本文将介绍应用编辑器界面工作台,通过以下图片和表格快速了解应用编辑器界面工作台的基本信息、各个功能的作用及使用方式。
# 工作台概览
- 组件页面区

- 编辑预览区

- 顶部导航栏

| 位置 | 功能 |
|---|---|
| 顶部导航栏 | 包含了使用应用编辑器时候的基本功能。 |
| 组件页面区 | 管理应用页面、组件关系逻辑。 |
| 编辑预览区 | 对页面中的组件进行编辑、预览。 |
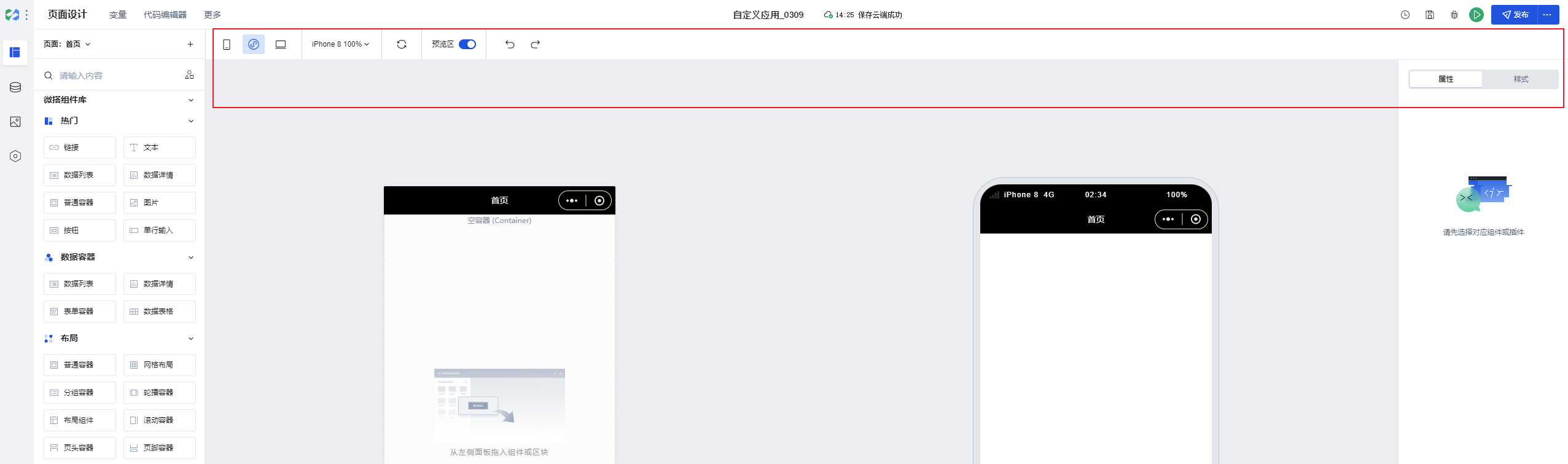
# 顶部导航栏
顶部导航栏提供使用应用编辑器的基本功能。
| 功能 | 功能说明 |
|---|---|
| 返回按钮 | 返回控制台。 |
| 预览 | 对应用生成实时预览快照,可生成二维码或链接。 |
| 发布 | 开发完成的应用可发布体验版或正式版,体验版和正式版应用的内容相互隔离,数据管理内容和访问地址都不同。可生成二维码或链接。 |
| 保存 | 将编辑器当前内容进行保存,可保存多个版本并重新恢复历史。 |
| 代码编辑器 | 进入代码编辑器界面,开发者能在此根据自己的业务逻辑,更加灵活地完成定制化的业务需求。 |
| 变量管理 | 管理应用中的变量。将应用组件的某个属性和变量关联,则该属性可动态变化。支持多种类型的变量。 |
| 素材管理 | 可支持本地素材(例如图片等)上传到编辑器中,并提供素材管理功能。 注意:素材资源以环境维度存储,如果用户对应的环境被删除,则该环境下素材资源也会同步删除。 |
| 更多 |
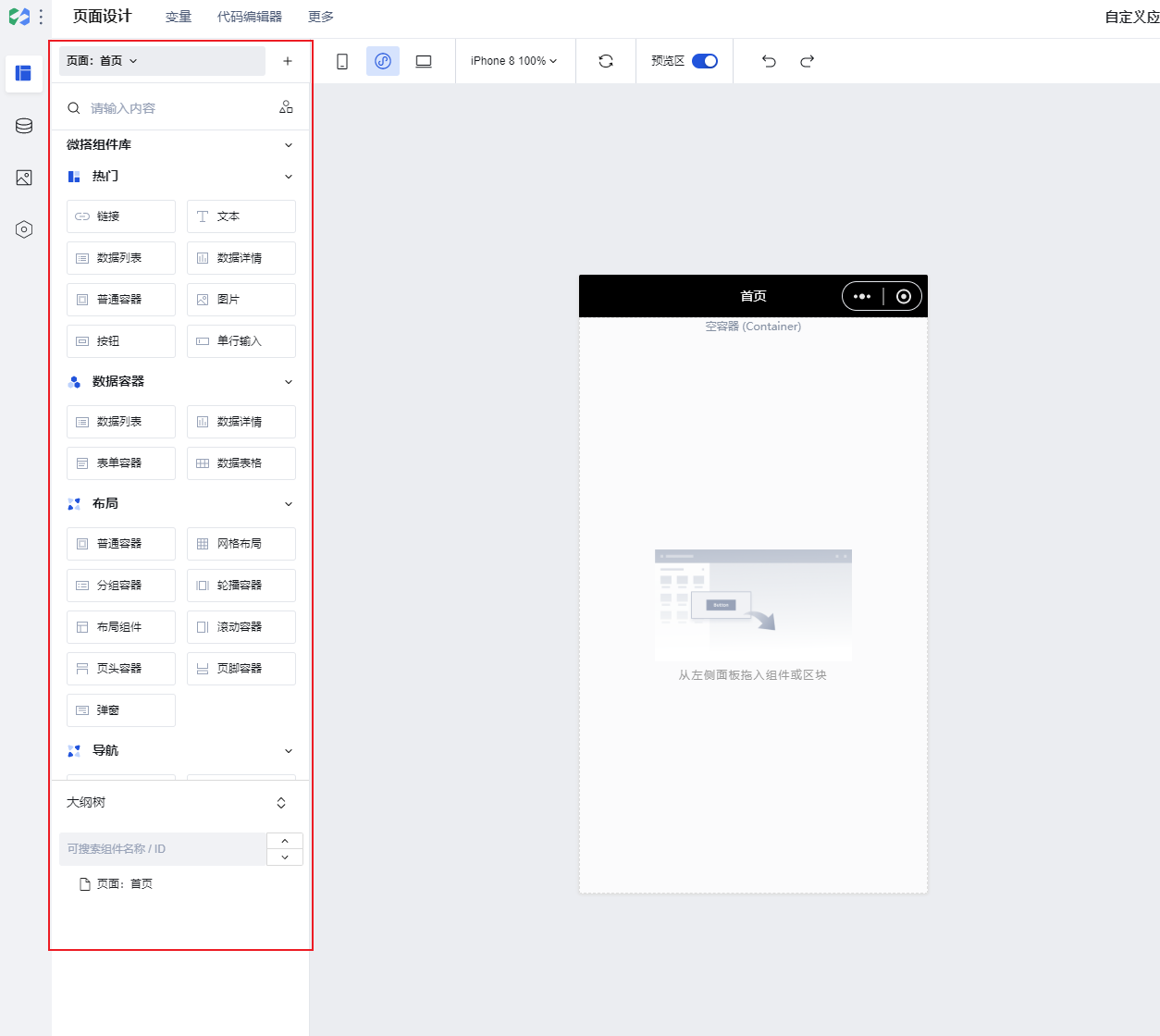
# 页面和组件区
页面、组件区能更好地对应用页面及组件等进行管理。
| 功能 | 功能说明 |
|---|---|
| 页面 | 管理当前应用下的所有页面,并且可以对页面进行新增、删除、克隆和属性设置等。 |
| 大纲树 | 展示完整的组件大纲结构。对于较难在编辑区选中组件时,大纲树可轻松区分组件的层级,同时组件树会展示组件的特殊状态,例如:绑定数据、条件展示 IF。 |
| 组件 | 展示平台官方组件及自定义组件。 |
| 区块 | 展示平台官方的区块。 |
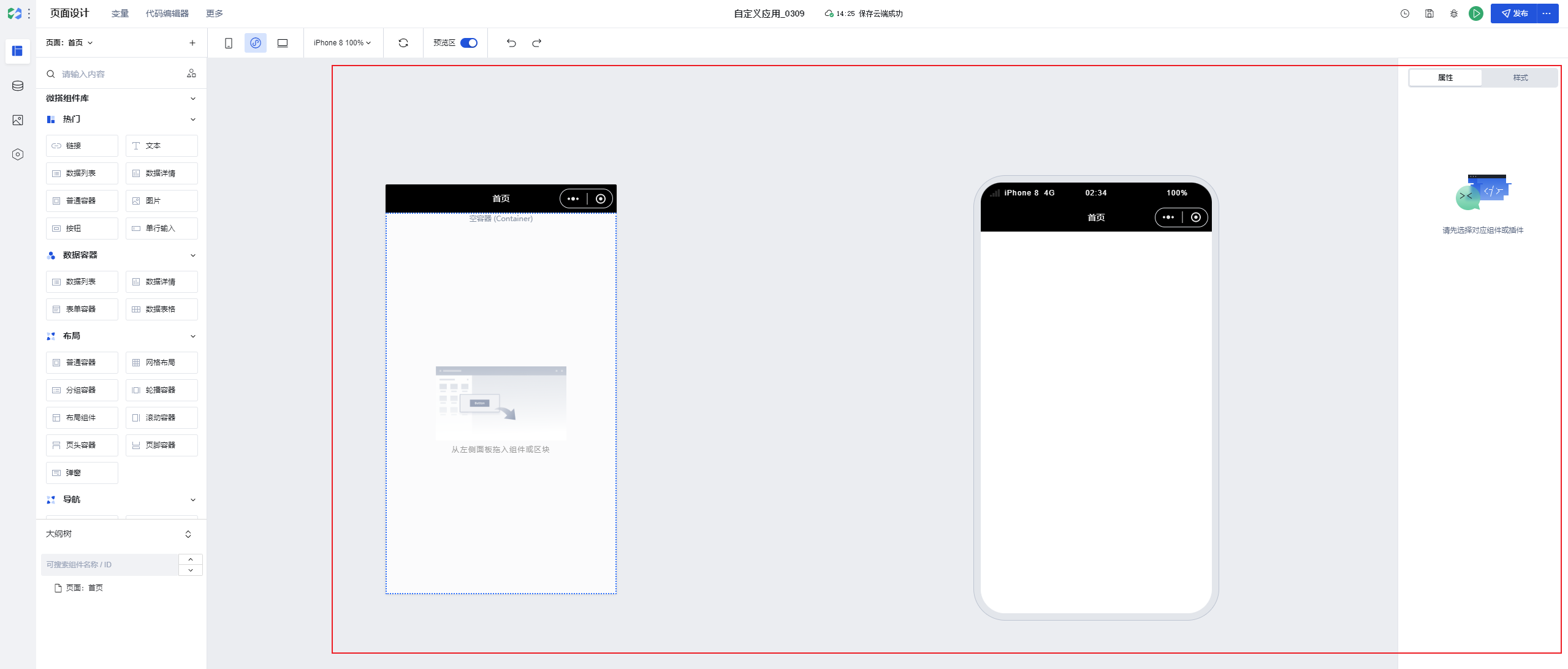
# 编辑预览区
在该区域可以对应用页面进行设计,并实时预览应用的展示反馈。
| 功能 | 功能说明 |
|---|---|
| 端切换 | 可在 H5 、小程序和 PC 中三端切换。(支持切换的端依赖于创建应用时的配置) |
| 开发调试工具 | 调试区当编写低代码时,可以通过调试区进行信息调试打印(通过面板 > 开发调试工具打开)。 |
| 属性 | 对组件、页面或应用的数据属性进行静态设置,或与变量进行动态绑定。 |
| 样式 | 对组件或页面进行可视化的样式设置。 |
| 行为 | 对组件进行事件的绑定及监听,可实现单击弹窗、单击跳转等功能。 |
# 其他功能详细说明
| 功能模块 | 功能名称 | 详细说明 |
|---|---|---|
| 页面管理 | 页面跳转传参配置 | 查看文档 |
| 组件数据 | 组件绑定数据 | 查看文档 |
| 数据筛选条件 | 查看文档 | |
| 表达式 | 查看文档 | |
| 变量使用说明 | 查看文档 | |
| 组件动态隐藏 | 组件动态隐藏 | 查看文档 |
| 组件样式配置 | 组件样式配置 | 查看文档 |
| 行为事件 | 触发条件 | 查看文档 |
| 执行动作 | 查看文档 | |
| 代码编辑器 | 代码编辑器 | 查看文档 |