# 构建并部署C#(.NET)应用
本文将引导如何创建云托管服务,部署发布,并在小程序和 Web 端调用云托管服务。
准备:需要下载最新 Nightly 版本 的开发者工具进行开通。
# 第一步:开通云托管
云托管目前仅支持付费模式为按量付费的环境开通,如环境付费模式为预付费需开通时切换为按量付费或前往“设置-支持按量付费-切换”进行切换。切换成功后云托管功能默认已开通;如当前环境的付费模式已为按量付费,则默认已拥有云托管功能。

# 第二步:创建服务
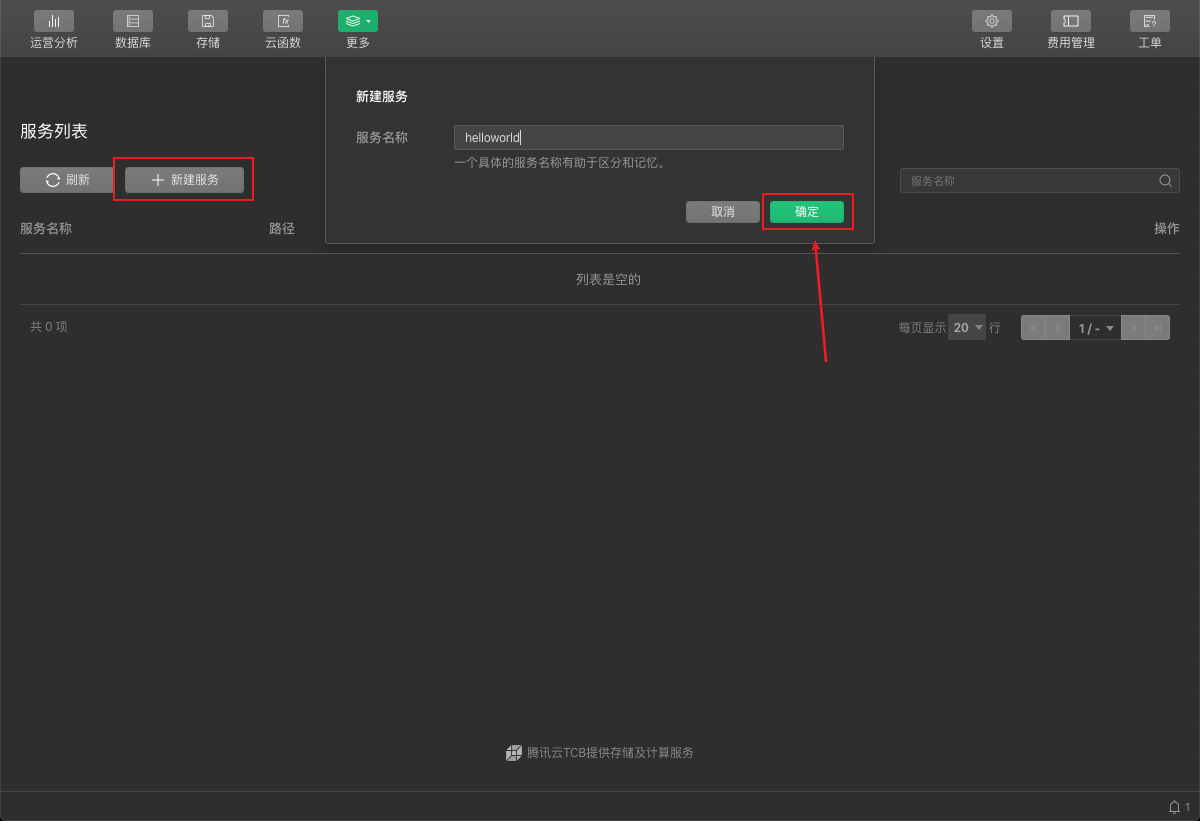
云托管以服务为维度进行管理,服务下可创建多版本。“更多-云托管”路径下进入云托管内容页,点击“新建服务”即可。新建成功后,将在服务列表中生成一条服务数据。


# 第三步:准备代码包
- 安装 .NET Core SDK 3.1。在 Console 中,使用 dotnet 命令新建一个空 Web 项目:
dotnet new web -o helloworld-csharp
cd helloworld-csharp
- 更新 Program.cs 中的 CreateHostBuilder 定义,侦听 8080 端口:
using System;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Hosting;
namespace helloworld_csharp
{
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args)
{
string port = "8080";
string url = String.Concat("http://0.0.0.0:", port);
return Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup<Startup>().UseUrls(url);
});
}
}
}
- 将 Startup.cs 的内容更新为如下:
using System;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace helloworld_csharp
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!\n");
});
});
}
}
}
以上代码会创建一个基本的 Web 服务器,并监听 8080 端口。
- 创建 Dockerfile 并写入内容
# 使用微软官方 .NET 镜像作为构建环境
# https://hub.docker.com/_/microsoft-dotnet-core-sdk/
FROM mcr.microsoft.com/dotnet/core/sdk:3.1-alpine AS build
WORKDIR /app
# 安装依赖
COPY *.csproj ./
RUN dotnet restore
# 将本地代码拷贝到容器内
COPY . ./
WORKDIR /app
# 构建项目
RUN dotnet publish -c Release -o out
# 使用微软官方 .NET 镜像作为运行时镜像
# https://hub.docker.com/_/microsoft-dotnet-core-aspnet/
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-alpine AS runtime
WORKDIR /app
COPY --from=build /app/out ./
# 启动服务
ENTRYPOINT ["dotnet", "helloworld-csharp.dll"]
添加一个 .dockerignore 文件,以从容器映像中排除文件:
**/obj/
**/bin/
到此,即可完成代码包的创建。
# 第四步:创建版本
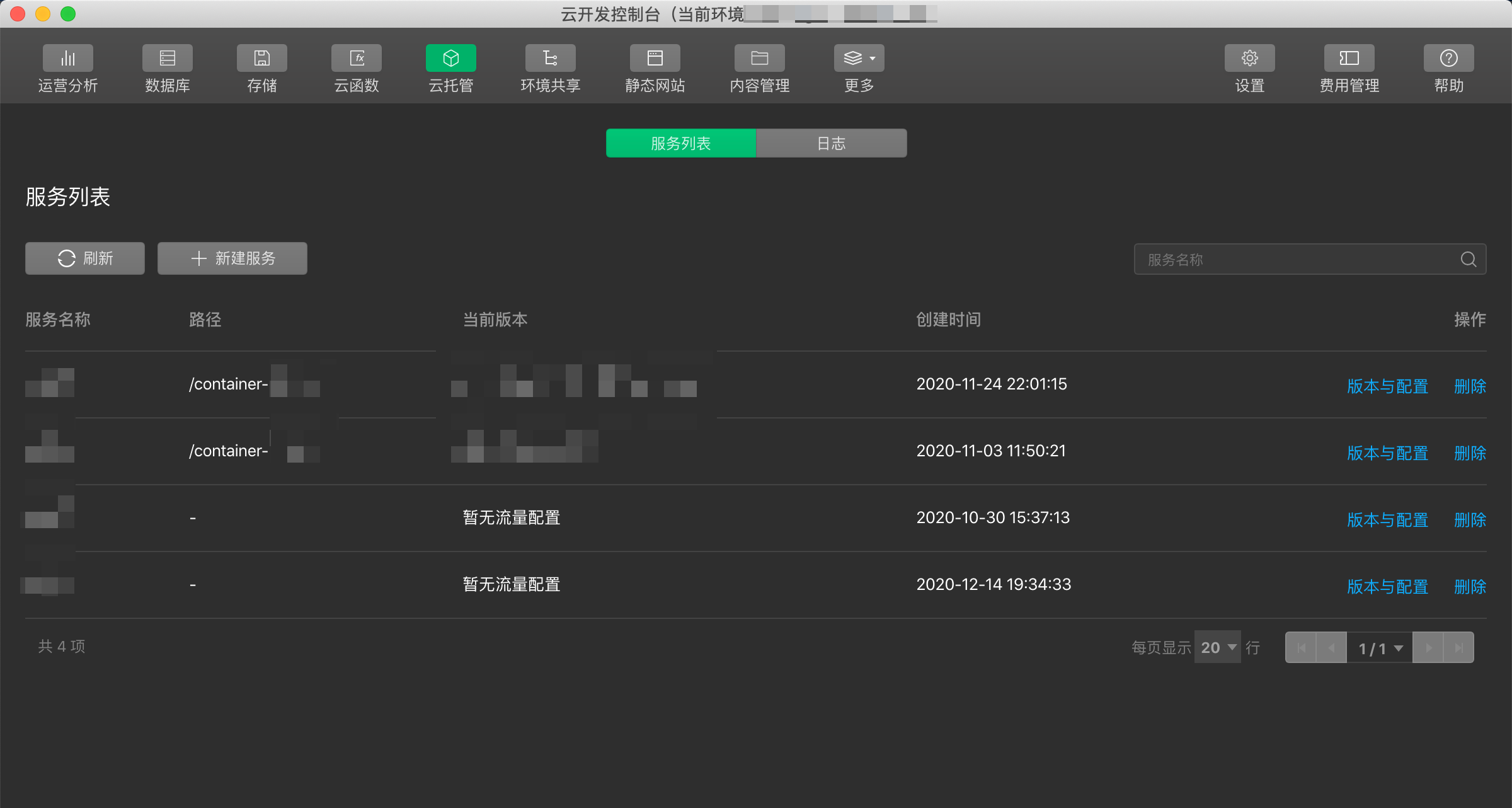
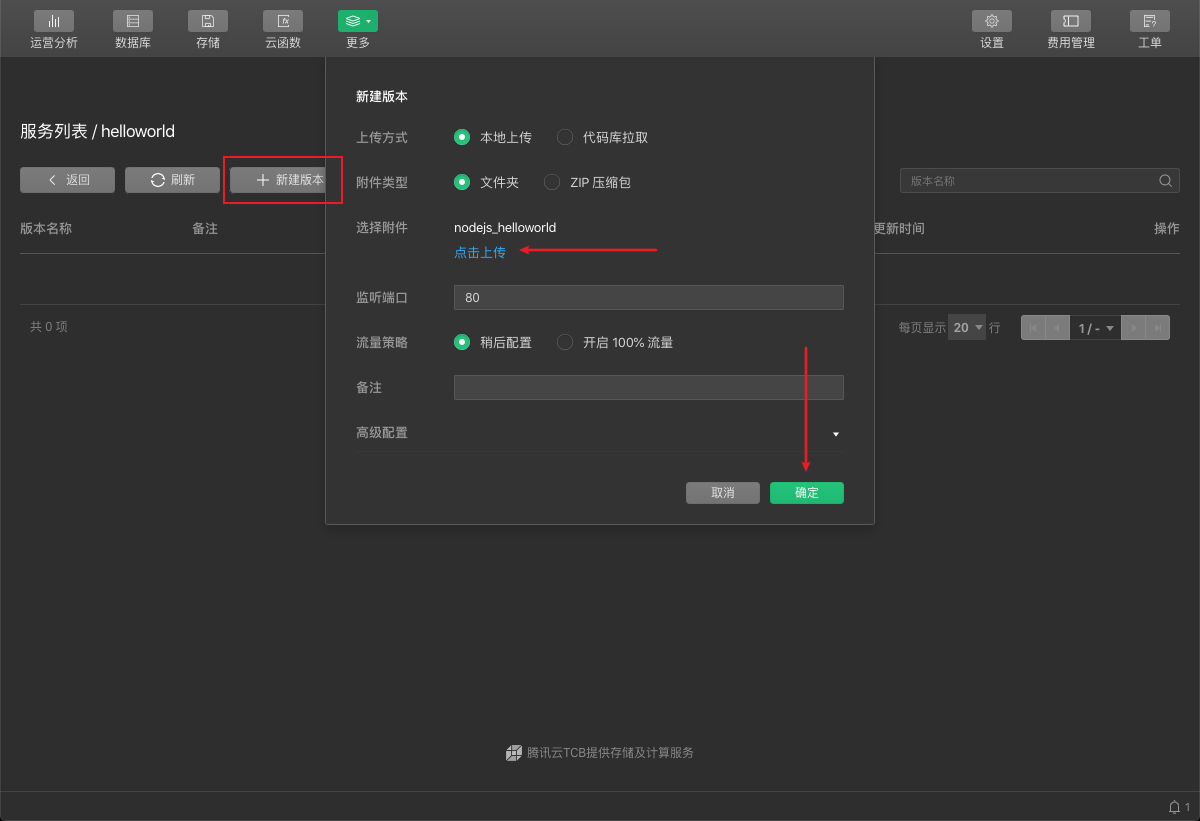
进入服务后,可以点击「新建版本」创建一个版本。


云托管新建版本支持本地上传和代码库拉取两种方式:
本地上传可以选择文件夹或 ZIP 压缩包进行上传。
**注:**需要上传包含正确
Dockerfile的代码目录,否则,将提示 Dockerfile 不合法。 文件夹或 ZIP 压缩包上传的代码中不能超过
2 MiB。代码库拉取支持 GitHub,GitLab 和 Gitee 的代码库拉取,需要点击授权后,才可以看到自己的代码仓库。在弹出的界面完成代码授权后,关闭即可看到自己的代码仓库。
在创建版本时,可以选择「稍后配置」或「开启 100% 流量」两种流量配置,若选择「稍后配置」,该版本将不会被分配流量。若选择「开启100%流量」,则该版本将会被分配100%流量;
云托管服务新建版本概念可参考云托管概念说明
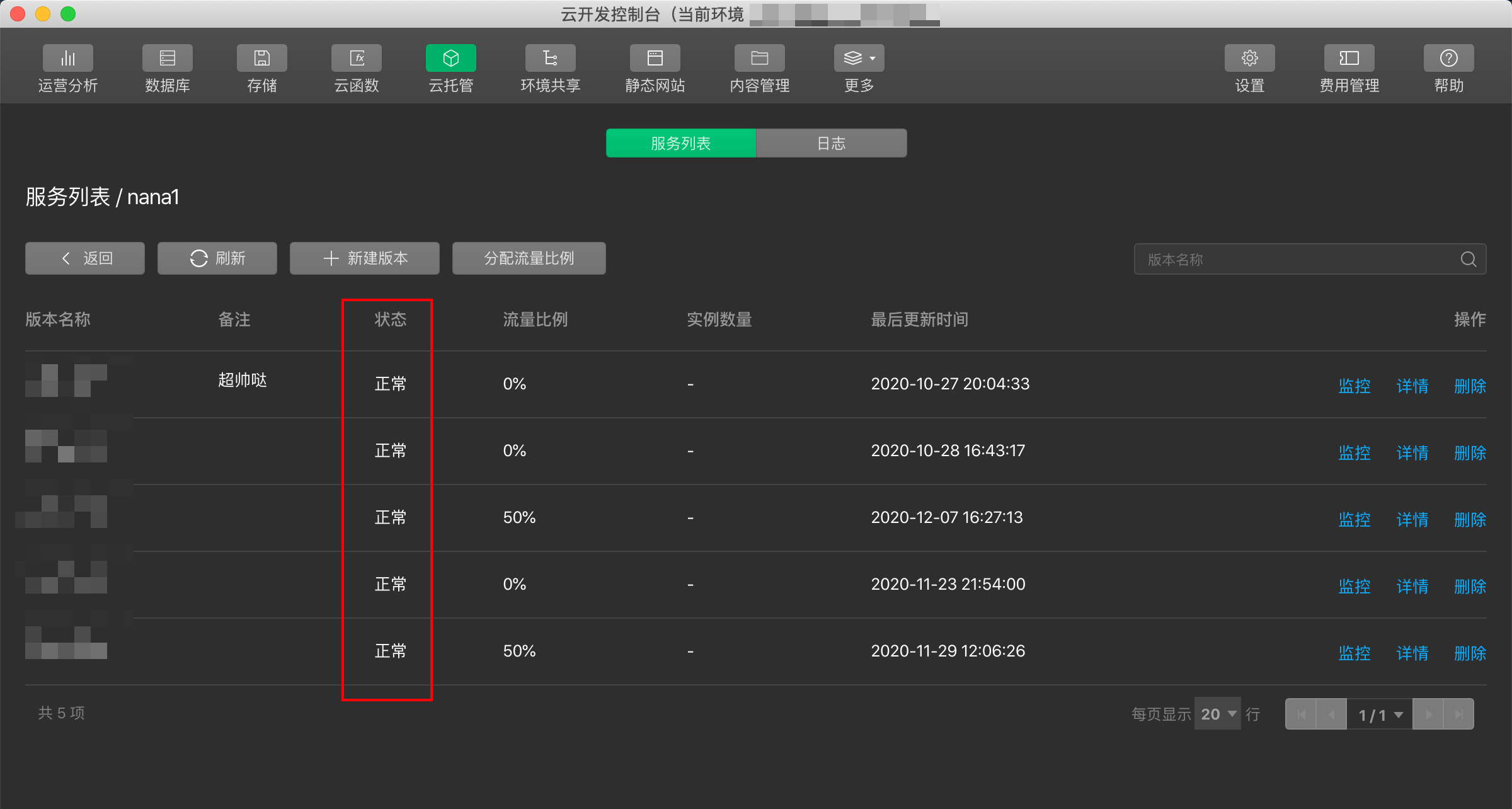
# 第五步:查看构建是否成功

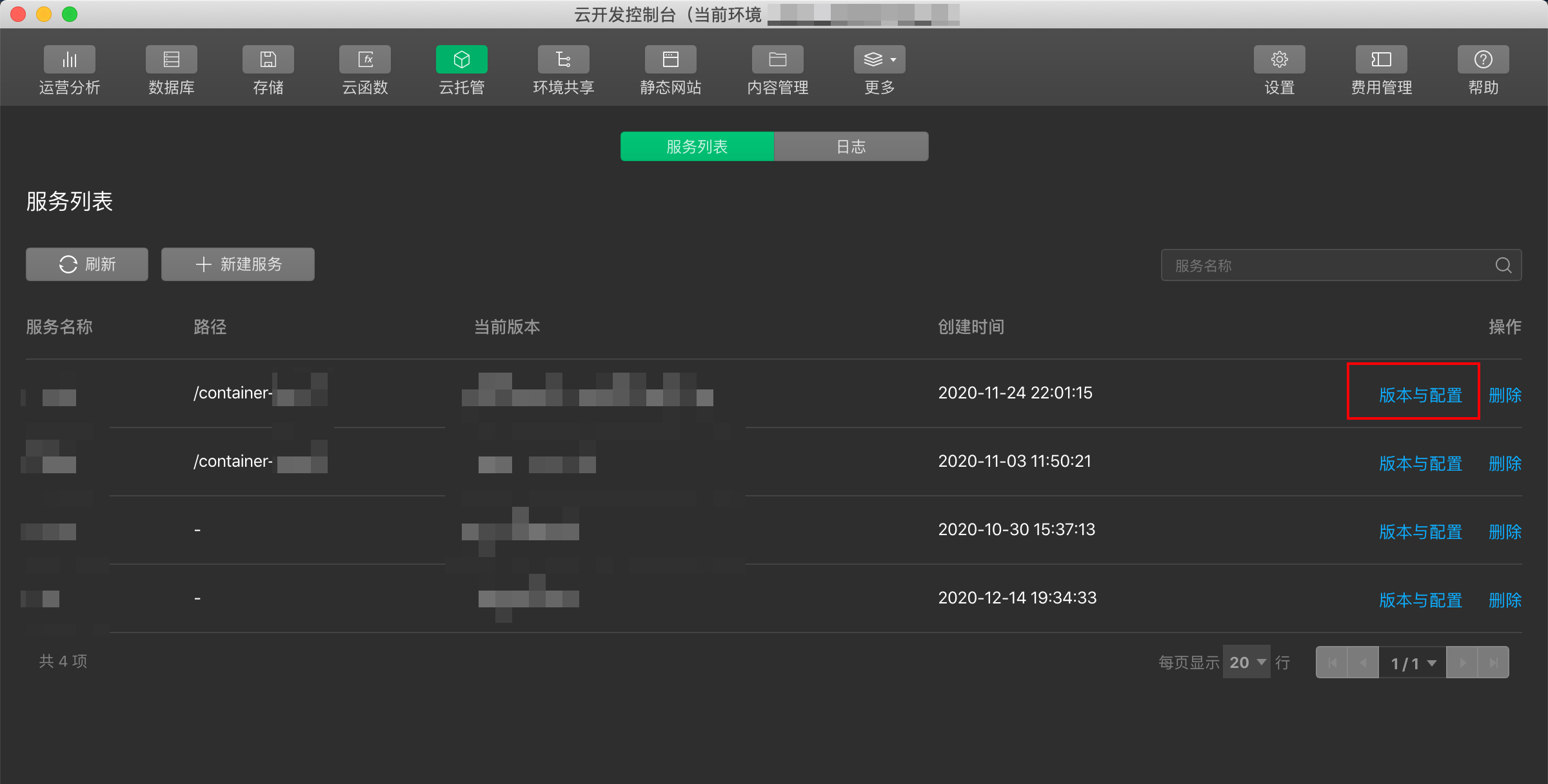
点击版本右侧的「详情」,可以查看版本的详细信息,包括版本的构建日志,版本详情以及实例信息:
构建日志:提供版本构建日志信息。若版本构建失败,可以在下方建议处点击「重新构建」
版本详情:展示当前版本配置信息,可以针对版本的备注和扩缩容实例数量进行调整.
实例信息:可以看到当前容器的实例,对应的实例 ID 以及创建时间。点击「Web Shell」,可以在弹出的窗口中对实例进行操作。
# 第六步:调用云托管服务
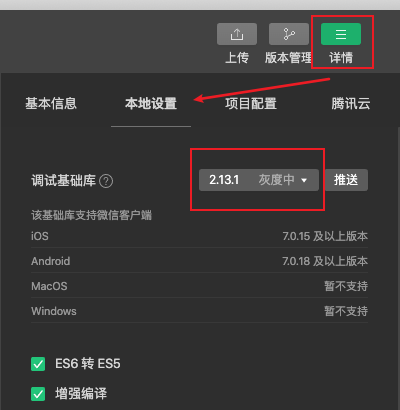
首先,确认当前调试基础库版本为 2.13.1 以上。可以在开发者工具-详情-本地设置中查看当前的基础库版本。

在小程序中,使用如下的代码就可以调用云托管容器:
// 确认已经在 onLaunch 中调用过 wx.cloud.init 初始化环境
const res = await wx.cloud.callContainer({
path: '/', // 填入业务自定义路径
header: {
'X-WX-SERVICE': 'helloworld', // 填入服务名称
},
// 其余参数同 wx.request
method: 'GET',
})
console.log(res)
在 Web 端,可以使用如下代码进行调用:
// 初始化 Cloud 实例
// 容器调用必填环境id,不能为空
var c1 = new wx.cloud.Cloud({
resourceEnv: '环境id'
})
await c1.init()
// 返回值同 wx.request
const res = await c1.callContainer({
path: '/', // 填入业务自定义路径
header: {
'X-WX-SERVICE': 'helloworld', // 填入服务名称
},
// 其余参数同 wx.request
method: 'POST',
})
console.log(res)
重新编译后,在控制台看到如下的输出,说明调用已经成功:
