# Summary
Weixin Mini Program operators can authorize Third Party Platform with one click to complete their business through a third-party platform. Third-party platforms differ from direct Mini Program development in both front and back-end development of Mini Programs. Please see the [third-party platform-interface documentation for APIs and detailed descriptions, and read the rest below.
The development of Third Party Platform Weixin Mini Program has a certain amount of complexity, which requires first identifying three concepts:
- Open3rd: Third Party Platform account, is a certified third-party developer Appid (view path: WeChat open platform - management center - third-party platform - details)
- 3rdMiniProgramAppid: Third Party Platform applied for and bound to the platform Weixin Mini Program for developing Mini Program templates
- ExtAppid: Weixin Mini Program licensed to Third Party Platform
Third Party Platform Related Weixin Mini Program development requires some special handling:
- Weixin Mini Program Template Development
- Weixin Mini Program template combined with extAppid development and debugging
- Use
directCommitDirect to the Pending Review List Details
Other additions:
- The latest version of the development tool supports the development and preview of Third Party Platform Weixin Mini Program.
- Using the third-party cloud development mode , third parties component_access_token can be easily accessed, and the platform interface can be quickly invoked without building a server.
# Create a project
As with the development of normal Weixin Mini Program, the Third Party Platform developer creates the project by filling in the associated 3rdMiniProgramAppid, setting the item name, and selecting the project directory.
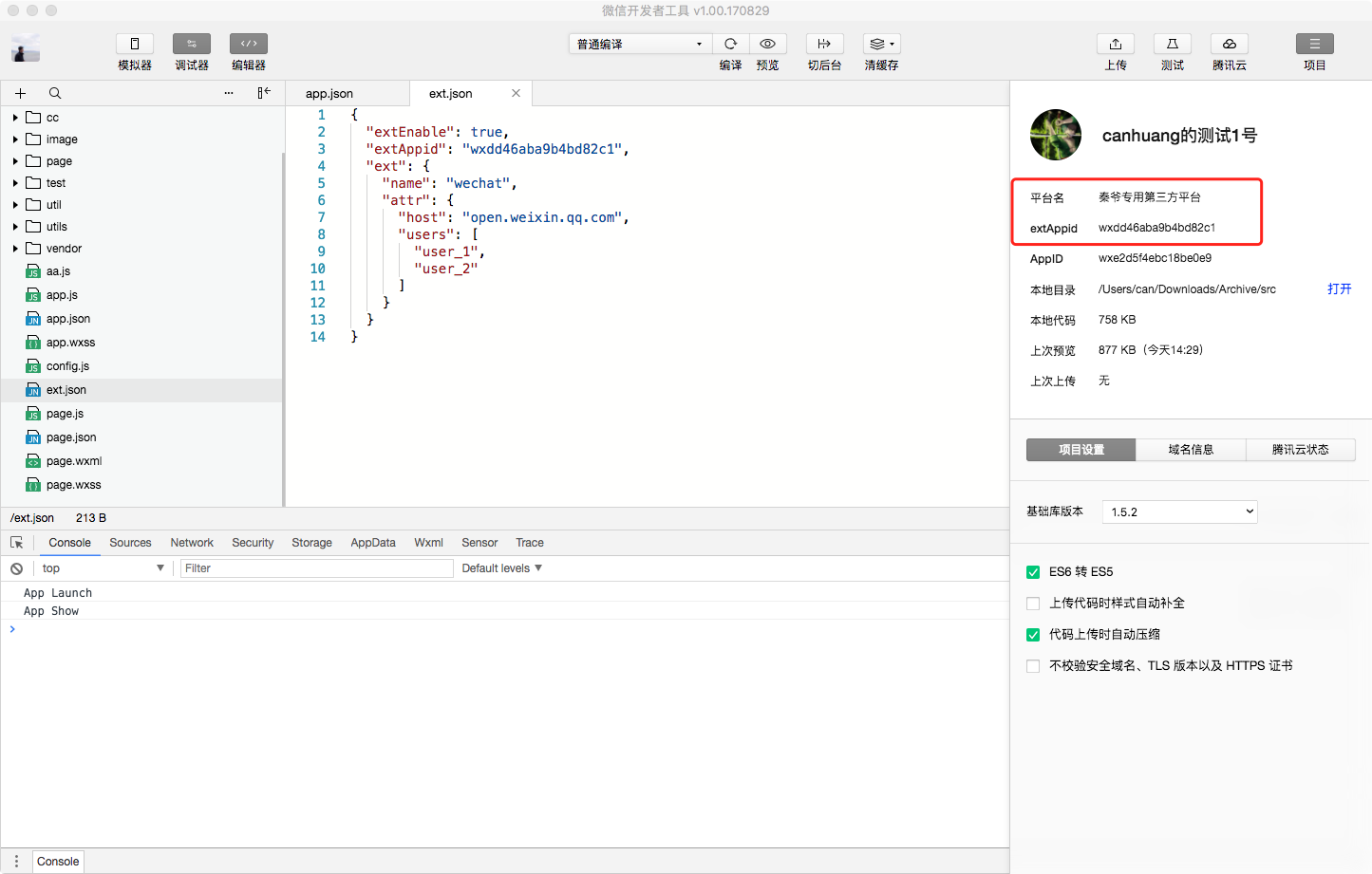
For Third Party Platform Weixin Mini Program, the relevant open3rd information and the current third party's 3rdMiniProgramAppid can be seen in the project card, as well as if the project has the relevant extAppid configured.

# Weixin Mini Program Template Development
In line with developing normal Weixin Mini Program developers can see the actual performance of the Mini Program in WeChat when they have developed the relevant business logic in the development tool.
The difference is that Third Party Platform Weixin Mini Program submission is uploaded to the template draft box in the third-party platform under the open account of the third-party platform,The administrator of the platform needs to set up the template themselves, please refer to third party platform documentation .
# Development and debugging of extAppid
In order to facilitate Third Party Platform developers to introduce the development and debugging of extApid, we need to introduce the concept ofext.json.
Ext.jsonis a configuration file placed at the same level as apagejson in the directory specified by miniprogramRoot in the project.config.json file.
Here is aext.jsonwith all the configuration options:
{
"extEnable": true,
"extAppid": "wxf9c4501a76931b33",
"directCommit": false,
"ext": {
"name": "wechat",
"attr": {
"host": "open.weixin.qq.com",
"users": [
"user_1",
"user_2"
]
}
},
"extPages": {
"pages/logs/logs": {
"navigationBarTitleText": "logs"
}
},
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "wxidxxxxxxxxxxxxxxxx"
}
}
}
# supplement
1, on the use of plugins please refer to using plugins .
2, third-party generation development Weixin Mini Program, if already configured in apagejson
{
"lazyCodeLoading": "requiredComponents"
}
So, when committing code through the commit interface , ext_json needs to configure
{
"lazyCodeLoading": "requiredComponents"
}
# The configuration fields in ext.jsonare divided into two
- Special Fields
- Same field as
apagejson
# Special Fields
| attribute | type | Required to fill in | describe |
|---|---|---|---|
| extEnable | Boolean | yes | Configure whether ext.json takes effect |
| extAppid | String | yes | Configuring extAppid |
| ext | Object | no | Develop custom data fields |
| extPages | String Array | no | Set up JSON for each page individually |
| directCommit | Boolean | no | Whether to submit directly to the list for review |
# extEnable
ExtEnableis aBooleanThetype field specifies whether the currentext.jsonfile is valid, and developers can modify this field to turn extAppid's binding development on and off.
# extAppid
The extAppidis an authorized debugAppID, for example the developer here iswxf9c4501a76931b33Then, whenextEnableis true, subsequent development logic will run onwxf9c4501a76931b33.
# ext
The extfield is a development custom data field,In Weixin Mini Program, this configuration information can be obtained by wx.getExtConfigSync or wx.setExtConfig ]((wx.getExtConfig)) .
For example, in the above example, you can obtain all configurations for the ext`field by wx.getExtConfigSync
{
"name": "wechat",
"attr": {
"host": "open.weixin.qq.com",
"users": [
"user_1",
"user_2"
]
}
}
# extPages
Extpagesis an object,Eachkeyin the object should be the page defined in the Weixin Mini Program templateapagejson,Eachkeycorresponding tovalueis the configuration specified in page.json .
When the developer sets this configuration, the Weixin Mini Program framework changes the configuration information of thepageaccordingly.
# directCommit
DirectCommitis aBooleanfield that specifies whether the current upload operation is uploaded directly to the extAppid audit list.
WhendirectCommitistrueIn reality, a developer's upload operation in the tool will be directly uploaded to the corresponding extAppid audit list, and Third Party Platform only needs to callhttps://api.weixin.qq.com/wxa/submit_audit?access_token=TOKENto submit an audit.For more information, please refer to Third-party platform documentation
WhendirectCommitisfalseor does not have a definition, the developer's upload operation in the tool is uploaded directly to the corresponding draft box.
Tips: You can use the tool's command line interface or http interface to achieve automatic code submission audit
# Same field asapagejson
When a field inext.jsonis the same asapagejsonWhen consistent, theext.json]]field covers the corresponding field inapagejson]], such as the followingExt.json]]
{
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "ext navigationBarTitleText",
"navigationBarTextStyle":"black"
}
}
Then the Weixin Mini Program finalnavigationBarTitleTextshould beext navigationBarTitleText [()].