A code snippet is a small, shareable project that can be used to share Weixin Mini Program and MiniGame development experiences, demonstrate the use of components and APIs, reproduce development problems, and more.When you share a code snippet, you get a link that anyone with this sharing link can import this code snapshot into the tool. If a clickable link in a web page points to a share link, clicking on the link automatically opens the tool to the code snippet import page.Using the latest version of the Developer Tools, you can click on to import code snippets in a chrome browser.
From 2019 / 04 / 28 and Developer Tools version 1.02.1904280, browsers are no longer supported to open the wechatide: / / protocol.Install a developer tool for this version or above, and use the link at the beginning of https://developers.weixin.qq.com/s/. The link to the wechatide: / / protocol will still support input in the tool snippet import.
# Create code snippets
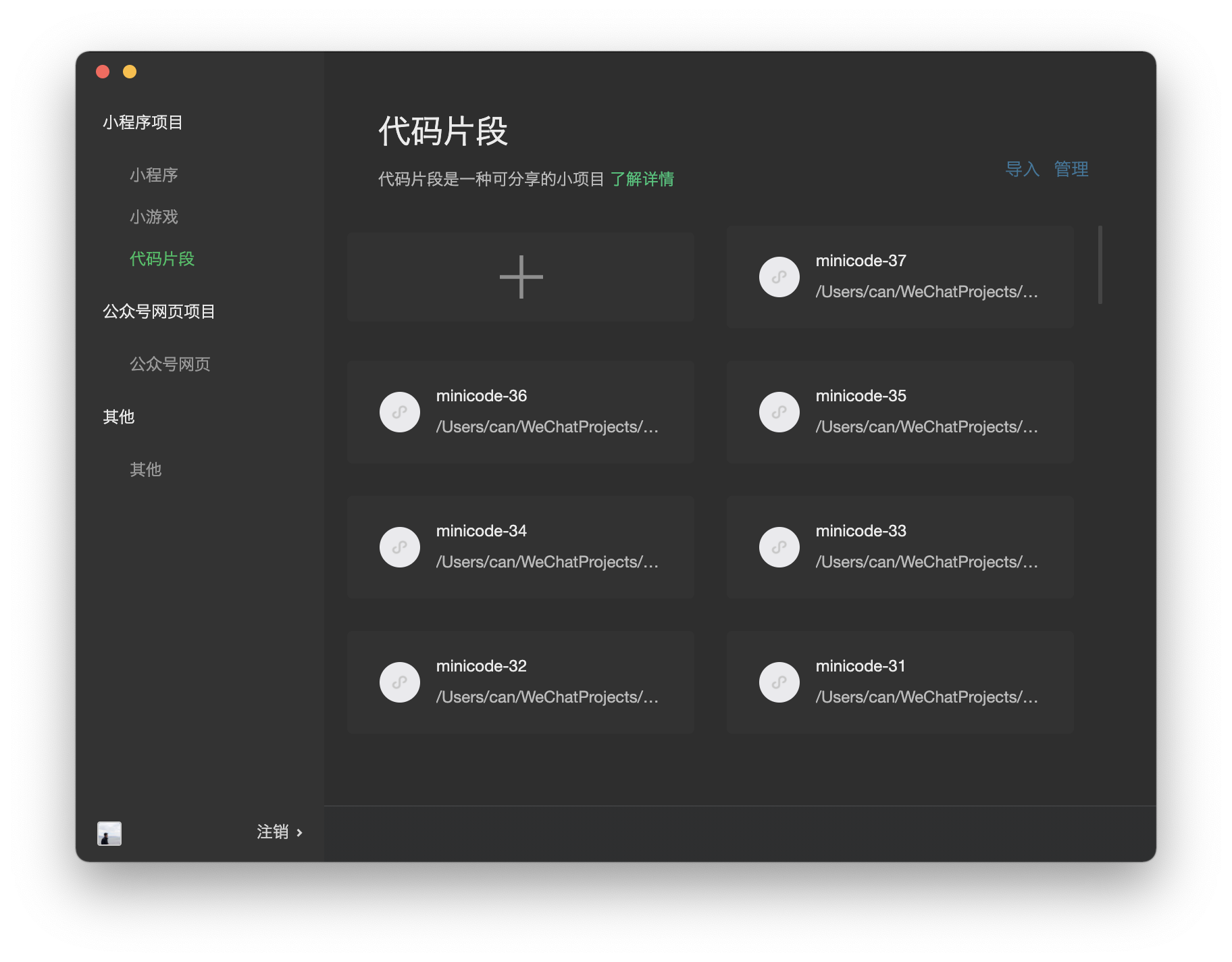
In the tool's selection project interface, you can select the code snippet page card on the right to view all local code snapshots, and in the upper left corner you can click Create Code Snippet.

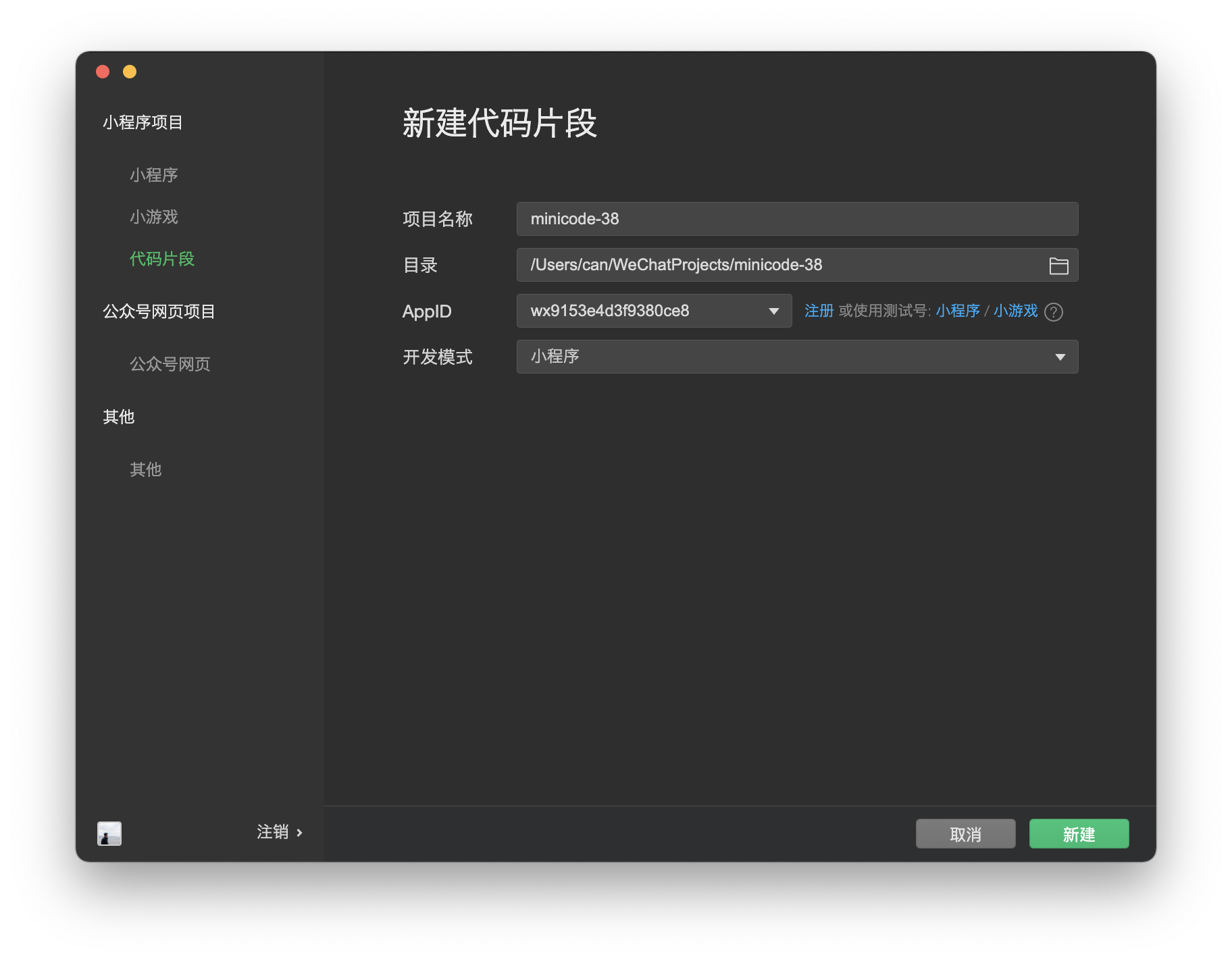
Creating code snippets requires filling in a code snapshot name and a local directory. The AppID is not required, and you need to fill in if you need to demonstrate operations that rely on the AppID.If the storage directory is empty, you can select a quick boot template for Weixin Mini Program, MiniGame, etc. below.

Once the information is filled out correctly, click Create to complete the creation and open the code snippet.
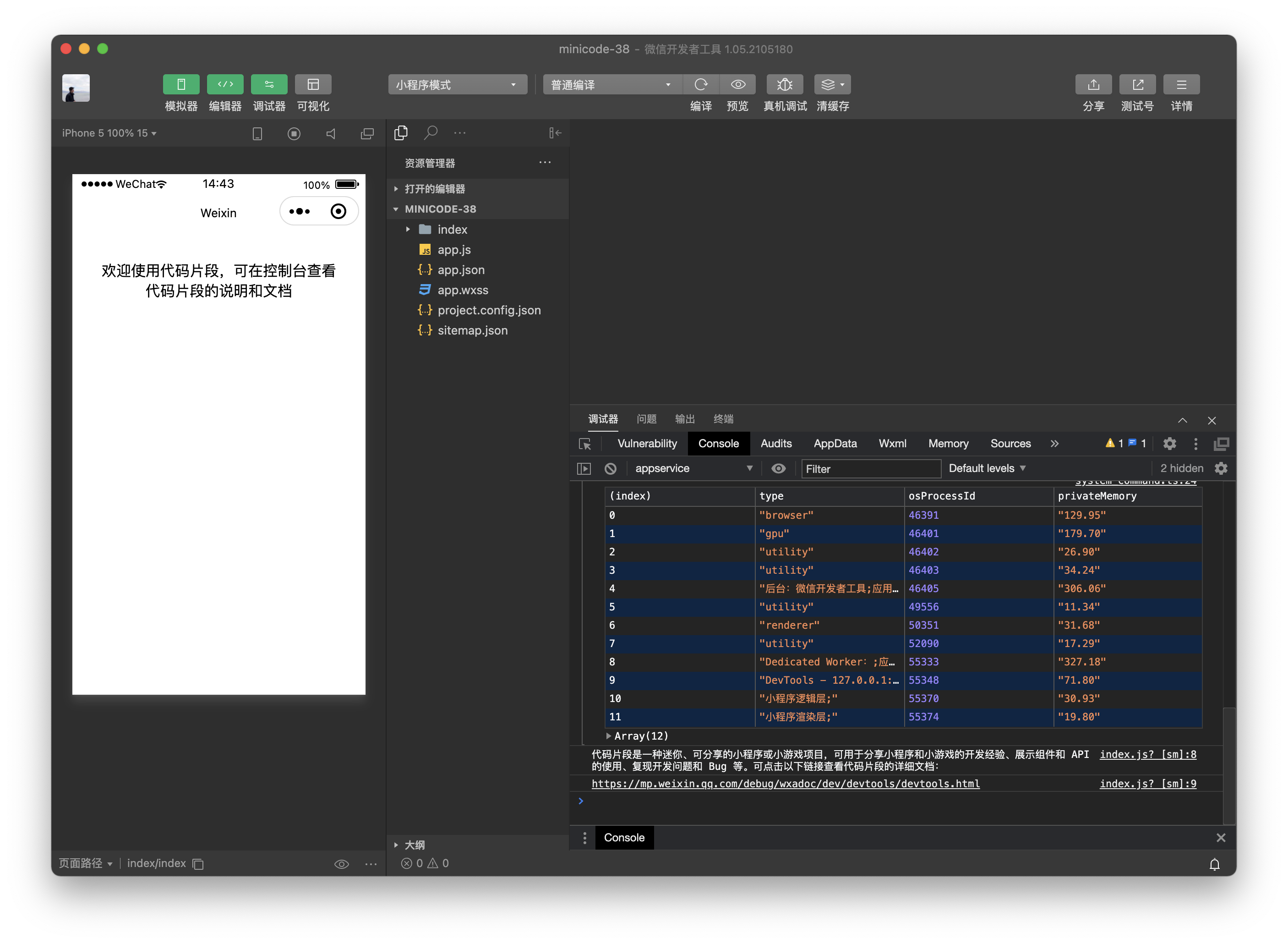
# Code snippets Home Interface
The main interface of a code snippet differs mainly from a regular project in the following ways:
- No upload, just the share button
- The link that was last shared will be displayed on the details page and can be copied with one click
- A quick-start template for a code snippet differs from a quick-start Template for a regular project, being smaller and more functional

# Share code snippets
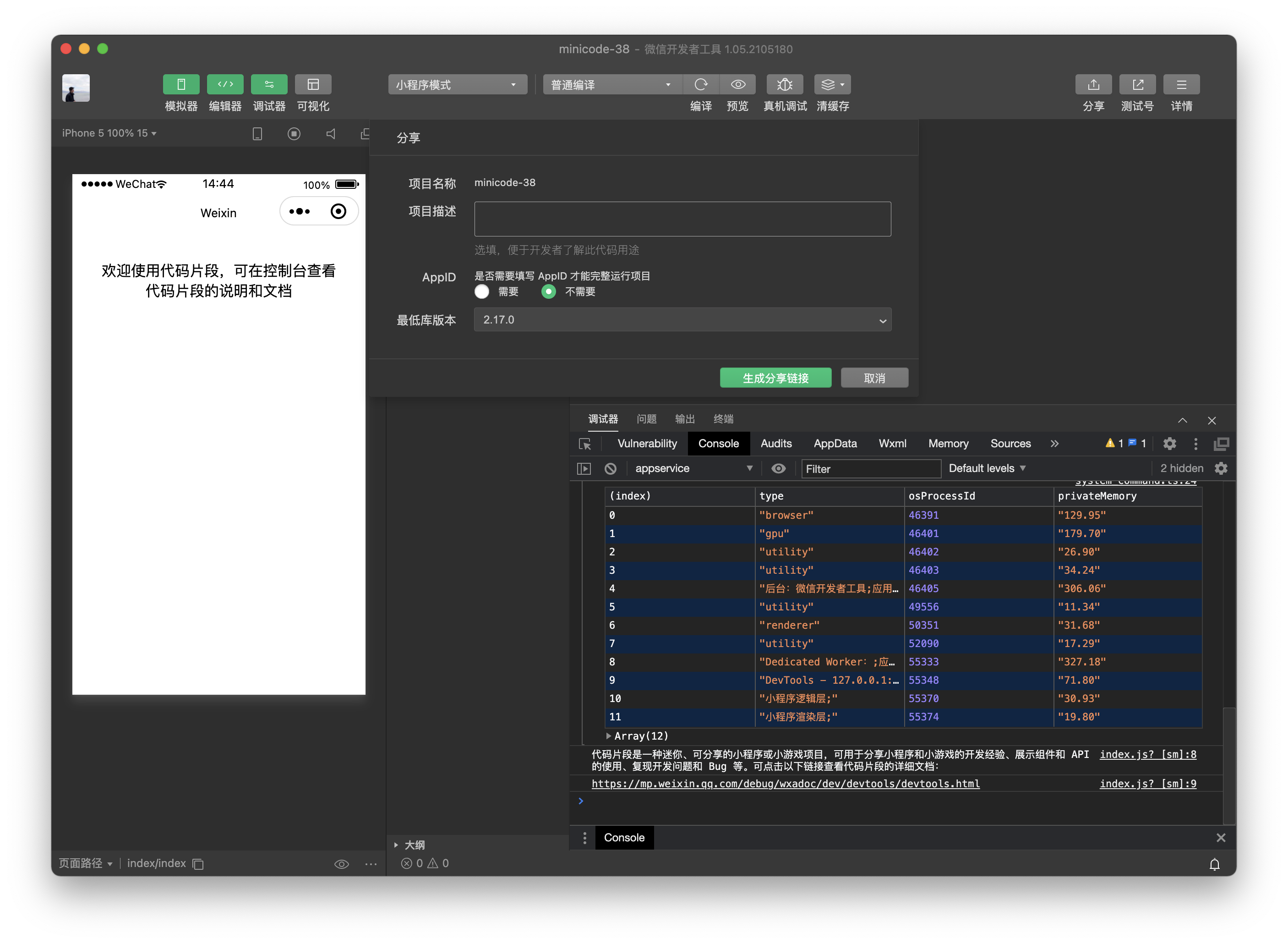
Click the Share button on the toolbar to start the process of sharing code snippets. In the sharing message, you need to fill in the following:
- Project Description: Brief description of the function and purpose of this code snippet
- Do you need an AppID: If so, the developer is advised to fill in an AppID when importing the snippet to run the snippet in its entirety
- Minimum library version: The debugging foundation on the detail page when a developer opens an imported code snippet does not fall below the specified version
Shared Weixin Mini Program code snippets are up to 1MB, MiniGame code snippets are up to 1 MB

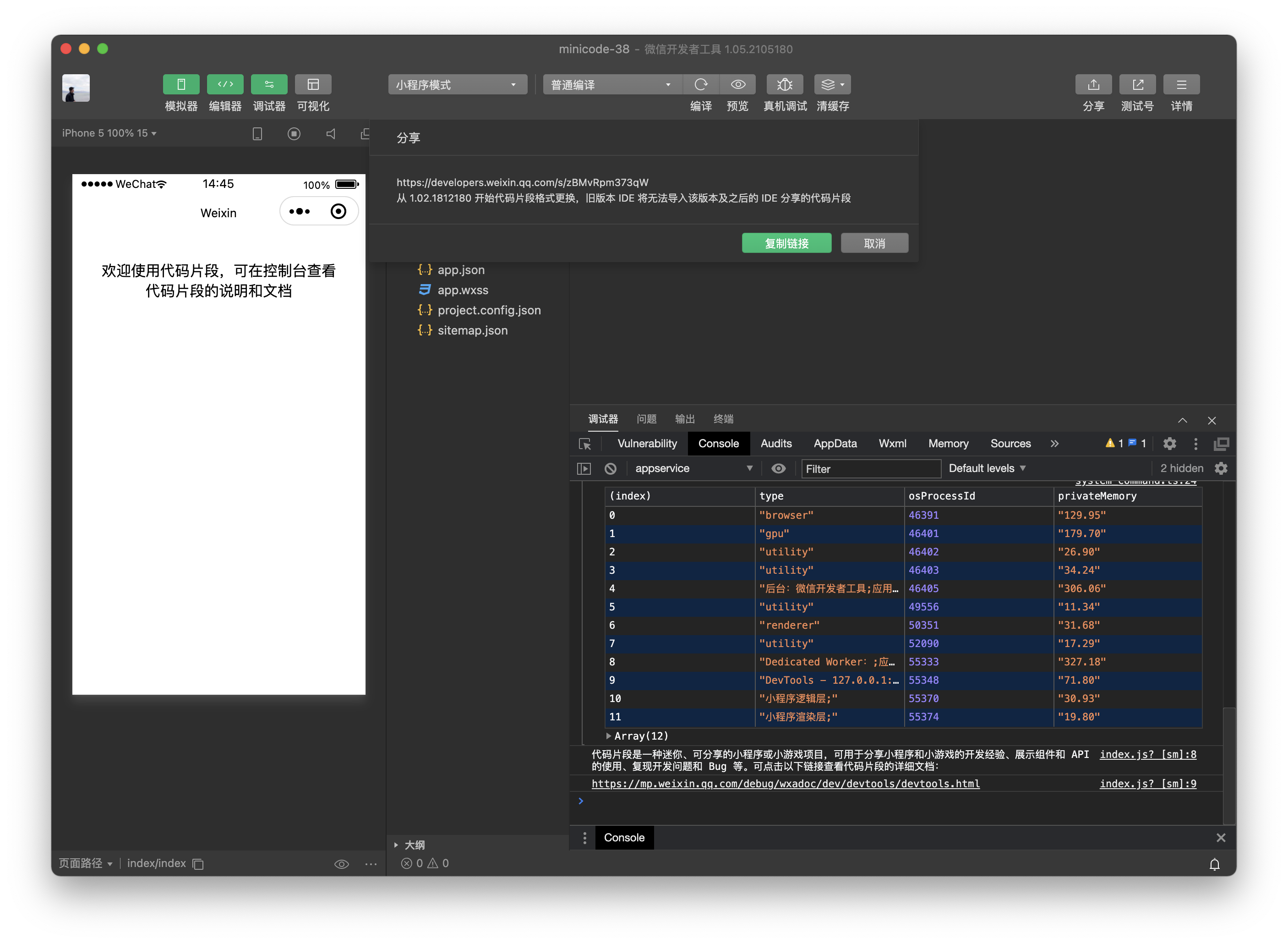
When the sharing is successful, the link to share is displayed, which can be copied and shared with other developers, who can import by selecting the code snippet in the tool and pasting the link.

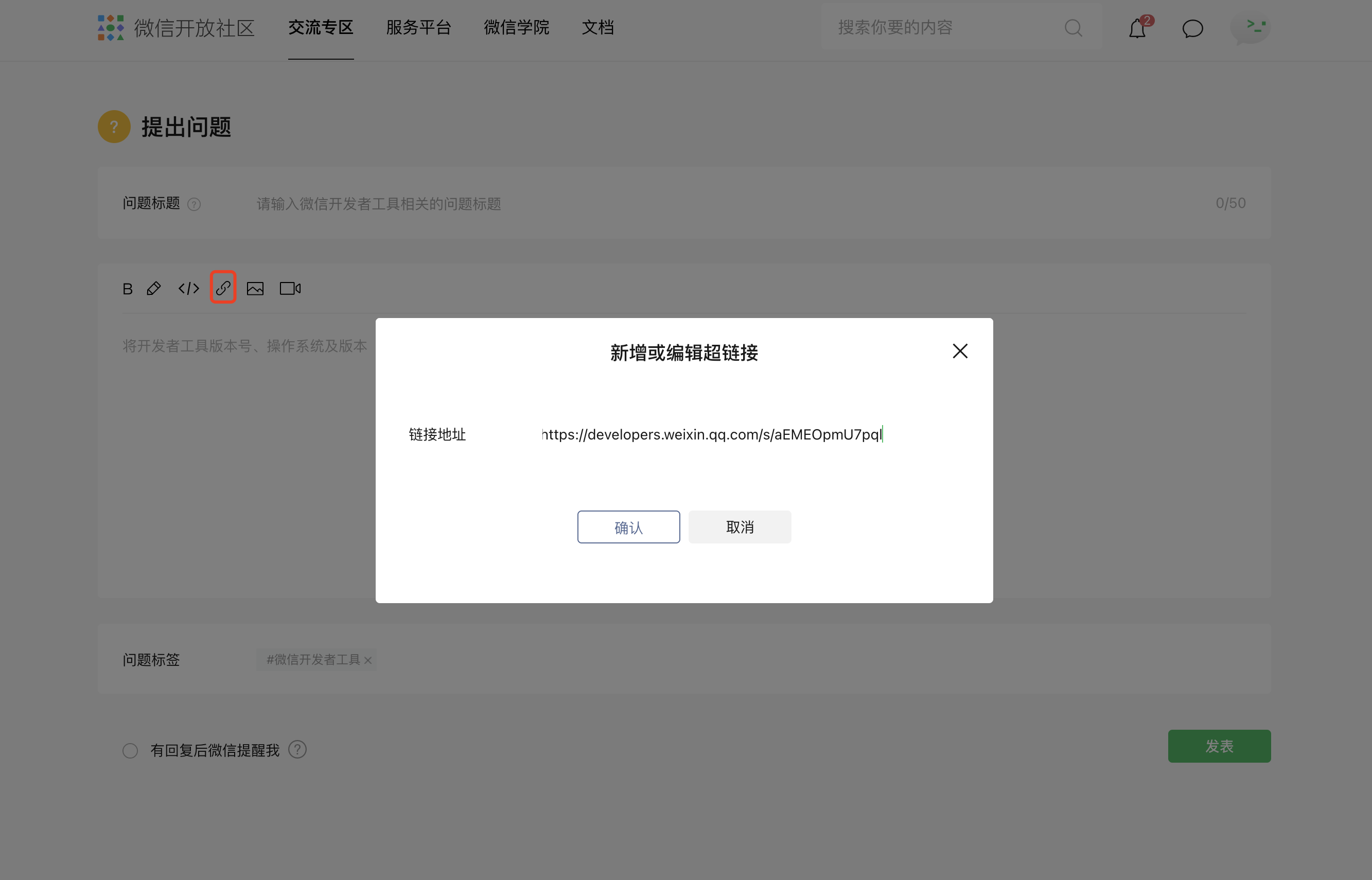
A shared link can be set as a clickable link in addition to being able to paste it into the import page for import.Ifhtml' Thehrefattribute of the tag is set to the shared link,For example, Code snippet example ', when the user clicks on this link, the tool automatically opens and enters the code snippet import page, and finally clicks Import to complete the import.When posting to the developer community, if you want to provide a demo example, you can insert a hyperlink that links to the code snippet sharing link.

# Import a snippet of code
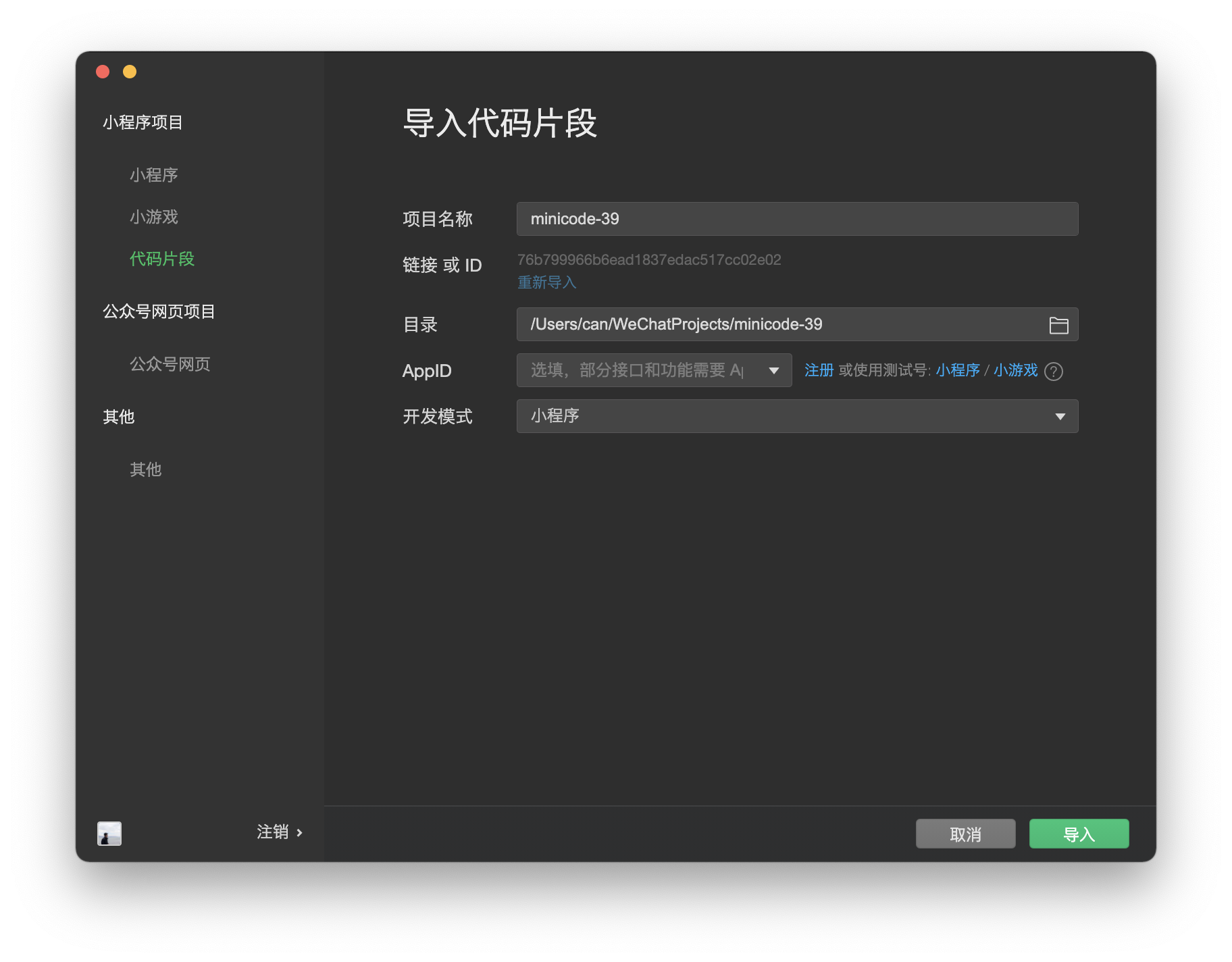
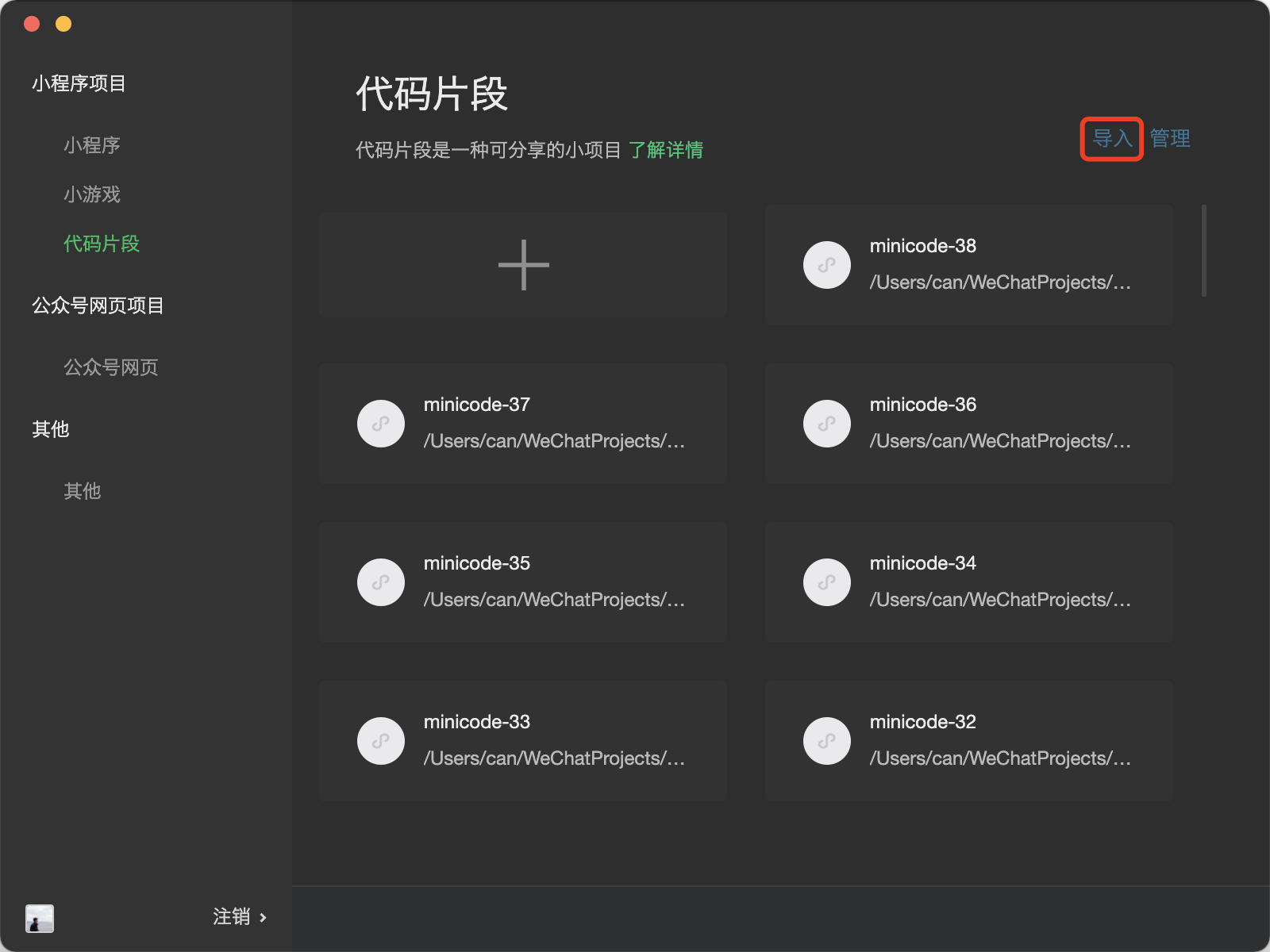
In the upper right corner of the page where you select the code snippet, you can click Import to go to the import page, or click the Import code sampling under the Item tab on the menu bar to open the import page. You need to fill in the share link or code snippet ID when importing.The last part of the link is the ID of the snippet, such ashttps://developers.weixin.qq.com/s/76b799966b6ead1837edac517cc02e02`` 76b799966b6ead1837edac517cc02e02。

You can choose to store directories and AppID when importing. The storage directory is by default in a temporary folder.