# glass-easel 适配指引
glass-easel 是一个新的组件框架,是对旧版组件框架 exparser 的一个重写,拥有 比旧版组件框架更好的性能和更多的特性。
将现有的运行在 exparser 上的小程序迁移到 glass-easel 需要一些适配,下面的文档会为适配提供一些指引。
# 运行环境
对于 Skyline 渲染引擎,版本 3.0.0 起的基础库将全量运行在 glass-easel 上,因此页面 必须 适配 glass-easel 才能正常运行(在上传时会有相应的检查);在 3.0.0 以下版本基础库或不支持 Skyline 的运行环境中,页面将在 exparser 上以兼容模式运行。
WebView 后端暂不支持 glass-easel(进行中),但页面可以在 exparser 上以兼容模式运行。
使用微信开发者工具进行调试时,glass-easel 需要 1.06.2308142 或更高版本的工具;当工具版本不支持使用 glass-easel 时,基础库将中断渲染并提示升级。
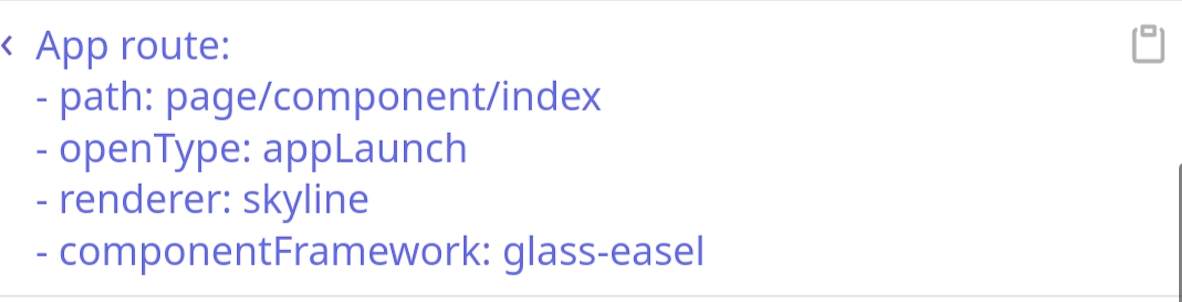
在运行过程中,vConsole 内的路由日志可以协助确认当前正在使用的组件框架:

# JSON 配置
通过在页面或自定义组件的 JSON 配置中添加以下配置开始适配:
{ "componentFramework": "glass-easel" }
添加后,WXML 模板将被编译为适配 glass-easel 的新格式 ProcGen,并同时保持对旧版组件框架 exparser 兼容。
为一个页面或自定义组件添加这个配置后,所有它依赖的组件也将自动被标记为 glass-easel 适配(包括 usingComponents 依赖和 componentGenerics#default 依赖)
在 app.json 中添加这个配置可以全局开启 glass-easel 支持。但需要注意的是,配置后编译生成的模板虽然也能在 exparser 上运行,但兼容版本在 exparser 上有可能遇到边界情况下的兼容性问题,因此除非不需要兼容旧版本基础库或者小程序整体都以 Skyline 运行,否则应该更谨慎地使用全局配置。
插件暂未支持页面或自定义组件级别的 componentFramework 配置项,可以在 plugin.json 中添加这个配置项来开始适配。
# 变更点适配
glass-easel 在设计上兼容绝大多数的旧版组件框架 exparser 的接口,仅有少数地方需要变更:
- [必须] 模板中数据绑定外的转义改为标准 XML 转义,数据绑定内的转义现在无需转义
- 兼容性:[需要手动兼容] exparser 上不能使用新的转义写法
- 旧例:
<view prop-a="\"test\"" prop-b="{{ test === \"test\" }}" /> - 新例:
<view prop-a=""test"" prop-b="{{ test === "test" }}" />
- [必须] 模板中不再支持
wx-if,wx-for两种写法,仅支持wx:if,wx:for- 兼容性:[推荐直接变更] exparser 同样可以使用
wx:if,wx:for - 旧例:
<view wx-if="{{ arr }}" /> - 新例:
<view wx:if="{{ arr }}" />
- 兼容性:[推荐直接变更] exparser 同样可以使用
- [必须] 运行在 exparser 兼容模式上时,不支持 WXSS
input标签选择器- 兼容性:[推荐直接变更]
- 旧例:
input { height: 30px; } - 新例:
.my-input { height: 30px; }
- [可选] 由于兼容需要,
wx.createSelectorQuery性能不如this.createSelectorQuery,应尽量使用后者- 兼容性:[推荐直接变更] exparser 同样支持
this.createSelectorQuery - 旧例:
wx.createSelectorQuery() .in(this) .select('#webgl') .exec(res => { }) - 新例:
this.createSelectorQuery() .select('#webgl') .exec(res => { })
- 兼容性:[推荐直接变更] exparser 同样支持
- [必须]
SelectorQuery等接口中的选择器现在和 CSS 选择器一样,不再支持以数字开头- 兼容性:[推荐直接变更]
- 旧例:
this.createSelectorQuery() .select('#1') .exec(res => { }) - 新例:
this.createSelectorQuery() .select('#element-1') .exec(res => { })
- [必须] Skyline 渲染后端上的 Worklet 回调函数名称变更
兼容性:[推荐直接变更] 旧版本基础库同样支持这些事件名称
变更对应:
组件名 原 Worklet 事件名 新 Worklet 事件名 pan-gesture-handler on-gesture-eventworklet:ongesturepan-gesture-handler should-response-on-moveworklet:should-response-on-movepan-gesture-handler should-accept-gestureworklet:should-accept-gesturescroll-view bind:scroll-startworklet:onscrollstartscroll-view bind:scrollworklet:onscrollupdatescroll-view bind:scroll-endworklet:onscrollendscroll-view adjust-deceleration-velocityworklet:adjust-deceleration-velocityswiper bind:transitionbind:animationfinishworklet:onscrollstartworklet:onscrollupdateworklet:onscrollendshare-element on-frameworklet:onframe旧例:
<scroll-view bindscroll="onScrollWorklet" /> <swiper bind:transition="onTransitionWorklet" />新例:
<scroll-view worklet:onscrollupdate="onScrollWorklet" /> <swiper worklet:onscrollstart="onTransitionWorklet" worklet:onscrollupdate="onTransitionWorklet" worklet:onscrollend="onTransitionWorklet" />
- [正在支持] Skyline 渲染后端上,IntersectionObserver 暂不支持
relativeTo, 仅支持relativeToViewport - [正在支持] 暂不支持以下组件实例方法:
animateapplyAnimationclearAnimationsetInitialRenderingCache
# 已知问题
- 运行在
exparser兼容模式上时,text组件无法换行
# 更新记录
2023-06-01支持 WXS- 重新预览或上传即可,无版本依赖
2023-06-02修复 嵌套的wx:for可能导致异常 [wechat-miniprogram/glass-easel#45]- 重新预览或上传即可,无版本依赖
2023-06-02修复<template name>中使用的 WXS 在引用到其他文件中时可能失效 [wechat-miniprogram/glass-easel#47]- 重新预览或上传即可,无版本依赖
2023-06-12修复<template>,<include>,<slot>节点上不支持wx:指令 [wechat-miniprogram/glass-easel#30]- 重新预览或上传即可,无版本依赖
2023-07-28支持兼容模式下 WXS 事件响应中ComponentDescriptor的getState方法2024-05-20支持全空的数据绑定- 重新预览或上传即可,无版本依赖
2024-10-18支持在组件 JS 的 options 中定义styleIsolation和addGlobalClass2024-10-28支持 WXS 事件响应函数