组件触发条件
触发条件说明
不同的组件存在不同类型的触发条件,例如按钮的点击、输入框的聚焦等。同时不同的触发条件在执行时都会返回 event 对象,我们可以通过获取 event 对象中的值来实现一些常见功能。
什么是 event 对象
在微搭中,当一个组件的触发条件被触发时则会返回该触发条件的 event 对象,触发条件不同,返回的 event 对象中存储的值也不同。我们可以通过自定义方法来打印 event,查看其结构,下文为打印 event 的演示示例:
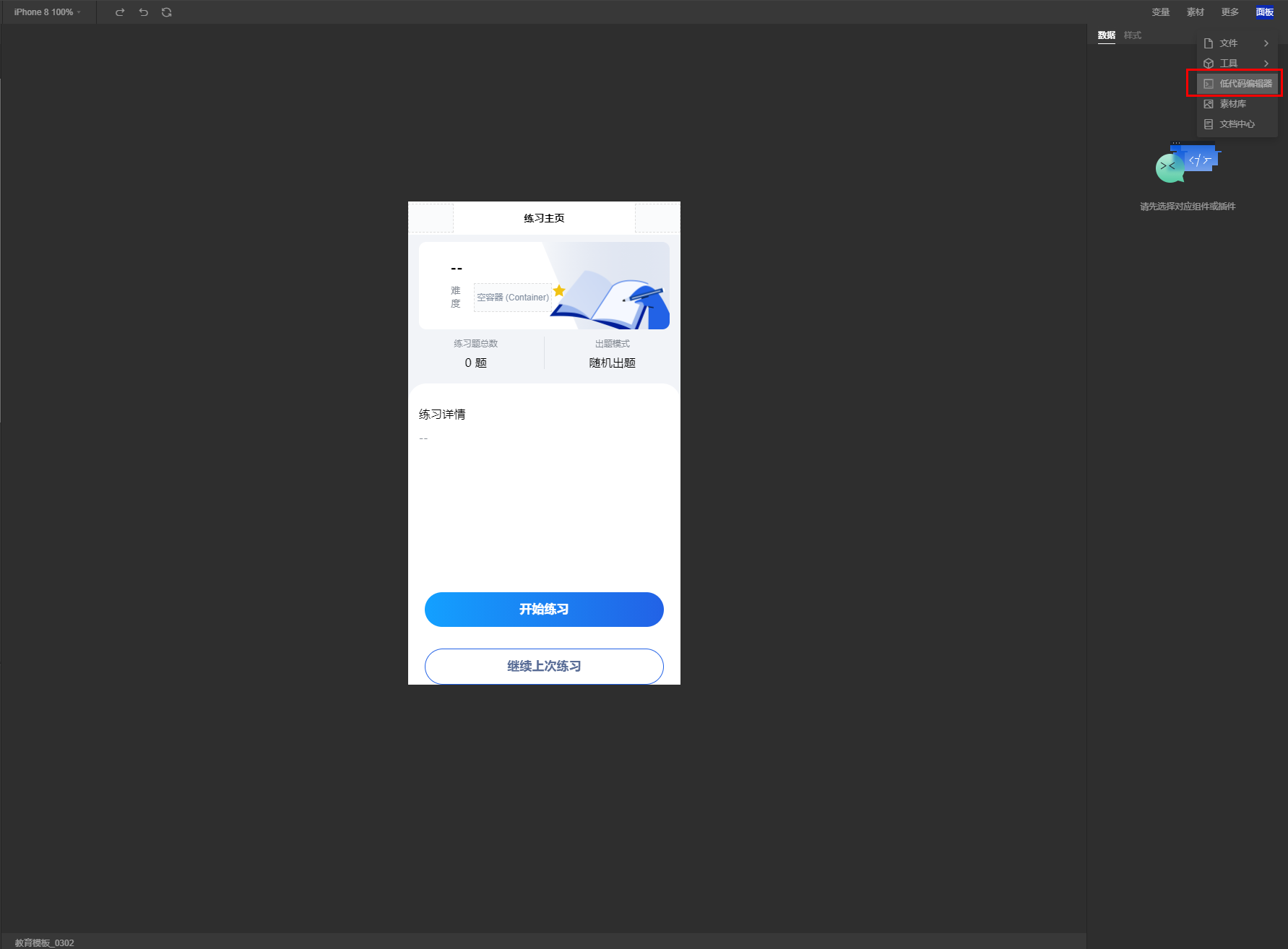
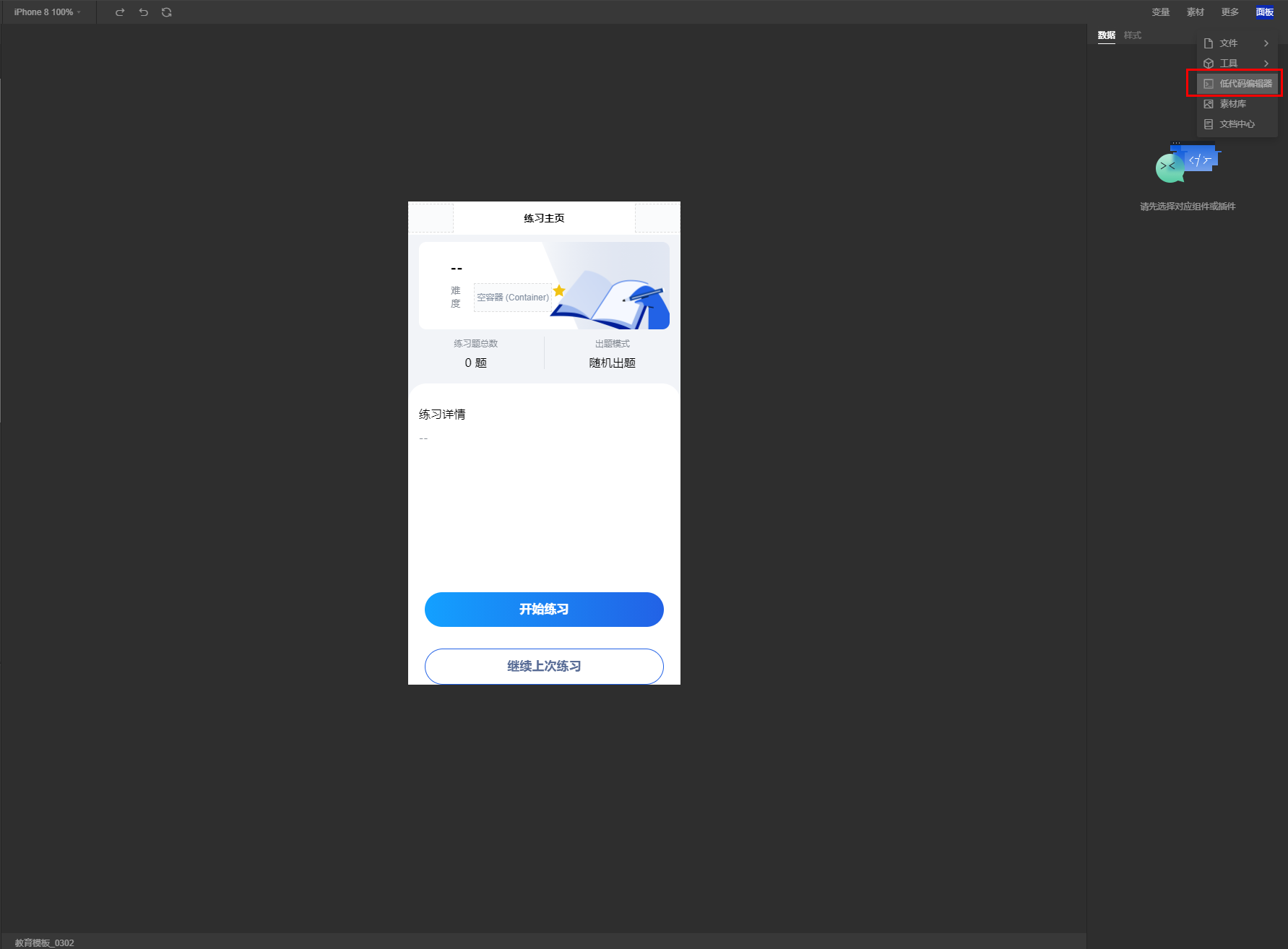
单击右上角的更多按钮,随后单击进入低码编辑器。

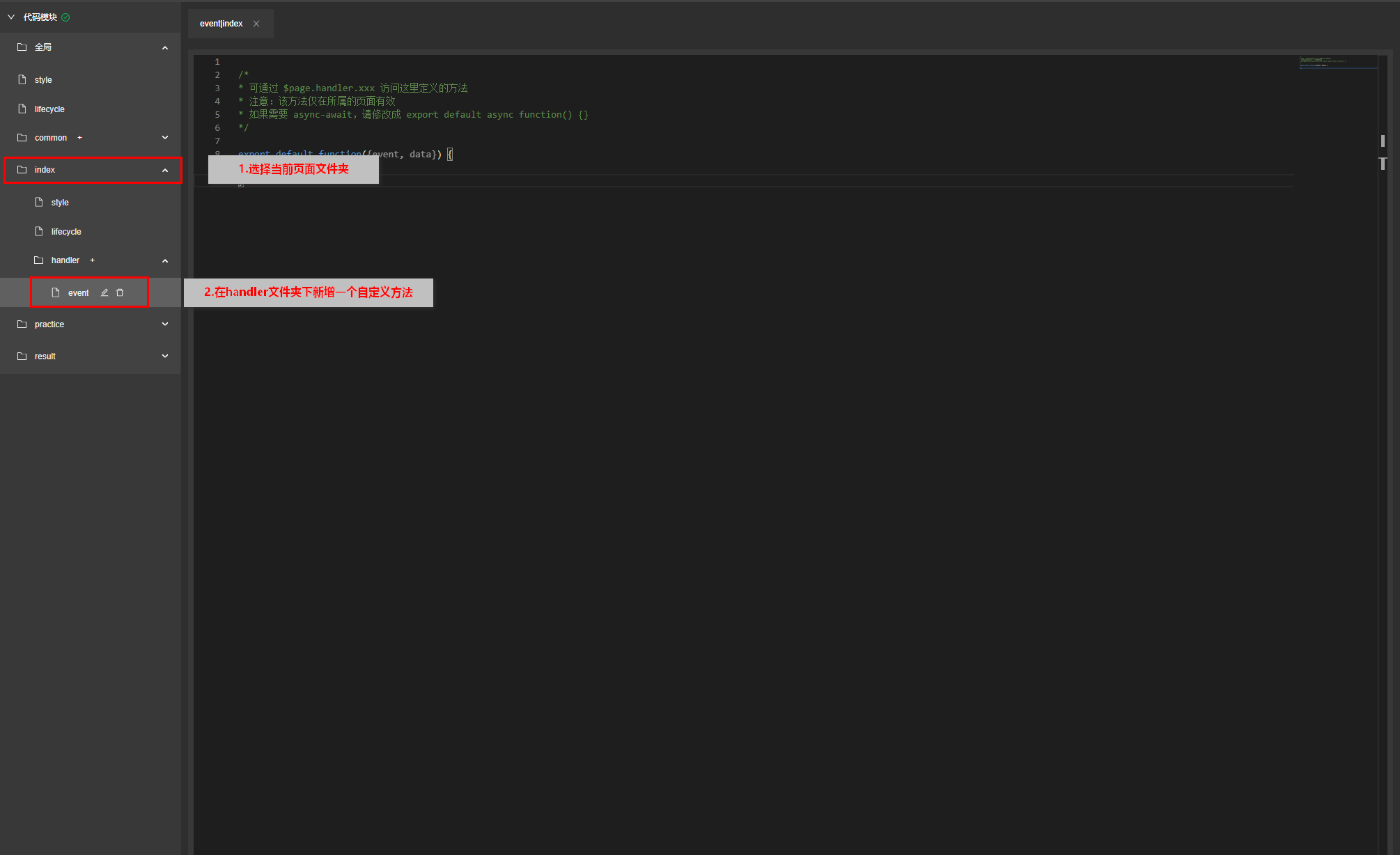
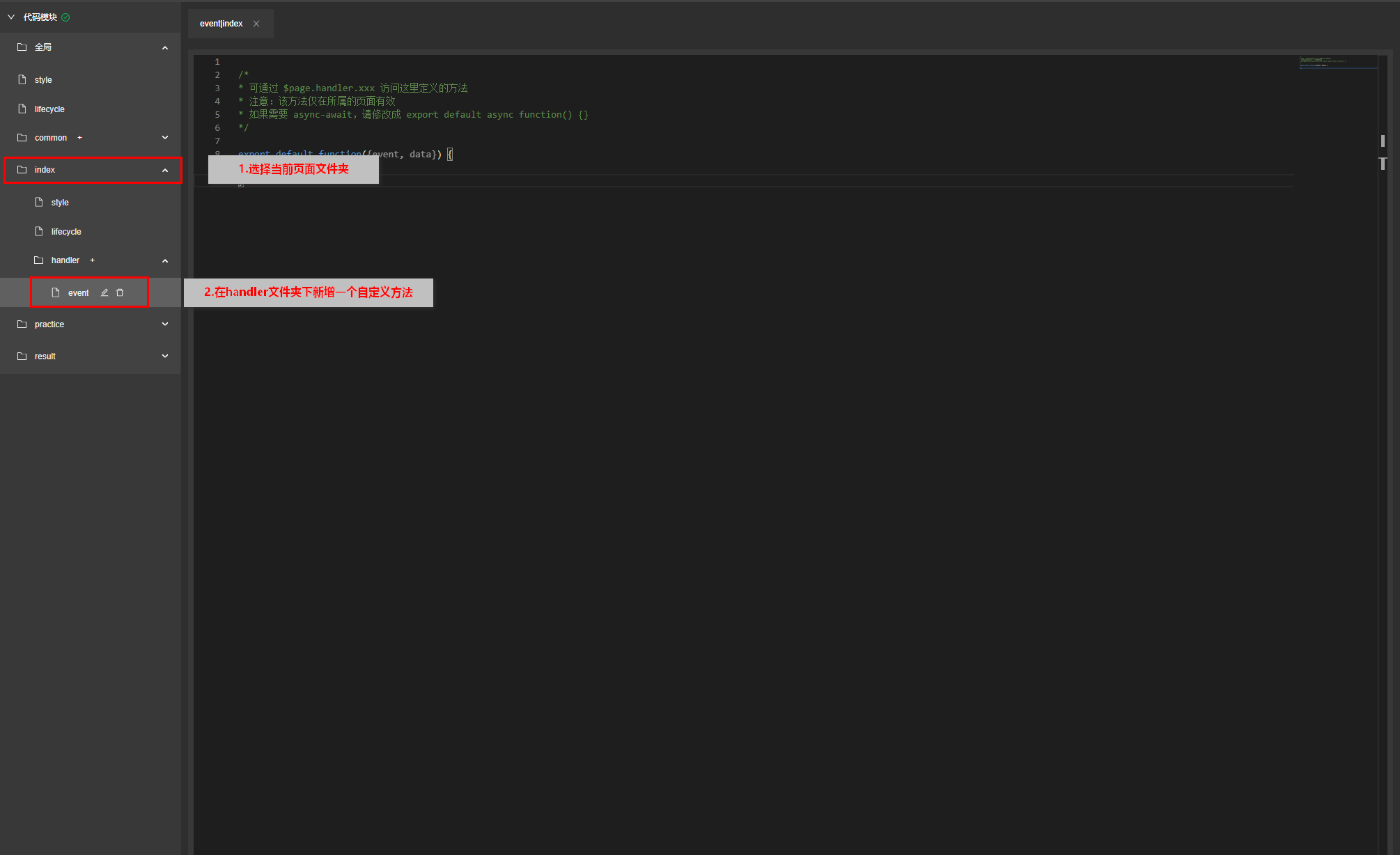
在当前页面的 handler 文件夹下添加自定义方法。

编写打印 event 的自定义方法,方法示例如下。
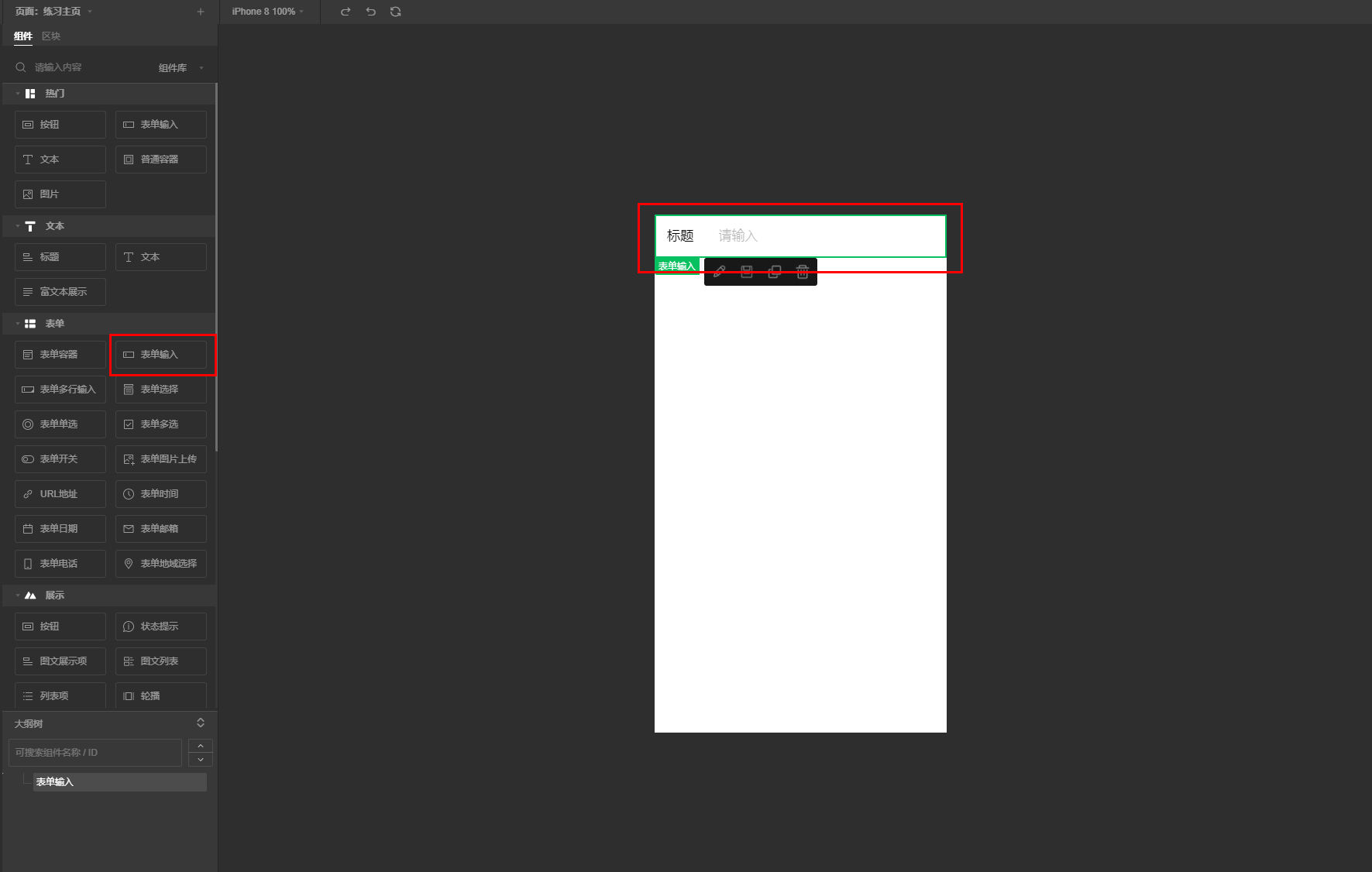
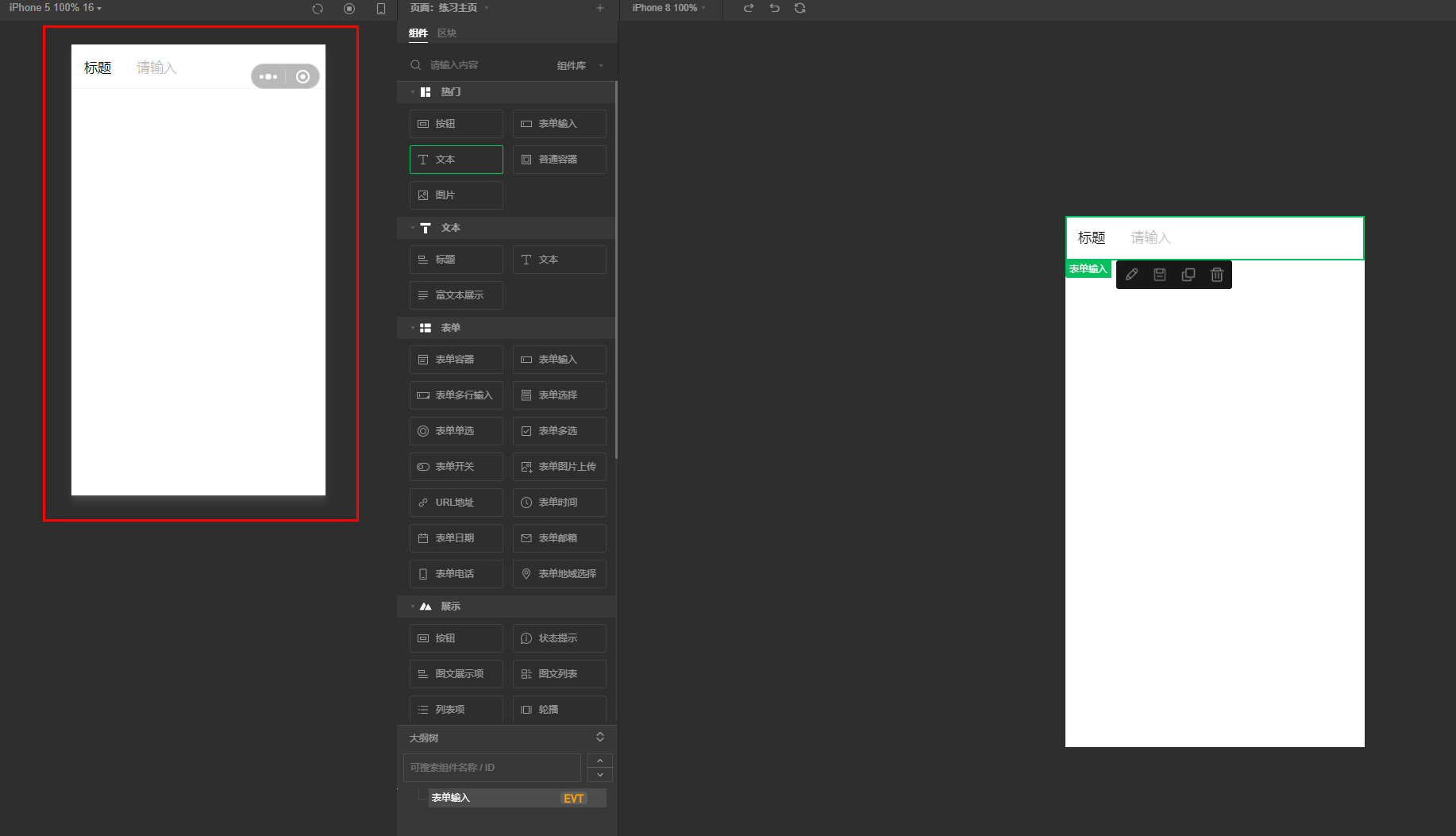
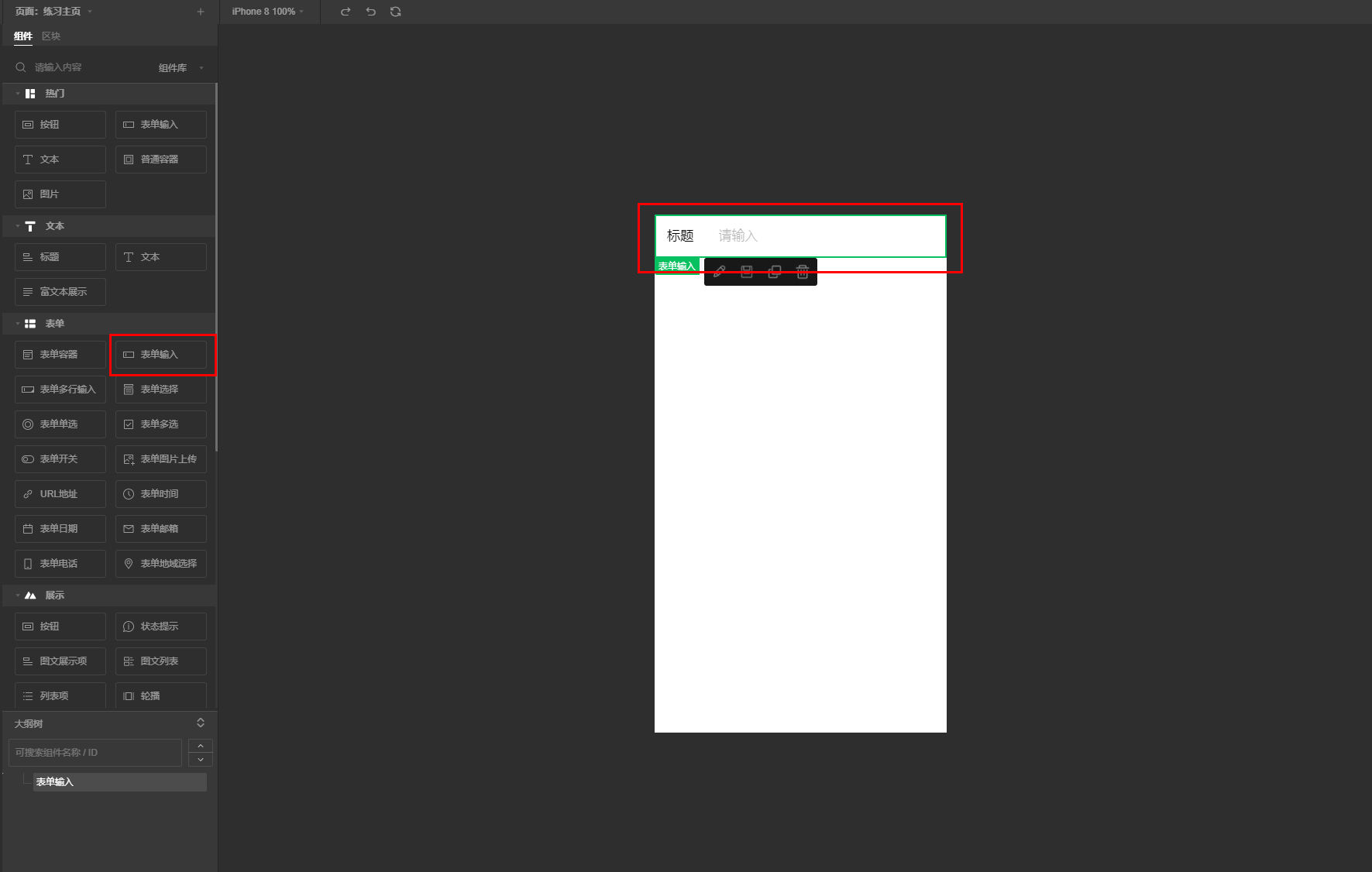
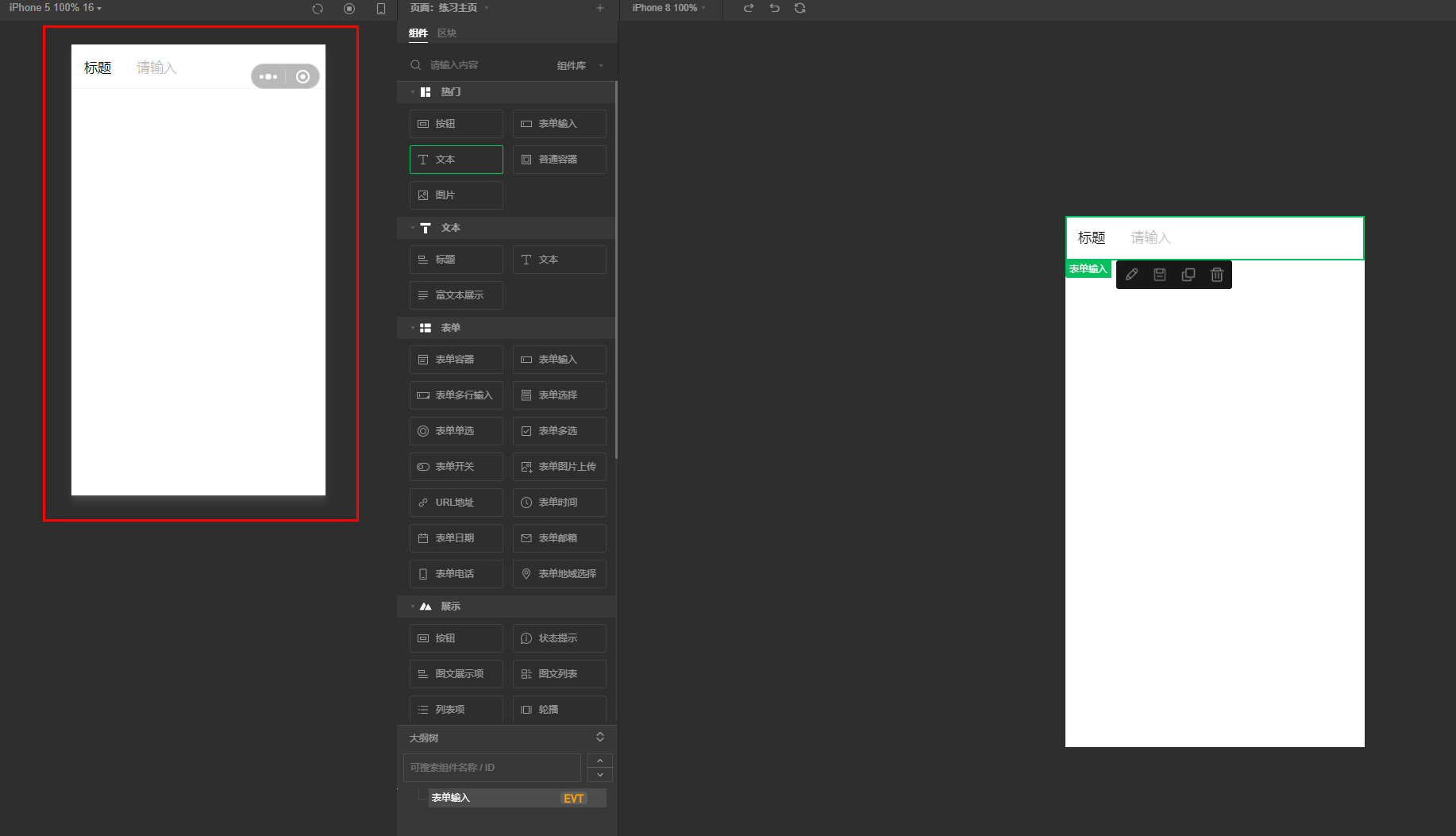
在编辑器中新增一个表单输入组件。

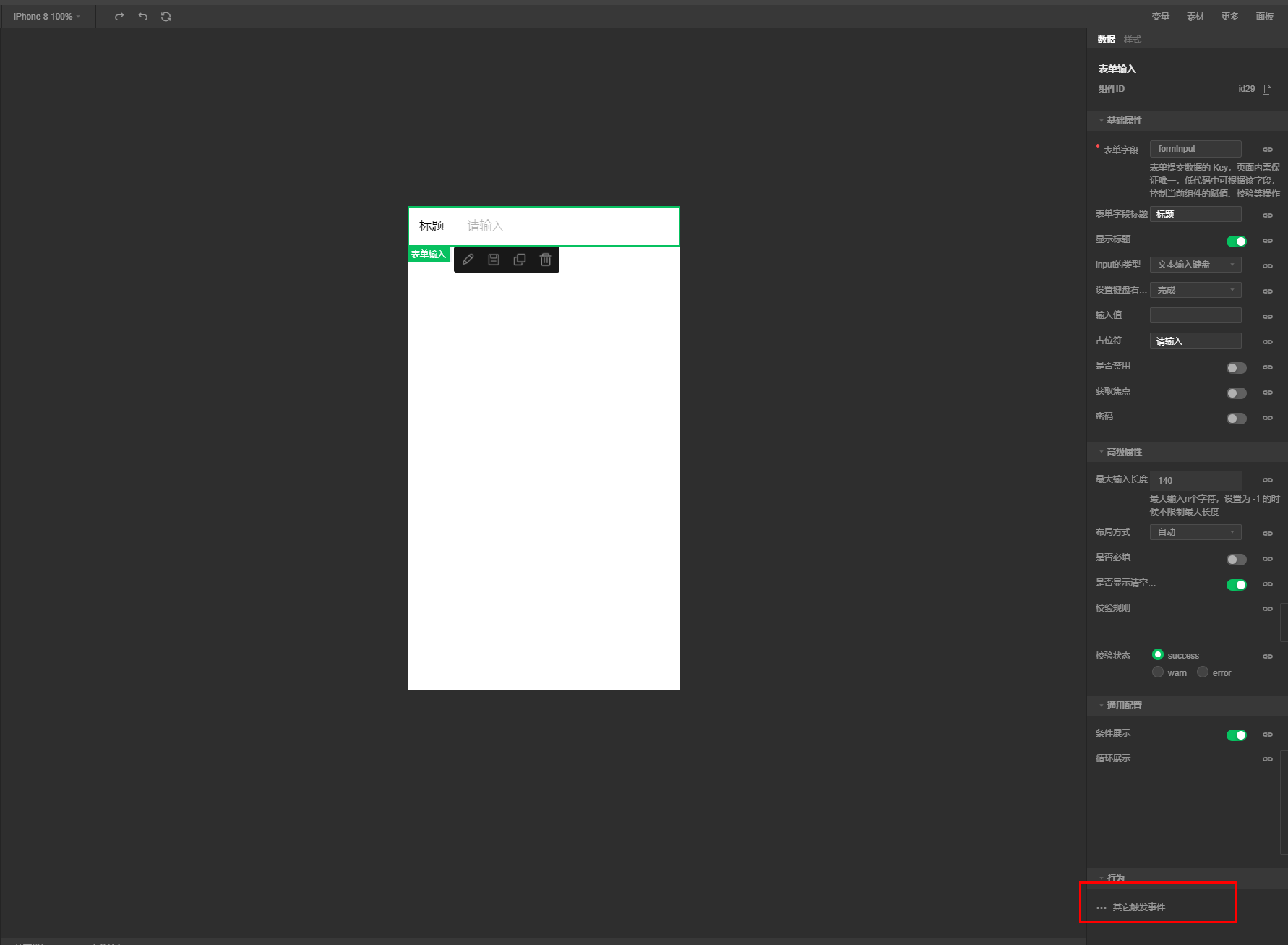
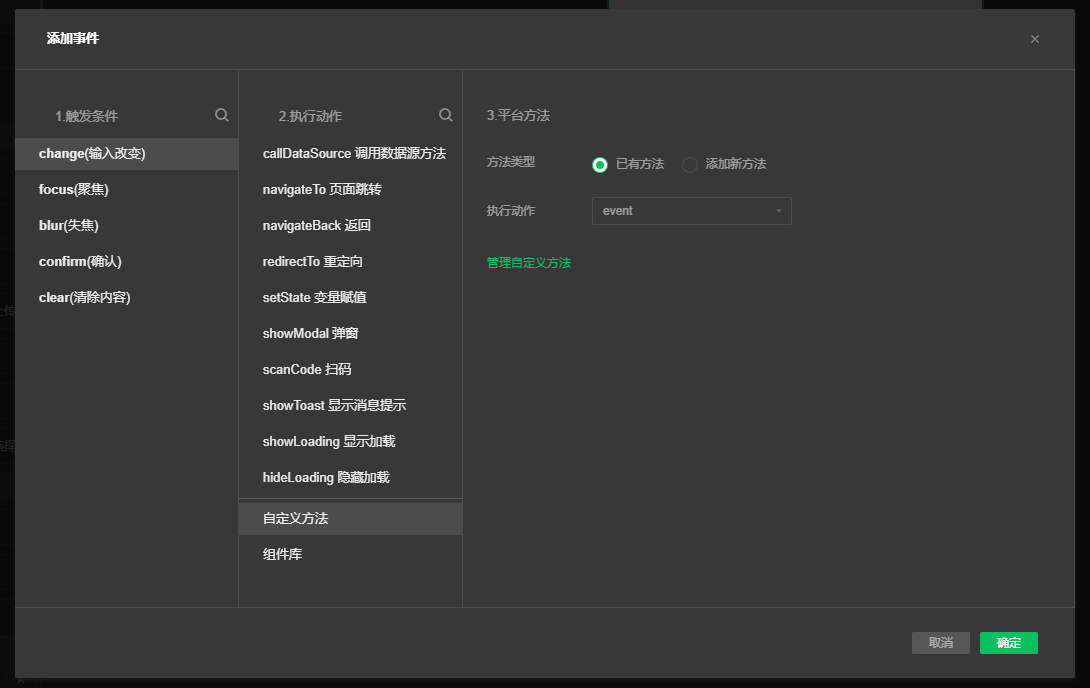
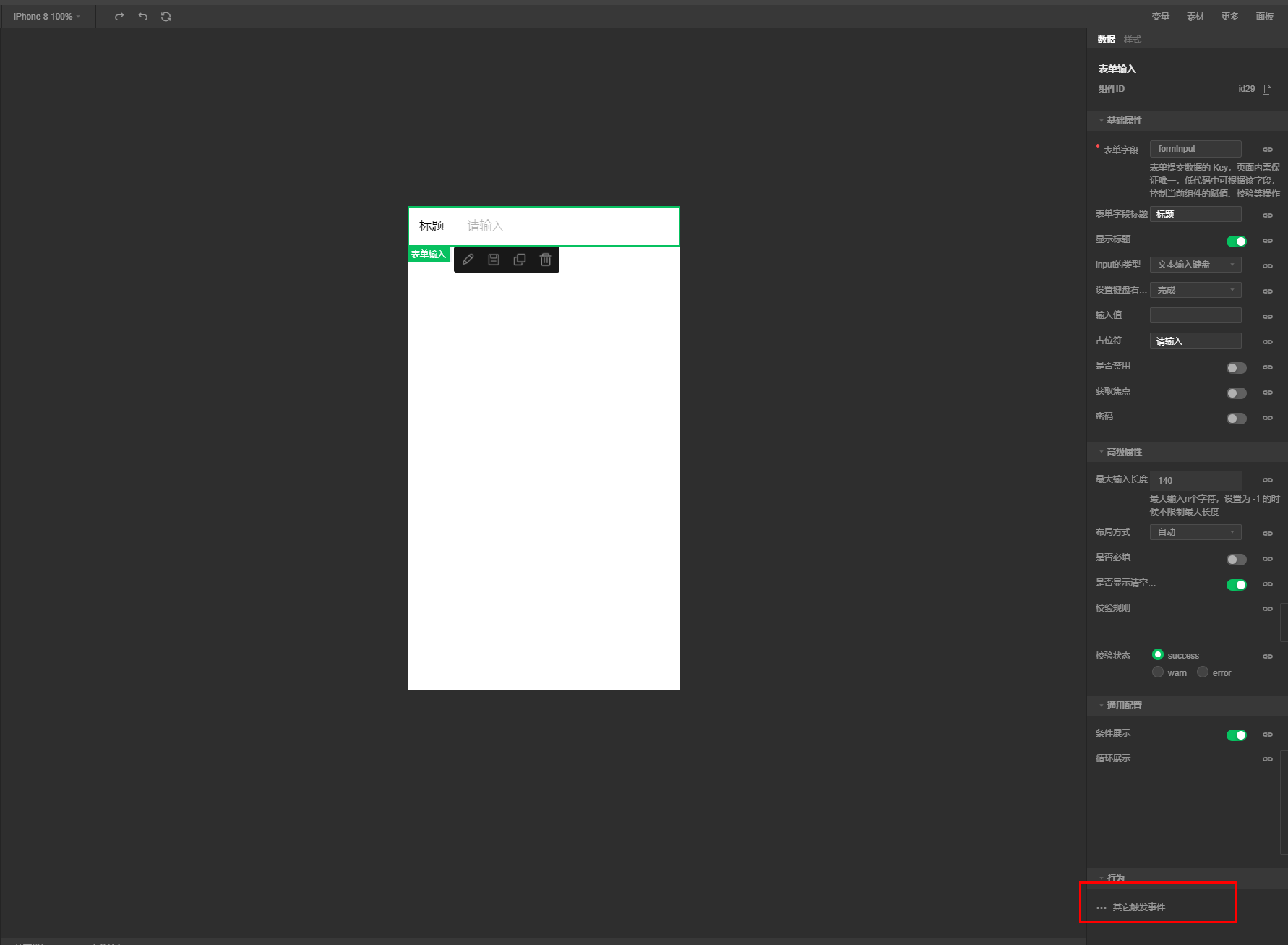
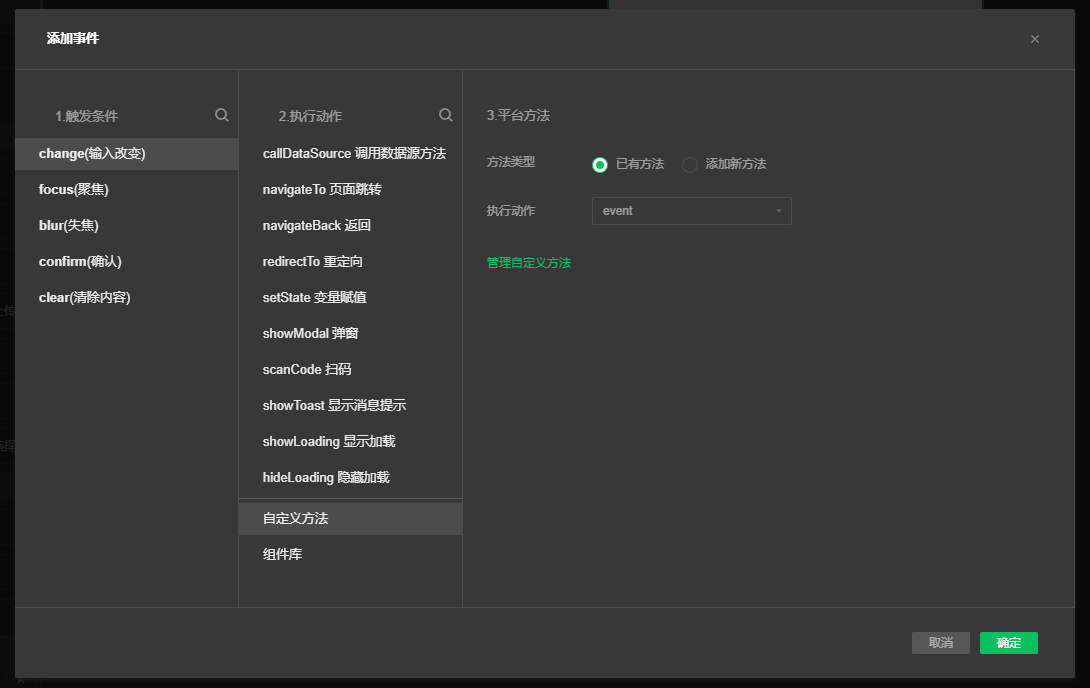
在组件的右侧编辑区为表单输入组件配置一个事件,绑定刚刚创建的自定义方法。


方法配置完成后点击右上角的保存按钮,保存完成后左侧预览区会自动重新进行编译。

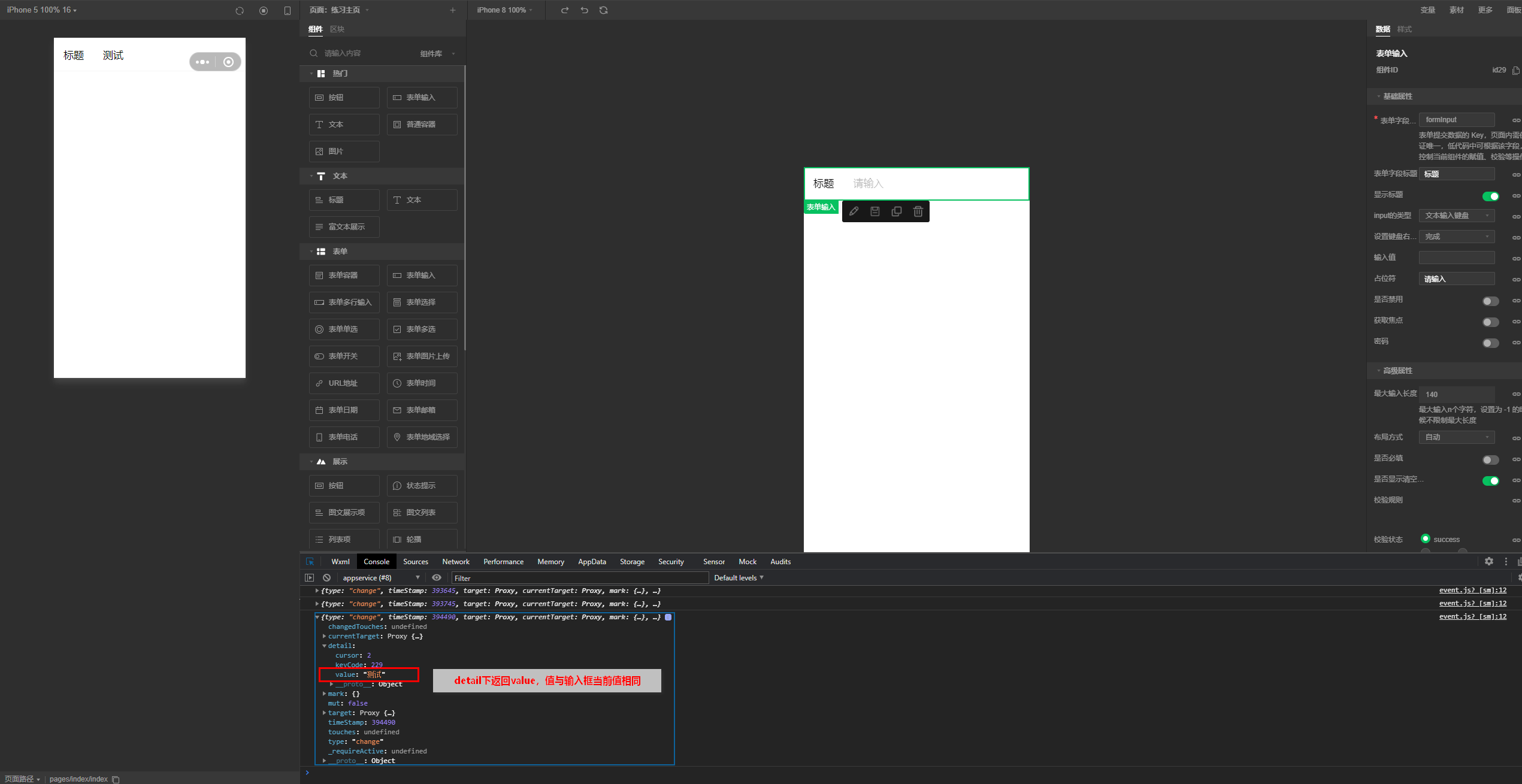
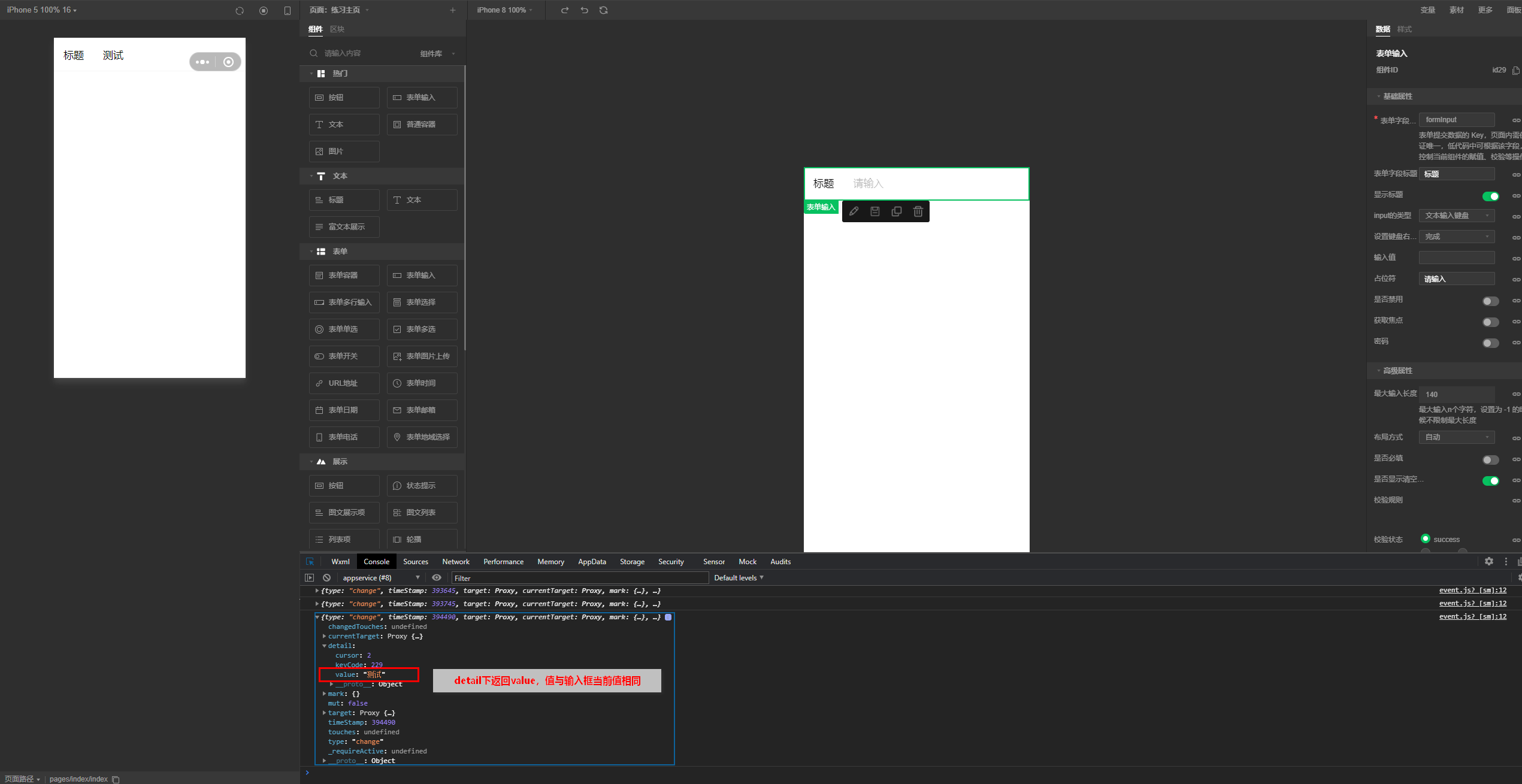
点击左上角的调试器并在预览区中进行输入改变的操作,查看下方调试器中的打印信息。

根据上图所示,我们便可以在编辑器中通过使用 event.detail.value 来调用当前触发条件所返回的值。
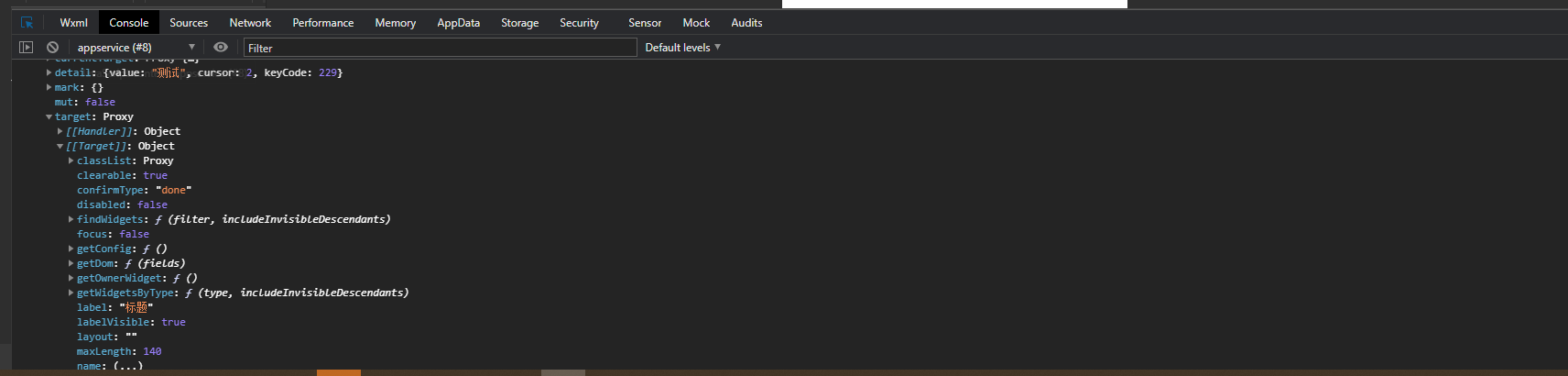
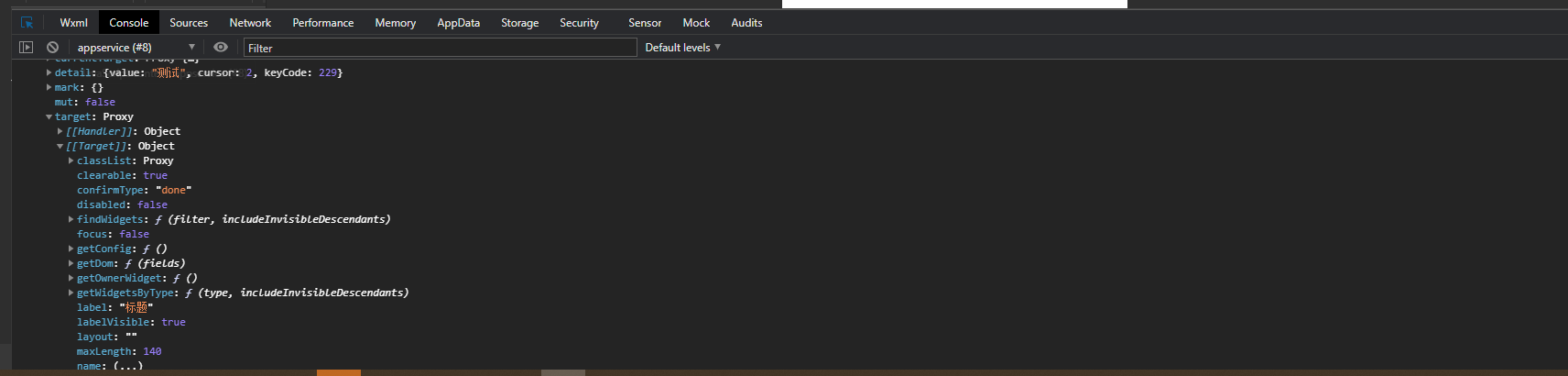
同理,我们也可以通过 event.target.xxx 来获取当前组件的配置参数,如下图所示:

不同组件的触发条件与 event 对象
按钮
| 事件 | event.detail |
|---|
| tap(点击) | {} |
表单输入
| 事件 | event.detail |
|---|
| change(输入改变) | { value: string }, value 为输入的新值 |
| focus(聚焦) | { value: string },value 为当前输入框的值 |
| blur(失焦) | { value: string },value 为当前输入框的值 |
| confirm(确认) | { value: string },value 为当前输入框的值 |
| clear(清除内容) | { originValue: string },originValue 为清除前输入框的值 |
抽屉
| 事件 | event.detail |
|---|
| onClose(点击关闭图标或抽屉外区域的回调) | {} |
| onExited(抽屉关闭动画结束时回调) | {} |
多选
| 事件 | event.detail |
|---|
| change(选中状态改变) | { value: string[] }, value 为当前选中状态的值的集合 |
单选
| 事件 | event.detail |
|---|
| change(选中状态改变) | { value: boolean }, value 为当前选中状态 |
下拉选择
| 事件 | event.detail |
|---|
| change(值改变) | { value: string }, value 为当前选中的值 |
开关
| 事件 | event.detail |
|---|
| change(选中状态改变) | { value: boolean }, value 为当前选中状态 |
多行输入
| 事件 | event.detail |
|---|
| change(输入改变) | { value: string }, value 为输入的新值 |
| focus(聚焦) | { value: string },value 为当前输入框的值 |
| blur(失焦) | { value: string },value 为当前输入框的值 |
| confirm(确认) | { value: string },value 为当前输入框的值 |
| clear(清除内容) | { originValue: string },originValue 为清除前输入框的值 |
上传
| 事件 | events.detail |
|---|
| change(输入改变) | { value: string }, value 为文件内容 |
图片
| 事件 | event.detail |
|---|
| load(加载成功) | {} |
| error(加载失败) | {} |
链接
| 事件 | event.detail |
|---|
| tap(点击) | {} |
富文本展示
| 事件 | event.detail |
|---|
| change(输入改变) | { value: string }, value 为输入的新值 |
滚动视图
| 事件 | event.detail |
|---|
| scroll(滚动时触发) | { detail: { scrollLeft: e.target.scrollLeft, scrollTop: e.target.scrollTop,scrollHeight: e.target.scrollHeight,scrollWidth: e.target.scrollWidth,} }, detail 为视图的基础滚动属性 |
轮播图
| 事件 | event.detail |
|---|
| change(选项卡切换) | { current: number }, current 当前图片的下标 |
选项卡
| 事件 | event.detail |
|---|
| change(选项卡切换) | {id: index, label: title}, id 当前选项的标识, label为当前选项的名称 |
文本
| 事件 | event.detail |
|---|
| tap(点击) | {} |