# 组件绑定数据
组件可通过绑定变量实现动态控制、数据模型连接、条件展示以及循环遍历等功能,关于变量的创建可参考文档 变量使用说明。
# 使用场景一:通过数据绑定实现组件的动态控制
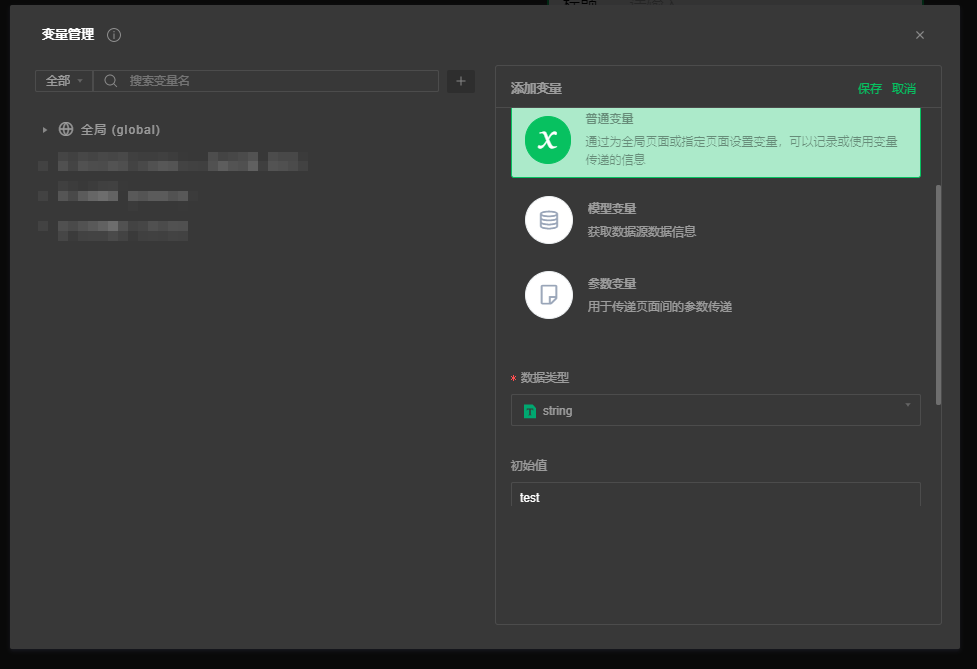
在编辑器中,单击右上方的变量,调起变量管理弹窗。

创建一个全局的普通变量,变量标识为 test,数据类型选 String,初始值填写为 test。

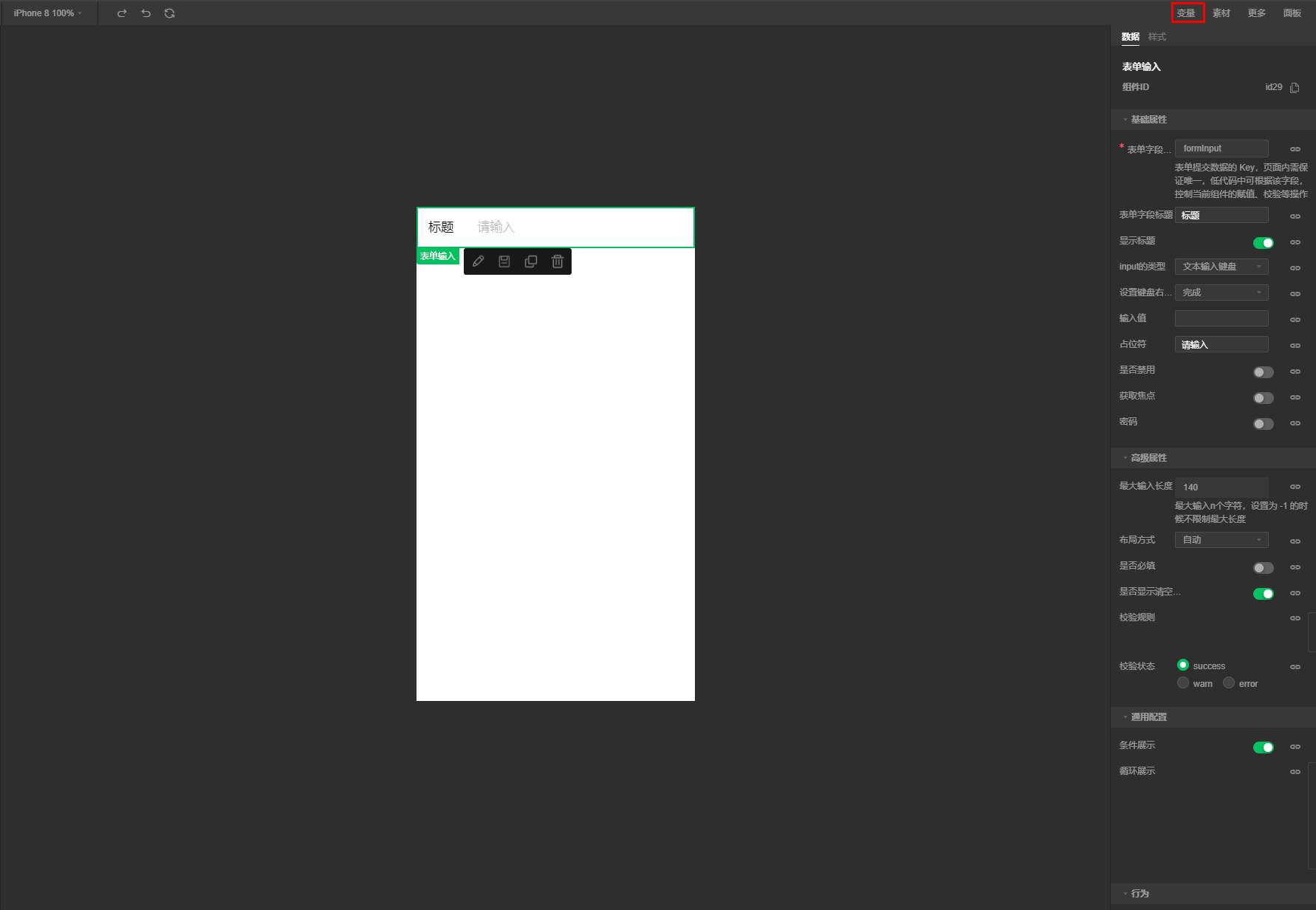
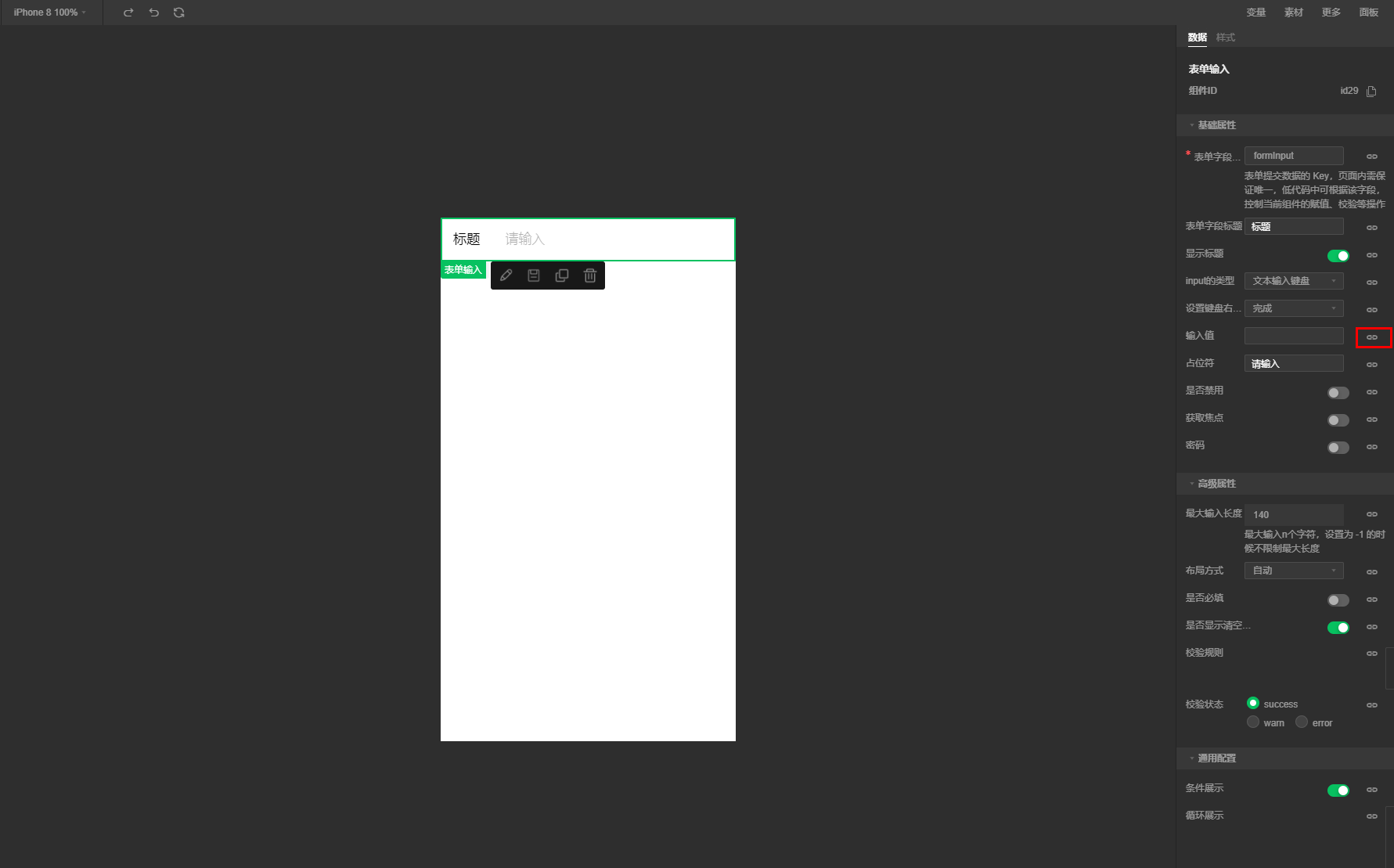
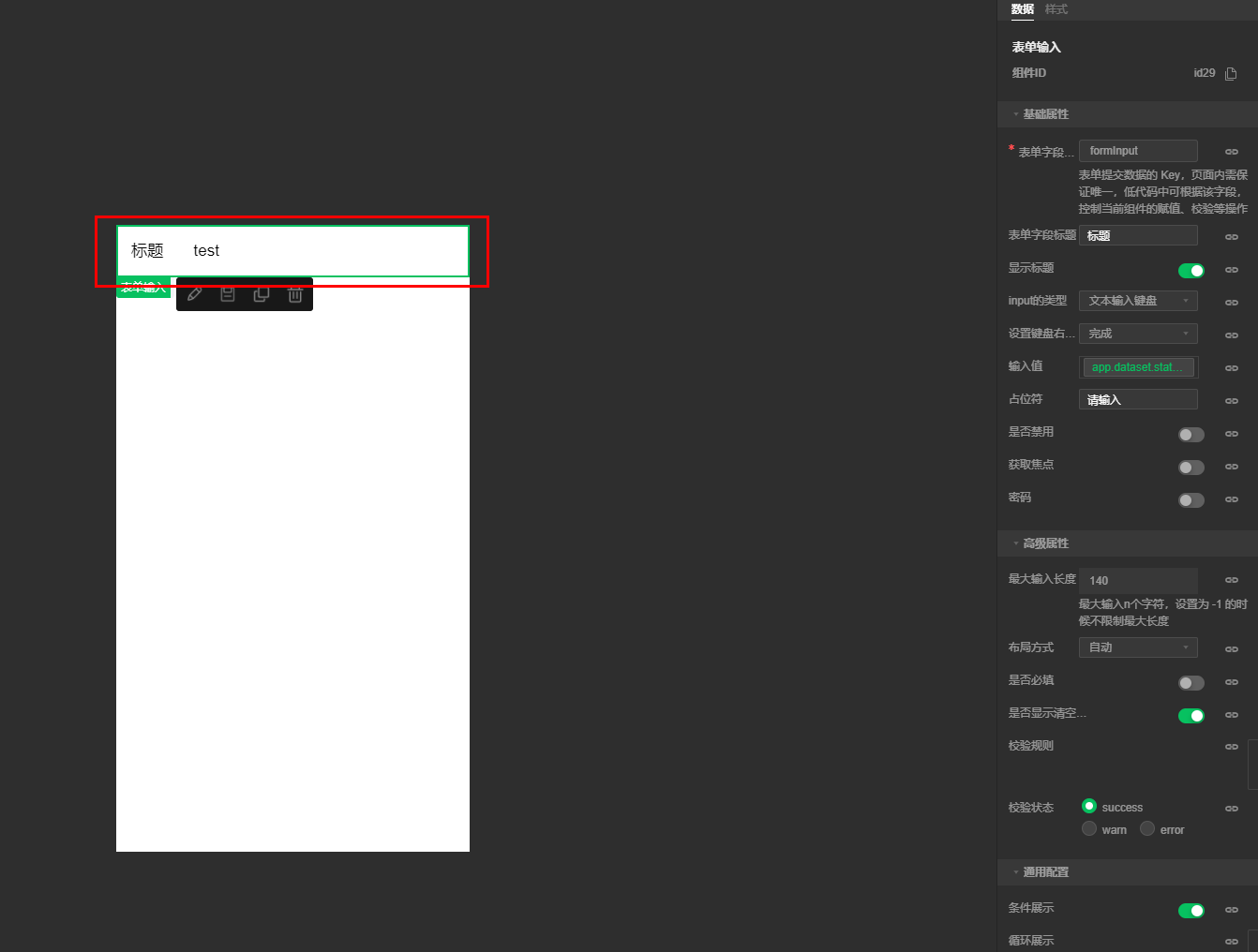
进入组件右侧配置区中单击数据绑定按钮,以表单输入组件的输入值配置项为例:

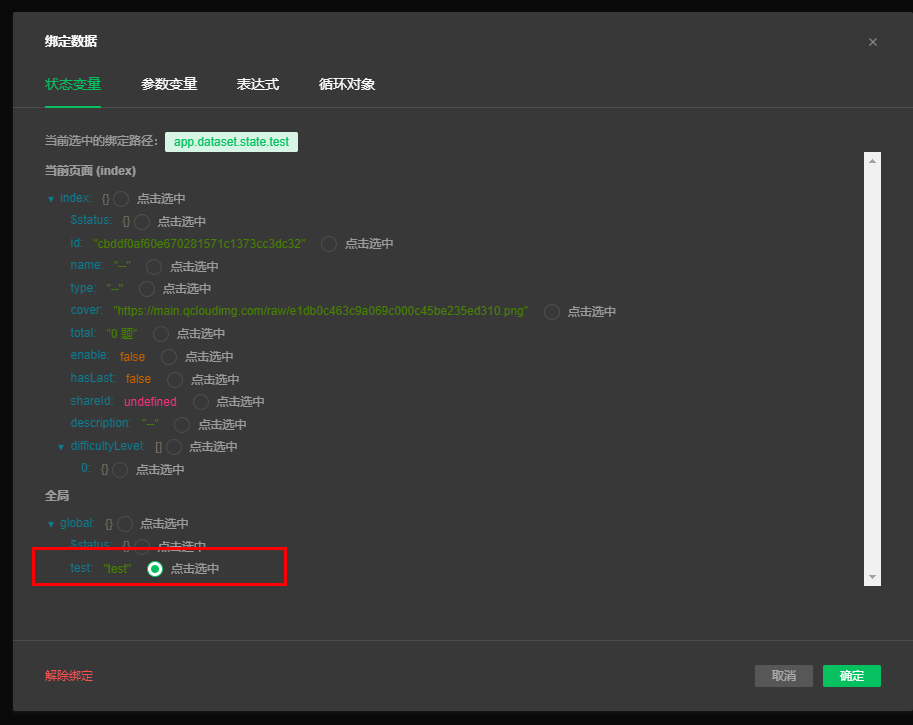
在弹出的数据绑定弹窗中,选择刚刚创建的 test 普通变量后单击确定进行保存。

保存完成后可以看到,表单输入组件的输入值已变更为test,这样我们便完成了组件配置区的数据绑定。

说明:
我们可以使用低代码编辑器以及行为配置的方式对普通变量的值进行修改,从而实现组件的动态控制。
# 使用场景二:通过数据绑定实现前端页面与数据模型的连接
与使用场景一类似,我们可以使用数据绑定功能与模型变量进行绑定,从而实现前端页面与数据模型的连接,具体操作步骤如下:
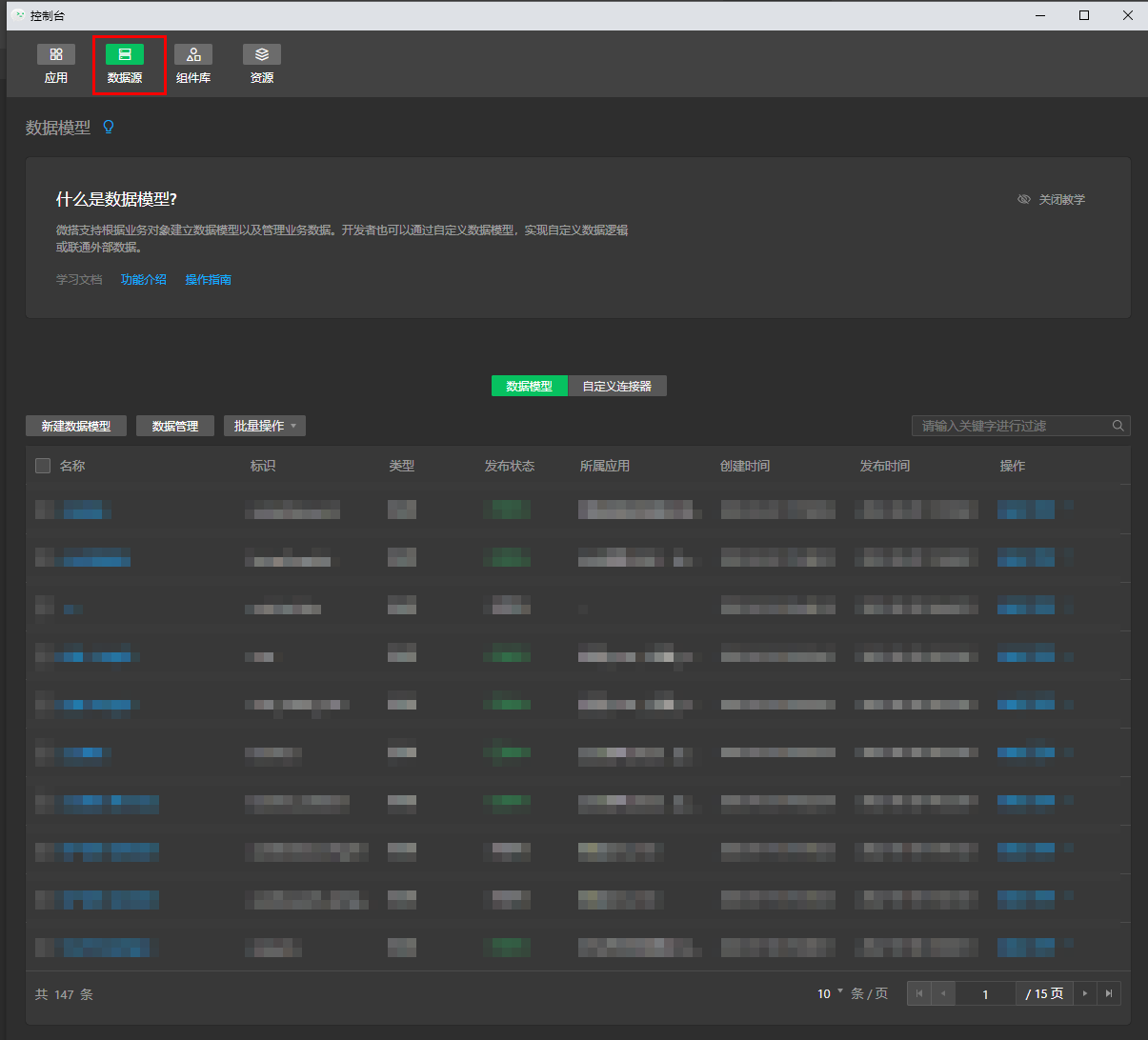
点击左上方控制台按钮,在控制台弹窗中选择进入数据源管理。

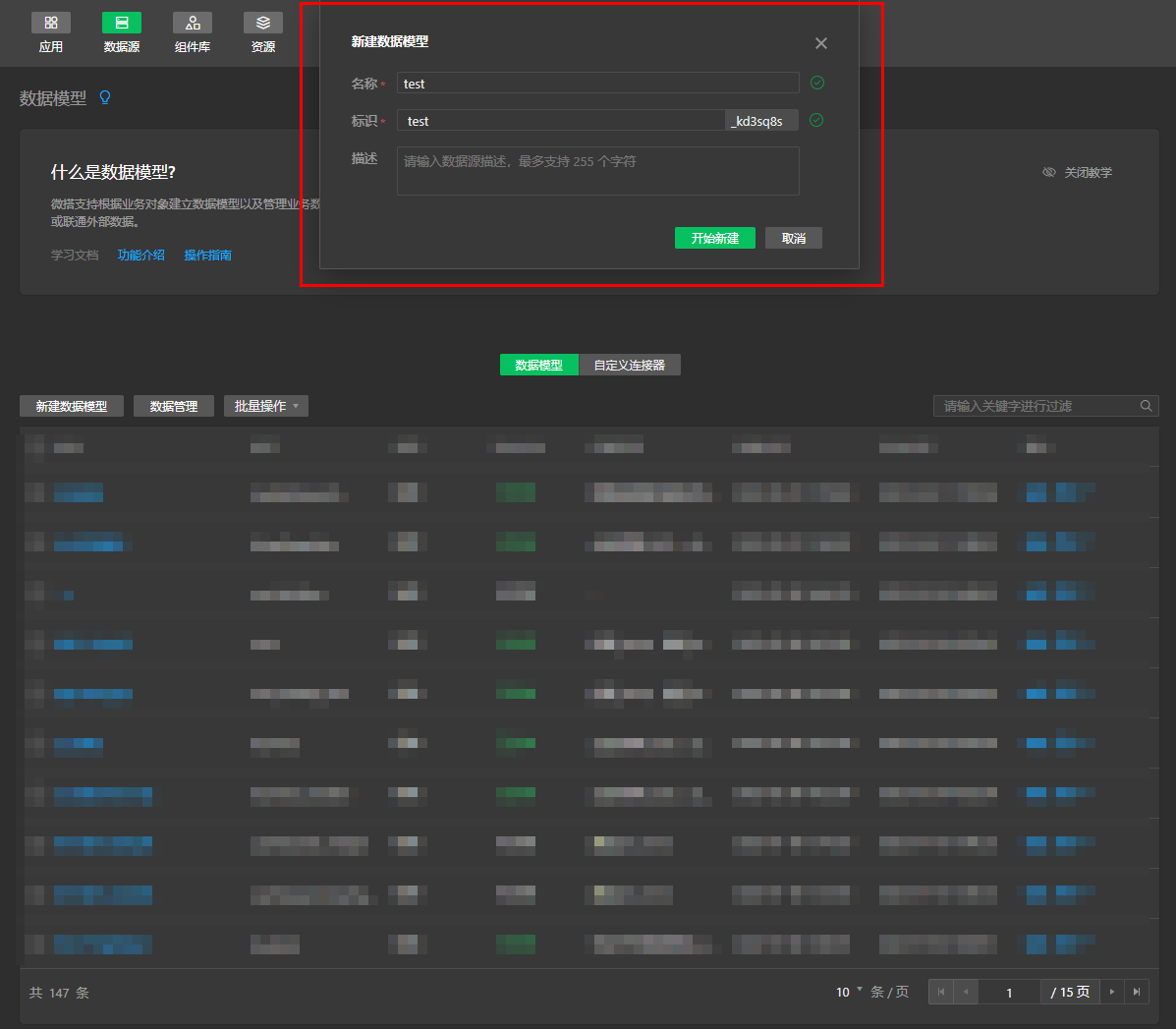
点击新建数据模型按钮,进行数据模型的创建。

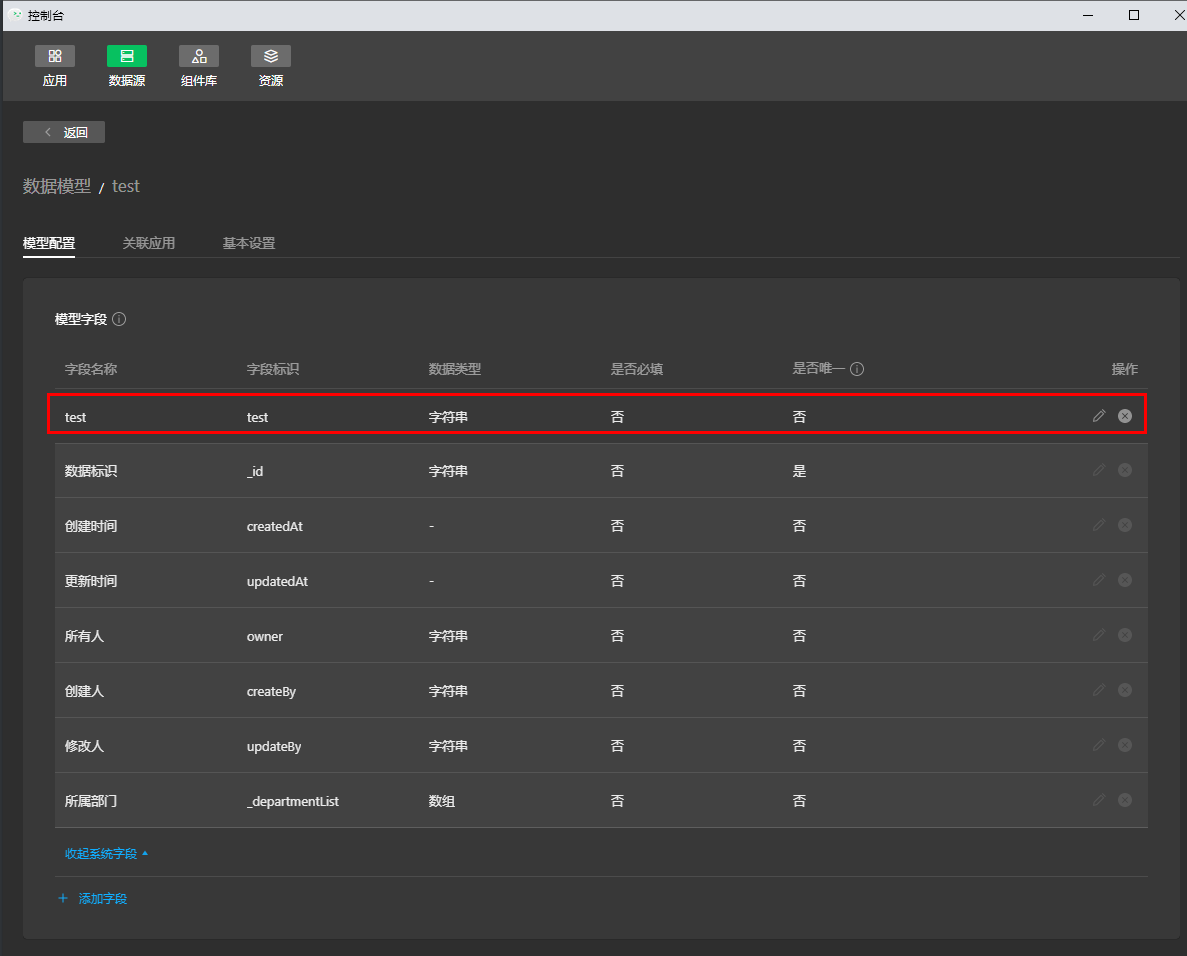
为该数据模型添加一个名为 test 并且数据类型为字符串的字段。

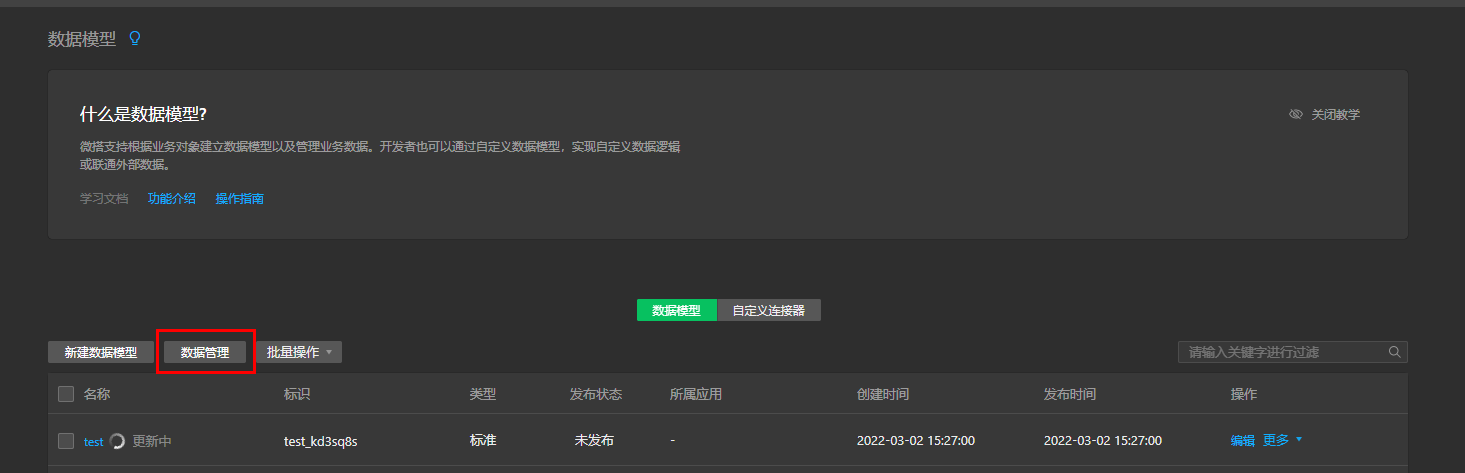
返回数据模型管理页面,单击数据管理进入后台页面。

系统会自动调起浏览器并跳转到数据管理后台页面,在数据管理后台中将左上角切换为体验数据,随后单击数据模型右侧的管理数据。

进入列表页面,单击新建。

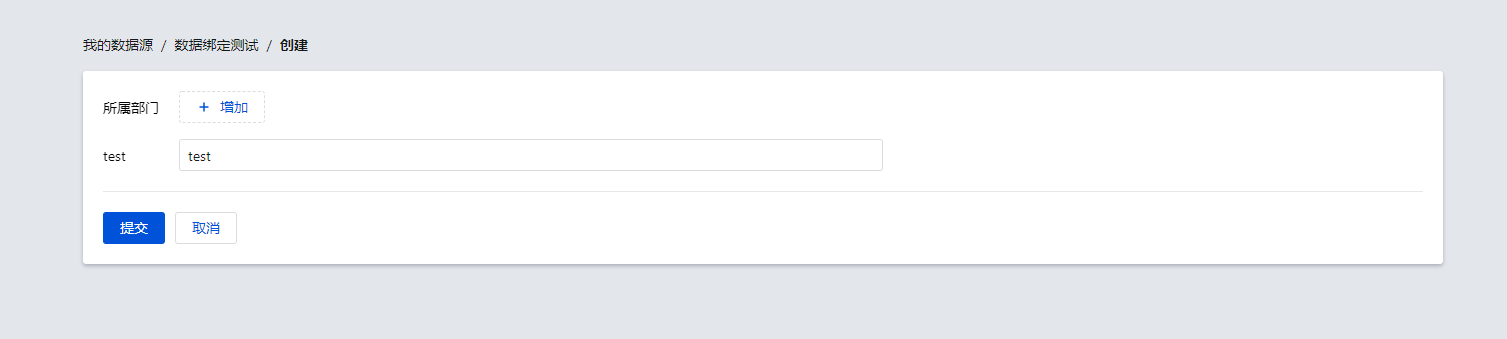
为该数据模型新建一条数据,单击提交。

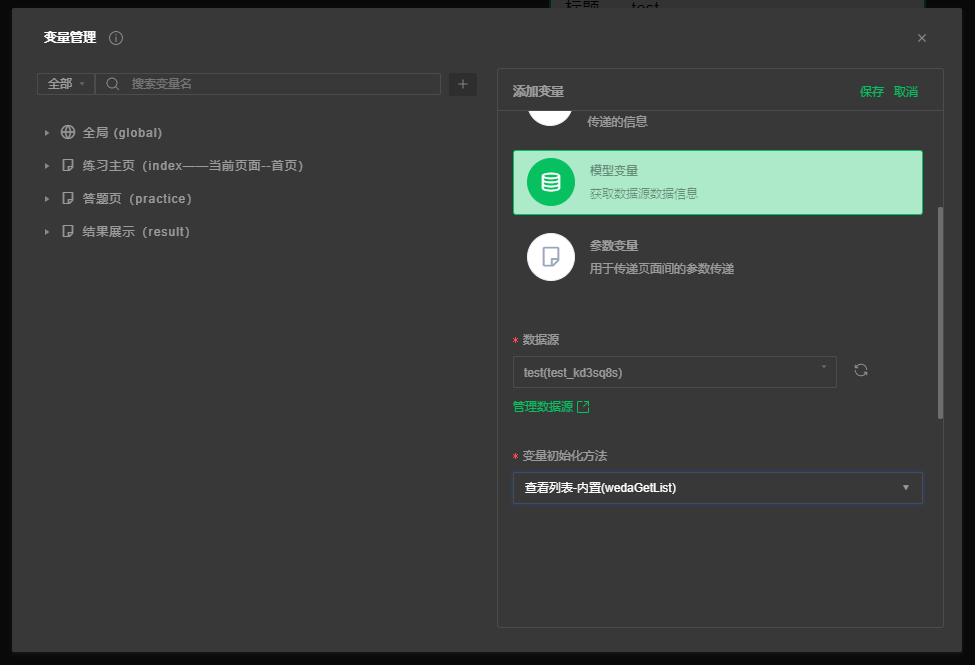
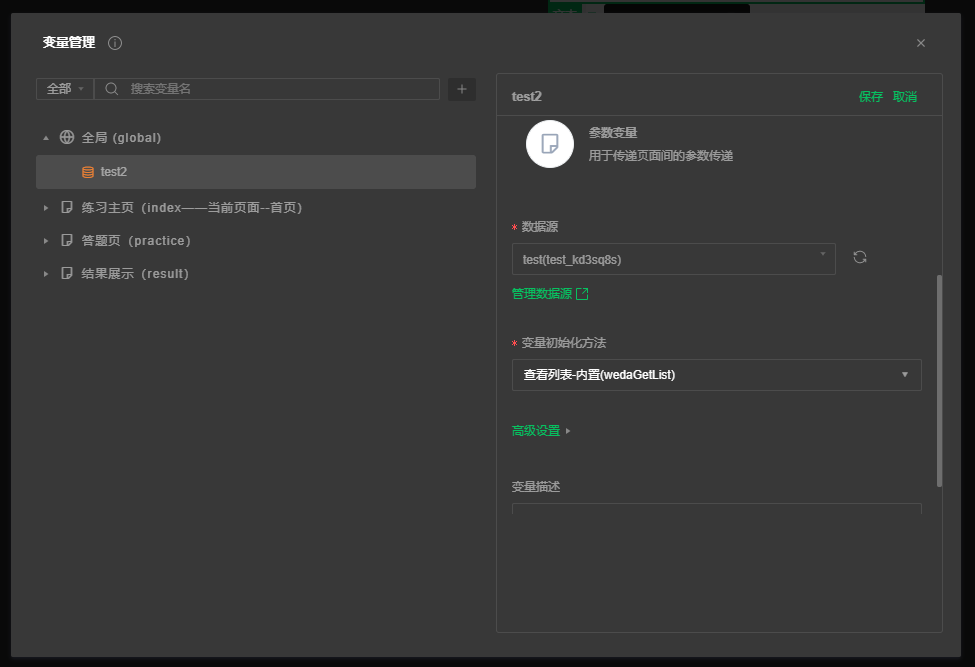
返回编辑器,单击右上方的变量,创建一个全局的模型变量,变量标识为 test2,绑定刚刚创建的数据模型,变量初始化方法选择查看列表-内置。

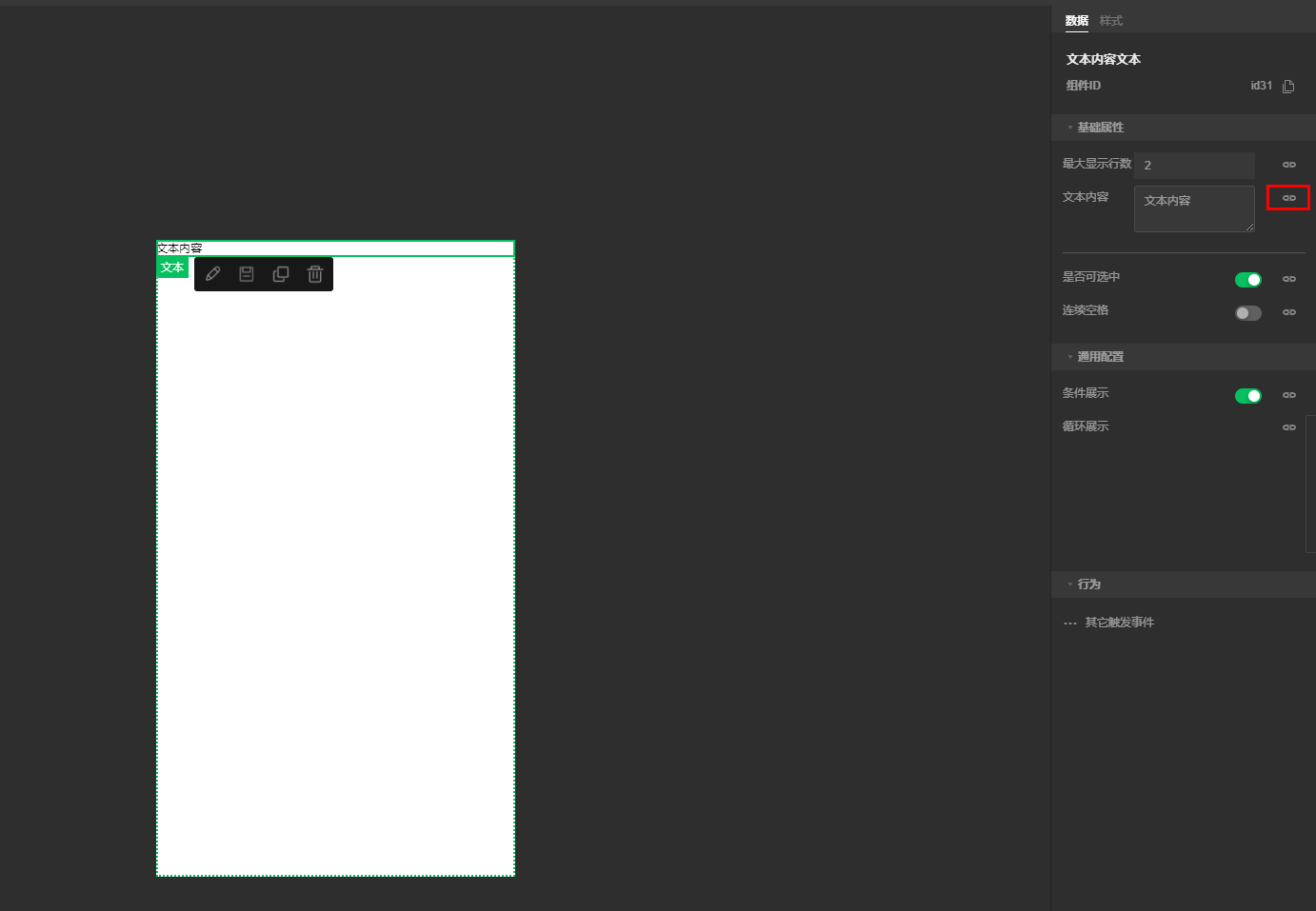
拖入一个文本组件,进入基础属性页面,单击文本内容右侧数据绑定按钮。

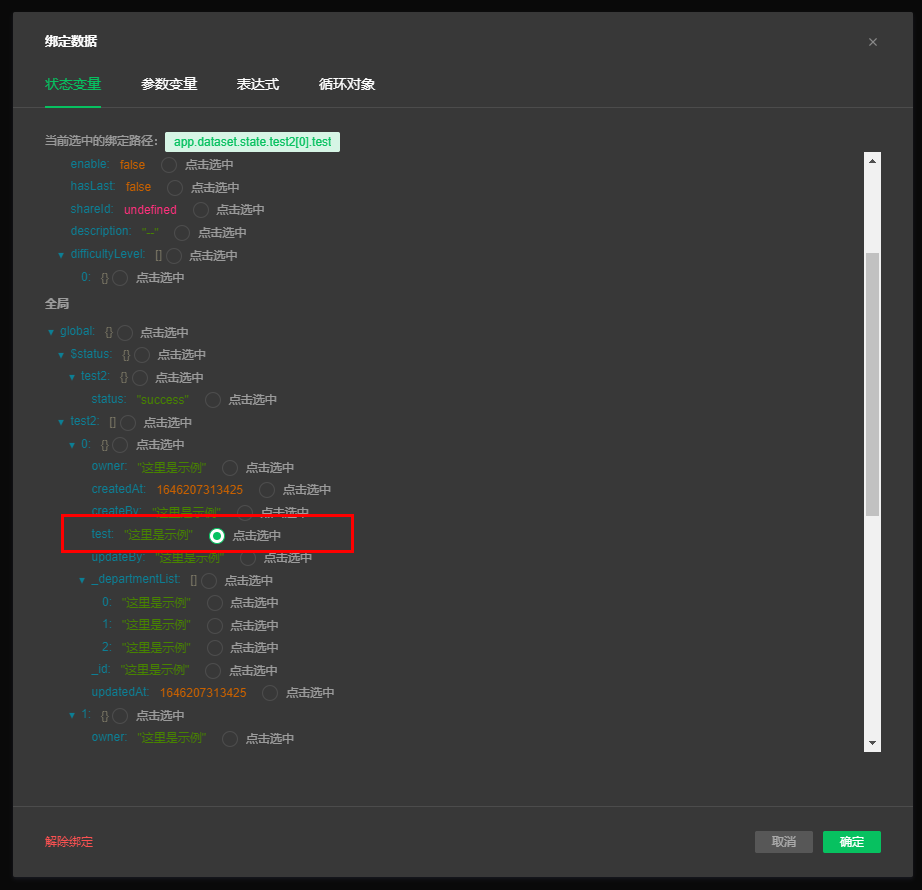
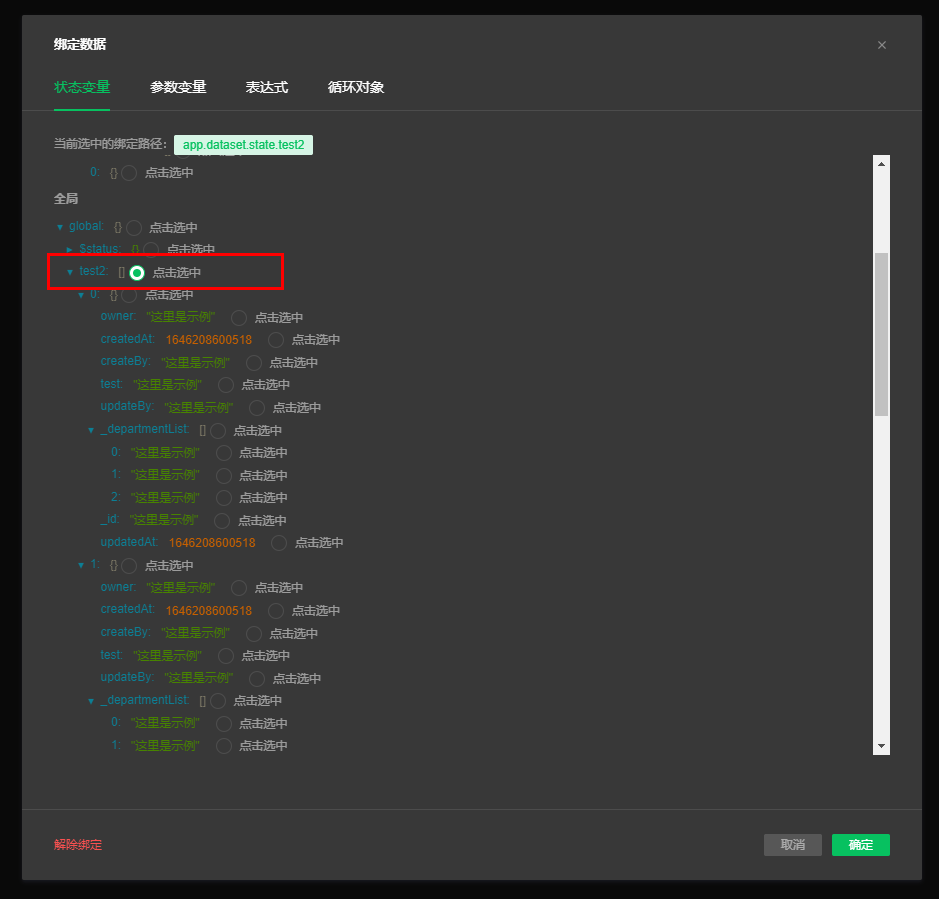
在弹出的数据绑定弹窗中,选择刚刚创建的test2模型变量中的test字段,如下图所示:

说明:
绑定模型变量时,微搭会在数据绑定弹窗中默认提供三条模拟数据,模拟数据本身与数据模型中的真实数据无关,按索引选择自身所需数据即可。
保存完成后可以看到,文本组件的内容已变更为 test,这样我们便完成了前端页面与数据模型的连接。

# 使用场景三:组件绑定变量实现循环遍历
组件可以根据数据进行循环遍历与数据绑定,具体操作方法如下:
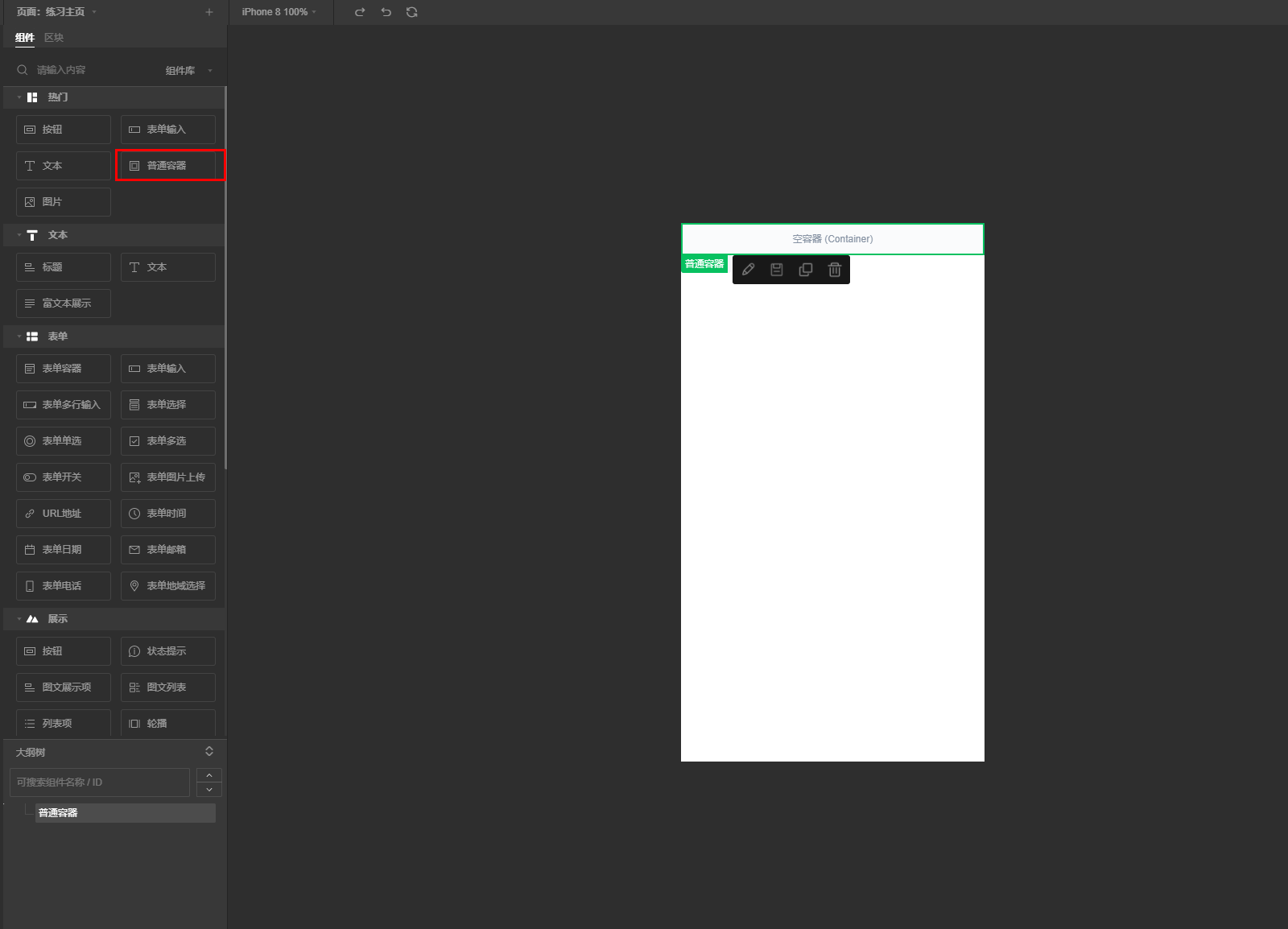
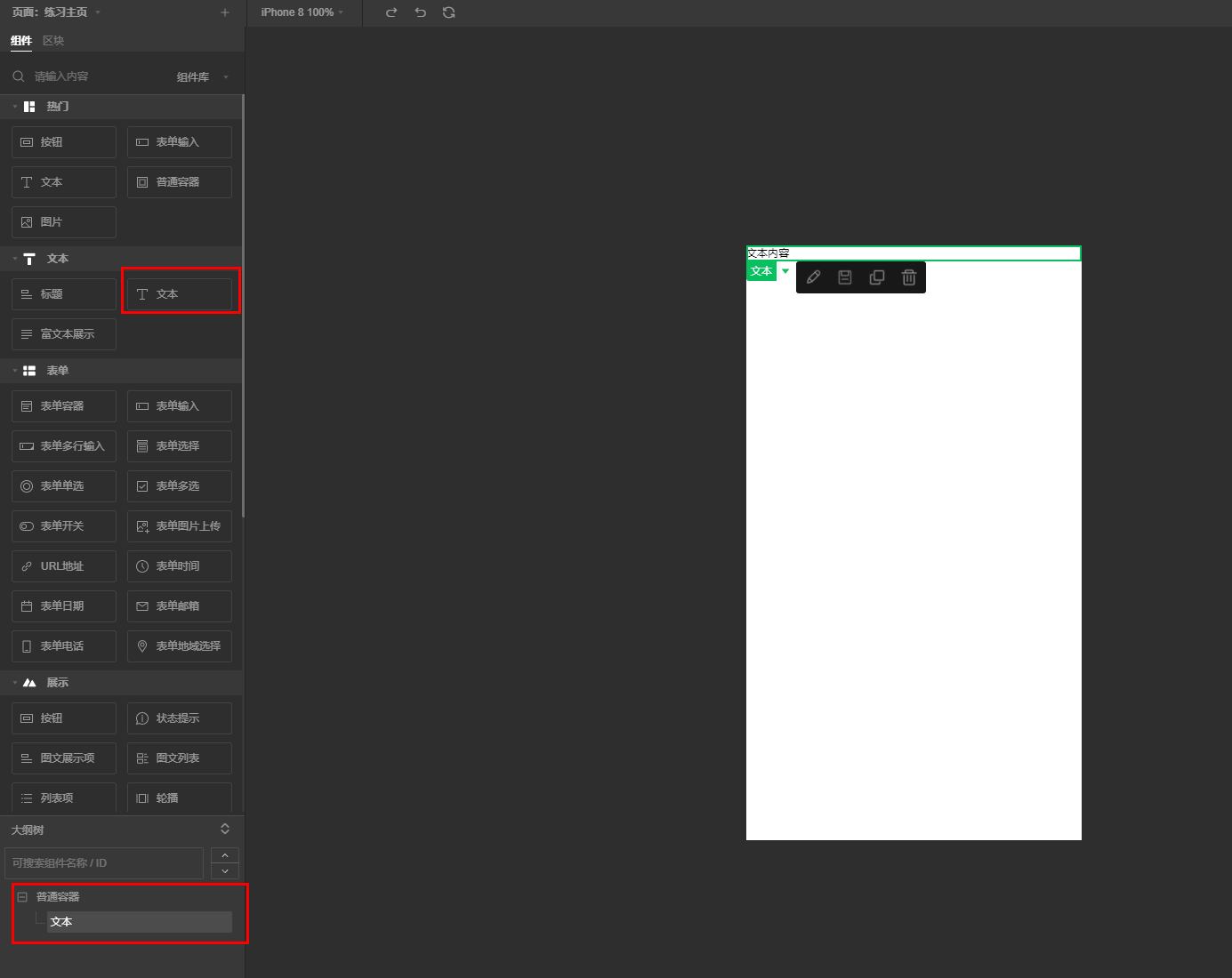
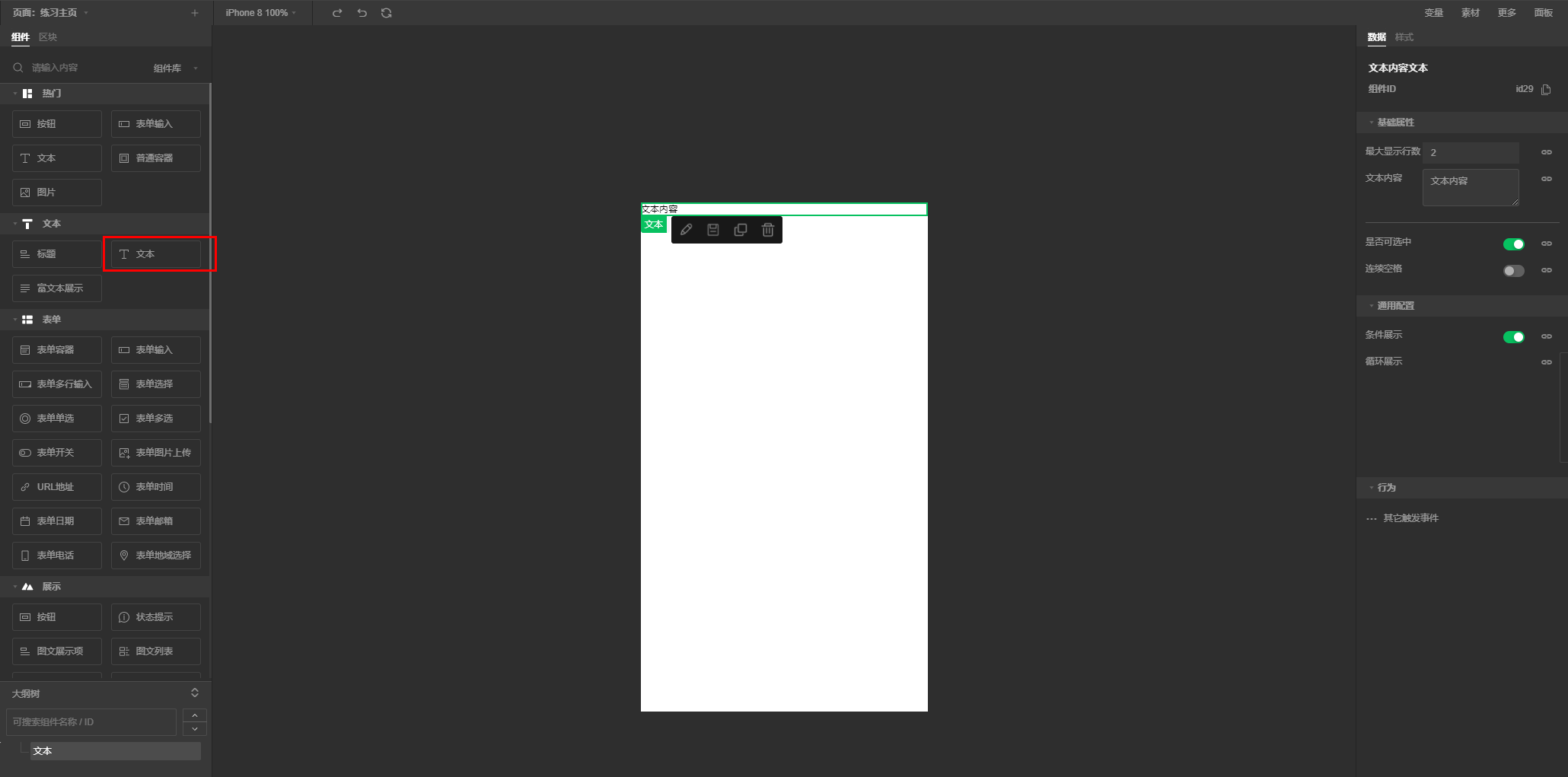
1.在编辑区中创建一个普通容器组件,作为循环的父级容器。

2.在普通容器下添加一个文本组件,用于循环遍历。

3.点击右上方变量按钮并创建一个模型变量。

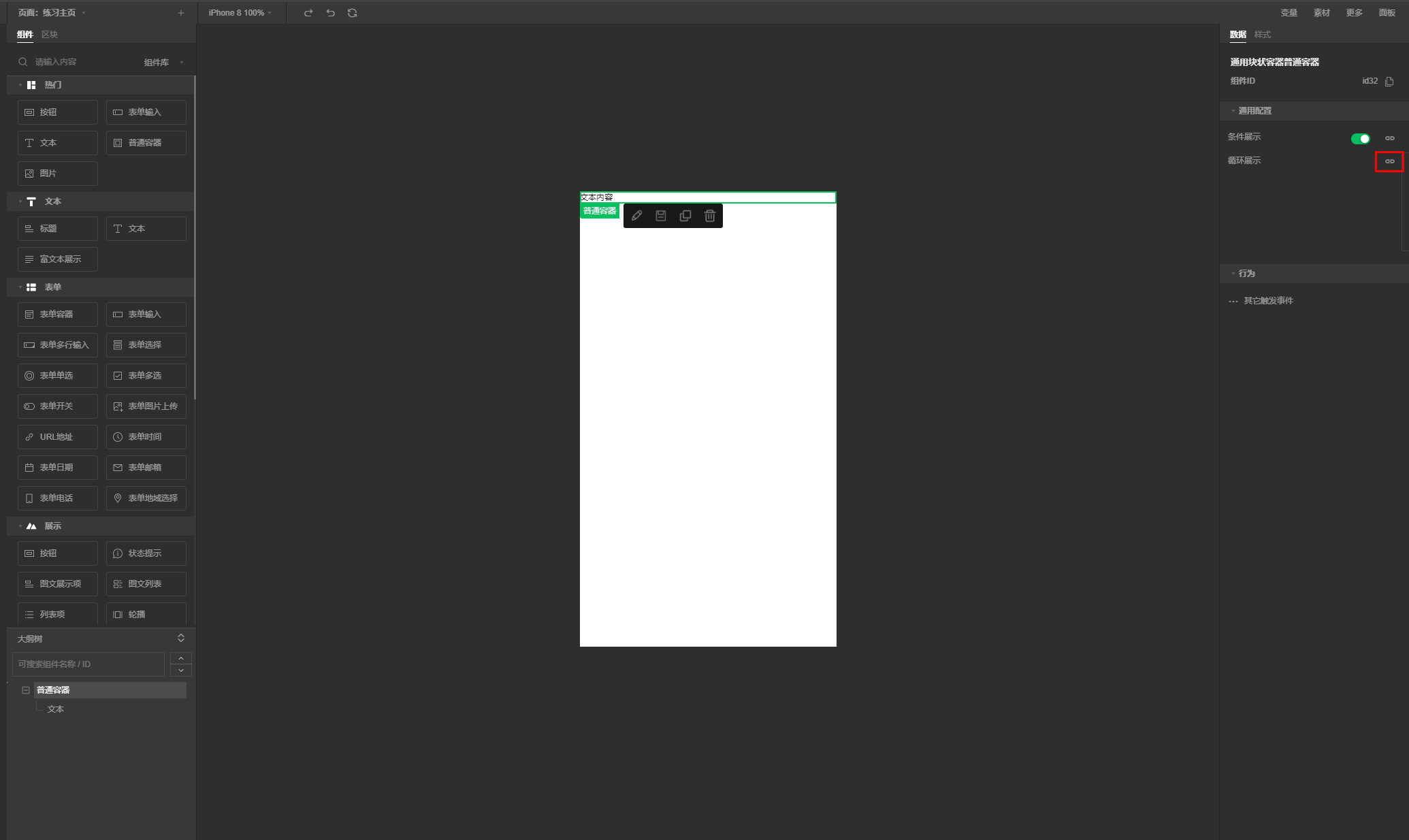
4.选中步骤1中创建的普通容器组件,在右侧组件配置区-通用配置中为普通容器进行循环数据绑定。

5.在数据绑定弹窗中绑定步骤3中创建的模型变量根节点。

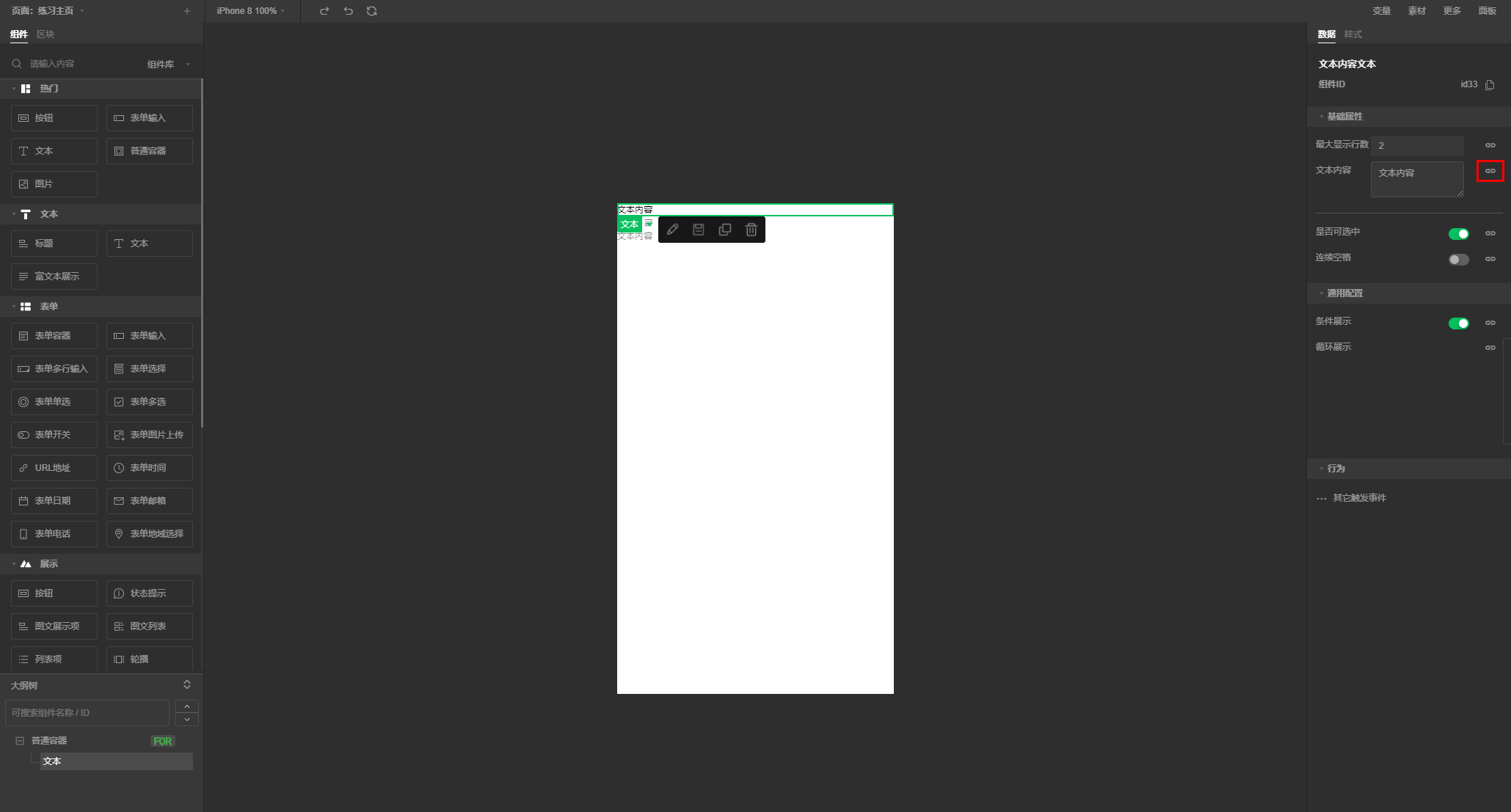
6.随后选中文本组件,为文本组件进行数据绑定。

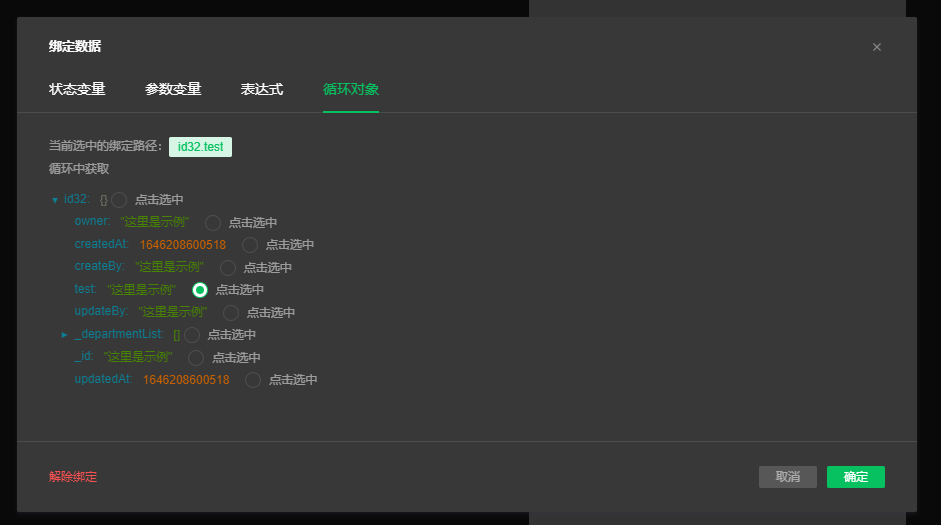
7.在数据绑定弹窗中选择循环对象,选择需要展示的字段即可。

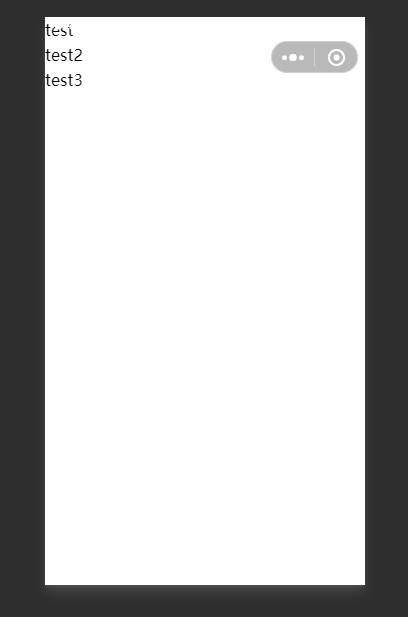
8.绑定完成后,在模拟器便可看到文本组件根据模型变量的字段进行了循环遍历展示。

# 使用场景四:组件绑定变量实现条件展示
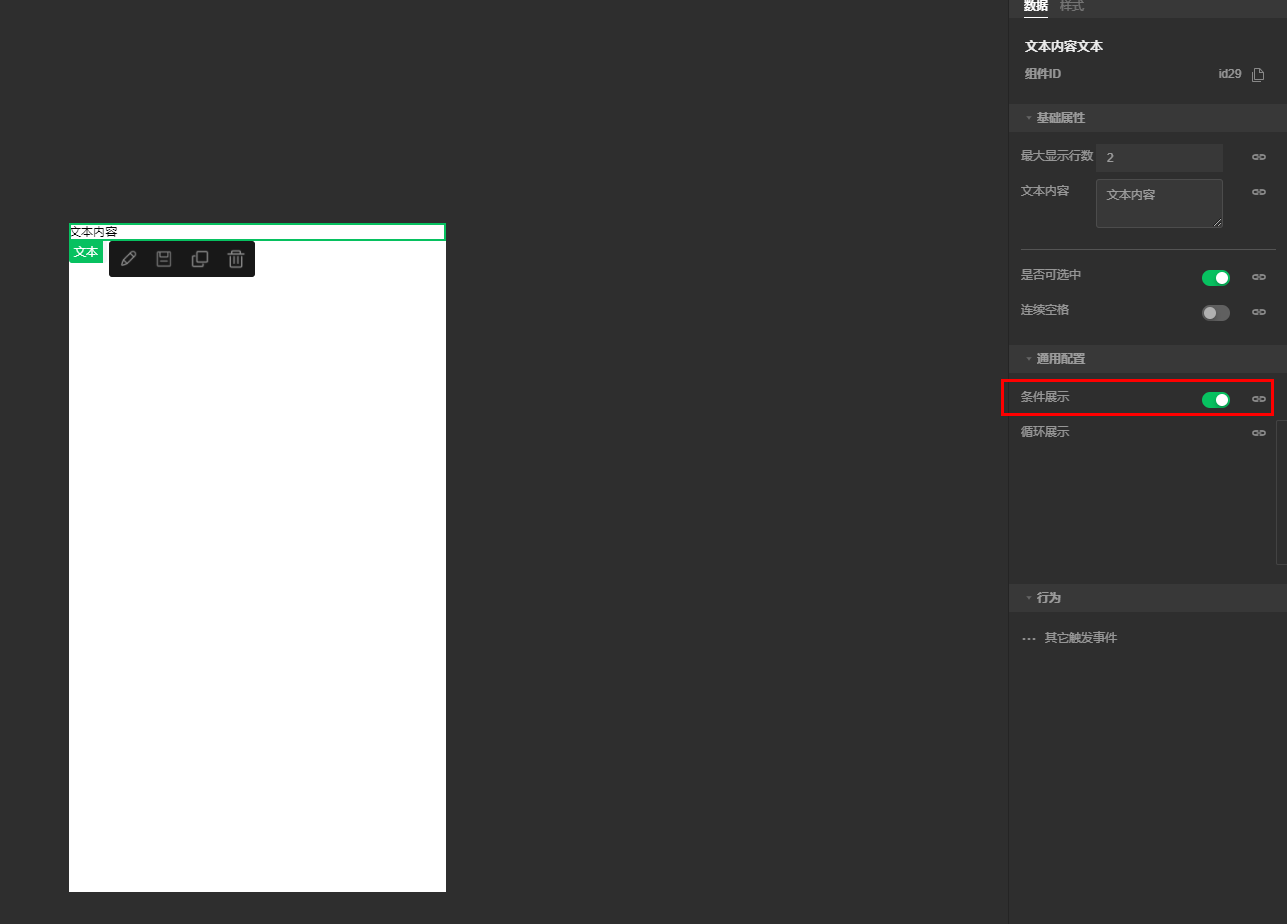
1.在编辑区中拖入一个文本组件。

2.在文本组件的右侧配置区-通用配置中将条件展示设置为开启。

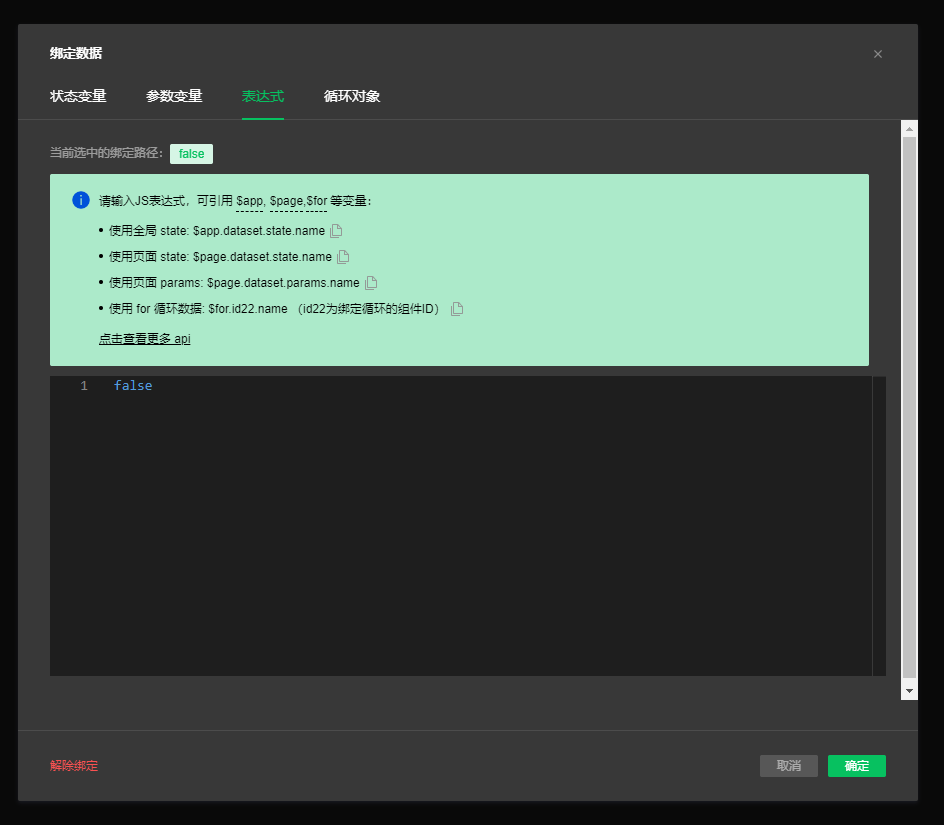
点击条件展示对应的数据绑定按钮,调起数据绑定弹窗,并绑定表达式为false。

4.保存后在模拟器中可以看到,由于条件展示绑定的值为false,因此文本组件便无法进行展示。