# 编辑器概述
本文将为您介绍应用编辑器界面工作台,您可通过以下图片和表格快速了解应用编辑器界面工作台的基本信息、各个功能的作用及使用方式。
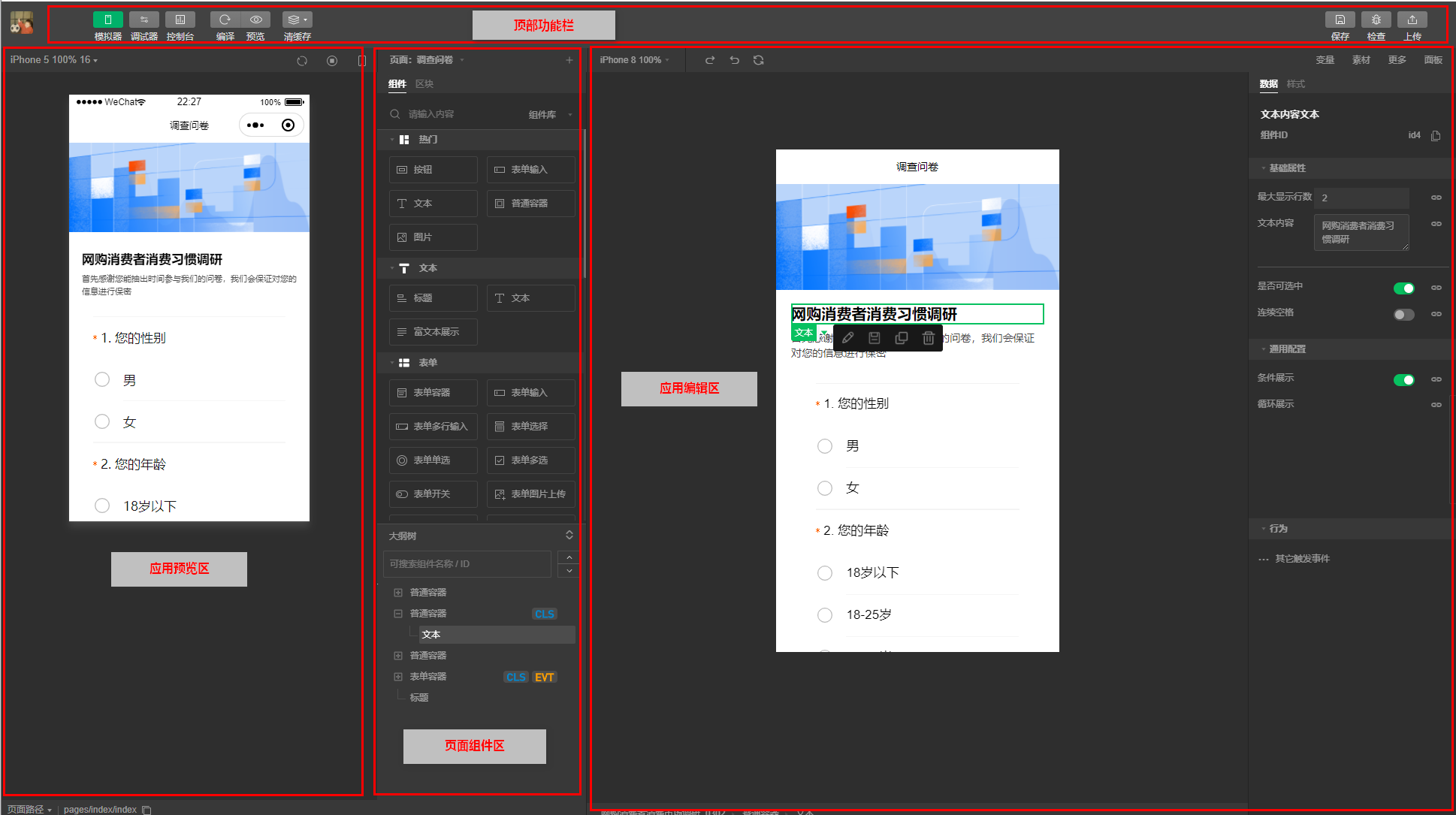
# 工作台概览

| 位置 | 功能 |
|---|---|
| 顶部功能栏 | 包含了使用应用编辑器时候的基本功能。 |
| 组件页面区 | 管理应用页面、组件关系逻辑与区块。 |
| 应用编辑区 | 对页面中的组件进行属性编辑与逻辑配置以及为应用添加变量、素材、自定义方法。 |
| 应用预览区 | 使用模拟器对应用进行实时预览。 |
# 顶部功能栏
顶部导航栏为您提供了使用应用编辑器的基本功能。
| 功能 | 功能说明 |
|---|---|
| 模拟器 | 控制模拟器功能打开或关闭的开关。 |
| 调试器 | 开启后下方会弹出调试窗口。 |
| 控制台 | 点击后会弹出控制台窗口,支持在控制台进行应用、数据源、组件库以及资源的管理。 |
| 编译 | 点击后即可对应用进行编译。 |
| 预览 | 点击后即可开启微信实时预览,可以使用移动端或PC端微信对应用进行预览。 |
| 清除缓存 | 点击后可选择清楚模拟器缓存与编译缓。 |
| 保存 | 点击后即可对当前编辑器应用进行保存。 |
| 检查 | 点击后即可开启编辑器的自动检查,编辑器会自动检查当前应用报错项。 |
| 上传 | 点击后即可将当前编辑的应用进行发布。 |
# 组件页面区
页面、组件区能让您更好地对应用页面及组件等进行管理。
| 功能 | 功能说明 |
|---|---|
| 页面 | 管理当前应用下的所有页面,并且可以对页面进行新增、删除、克隆和属性设置等。 |
| 大纲树 | 展示完整的组件大纲结构。对于较难在编辑区选中组件时,大纲树可轻松区分组件的层级,同时组件树会展示组件的特殊状态,例如:绑定数据、条件展示 IF 。 |
| 组件 | 展示平台官方组件及自定义组件。 |
| 区块 | 展示平台官方的区块。 |
# 应用编辑区
您能够在该区域对应用页面进行设计并添加变量、素材以及自定义方法
| 功能 | 功能说明 |
|---|---|
| 数据 | 对组件、页面或应用的数据属性进行静态设置,或与变量进行动态绑定。 |
| 样式 | 对组件或页面进行可视化的样式设置。 |
| 事件 | 对组件进行事件的绑定及监听,可实现单击弹窗、单击跳转等功能。 |
| 变量 | 为应用添加变量。 |
| 素材 | 为应用添加图片素材,当组件需要使用图片时可直接进行绑定。 |
| 面板 | 可控制编辑器菜单的展示或隐藏。 |
| 更多 | **清除组件:**一键删掉页面上的所有组件; **历史版本:**通过线上历史列表可以选择自己想要恢复的版本到本地; **修复大纲树插槽:**当组件插槽出现 BUG 或更新的情况时,可进行一键修复; **文档中心:**唤起文档中心页面; **JSON源文件:**展示所选中页面或组件的前端 JSON 代码。 **低代码编辑器:**进入低代码编辑器界面,开发者能在此根据自己的业务逻辑,更加灵活地完成定制化的业务需求。 |
# 应用预览区
在应用预览区中,您可以通过模拟器对应用进行实时预览。