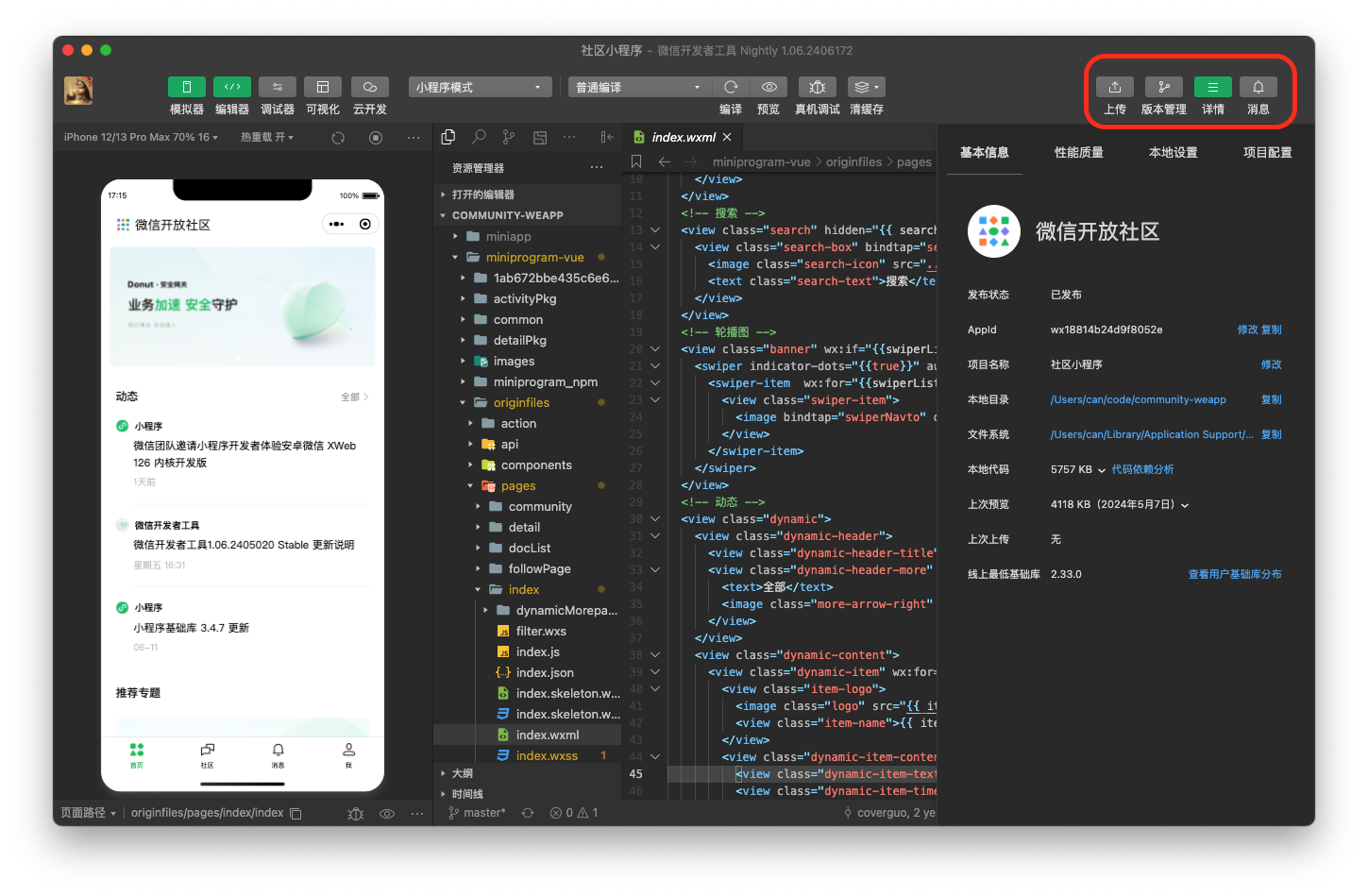
The project's page card has three main functions
# Basic information
This includes the icon, AppID, Third Party Platform name (displayed only by third-party platform development Weixin Mini Program), directory information, the time of last code submission, and the code package size.

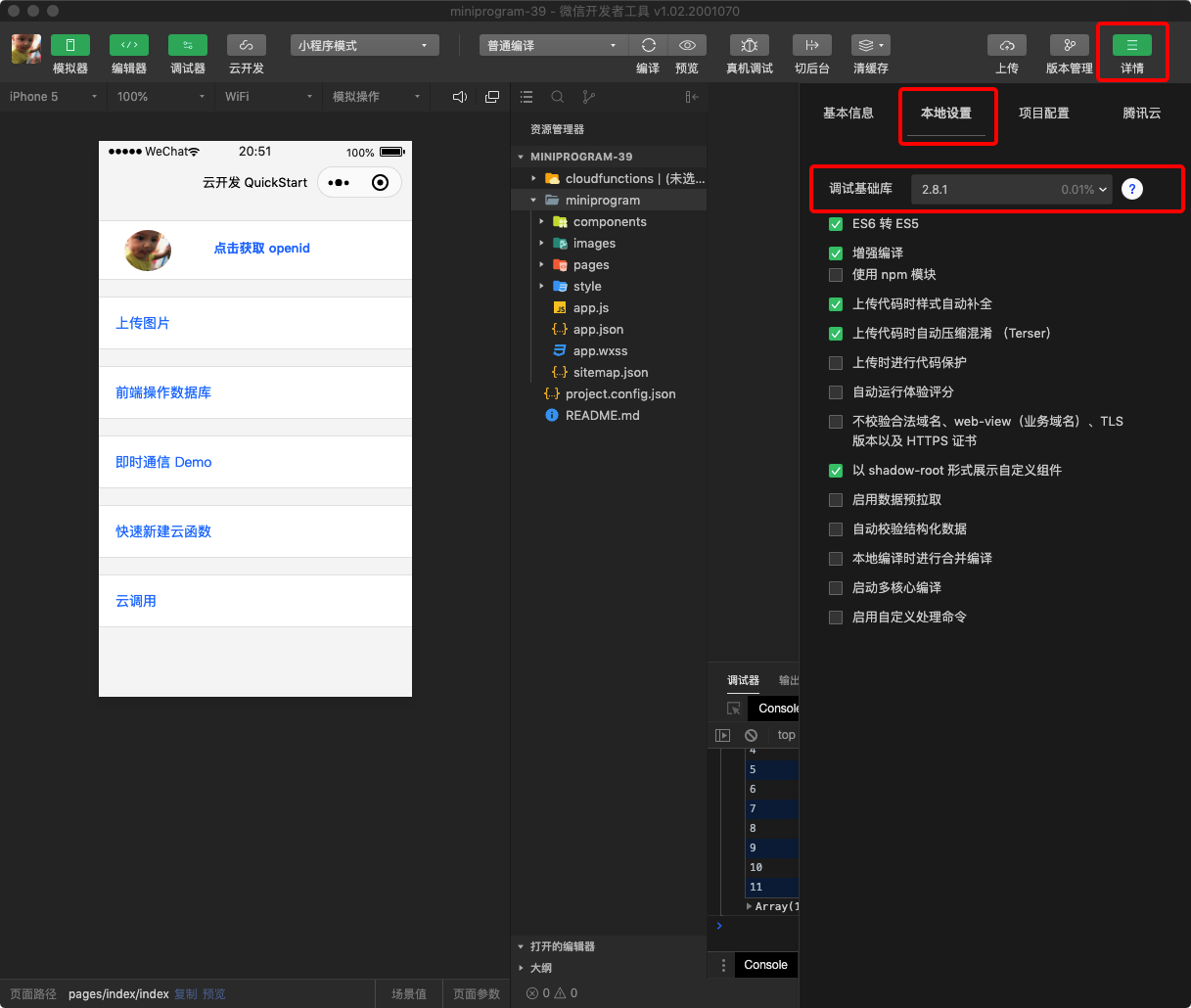
# Base library version switching
Developers can select any version of the base library here to develop and debug compatibility issues with older versions.

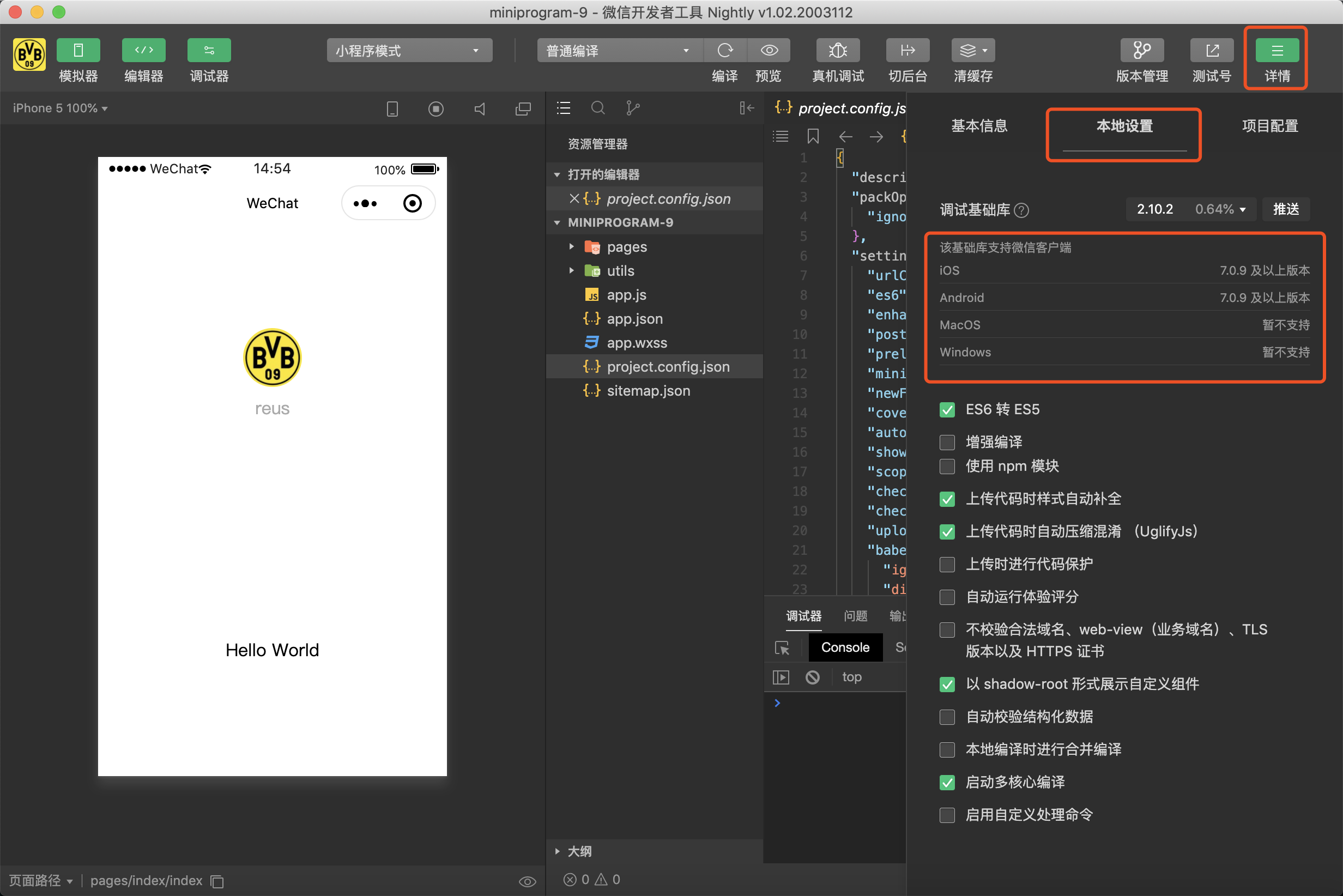
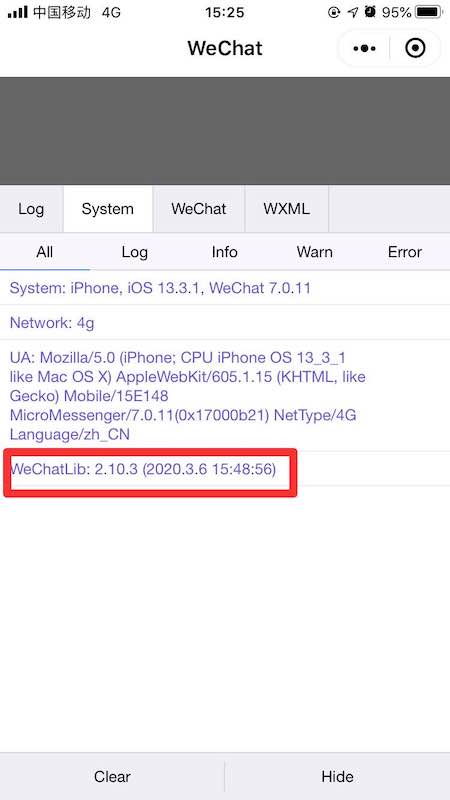
# Show client versions of the libraries supported
Tool 1.02.2002252 or above, where developers can view the range of WeChat guest versions supported by any base library

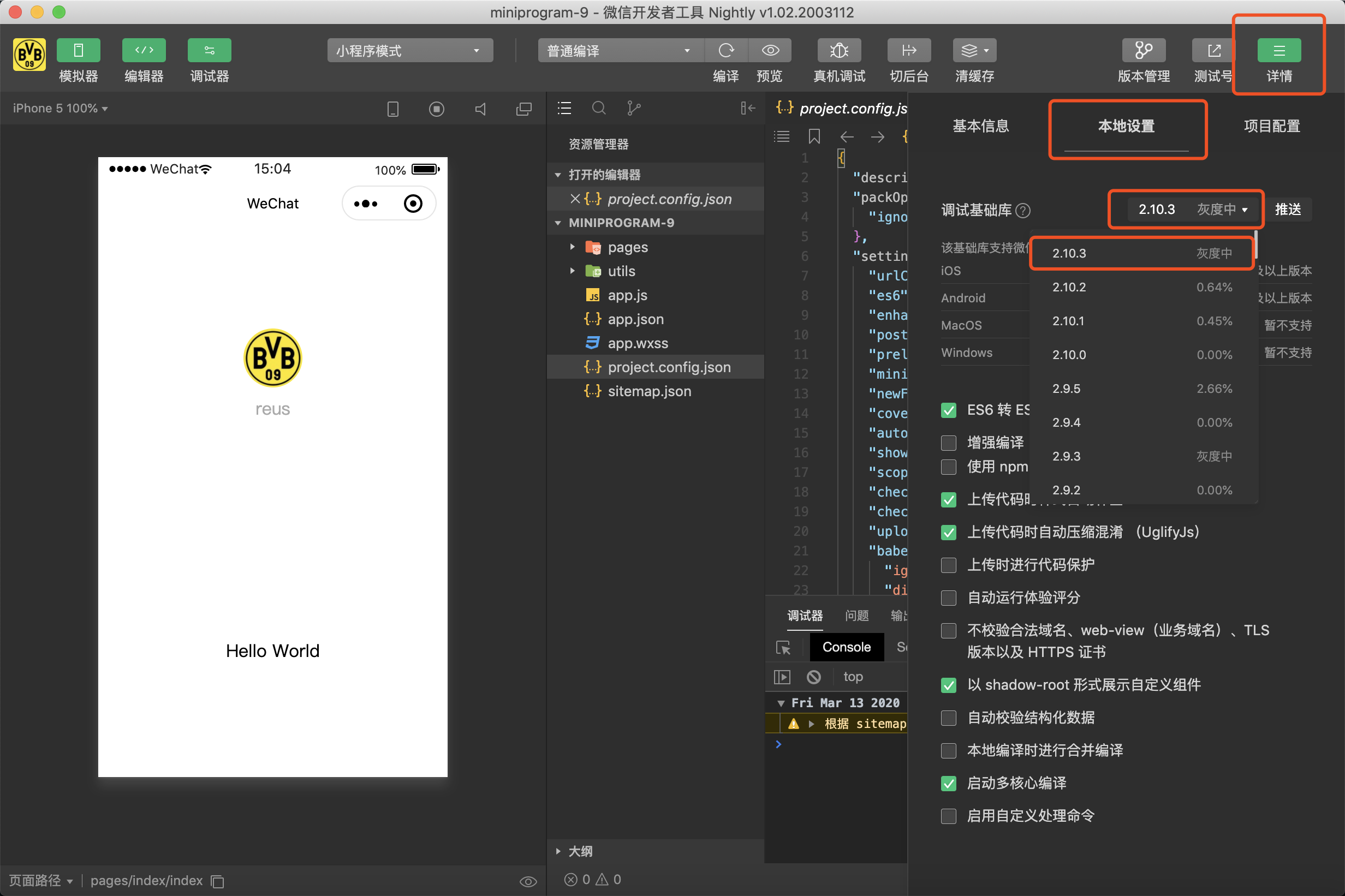
# Show base libraries in gray levels
There is a graying process before a full release of the basic library in a formal release.
Tools 1.02.2002252 or above. Developers can view the base library version that is in graying here

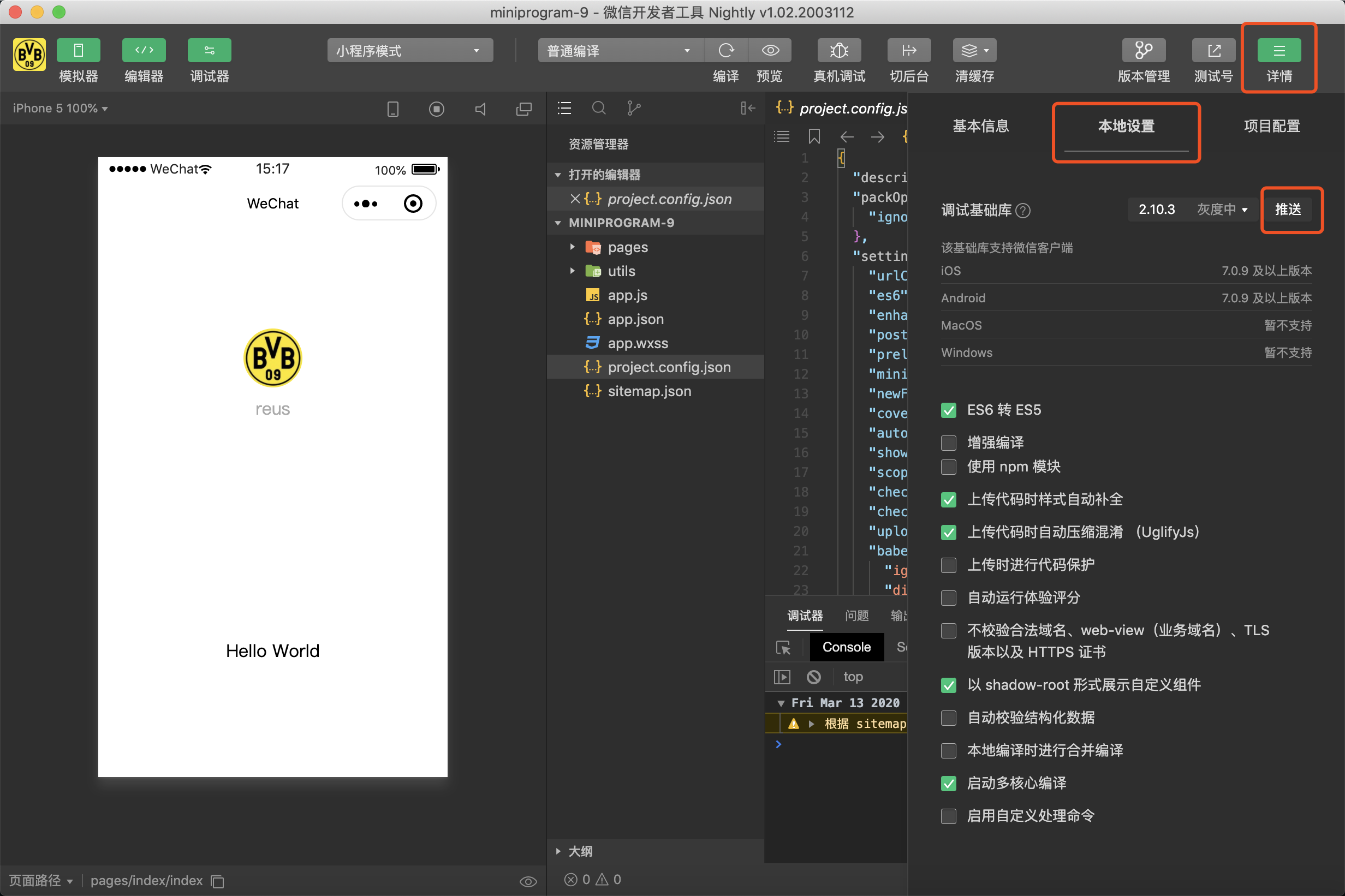
# Distribute the Test Base Base
Note : This feature can only be issued to the WeChat guest that is logged in to the developer tool, and will affect all Weixin Mini Program guest
Tool 1.02.2003112 or above, where developers can select any base library version and send it to the client

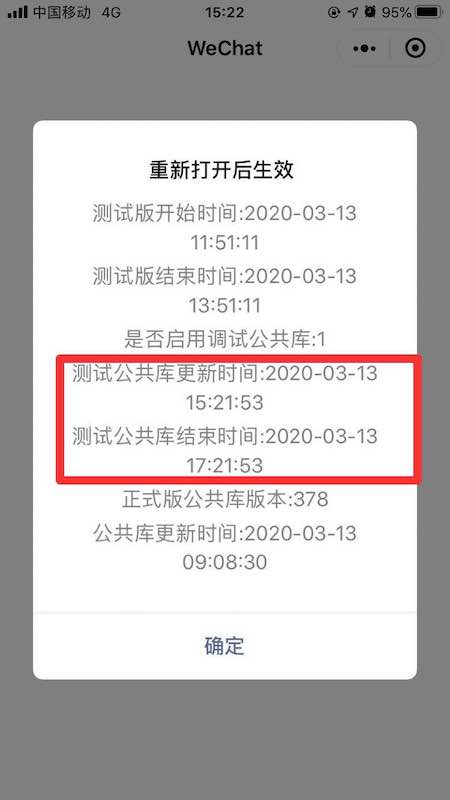
WeChat Open debugging on the development version Weixin Mini Program. You can view the effective time and version of the test base library


# Local settings
# Style is automatically filled out when code is uploaded
Use autoprefixer for previewing, debugging, uploadingAutocomplete prefixes for style classes inwxssfiles to match the style compatibility of different browser kernels.['iOS > = 8', 'Chrome > = 37',], checking this will increase the package size.
# Automatically compress styles when you upload code
Use cssnano to compresswxssfiles during preview, debugging, and uploading
# Automatically compress confusion when uploading code
Use UglifyJS or Terser to obfuscatejsfiles during preview, debugging, and uploading
# Code protection when uploading
When this option is turned on, the developer tool attempts to protect the project code, mainly by flattening the file and replacing the filenames referred to byrequire. This feature is not suitable for the following circumstances
- For Weixin Mini Program only simple pages, turn on this function does not work well
- A file larger than 500kb that uses
requireto refer to a file in a project may report that the file was not found at runtime - Dynamic reference cases such as
vara = 'somefile.js'; require(a); - The case where the
requirefunction to another variable, such asvar a = require; a('somefile.js'); - The case where
requireas a parameter to a binary operator, e.g.require + 1; - Using the
...operator and not turning on ES6 to ES5
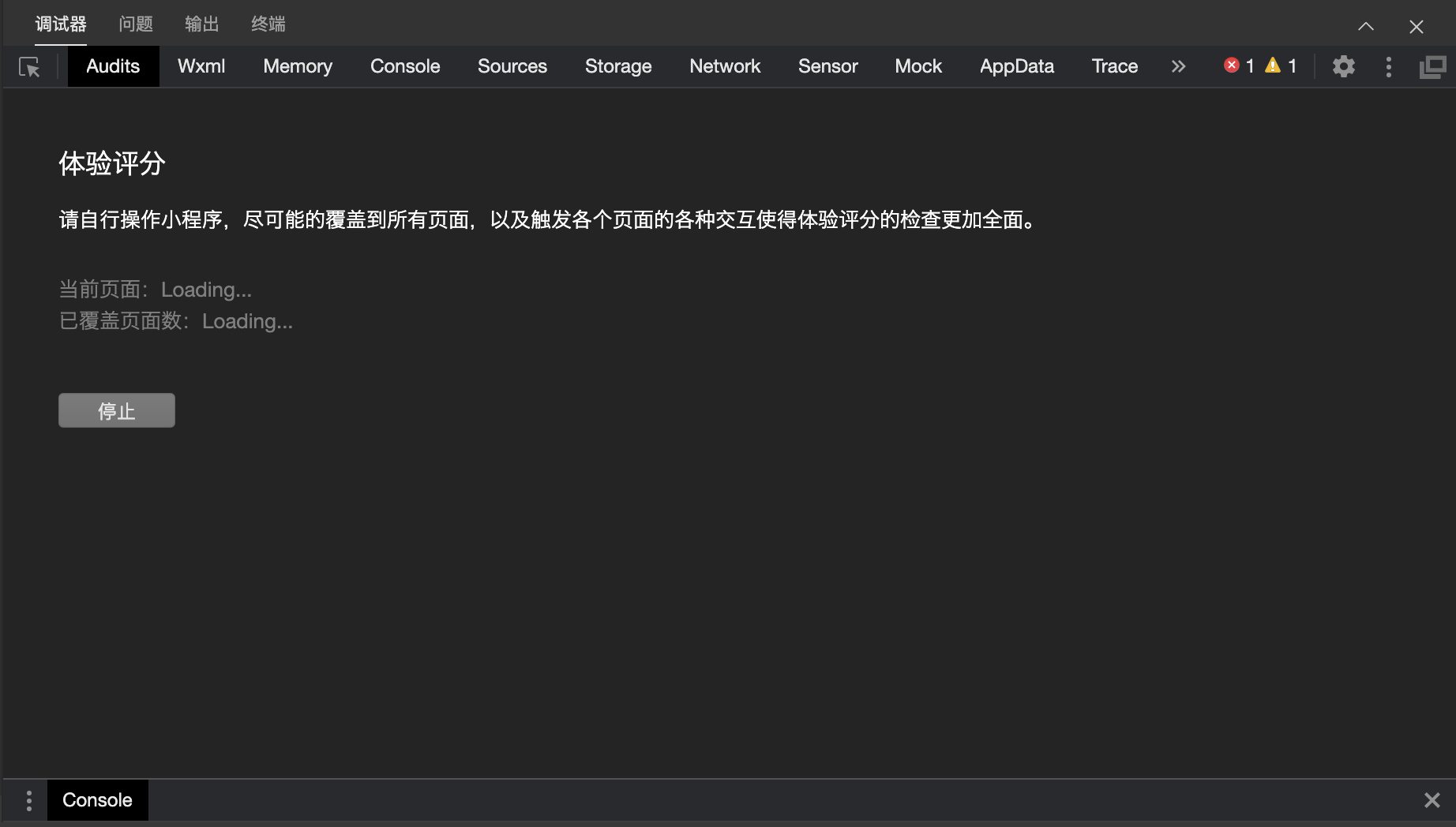
# Auto Run Experience Rating
Once turned on, the Debugger - Audit panel will automatically run the Experience Score Detection while the Mock Up is running

# Does not verify valid domain names, web-view (business domain names), TLS versions, and HTTPS certificates
The official Weixin Mini Program network request is a validation network request (wx.request,wx.connectSocket、wx.downloadFile,wx.uploadFile)、`` Whether the business domain name that the component allows to load has been configured as a legal domain name, as well as the TLS version of the domain name, the validity of the HTTPS certificate,
The server domain name and business domain name can be configured in the [mp management background development - development management - development settings.
This option can be turned on during development, and the development tool will not verify secure domain names, business domain names, TLS versions, and HTTPS certificates to make debugging easier during development.
# Enables data prefetching
After opening, the mimic will synchronize the pre-pull data every time it is compiled. See
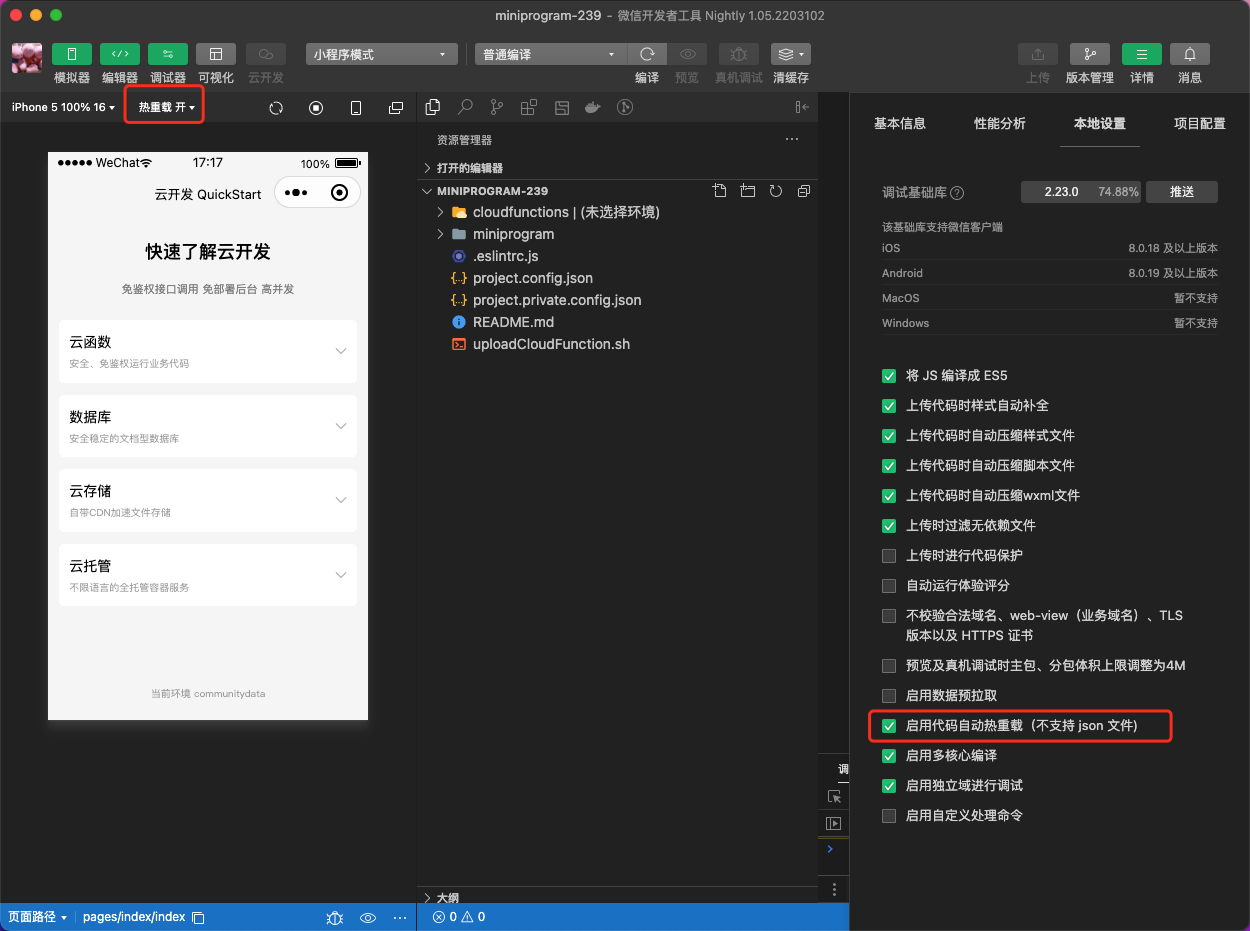
# Enabling automatic code heat loading
Once turned on, modify the code file and the emulator can take effect without a refresh. A prompt appears in the emulator area when you enter heat loading mode. This feature is effective in libraries 2.12.0 and above

Note:ApageonLaunchHot overload cannot take effect because there is no trigger scene. You need to re-click Compile;Page.onLoadChanges that require re-entry to the page hot overload to take effect
# Enable multicore compilation
When turned on, the developer tool will use the nodecluster multicore capability for native code compilation.
Note: This feature is not recommended for machines with dual-core four-threaded CPUs
# Enable custom processing commands
When turned on, the tool calls a developer-custom command at three times before compiling, before previewing, and before uploading. Developers can do some pre-processing or report logic on the code
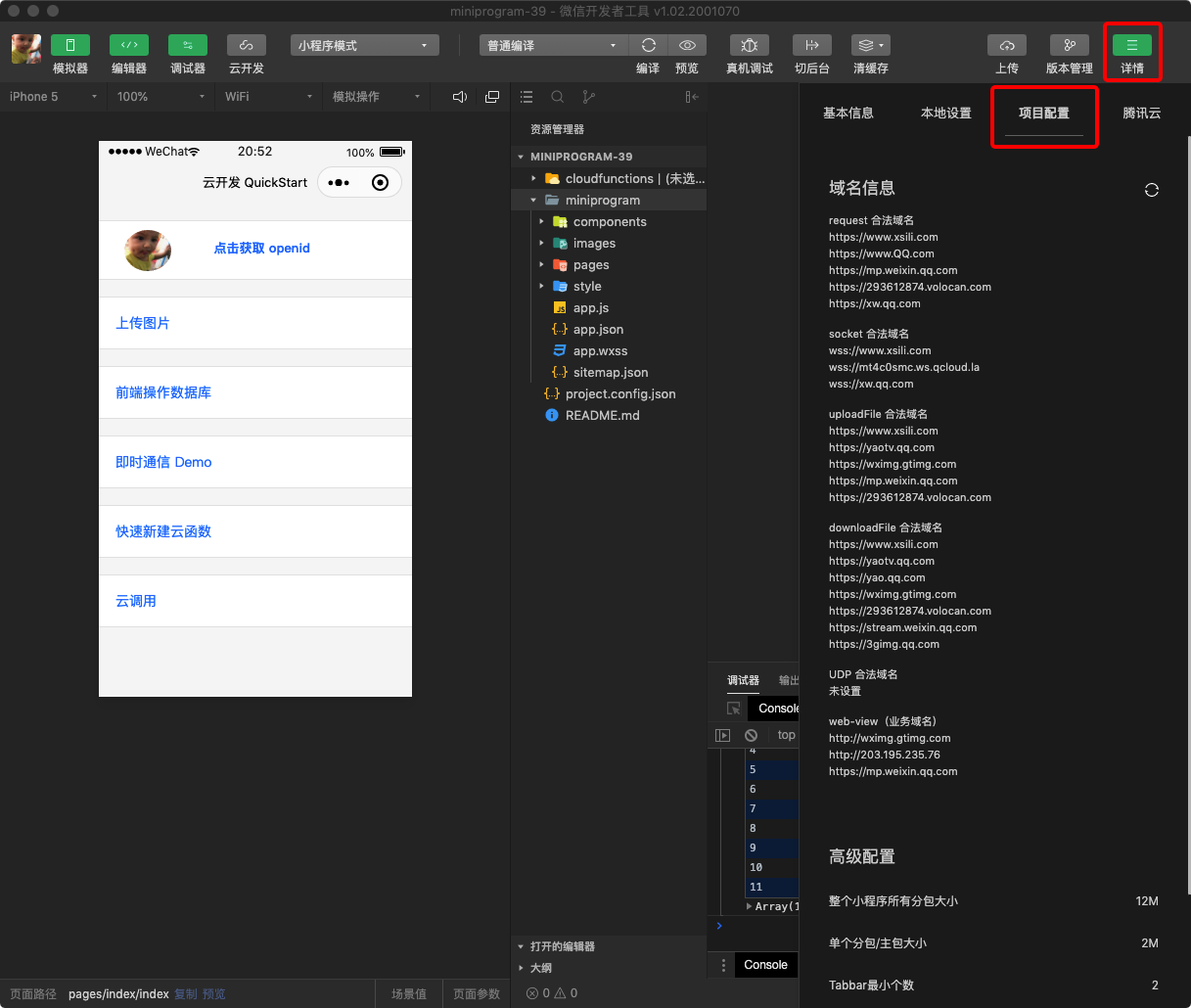
# Project setup
# Domain Name Information
Weixin Mini Program secure domain name information is displayed, and legitimate domain names can be set in the mp administration background, and development - development management - development settings.

# Advanced Settings
Additional configuration information such as the allowed size of the Weixin Mini Program code package will be displayed