The edit area allows basic actions such as writing code and adding, deleting, and renaming files to the current project.
# file format
Because the UTF8 encoding format is only supported on iOS, the latest version of the developer tool performs a coding format check on the code file when you upload the code.
# Documentation Support
The tool currently provides 5 types of file editing:wxml,wxss、js、json、wxsAnd a preview of the picture file.
# File Operations
There are two ways to create a new page
Right-click on the directory tree and select New Page. This will automatically generate the
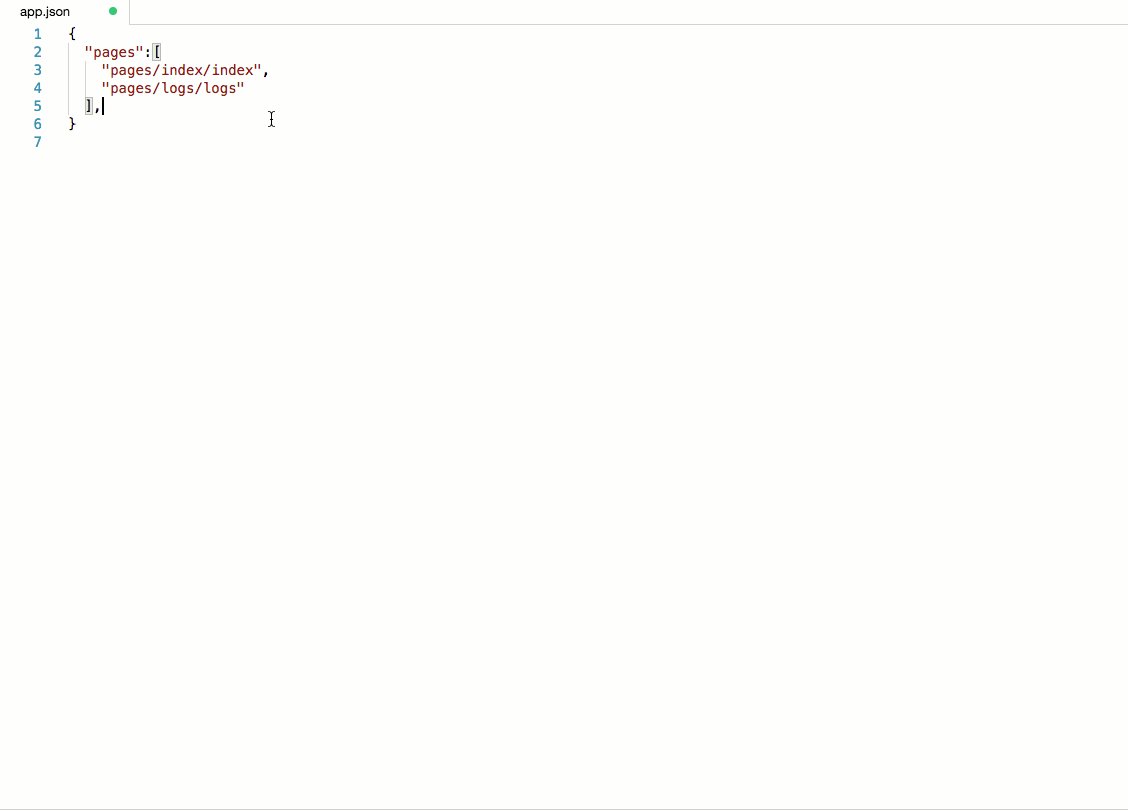
wxml、wxss、js、jsonIn the pages field of apagejson, adding the path to the page you want to create will automatically generate the file for that page
# Save automatically
After editing the code, the tool automatically helps the user save the current code editing state. Simply closing the tool or switching to another project does not lose the status of the edited file, but it is important to note that the changes are actually written to the hard drive only if the user actively saves the file.
If Auto Save When Modifying Files is turned on in the settings (Settings - Edit Settings - Auto Save when Modifying Files) the tool automatically saves the file to the hard drive when modifying it, without the effect of manually saving it.
Turn on "Save All Files Automatically When Compile" (Settings - Compile Settings - Save All Files Automaticly When compile) in the settings to click on the effect of automatically saving all files at compile time.
# Real time preview
If "Automatically compile Weixin Mini Program when file is saved" is turned on in the settings (Set-up - Edit Set-up - Automatically compile Mini Programs when saved), then whenwxml、wxss、js、jsonWhen a file is modified, you can preview the editing in real time through the emulator:
Note: If you also have the "Save automatically when you modify files" setting turned on, there will be a certain delay in the compilation. To avoid frequent compilation, manually clicking the Compile button will compile immediately.
# Automatically Complete
Like most editors, the tool provides a fairly sophisticated set of automatic patching
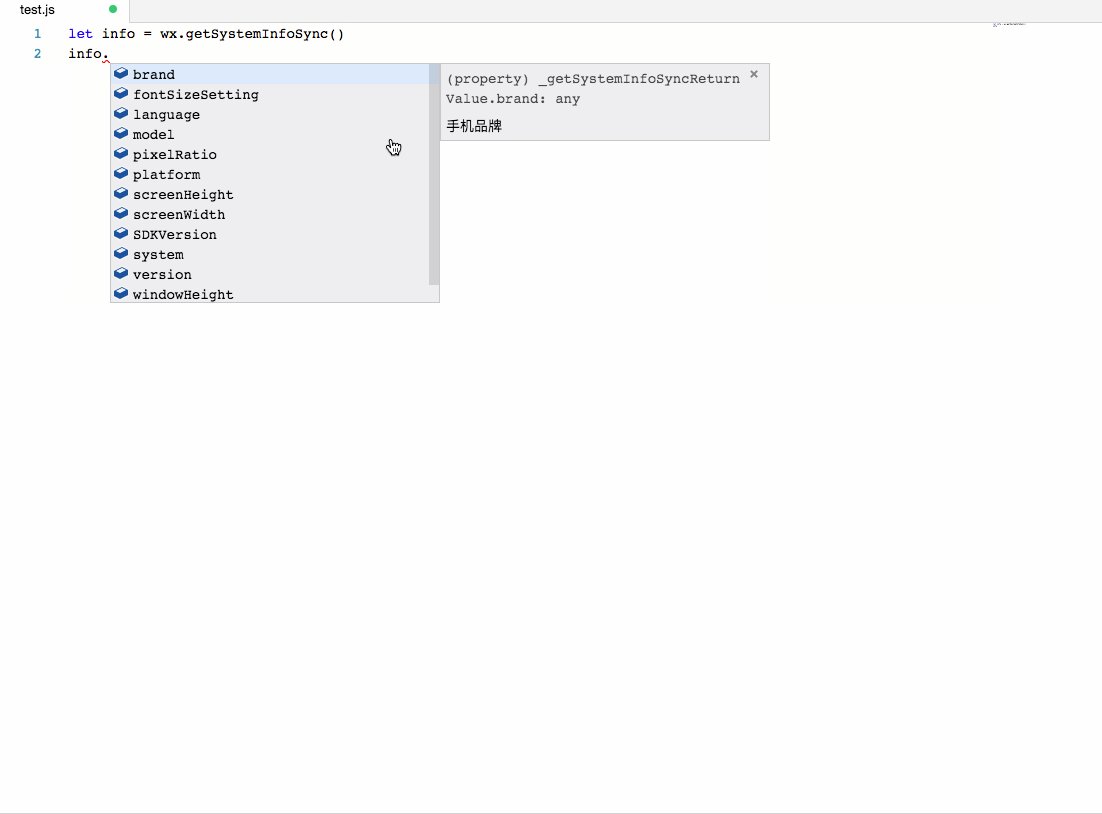
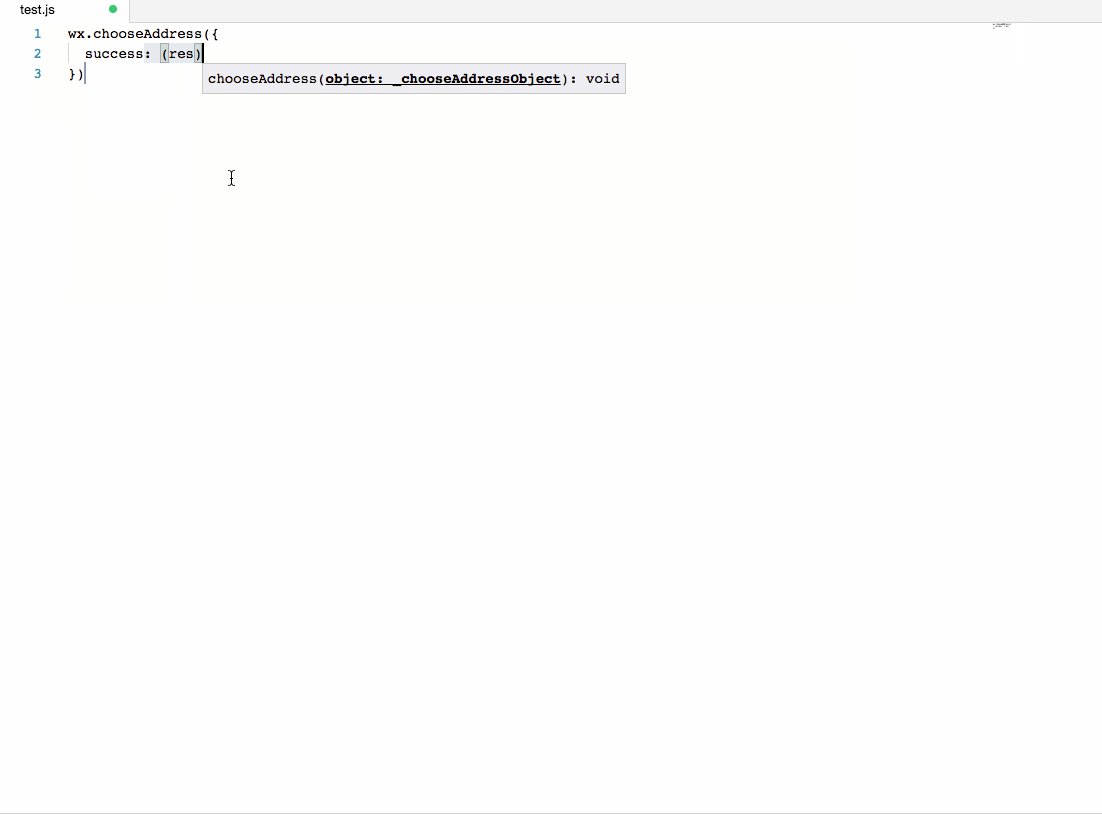
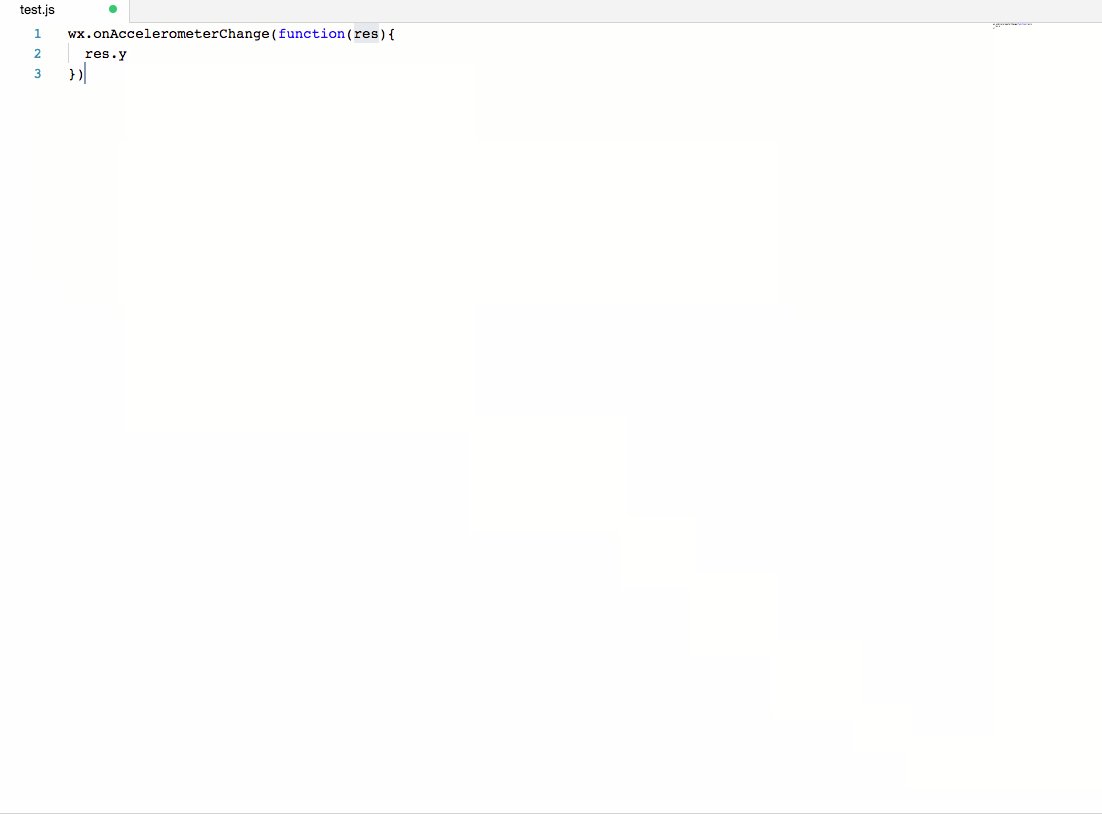
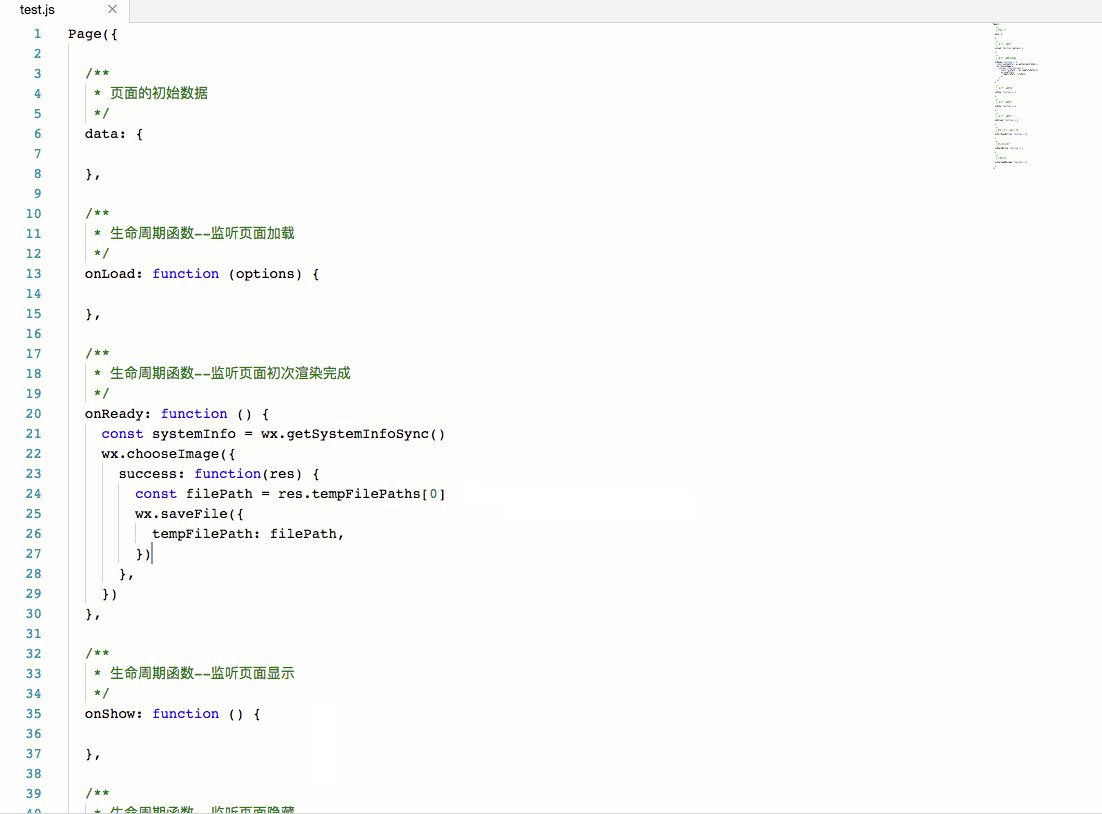
- The js file editor will help develop all APIs and related comments, and provide code template support.
- Wxml file editing helps the developer write out the relevant tags and attributes in the tags directly
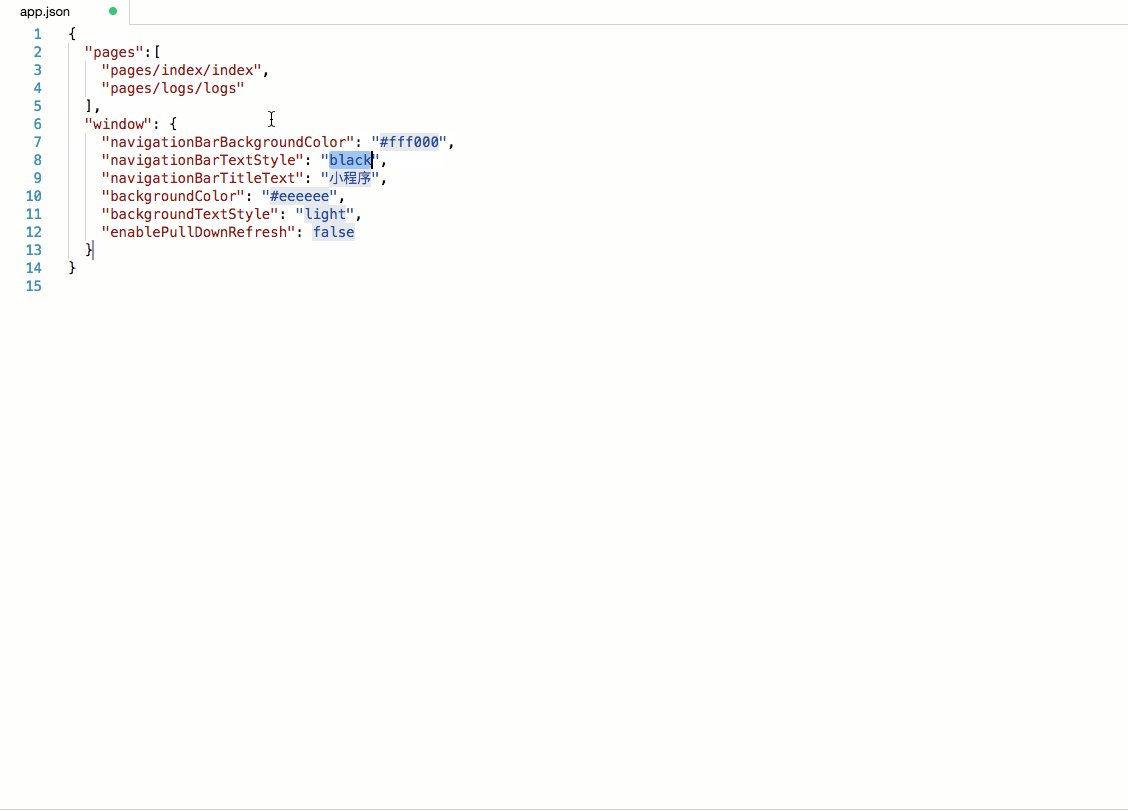
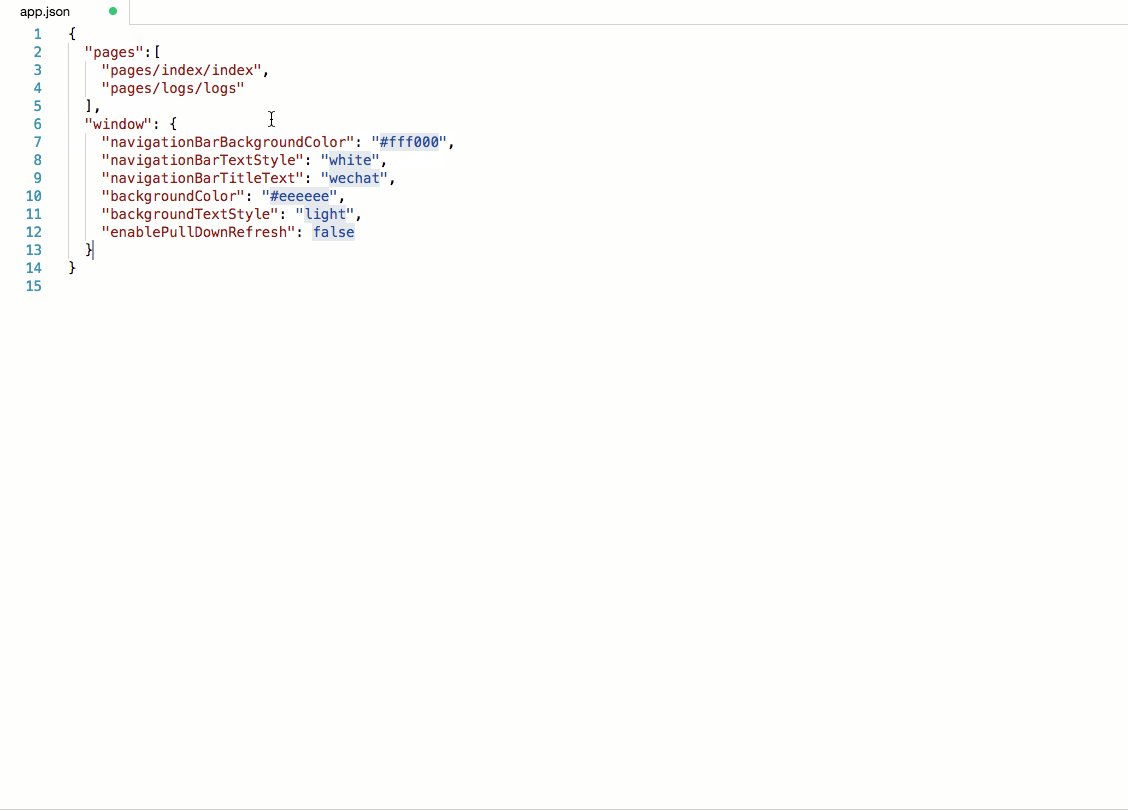
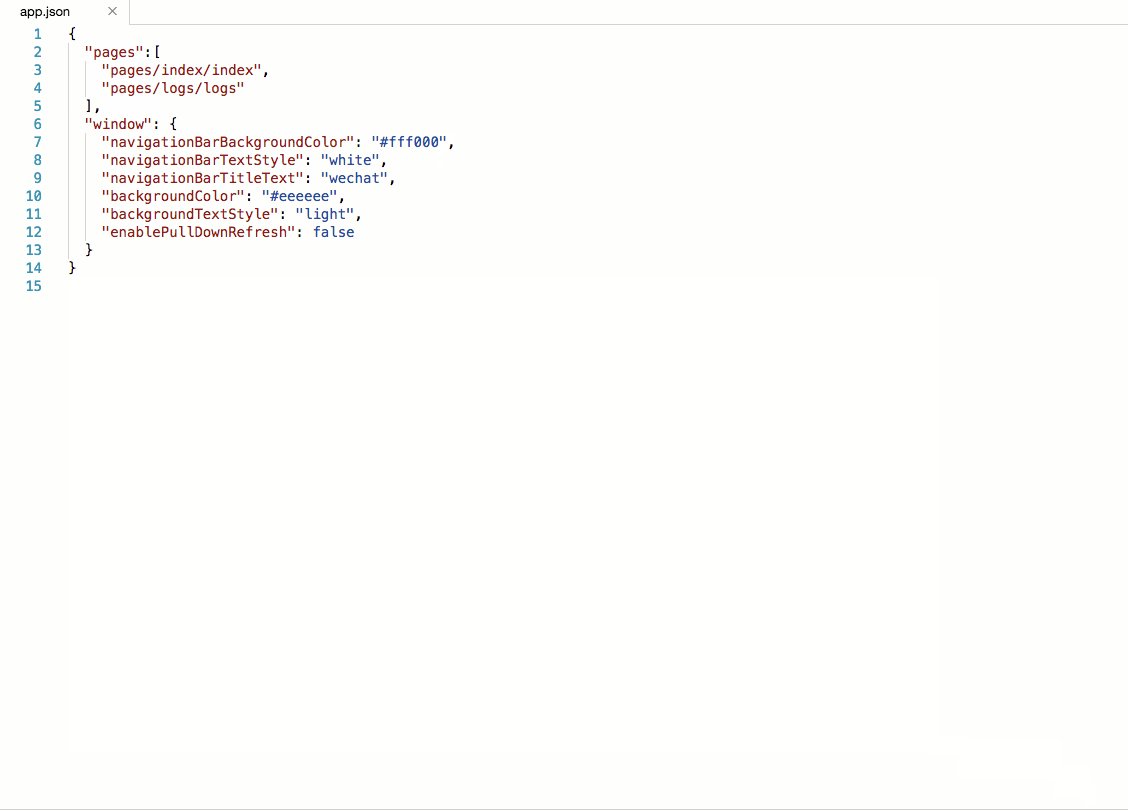
- JSON file editing helps developers complete the relevant configuration and gives real-time prompts
Js completion

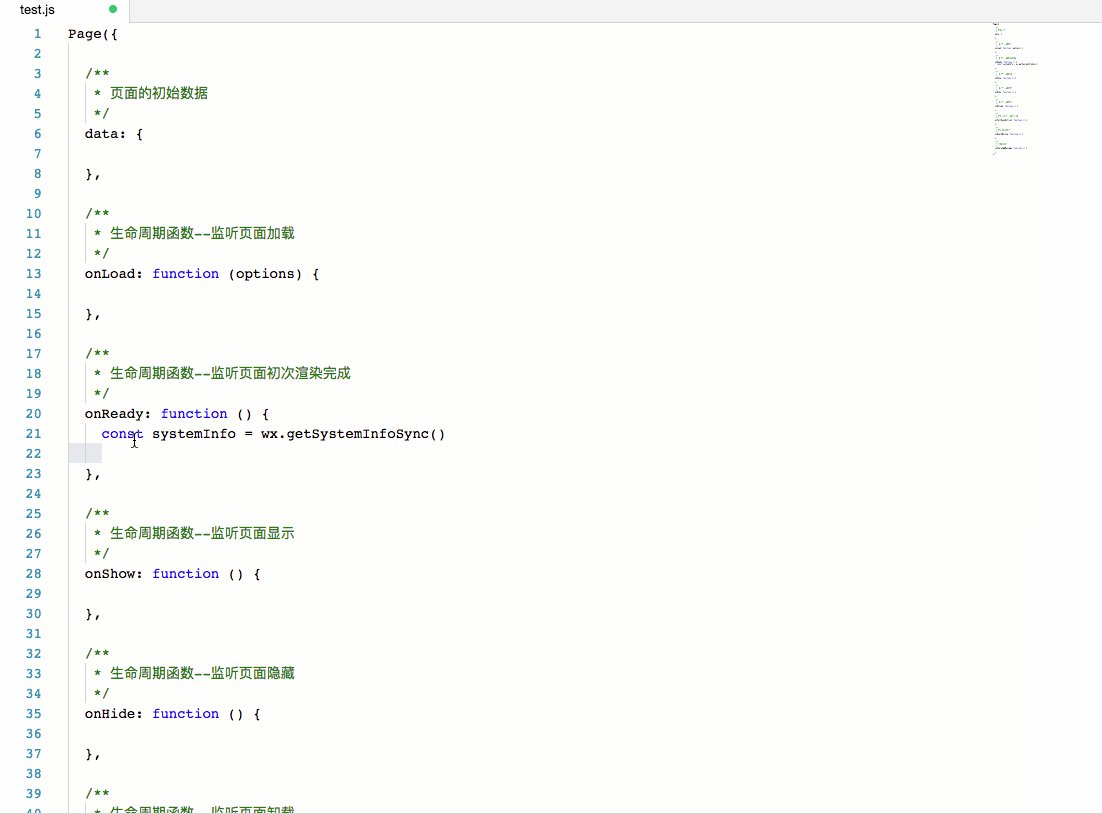
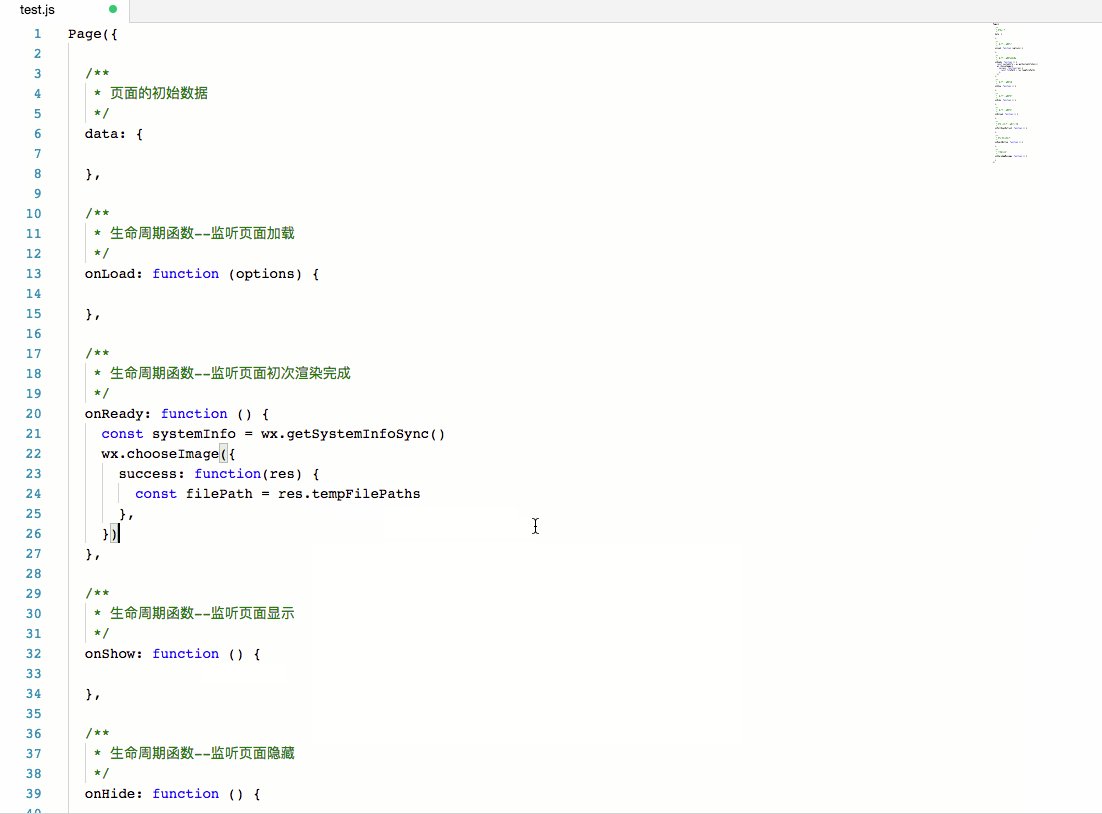
Code Template Support

Json completion

Wxml completion

# TypeScript support
If a project needs to be developed in the TypeScript language, the developer tool provides a QuickStart project using the TypeScript Language when creating a Quickstart template that allows you to choose to create this project and develop it later.
If you are using a version prior to 1.05.2108130, you may need to install npm to build and use TypeScript projects.By configuring the precompiled command , you can run
tscto compile it to a js file before compilation. Starting with version 1.05.2109101, we have optimized compilation support for TypeScript projects. Please see for more details
To configure TypeScript compilation options, refer to the configuration at tsconfig.json .
Note: Weixin Mini Program only supports running JS files, so all TS files are not packaged and uploaded by default.
# Git Status Presentation
If the Weixin Mini Program engineering directory (whereproject.config.json]]is located) has a Git repository, the editor can show the current Git status.
# Directory tree
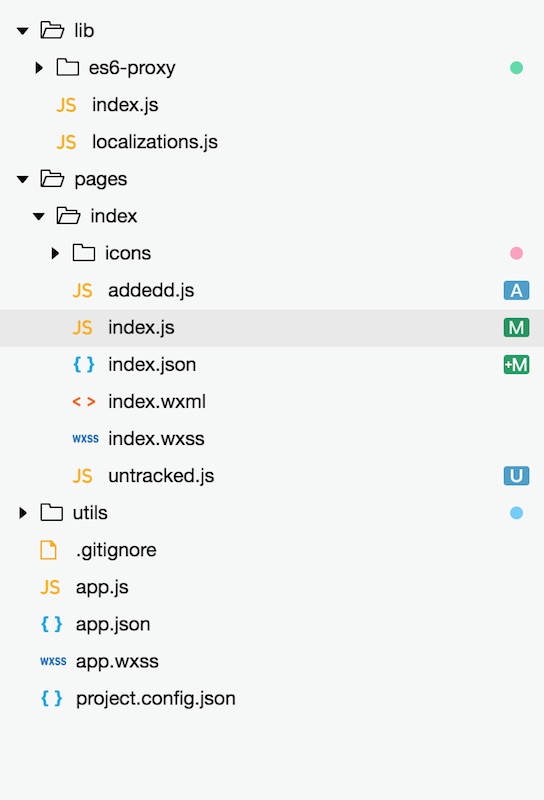
As shown in the diagram, when certain files are changed, the corresponding icon appears on the right side of the file in the directory tree to indicate the state. A circle icon appears on the right side of a directory that is in an inactive state to indicate when a changed file exists in the directory.
The meaning of the file icon state is as follows:

| icon | meaning |
|---|---|
| U | File not tracked (Untracked) |
| A | New file (Added, Staged) |
| M | Modified file |
| +M | File Modified, Staged |
| C | File conflict (Conflict) |
| D | File Deleted (Deleted) |
The meaning of the folder directory icon state is as follows:
| icon | meaning |
|---|---|
| Little red dot | There is at least one file in the directory that is deleted |
| The Little Orange Spot | There is at least one file in a conflict state in the directory |
| The Little Blue Spot | There is at least one file in the directory that is not tracked |
| Little green spots | At least one file with modified state exists in the directory |
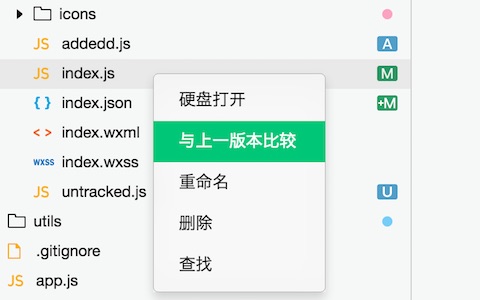
If a file has been modified, you can right-click on the file and select "Compare with previous version," you can see the current workspace file compared to the HEAD version.


# File editing
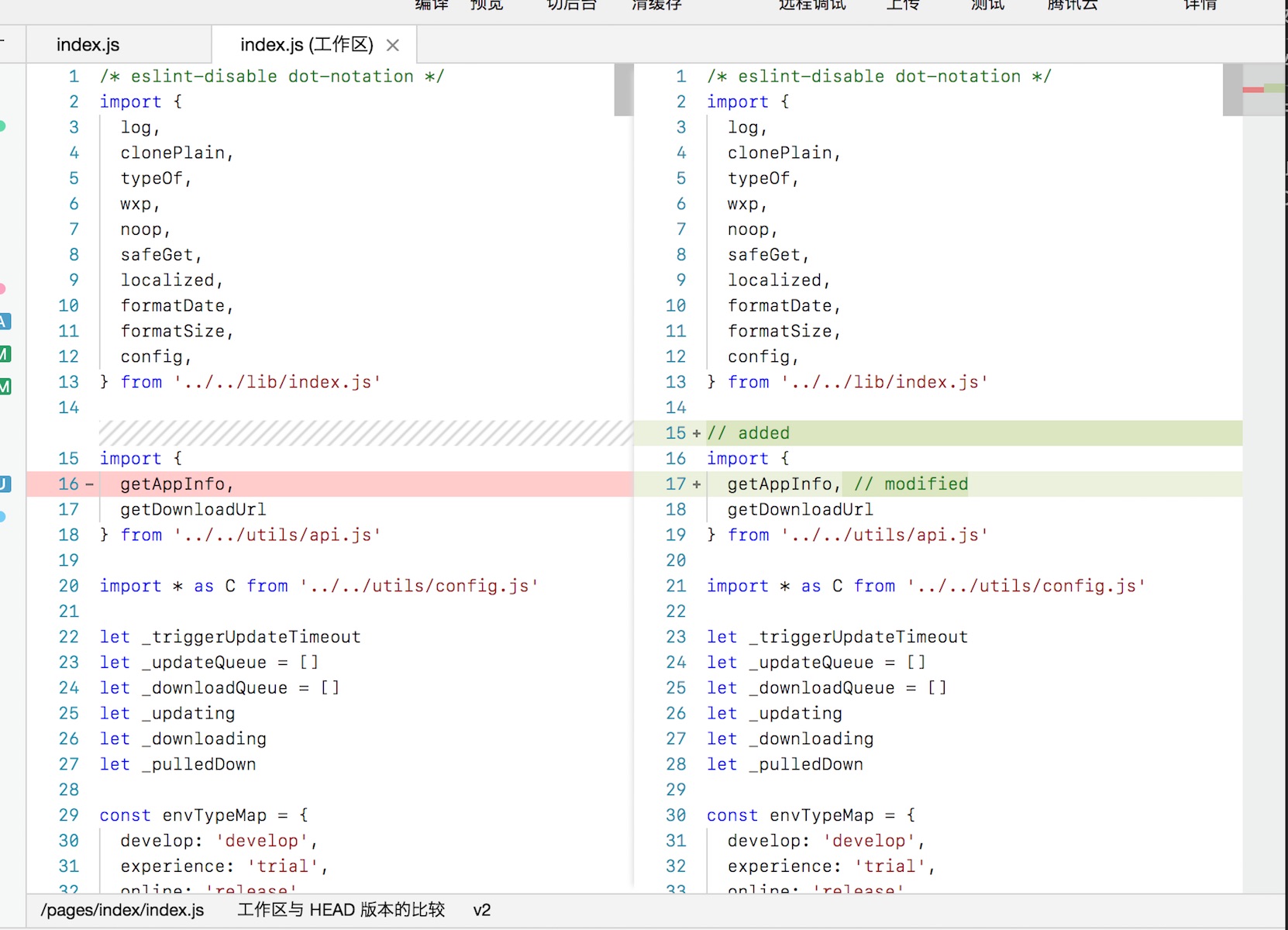
When a Git repository exists, the View bar displays information about the current branch of the Git repository.For example, the figure below shows that the Git repository is currently inv2branch.
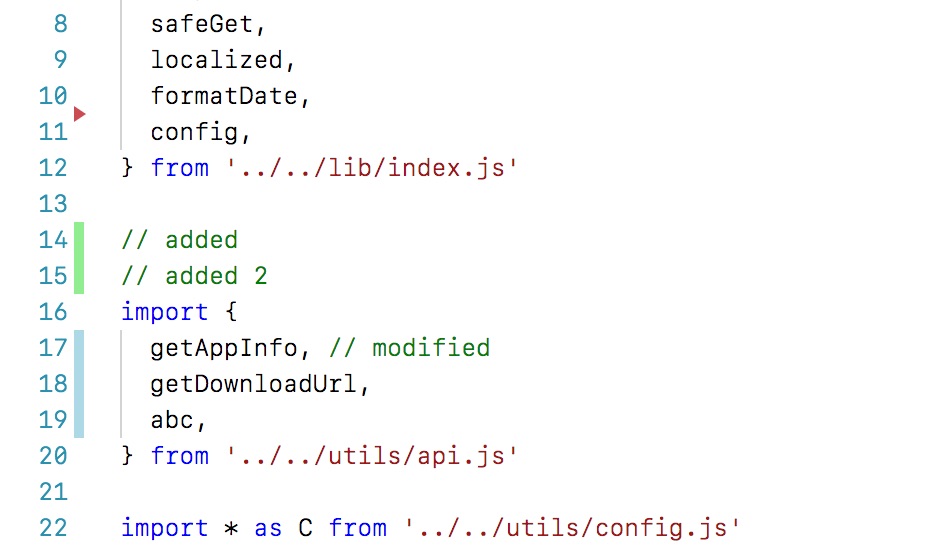
At the same time, when you edit the contents of a file, a comparison to the previous version of the code is displayed in real time on the left side of the edited code.

The style explaination is as follows:
The meaning of the folder directory icon state is as follows:
| style | meaning |
|---|---|
| The blue line | There are changes to the code here |
| Green Lines | The code here is new. |
| Red triangle arrow | There is code deleted here. |
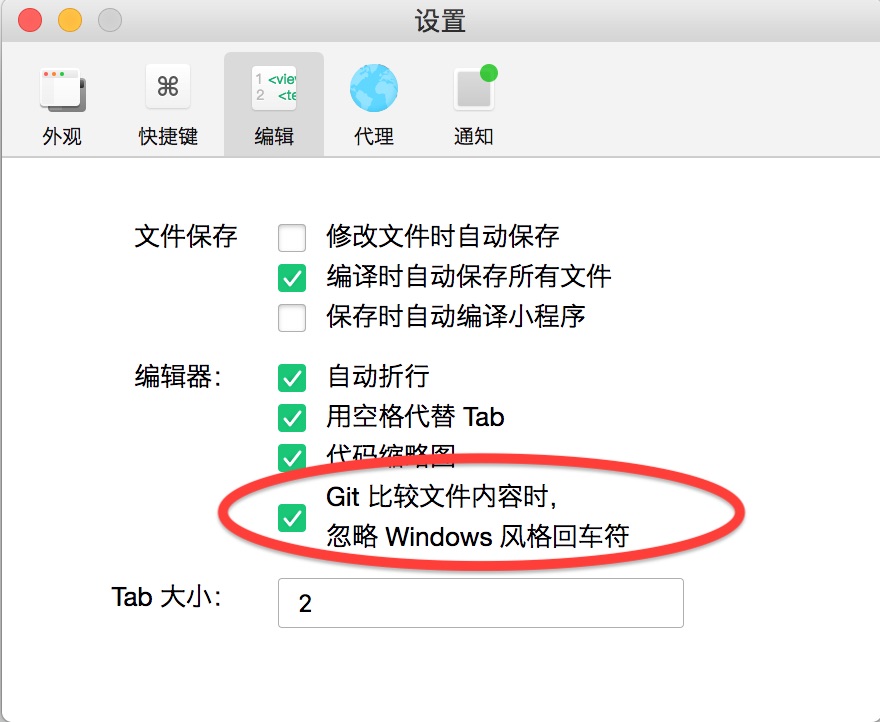
# Windows Style Carriage Return Settings
To ignore Windows-style carriage returns, go to Settings - Edit and check "Ignore Windows-style carriage returns when Git compares file contents."
When checked, all Windows-style carriage returns will be treated as Unix-style when editing files for content comparison.