# 项目配置
使用项目设置页面,设置游戏中需要用到的各种配置,比如物理碰撞,网络配置等等。菜单栏 >> 界面 >> 新增标签 >> Project Settings。
项目配置分为三种:工具设置,游戏设置,构建设置。这些构建都会在编辑与播放态中即时生效,但是不会立即在构建结果中生效,所以对于在模拟器以及真机运行都要先进行构建。

# 游戏配置
与游戏逻辑运行中需要用到的通用配置。保存在本地的engine.ide.json文件中。
| 配置 | 描述 |
|---|---|
| BaseURL | 资源在cdn上的前缀地址,一般为开发者自定义的CDN域名前缀 |
| backupURLs | 备用URL,当BaseUrl的地址访问失败时使用 |
| designHeight | 新建2D场景时使用的默认设计分辨率高度 |
| designWidth | 新建2D场景时使用的默认设计分辨率宽度 |
| logFilter | 框架log过滤器, log满足这个过滤器的日志才会输出到控制台,以 , 分割 |
| logLevel | 全局框架日志级别过滤,仅高于该级别的日志会输出到控制台 |
| envBootScript | 加载游戏前运行的本地脚本,用于weapp-adapter这样的代码能在任意的场景播放前都能被调用,路径相对于minigame/assets/game.js |
| dispatchAction | 命令行启动的时候,在vue层dispatch的action |
| 物理3D Layer碰撞 | 用于配置Layer之间是否发生碰撞 |
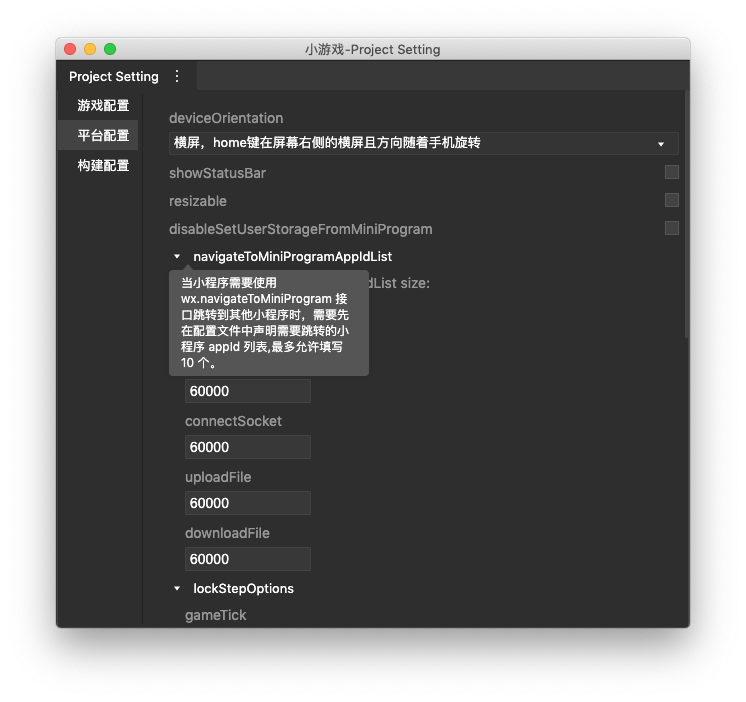
# 平台配置
平台配置,用来对小游戏进行全局配置,决定相关界面渲染和属性设置等。
编辑与播放态这些配置保存在engine.ide.config的gameJson字段中,构建后保存为minigame/game.json中。这个文件只针对模拟器以及真机生效,开发者也可以直接自己去修改这个文件。
以下是一个包含了部分常用配置选项的 game.json :
{
"deviceOrientation": "portrait",
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5000,
"downloadFile": 5000
},
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
完整配置项说明请参考小游戏全局配置
# 构建配置
配置了构建需要的一些通用配置,命令行构建的参数,压缩纹理的精度等。保存在本地的engine.ide.json文件中。
| 命令行构建配置 | 描述 |
|---|---|
| 3D入口场景 | 使用这个3D入口场景进行构建 |
| 2D入口场景 | 使用这个2D入口场景进行构建 |
| onlyBuildScript | 只构建脚本 |
| clearAllBuildCache | 构建时不使用构建缓存 |
| 通用构建配置 | 描述 |
|---|---|
| 压缩纹理类型 | 选择需要的压缩纹理类型,框架会根据平台自动使用对应的压缩纹理 |
| textureCompressionEncodeQuality | 配置压缩纹理的精度 |
| disableAutoRegisterPack | 如果开发者需要自己实现版本管理,则可以默认构建出来的启动脚本不自动注册远程资源地址,自己注册 |
# 工具设置
工具设置包括了通用设置、外观设置、快捷键设置、编辑器设置、代理设置、安全设置和拓展设置。菜单栏上点击设置,或者使用快捷键 ctrl(⌘) + , 可以打开设置页。可以打开文档查看。