# 自定义连接器使用
目前在应用编辑器和自定义连接器中,都可以使用自定义连接器,支持可视化和自定义代码两种方式。
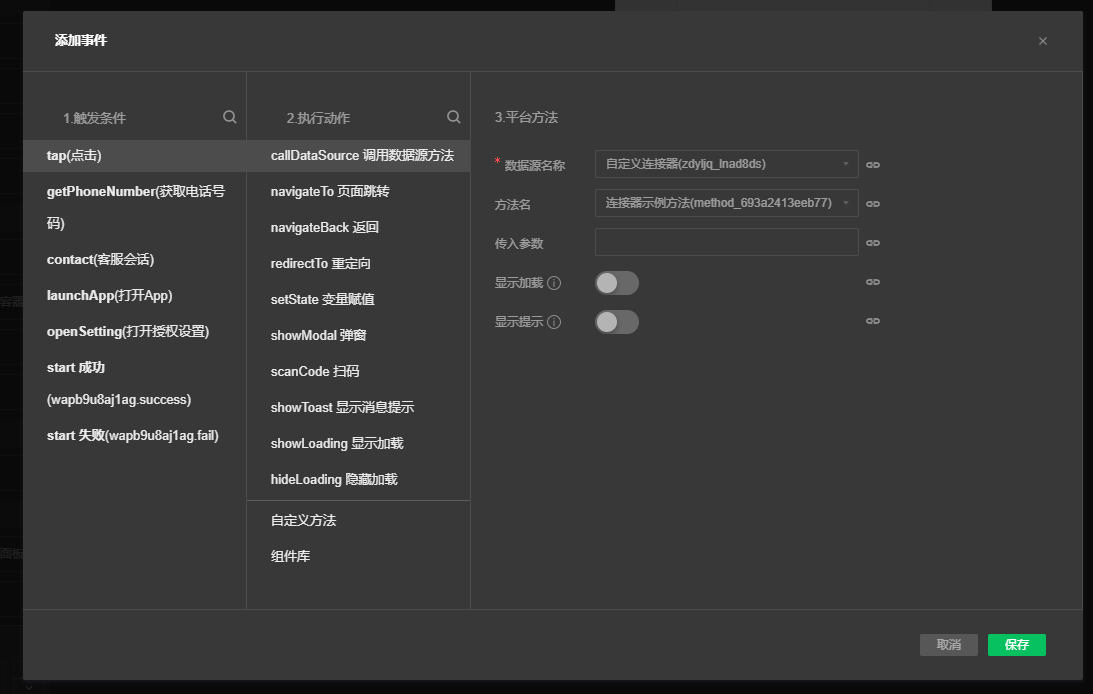
# 通过组件行为调用
进入应用编辑器,在组件行为可以调用连接器方法:

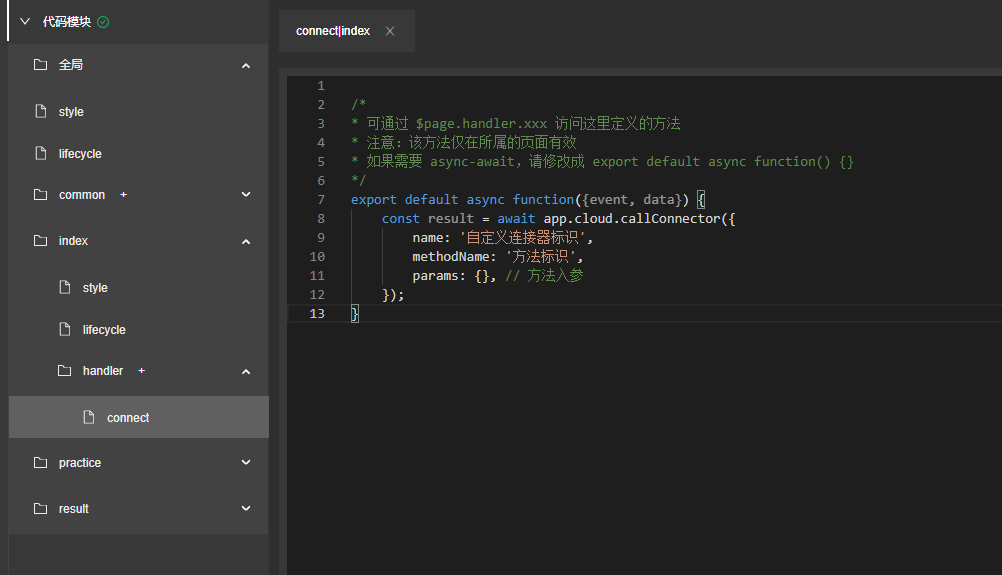
# 通过低代码编辑器调用
进入应用编辑器,可以在应用的低代码编辑器及微搭组件的组件代码中使用。

export default async function({event, data}) {
const result = await app.cloud.callConnector({
name: '自定义连接器标识',
methodName: '方法标识',
params: {}, // 方法入参
});
}
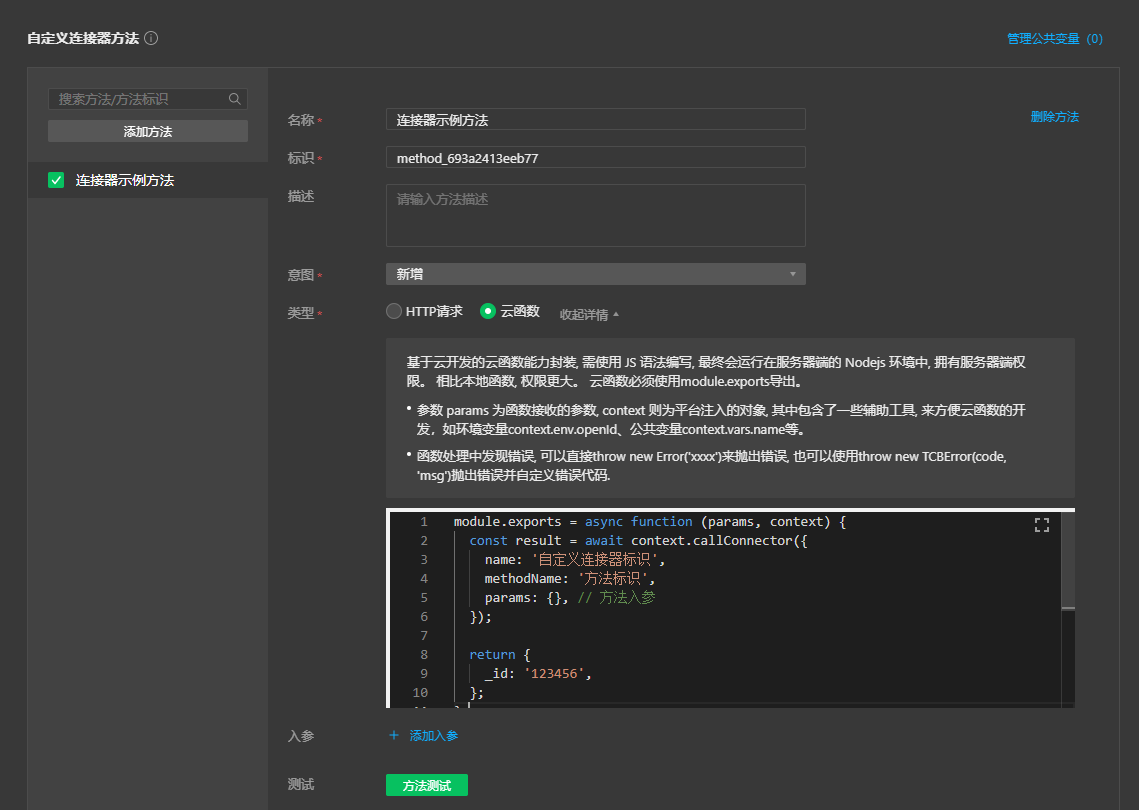
# 在其他自定义连接器中调用
在其他自定义连接器中通过 云函数 方式,都可以调用其他自定义连接器。

module.exports = async function (params, context) {
const result = await context.callConnector({
name: '自定义连接器标识',
methodName: '方法标识',
params: {}, // 方法入参
});
return {
_id: '123456',
};
};