# Developing plug-ins
Before developing a plug-in, read the [Weixin Mini Program plug-in access guide]]](https://developers.weixin.qq.com/miniprogram/introduction/plugin.html) to understand the setup process and the scope of the open areas, and to activate the plug-in features.If the plug-in feature is not turned on, the plug-ins cannot be uploaded.
# Create a plugin project
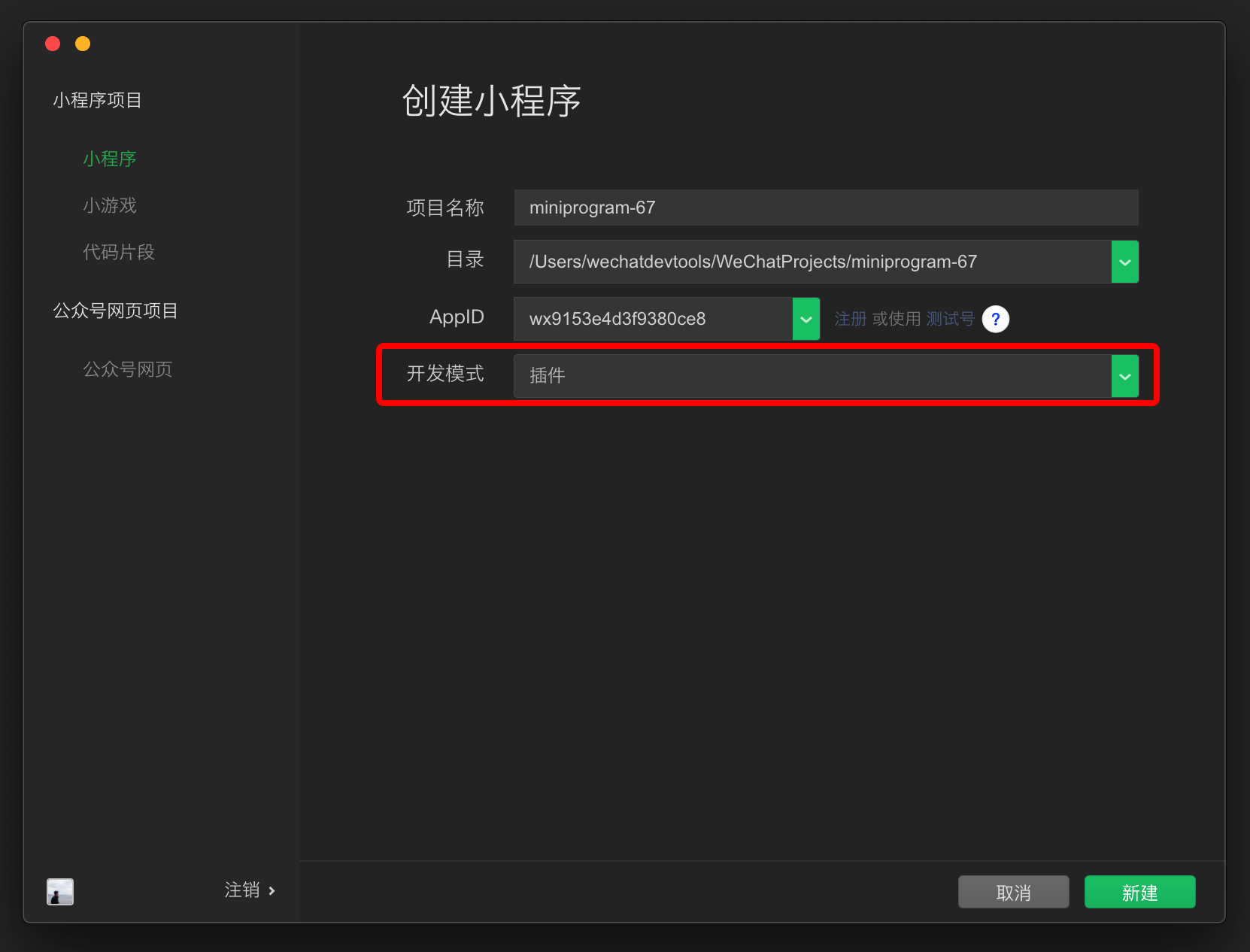
Plugin-type projects can be created directly in the developer tools. Details

After you create a new plug-in-type project, if you create an example project, the project will contain three directories:
PluginDirectory: Plugin code directory.MiniprogramDirectory: Place a Weixin Mini Program for debugging plug-ins.DocDirectory: Used to place plug-in development documentation.
The contents of the miniprogramdirectory can be written as a normal Weixin Mini Program for plug-in debugging, previewing, and auditing.The following covers the plug-in code inpluginand the plug-ins development documentation indoc.
We provide [as a complete plug-in example that can be directly viewed in the WeChat-0]] developer tool, and that developers can compare to this article to understand.Please note:
- Since the plug-in requires AppID to work, fill in an appid;
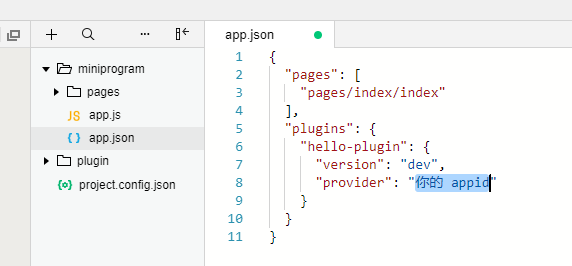
- Due to the limitations of the current code snippet, after opening this example, please__manually fill AppID into
miniprogram / apagejson(see below) to get the sample running.__

# Plugin directory structure
A plug-in can contain several custom components, pages, and a set of JS interfaces. The directory for the plug-in is as follows:
plugin
├── components
│ ├── hello-component.js // 插件提供的自定义组件(可以有多个)
│ ├── hello-component.json
│ ├── hello-component.wxml
│ └── hello-component.wxss
├── pages
│ ├── hello-page.js // 插件提供的页面(可以有多个,自小程序基础库版本 2.1.0 开始支持)
│ ├── hello-page.json
│ ├── hello-page.wxml
│ └── hello-page.wxss
├── index.js // 插件的 js 接口
└── plugin.json // 插件配置文件
# Plug-in configuration file
All custom components, pages, and js interfaces that are open to users Weixin Mini Program must be listed in the plugin configuration fileplugin.jsonin the following format:
Code example:
{
"publicComponents": {
"hello-component": "components/hello-component"
},
"pages": {
"hello-page": "pages/hello-page"
},
"main": "index.js"
}
This configuration file will open a custom componenthello-componentto the user Weixin Mini Program,A pagehello-pageandindex.jsall js interfaces exported under.
# Do plug-in development
Note that in plug-in development, only part of the interface can be called directly;Additional capabilities (such as accessing user information and initiating payments) can be accessed through the plug-in function page .
# Custom components
A plug-in can define several custom components that can all reference each other within the plug-in.However, custom components that are available to Weixin Mini Program users must be listed in thepublicComponentssection of the configuration file (see above).
Excluding interface limitations, custom components are written and organized in the same way as general custom components, each of which is composed of [[]]wxml,wxss,jsAndjsonfour documents.Specific reference to custom component documentation .
# page
The plugin supports pages from Weixin Mini Program base library version {% version ('2.1.0')%}.A plug-in can define several plug-in pages, which can be redirected from the plug-in's custom component, from other pages, or from a user Mini Program.All pages must be listed in thepagessection of the configuration file (see above).
Excluding the interface limitations, the plug-in's pages are written and organized in the same way as a typical page, with each page beingwxml,wxss,jsAndjsonfour documents.You can refer to other documentation on the page for specifics.
When the plugin performs a page jump, you can use thenavigatorcomponent.When the plugin jumps to its own page, theurlshould be set to the form:plugin-private://PLUGIN_APPID/PATH/TO/PAGE。You can also set theurlif you need to jump to another plugin.
Code example:
<navigator url="plugin-private://wxidxxxxxxxxxxxxxx/pages/hello-page">
Go to pages/hello-page!
</navigator>
Starting with the base library version {% version ('2.2.2')%}, in the plugin's own page, the plugin can also call wx.navigateTo to make page transitions, andurlis the same format as when you use thenavigatorcomponent.
# interface
Plug-ins can export some js interfaces in the interface file (specified in the configuration file, see above) that users of the plug-in can call, such as:
Code example:
module.exports = {
hello: function() {
console.log('Hello plugin!')
}
}
# Get the Weixin Mini Program export
{% minicode ('GbXmMLml7vjC')%}, you need to manually fill in the
miniprogram / apagejson
Starting with the base library {% version ('2.11.1')%}, there are global functionsrequireMiniProgramin the plug-in,Can get content exported by the user Weixin Mini Program.
For example, the user Weixin Mini Program did the following export:
// User Weixin Mini Program
module.exports = {
greeting() {
return 'Greetings from Weixin MiniProgram!';
}
}
In the plug-in, content can be obtained as follows:
// plug-in
const miniProgramExports = requireMiniProgram();
miniProgramExports.greeting(); // 'Greetings from Weixin MiniProgram!'
You can also refer to the user's Weixin Mini Program documentation
# Custom components that reference Weixin Mini Program
{% minicode ('QRRovLmu7Xjm')%}, you need to manually fill in the
miniprogram / apagejson
Sometimes a plug-in might require a section of a page or custom component to be turned over to the Weixin Mini Program for rendering, so a custom component that can reference a small Mini Program needs to be able to reference the Mini Program.However, since the custom component path of the Mini Program cannot be directly specified in the plug-in, it cannot be directly referenced byusingComponents.Here's how to implement references via abstract nodes (generics) .
If it is a plug-in custom component (e.g.plugin-view), then we can declare a generic:
// plugin/components/plugin-view.json
{ "componentGenerics": { "mp-view": true } }
And reference where you want to display the Weixin Mini Program component:
<!-- plugin/components/plugin-view.wxml -->
<view>小程序组件:</view>
<mp-view /><!-- 这里是一个小程序自定义组件 -->
When you referenceplugin-viewin Weixin Mini Program, you can pass components to the plugin for rendering:
<!-- miniprogram/page/index.wxml -->
<plugin-view generic:mp-view="comp-from-miniprogram" />
In the case of a plugin page, the plugin page itself is a page top layer component, and Weixin Mini Program does not reference it, and cannot specify the abstract node implementation bygeneric: xxx = "";Therefore, starting with the base library {% version ('2.12.2')%}, the Mini Program can specify the abstract node implementation for the plug-in page in the plug-in configuration.For example, a plugin page namedplugin-index, you can:
{
"myPlugin": {
"provider": "wxAPPID",
"version": "1.0.0",
"genericsImplementation": {
"plugin-index": {
"mp-view": "components/comp-from-miniprogram"
}
}
}
}
You can also refer to the user's Weixin Mini Program documentation
# Preview, upload, and publish
Plugins can be previewed and uploaded like Weixin Mini Program, but there is no demo version.
A plug-in can have multiple online versions at the same time, and the version number used is determined by the Weixin Mini Program that uses the plug-in.
When a phone previews and reviews a plug-in, a special Weixin Mini Program applies a Mini Program under theminiprogramfolder in the project to preview the plug-in.
- (Suggested approach) If the current developer has a test number , this test number will be used;You can see the test number's [[]] in the test number settings page
AppID,appsecretand set the domain name list. - Otherwise, you will use the Plugin Development Assistant, which has a specific
AppID.
# Testing in the development version Weixin Mini Program
Typically, you can use the code under theminiprogramas Weixin Mini Program code using the plug-in to debug and test the plug-ins.
However, sometimes you need to debug and test the plug-in code in the actual running Weixin Mini Program.At this point, you can use the developer Mini Program to refer directly to the developer plug-in. The method is as follows:
- When uploading a plugin to the plugin project, the notification of success will contain the plugin development version ID (a random character string) of the plugin.
- Click the notification button in the lower right corner of the developer tool to open the notification bar and see the newly generated ID;
- In Weixin Mini Program projects that require the development version plug-in, set the plug-in version to the form of
"version": "dev-[Development Version ID]", such as [[]]"version": "dev-abcdef0123456789abcdef0123456789"
If the development version Weixin Mini Program references the development version plug-in, the Mini Program will not be able to upload and publish. After you have set the plug-in version to the official version, the Mini Program can be uploaded and published normally.
NOTE:
- The ID generated by each upload plugin is not necessarily the same, even if it is the same plugin and the same developer, multiple uploads may change the ID;
- Each developer will have only one valid development version in each plugin at the same time, that is, only the latest uploaded development version ID is valid (using the old ID will indicate invalid);
- The development versions of the same plug-in uploaded by different developers do not affect each other and can be effective at the same time;
- The development version of the plug-in has no time limit and is effective for a long time.
# Plugin development documentation
The plug-in code is not visible when the user Weixin Mini Program uses the plug-in. Therefore, in addition to the plug-in code, we also enable plug-in developers to upload a plug-in development document. This development document will be displayed on the plugin details page for other developers to read and refer to when browsing and using the plugin. The plug-in developer should explain and describe the custom components, pages, interfaces, etc. provided by the plug-in in the plug-ins development document so that the user Mini Program can properly use the plug-int.
The plugin development docs must be placed in thedoc [directory in the plugin project root directory with the following directory structure:
doc
├── README.md // 插件文档,应为 markdown 格式
└── picture.jpg // 其他资源文件,仅支持图片
Among them, the preparation ofREADME.mdhas certain__limitations__, specifically:
- The reference must not be a graph of a network and must be placed in this directory;
- Links in the document can only be linked to:
- WeChat Developer Community (developers.weixin.qq.com)
- WeChat public platform (mp.weixin.qq.com)
- GitHub(github.com)
After editingREADME.md, you can right-click [[] in the file bar of the source manager on the left side of the developer toolsREADME.md, and choose to upload the document.When you upload a document, the document is not immediately released.At this time, you can log in to [using your account and password, manage the background, and preview and publish the plugin documentation in Weixin Mini Program Plugins > Basic Settings.
The total file size of the plug-in cannot be larger than 2 M. If you upload it, you will return an error code80051.
# Other Notes
# The plug-ins call each other
Plugins cannot directly refer to other plugins.However, if Weixin Mini Program refers to multiple plug-ins, they can call each other.
The method by which one plug-in calls another plug-in is similar to how the plug-in invokes itself.You can useplugin-private: / / APPIDto access the plugin's custom components and pages (you can't useplugin://)。
For js interfaces,requirePlugin,However, it is not possible to use requirePlugin at the beginning of the file at this time, because the dependent plug-in may not have been developed yet.requirePlugin, such as when the interface is actually called, when the component is attached.(We will fix this problem in the future.) )
# Plugin Requests Signature
When the plugin sends a network request using an API such as wx.request , it will carry an additional signatureHostSign, used to verify that the request came from the Weixin Mini Program plug-in.This signature is located in the request header, as follows:
X-WECHAT-HOSTSIGN: {"noncestr":"NONCESTR", "timestamp":"TIMESTAMP", "signature":"SIGNATURE"}
WhereNONCESTRis a random character string and] TIMESTAMP is the UNIX timestamp that generates this random character string andSIGN.They are the parameters used to calculate the signatureSIGNATRUE. The signature algorithm is:
SIGNATURE = sha1([APPID, NONCESTR, TIMESTAMP, TOKEN].sort().join(''))
Among them,AppIDis the AppId of Weixin Mini Program** where **resides (which can be obtained from the request headerreferrer);TOKENis a plug-in token that can be found in the basic settings of Mini Programs plugins.
The referer format of the network request is fixed to https://servicewechat.com/{appid}/{version}/page-frame.html, where {]] AppID } is the appid of Weixin Mini Program and {version} is the version number of the Mini Program. Version number 0 represents the development, experience, and audit version, version number devtools represents the developer tools, and the rest is the official version.
The plug-in developer can verify the signature on the server by following the steps below:
SorttoAPPID``NONCESTR``TIMESTAMP``TOKENThe four values are represented as a character string, sorted lexicographically (the sort method for JavaScript arrays);Joindirectly concatenates the four character strings in order;sha1algorithm is used for the connection result, and the result isSIGNATURE.
Since the base library version {% version ('2.0.7')%},During Weixin Mini Program operation, if network conditions are normal,NONCESTRandTIMESTAMPchange every 10 minutes.If necessary, the current signature is still valid by judgingTIMESTAMP.