# performance Trace tool
WeChat Andoid 6.5.10 Beginning, we provided Trace Export Tools, which developers can use in Developer Tools Trace Panel Uses this feature in.
# Use method
- PC On need to be installed first
adbTools, you can refer to some mainstream tutorials for installation, Mac Up Available brew Direct installation. - determine
adbOpen on the developer tools after the tool has been successfully installed Trace Panel, will Android Phone through USB Connect on PC, clickChoose DevicesAt this time, the connection authorization box may pop up on the phone, please clickallow。 - After selecting the device, open the development version Mini Program you need to debug on the phone. Through the upper right corner menu, open performance monitoring panel, restart the Mini Program
- After reboot, operate on the Mini Program. After completing the operation, through the upper right corner menu, export Trace data
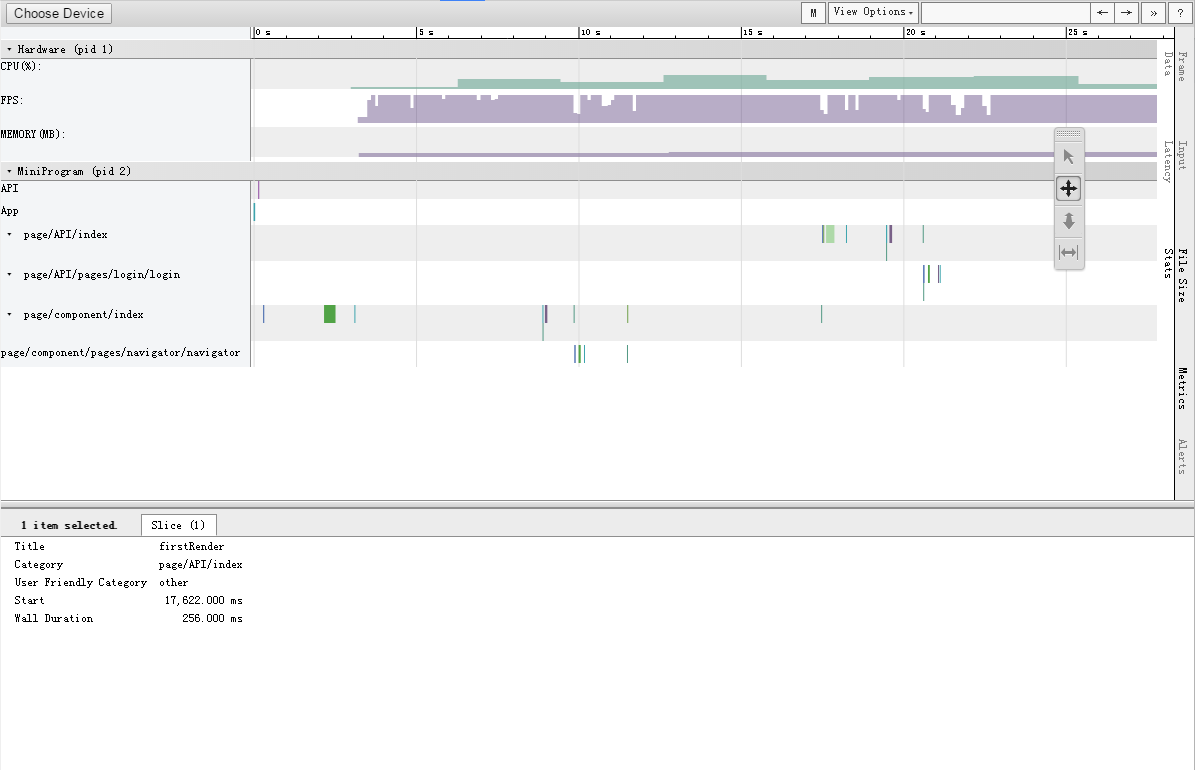
- At this point developer tools Trace Panel On will automatically pull Trace File, select the one you want to analyze Trace Documents can be
Can be obtained by
adb devicesCommand determines whether the device has been and PC Establish a connection

# Performance Panel
From WeChat 6.5.8 To begin with, we provide a performance panel that lets developers understand how Mini Programs perform. Developers can open the performance panel under the development version Mini Program. How to open it: Enter the development edition Mini Program, enter the top right corner more ons, clickDisplay Performance Window。

# Performance Panel Metrics Dxplaination
| index | Explaination |
|---|---|
| CPU | Mini Program process CPU Occupancy, only Android Under offers |
| Memory | Memory footprint of the Mini Program process (Total Pss), only Android Under offers |
| Time to start | Total time spent on Mini Program startup |
| Downloading is time-consuming | Mini Programs are time-consuming to download and will be downloaded when they are first opened or when a resource pack needs updating |
| Page switching time-consuming | Time Consuming for Mini Program Page Switching |
| frame rate/FPS | |
| First rendering time consuming | Time consuming for page first rendering |
| Rendering again time-consuming | Time consuming for the page to render again (usually by the developer's setData Operation trigger) |
| Data cache | Mini Program passes Storage Cache size stored by interface |