# 分享到朋友圈
从基础库 2.11.3 开始支持
支持平台:Android、iOS:微信8.0.24及以上版本
可将小程序页面分享到朋友圈。适用于内容型页面的分享,不适用于有较多交互的页面分享。
# 设置分享状态
小程序页面默认不可被分享到朋友圈,开发者需主动设置“分享到朋友圈”。页面允许被分享到朋友圈,需满足两个条件:
- 首先,页面需设置允许“发送给朋友”。具体参考
Page.onShareAppMessage接口文档 - 满足条件 1 后,页面需设置允许“分享到朋友圈”,同时可自定义标题、分享图等。具体参考
Page.onShareTimeline接口文档
满足上述两个条件的页面,可被分享到朋友圈。
# 单页模式
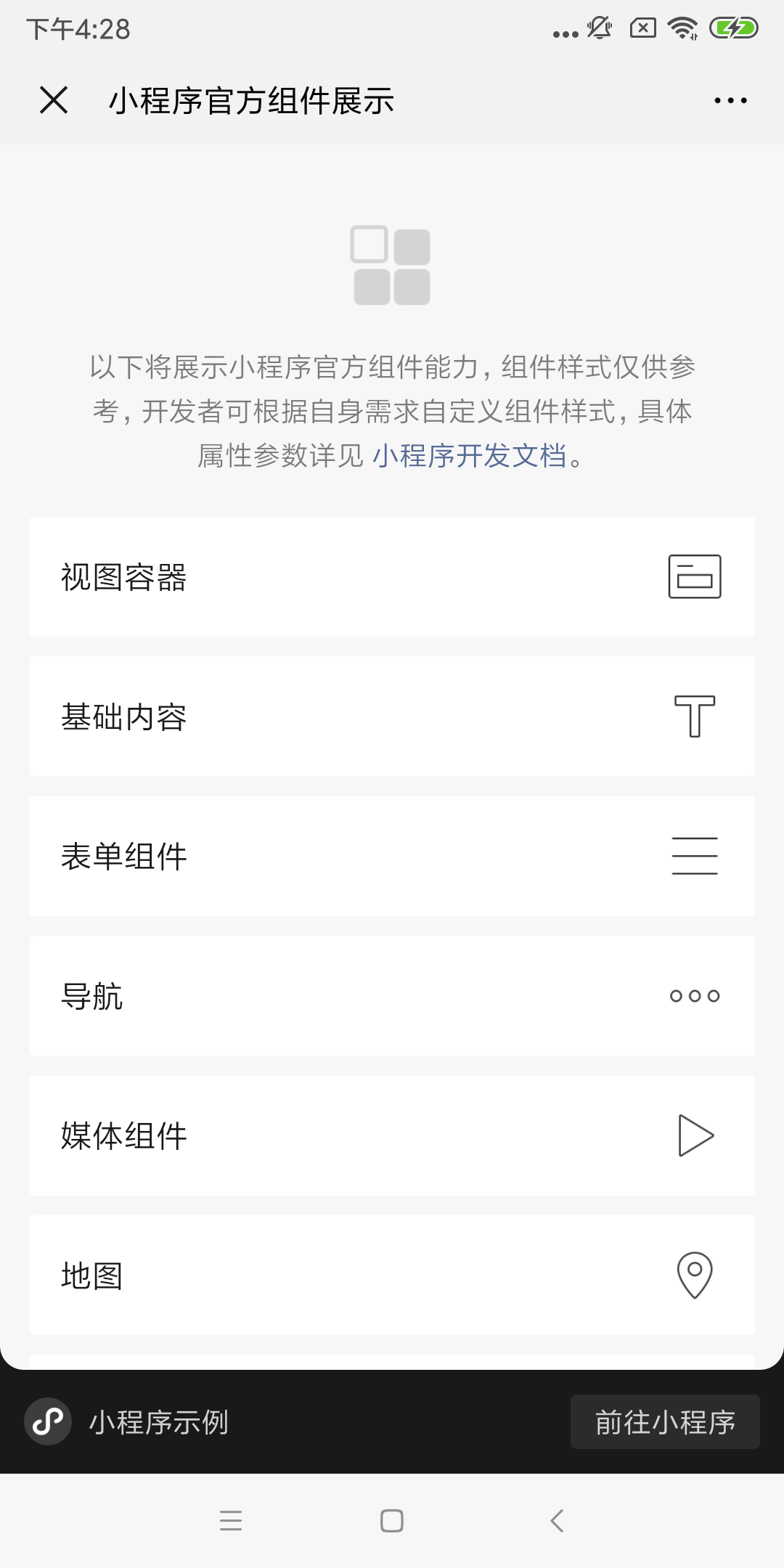
用户在朋友圈打开分享的小程序页面,并不会真正打开小程序,而是进入一个“小程序单页模式”的页面,“单页模式”有以下特点:
- “单页模式”下,页面顶部固定有导航栏,标题显示为当前页面 JSON 配置的标题。底部固定有操作栏,点击操作栏的“前往小程序”可打开小程序的当前页面。顶部导航栏与底部操作栏均不支持自定义样式。
- “单页模式”默认运行的是小程序页面内容,但由于页面固定有顶部导航栏与底部操作栏,很可能会影响小程序页面的布局。因此,请开发者特别注意适配“单页模式”的页面交互,以实现流畅完整的交互体验。
- “单页模式”下,一些组件或接口存在一定限制,详情见下文单页模式下的限制章节

# 页面适配
可通过判断场景值等于 1154 的方法来进行页面适配。另外,在单页模式下,可设置顶部导航栏与页面的相交状态,具体参考 navigationBarFit 配置。
还需留意的是,在单页模式下,wx.getSystemInfo 接口返回的 safeArea 为整个屏幕空间。
# 单页模式下的限制
小程序“单页模式”适用于纯内容展示场景,可实现的交互与接口能力有限,因此存在如下限制:
- 页面无登录态,与登录相关的接口,如
wx.login均不可用;云开发资源需开启未登录访问方可在单页模式下使用,详见未登录模式。 - 不允许跳转到其它页面,包括任何跳小程序页面、跳其它小程序、跳微信原生页面
- 不允许横屏使用
- 若页面包含 tabBar,tabBar 不会渲染,包括自定义 tabBar
- 本地存储与小程序普通模式不共用
对于一些会产生交互的组件或接口,在点击后调用时,会弹 toast 提示“请前往小程序使用完整服务”。为达到良好的用户体验,请注意适配单页模式的接口能力,请勿大量使用被禁用的接口或组件。
禁用能力列表:
| 分类 | 功能点 |
|---|---|
| 组件 | button open-type 、 camera 、 editor 、 form 、 functional-page-navigator 、 live-pusher 、 navigator 、 navigation-bar 、 official-account 、 open-data 、 web-view |
| 路由 | wx.redirectTo 、 wx.reLaunch 、 wx.navigateTo 、 wx.switchTab 、 wx.navigateBack |
| 界面 | 导航栏 、 Tab Bar |
| 网络 | mDNS 、 UDP 通信 |
| 数据缓存 | 周期性更新 |
| 媒体 | VoIP 、 wx.chooseMedia 、 wx.chooseImage 、 wx.saveImageToPhotosAlbum 、 wx.chooseVideo 、 wx.saveVideoToPhotosAlbum 、 wx.getVideoInfo 、 wx.compressVideo |
| 位置 | wx.openLocation 、 wx.chooseLocation 、 wx.startLocationUpdateBackground 、 wx.startLocationUpdate |
| 转发 | wx.getShareInfo 、 wx.showShareMenu 、 wx.hideShareMenu 、 wx.updateShareMenu |
| 文件 | wx.openDocument |
| 开放接口 | 登录 、 小程序跳转 、 用户信息 、 支付 、 授权 、 设置 、 收货地址 、 卡券 、 发票 、 生物认证 、 微信运动 、 微信红包 |
| 设备 | 蓝牙 、 iBeacon 、 Wi-Fi 、 NFC 、 联系人 、 剪贴板 、 电话 、 扫码 |
| 广告 | ad 、 wx.createRewardedVideoAd 、 wx.createInterstitialAd |
# 运营须知
分享朋友圈能力是为了满足纯内容场景的分享诉求,滥用于营销、诱导等行为将会被打击。
- 小程序提供的服务中,不得存在滥用分享违规行为。如强制用户分享行为;分享立即获得利益的诱导行为;以及通过明示或暗示的样式来达到诱导分享目的的行为等。详见《微信小程序平台运营规范》
- 在“单页模式”下,不得诱导或强制用户点击“打开小程序”,应在“单页模式”中尽可能呈现完整的内容
# 注意事项
- 低版本微信客户端打开时,会进入一个升级提示页面
- 不支持在小程序页面内直接发起分享
- 自定义分享内容时不支持自定义页面路径
- 存在 web-view 组件的页面不支持发起分享
- 支持打开开发版、体验版,无权限人员进入时页面会提示无权限