# Weixin Mini Program Host environment
We call the environment provided by WeChat to Weixin Mini Program as the host environment. With the capabilities provided by the host environment, Mini Programs can perform many functions that a normal web page cannot.
In the previous chapter, we explained the types of documents involved in Weixin Mini Program, and we'll talk about how these documents work in conjunction with the QuickStart project.
# Rendering layer and logic layer
First, let's take a brief look at the running environment of Weixin Mini Program. The running environment of the Mini Program is divided into rendering layer and logic layer. WXML template and WXSS style work in rendering layer, JS script work in logic layer.
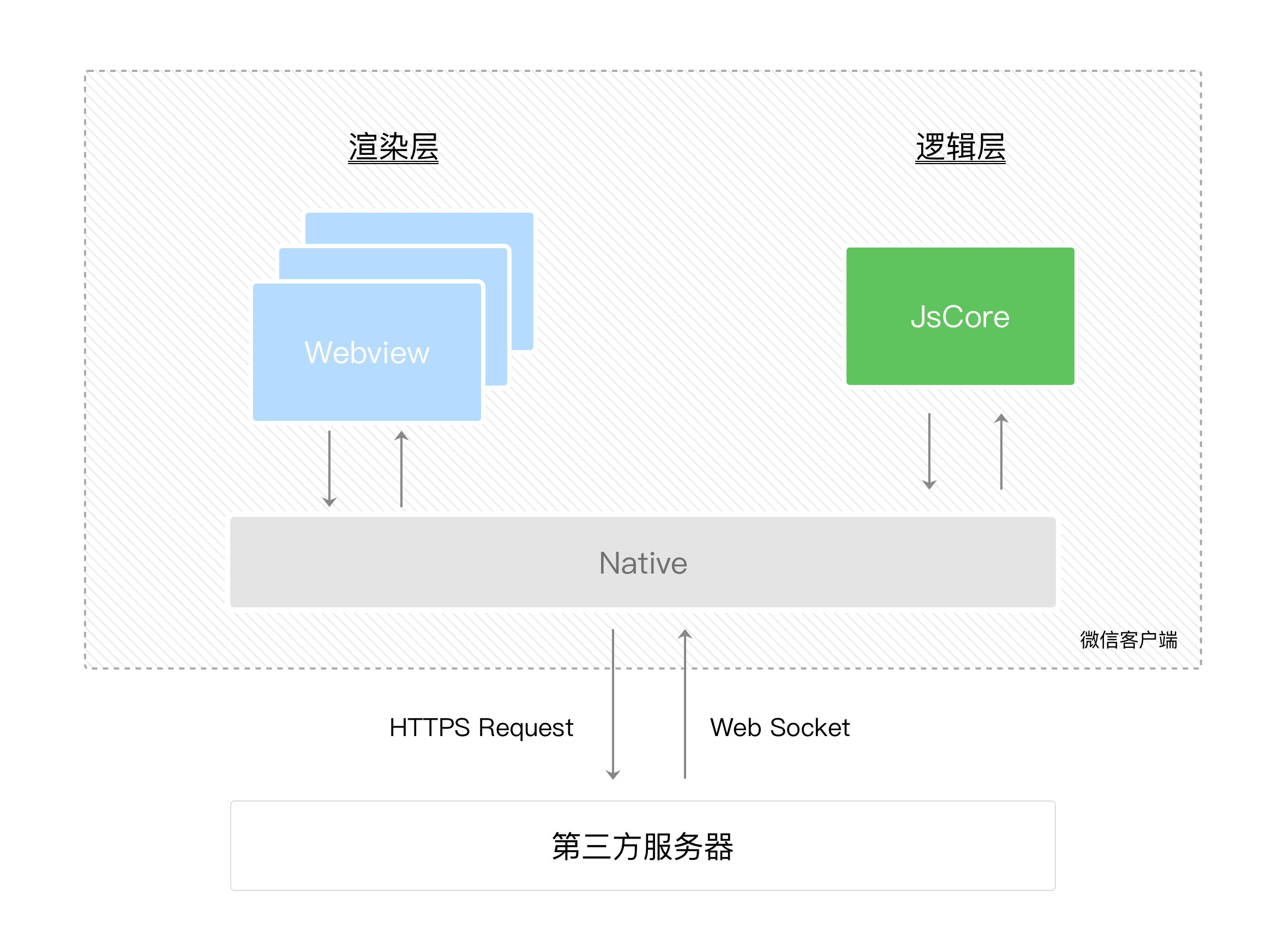
Weixin Mini Program The rendering layer and the logic layer are managed by two threads: the interface of the rendering layer is rendered using WebView; The logic layer uses the JsCore thread to run JS scripts. There are multiple interfaces in an Mini Program, so there are multiple WebView threads in the rendering layer, and the communication between the two threads is viaWeChat The client (which will also use Native to refer to the WeChat client in the following paragraphs) makes a relay, and the logical layer sends network requests through Native, as the communication model of the Mini Program is shown in the diagram below.

For detailed documentation on the rendering layer and logic layer refer to the Weixin Mini Program framework .
# Programs and Pages
WeChat Before opening Weixin Mini Program, the client downloads the entire Mini Program package locally.
Next, you can know all your current Weixin Mini Program page paths by using theapagejsonfields:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
This configuration note defines two pages in the QuickStart project atpages / index / indexandpages/logs/logs。The first page written in thepagesfield is the home page of this Weixin Mini Program (the first page to open the Mini Program).
So the WeChat client loads the code of the homepage and renders the homepage through some mechanisms underlying Weixin Mini Program.
Weixin Mini Program After startup, a callback is executed on theapagejsinstance of theAppdefined:
App({
onLaunch: function () {
// 小程序启动之后 触发
}
})
The entire Weixin Mini Program has only one App instance, the whole page is shared, and more event callbacks refer to the registry application .
Let's take a brief look at how a page of Weixin Mini Program is written.
You can see thatpages / logs / logsactually includes four types of files, WeChatlogs.jsonConfigure an interface with the top colors and text that you can define in thisjsonfile.The client then loads theWXMLstructure andWXSSstyle for the page.Finally, the client will loadlogs.js,You can see thatlogs.jsis basically:
Page({
data: { // 参与页面渲染的数据
logs: []
},
onLoad: function () {
// 页面渲染后 执行
}
})
Pageis a page constructor that generates a page. When generating the page, the Weixin Mini Program framework puts thedataThe data andindex.wxmlrender the final structure, which gives you the Mini Program you see.
After rendering the interface, the page instance receives aonLoadcallback where you can process your logic.
For more detailed documentation onPageConstructor Refer to Registration Page .
# assembly
Weixin Mini Program provides a wealth of basic components for developers, developers can be like building blocks, the combination of various components into their own Mini programs.
Just likeHTML`` div,p, etc. In Weixin Mini Program, you just need toWXMLWrite the corresponding component tag name to display the component on the interface. For example, if you need to display a map on the interface, you just write this:
<map></map>
When you use a component, you can also pass values to the component through properties so that the component can be presented in different states. For example, if we want the central latitude and longitude of the map to start with is Guangzhou, you need to declare the longitude and latitude properties of the map:
<map longitude="广州经度" latitude="广州纬度"></map>
The internal behavior of a component is also perceived by the developer in the form of events,For example, if the user clicks on a marker on the map, you can write thejsfunction to handle it:
<map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map>
You can, of course, control the outer layer style of a component bystyleorclassto suit your interface width and height, etc.
More components can refer to Weixin Mini Program components .
# API
In order to allow developers to easily adjust the capabilities provided by WeChat, such as access to user information, Weixin Pay, etc., Weixin Mini Program provides a lot of APIs for developers to use.
To get a user's geographic location, all you need is:
wx.getLocation({
type: 'wgs84',
success: (res) => {
var latitude = res.latitude // 纬度
var longitude = res.longitude // 经度
}
})
To invoke the WeChat scan capability, simply:
wx.scanCode({
success: (res) => {
console.log(res)
}
})
Note that most API callbacks are asynchronous, and you need to deal with the asynchronous problem of your code logic.
For more API capabilities see Weixin Mini Program API .
Through this section you have probably understood some of the basic concepts of running Weixin Mini Program. Once you have developed an Mini Programs, you need to publish your Mini Programs.In the next chapter , you will find out what you need to do before launch.