# 低码编辑器使用概述
使用低代码编辑要求开发者有一定的 JavaScript 基础,它能帮助开发者在使用微搭低代码进行拖拽式开发时,根据业务需求完善应用的逻辑丰富度和复杂度。对于开发经验较为缺乏的开发者,我们的组件库也提供了封装好的方法能够直接使用。本文将会为您介绍低代码编辑器的作用和使用方式。
# 低代码编辑器入口
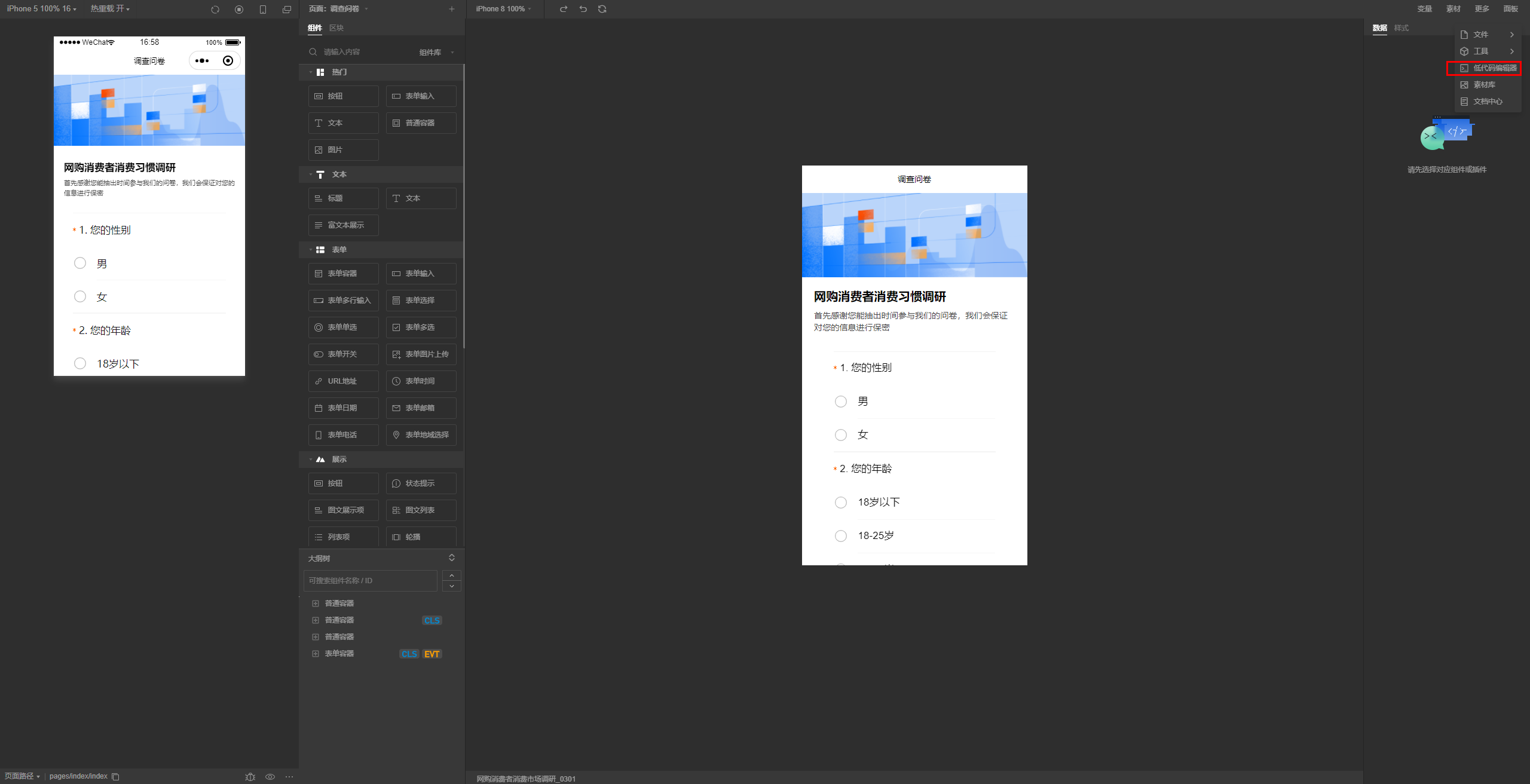
点击编辑器右上角的更多按钮,在下拉列表中选择低代码编辑器即可。

# 低代码编辑器总览
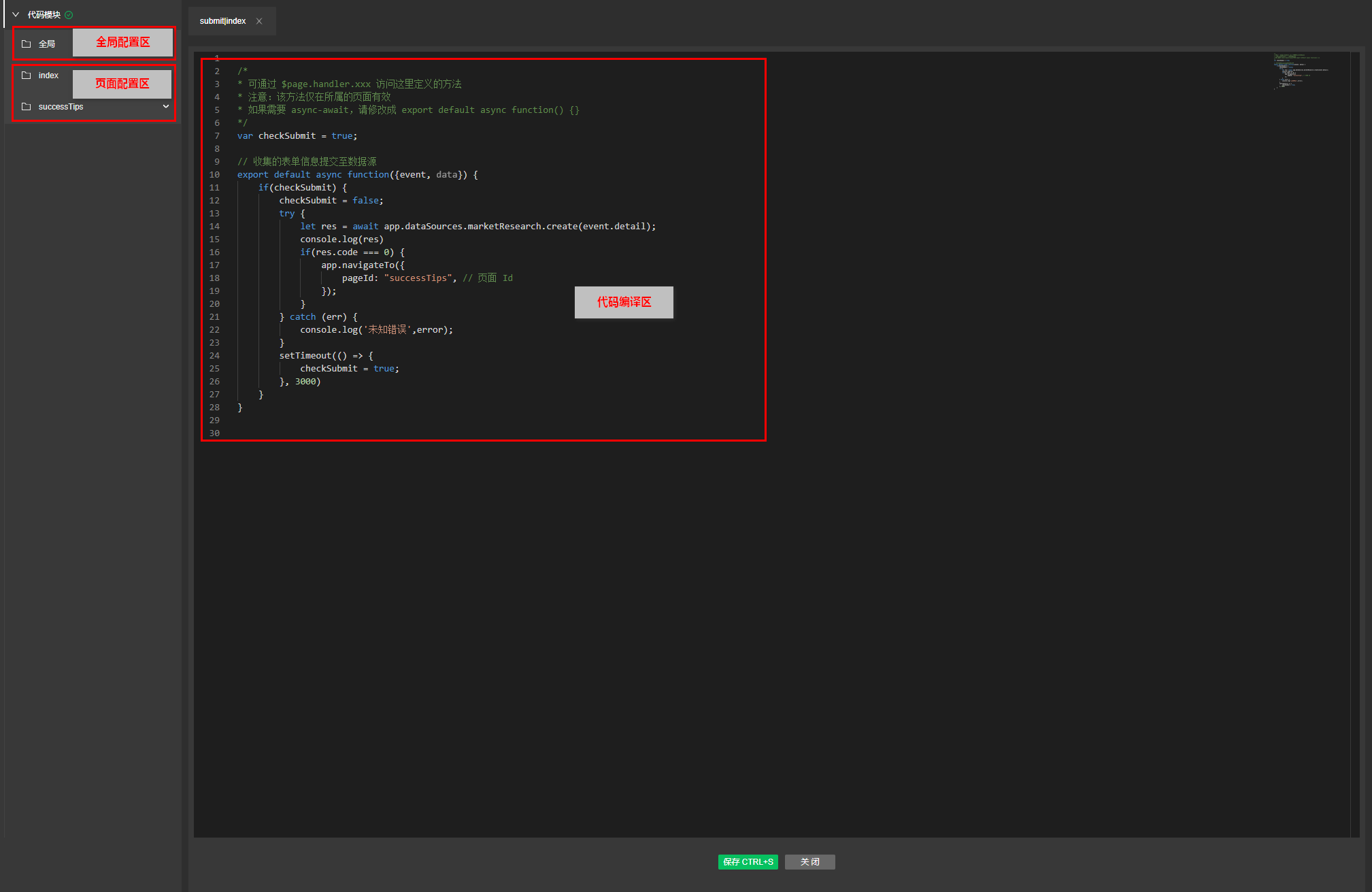
低代码编辑器分为全局配置区、页面配置区与编译区,每个页面以文件夹的形式展示在页面配置区下。

| 模块 | 功能 |
|---|---|
| style | 全局配置区和每个页面都有 style 模块,在全局配置区的设置会作用到整个应用,单个页面的 style 只对页面内有效。 |
| lifecycle | 应用和每个页面都有自己的 lifecycle,全局配置区的 lifecycle 在应用使用的时候会生效,而只有当某个页面在页面堆栈最上层时,才会触发该页面的 lifecycle。 |
| common | Common 是一个方法集合,在 Common 中能够创建能全局调用的函数。 |
| handler | Handler 也是一个方法集合,但是 Handler 方法只能在对应的页面内有效,通过 Handler 方法能够在页面中调用组件、变量和平台方法等。 |