# WXS Response Events
Start from base library version 2.4.4. Please remaining backward compatible.
# background
The effect of frequent user interaction on Weixin Mini Program is more catatonic,For example, when a page has two elements A and B, a user makes a touchmove gesture on A and requires B to follow, movable-view is a typical example.The response process for a touchmove event is:
A. The touchmove event is thrown from the view layer (Webview) to the logical layer (App Service)
B, the logical layer (App Service) handles the touchmove event, and then changes the position of B through setData
The response of a touchmove needs to go through two communication between the logic layer and the rendering layer and a rendering, which is time-consuming. In addition, setData rendering blocks the execution of other scripts, resulting in a delay in the animation of the entire user interaction.
# Achieving the Programme
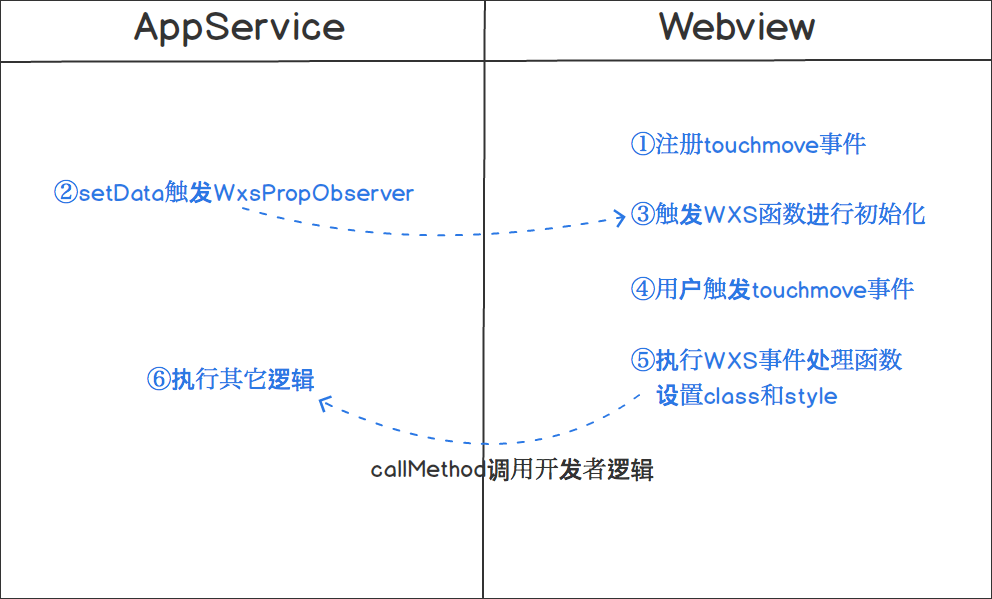
The basic idea of this scheme is to reduce the number of communications, so that the event in the view layer (Webview) response.The Weixin Mini Program framework is divided into a view layer (Webview) and a logic layer (App Service),The purpose of this layering is to control. The developer's code can only run in the logical layer (App Service), and the idea must be to have the developer's Code run in the view layer (WebView), as shown in the following diagram:

The WXS function is used to respond to Weixin Mini Program events. Currently, it can only respond to events of built-in components and does not support custom component events.In addition to purely logical operations, the WXS function can also access and set the class and style of the component through encapsulatedComponentDescriptorinstances. For interactive animation, setting style and class is sufficient.An example of a WXS function is as follows:
var wxsFunction = function(event, ownerInstance) {
var instance = ownerInstance.selectComponent('.classSelector') // 返回组件的实例
instance.setStyle({
"font-size": "14px" // 支持rpx
})
instance.getDataset()
instance.setClass(className)
// ...
return false // 不往上冒泡,相当于调用了同时调用了stopPropagation和preventDefault
}
Where the inputeventis Weixin Mini Program event object is supplemented byevent.instanceto represent theComponentDescriptorinstance of the component that triggers the event.ownerInstanceRepresents theComponentDescriptorinstance of the component in which the event is triggered, and if the component that triggers the event is within the page,ownerInstancerepresents the page instance。
ComponentDescriptoris defined as follows:
| method | parameter | describe | Minimum version |
|---|---|---|---|
| selectComponent | Selector object | Returns theComponentDescriptorinstance of the component. | |
| selectAllComponents | Array of selector objects | Returns an array ofComponentDescriptorinstances of the component. | |
| setStyle | Object/string | Set component styles, supportrpx.The style set takes precedence over the style defined in the component WXML. You cannot set the style of the topmost page. | |
| addClass/removeClass/hasClass | string | Sets the class of the component. The class you set has a higher priority than the class defined in the component wxml. Cannot set the class for the topmost page. | |
| getDataset | nothing | Returns the dataset object of the current component / page | |
| callMethod | (funcName:string, args:object) | Call the function defined by the current component / page at the logical layer (AppService). FuncName represents the function name and args represents the function parameters. | |
| requestAnimationFrame | Function | Same as the nativerequestAnimationFrame.Uses to set up animations. | |
| getState | nothing | Returns an object, used when there are local variables that need to be stored for later use. | |
| triggerEvent | (eventName, detail) | Consistent with the component's triggerEvent . | |
| getComputedStyle | Array. | Parameters are consistent with SelectorQuery computedStyle. | 2.11.2 |
| setTimeout | (Function, Number) | Consistent with nativesetTimeout.It is used to create a timer. | 2.14.2 |
| clearTimeout | Number | Consistent with nativeclearTimeout.It is used to remove the timer. | 2.14.2 |
| getBoundingClientRect | webview: 无 skyline: (rect: BoundingClientRect) => void | In webview, the return value is consistent with SelectorQuery boundingClientRect;skyline This call cannot return synchronously. It returns asynchronously as a callback | 2.14.2 |
WXS runs in the Webview layer, where logic can do fewer events after all, and requires a mechanism to communicate with the code of the App Service developer, with thecallMethod above.is the method within WXS to call the logical layer (App Service) developer's code, andWxsPropObserveris a mechanism for the logical level (App Service's) developer''s code to call WXS logic.
# How to use it
- WXML Definition Event:
<wxs module="test" src="./test.wxs"></wxs>
<view change:prop="{{test.propObserver}}" prop="{{propValue}}" bindtouchmove="{{test.touchmove}}" class="movable"></view>
change: prop(Attribute with change: prefix) triggers the WXS function when the prop attribute is set. The value must be encircled by{{}}.The observer property, like the properties defined by the Component, fires after thesetData ({propValue: newValue})call.
Note : WXS functions must be enclosed with{{}}.The WXS function is triggered when the value of the prop is set, not just when the values change, so theWxsPropObserverfunction is called when the page is initialized.
- The WXS file
test.wxsdefines and exports event handlers and functions triggered by property changes:
module.exports = {
touchmove: function(event, instance) {
console.log('log event', JSON.stringify(event))
},
propObserver: function(newValue, oldValue, ownerInstance, instance) {
console.log('prop observer', newValue, oldValue)
}
}
For more examples see {% minicode ('L1G0Dkmc7G8a')%}
# Tips
- Currently, the events of the native component , the bindinput events of the input [and the textarea [components are not supported
- 1.2.19 Interaction animation is supported on developer tools from 2010 / 1170 and later, with the lowest version base library being 2.4.4
- At present, the WXS function only supports console.log mode to play the log location problem, note that continuous duplicate logs will be filtered out.