# PC大屏适配指南
# 概述
为保证用户在 PC 端使用小游戏有流畅友好的体验,本指引将提供一系列大屏适配相关建议,以供参考。
# 1.为什么要做适配?
由于用户可在 PC 端使用小游戏,且可能在不同尺寸视图下切换,为保证小游戏在不同尺寸屏幕下的体验流畅,建议开发者根据用户设备和场景,自行对小游戏进行适配,配合响应策略实现页面动态布局。与此同时,由于适配后的小游戏能呈现出更好的体验,平台也会提供一定的曝光支持。
● 制定小游戏页面的响应策略
响应式是系统对于外部变化的反馈跟适应,即通过合理的设计方案配合规范的技术来制定的变化策略。响应式策略的制定能够让小游戏在任何一个尺寸的屏幕上的使用体验保持合理与连贯性。
● 平台曝光支持
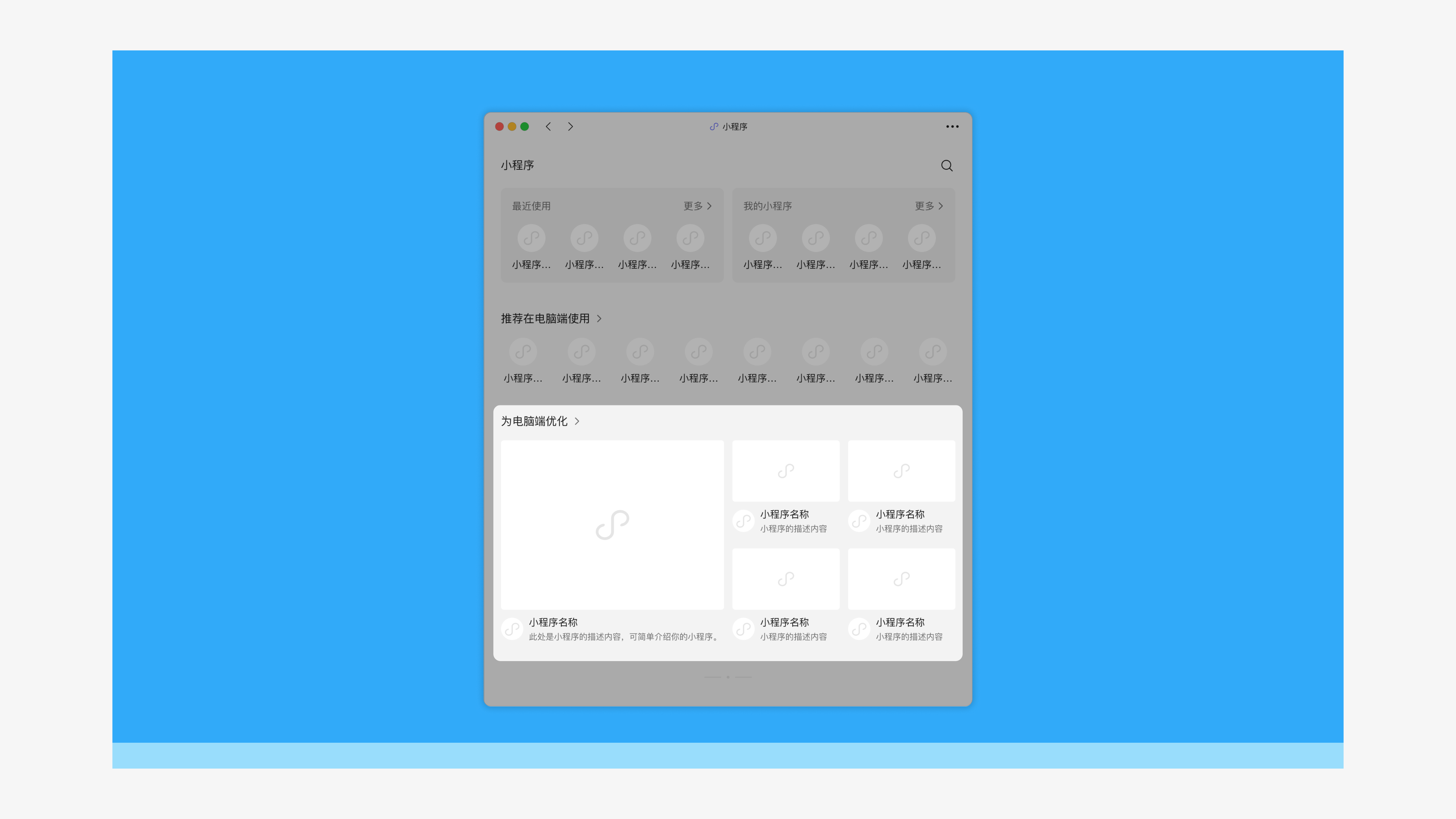
适配大屏的小游戏在为 PC 端小游戏用户提供更好体验的同时,平台会基于小游戏的适配情况在 PC 端「小程序面板 - 为电脑端优化」模块进行曝光。
# 2.已完成大屏适配的小游戏在 PC 端体验
PC 端的大屏适配分为两类,即适配平板模式的小游戏、适配电脑模式的小游戏;
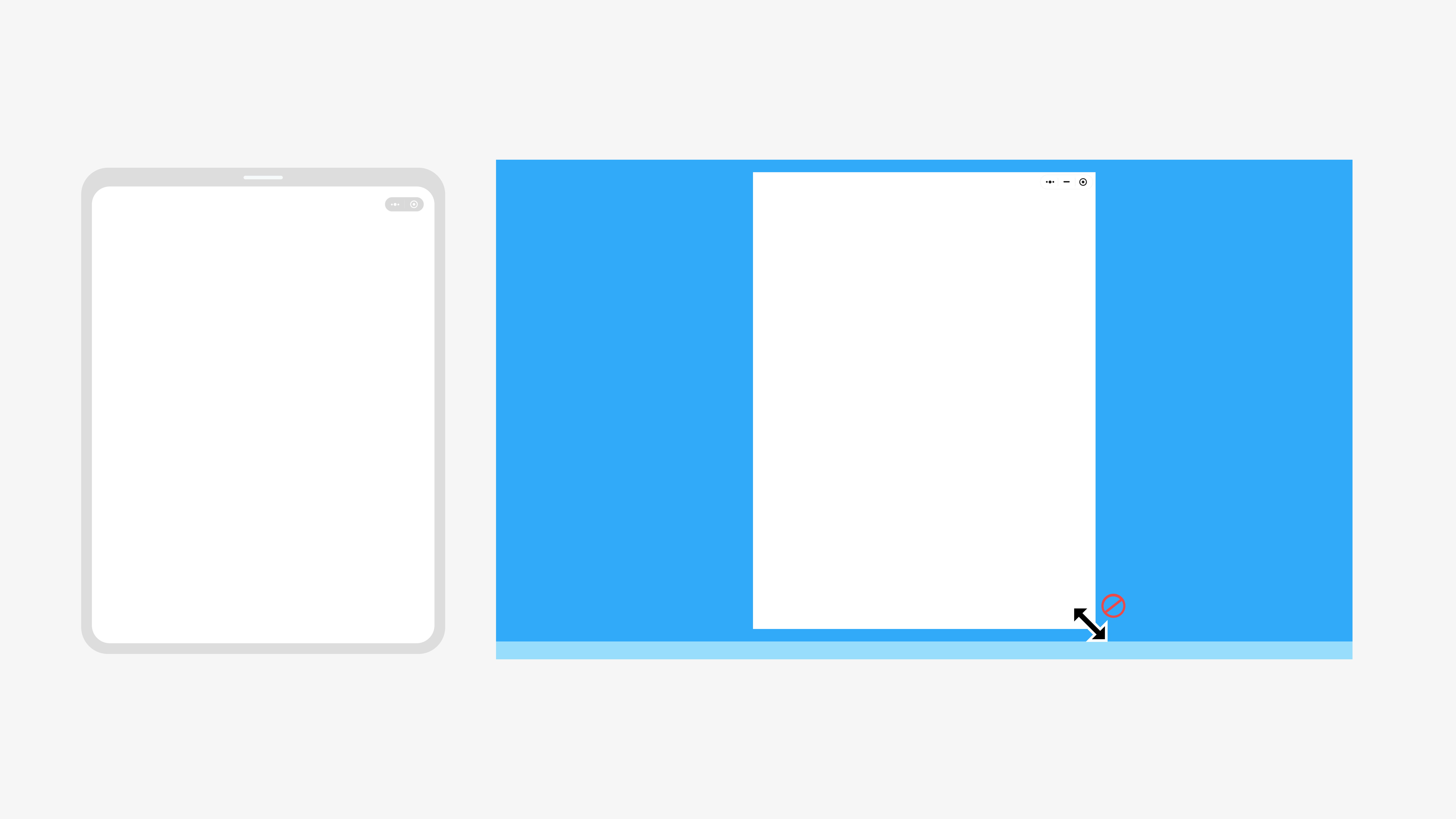
# 适配平板模式的小游戏
呈现形式:不论 PC端 硬件设备屏幕大小,总是以尺寸 768x1024 显示,不可进行拉伸操作;
胶囊功能:除现有功能(关闭/小游戏菜单) 外,还有小游戏最小化功能呈现。
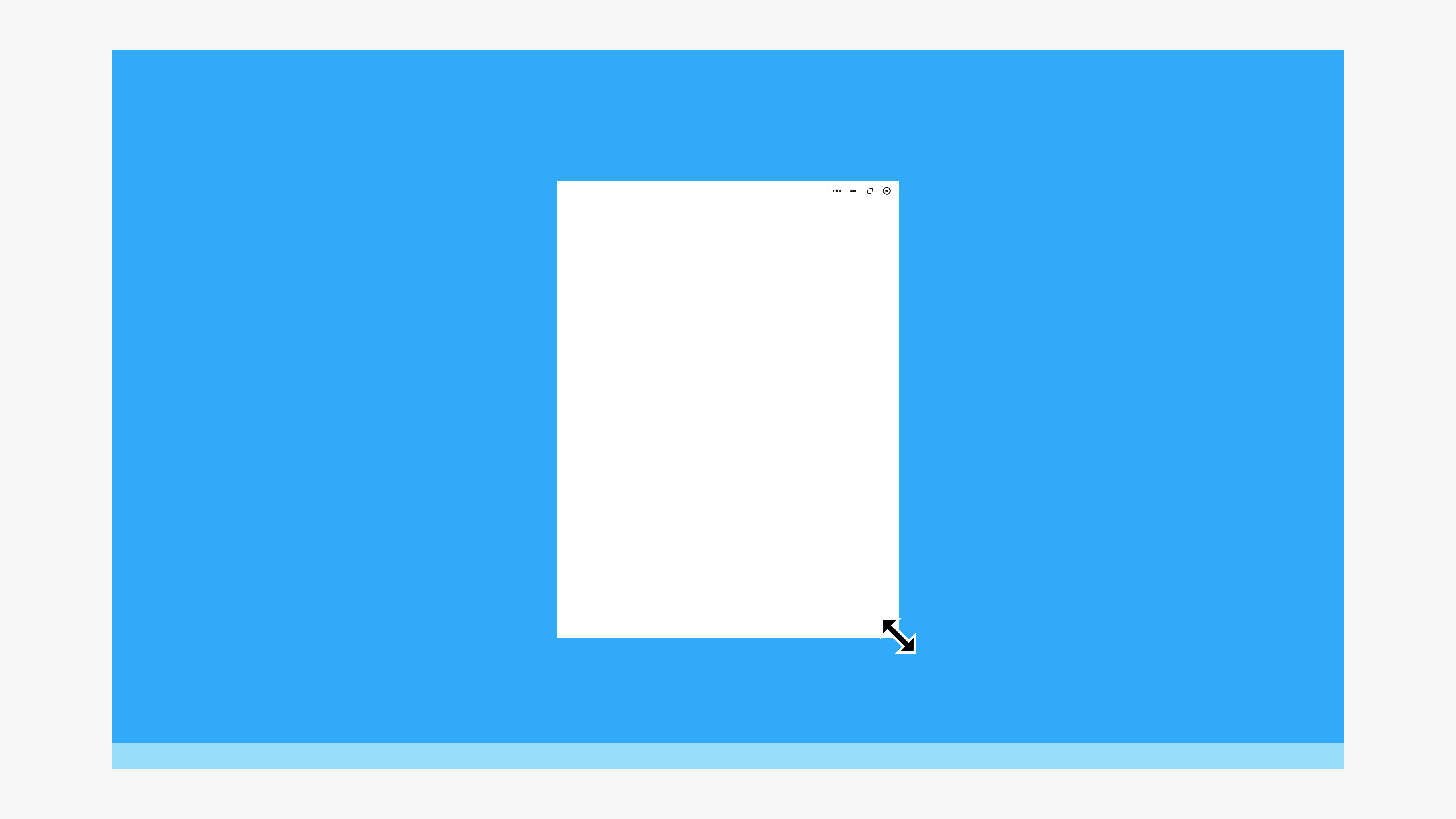
# 适配电脑模式的小游戏
呈现形式:不论 PC端 硬件设备屏幕大小,默认以 768x1024 显示,可支持小游戏窗口自由拉伸、最大化/恢复操作;
胶囊功能:胶囊除现有功能(关闭/小游戏菜单) 外,还有小游戏窗口最小化、最大化/恢复的功能呈现。
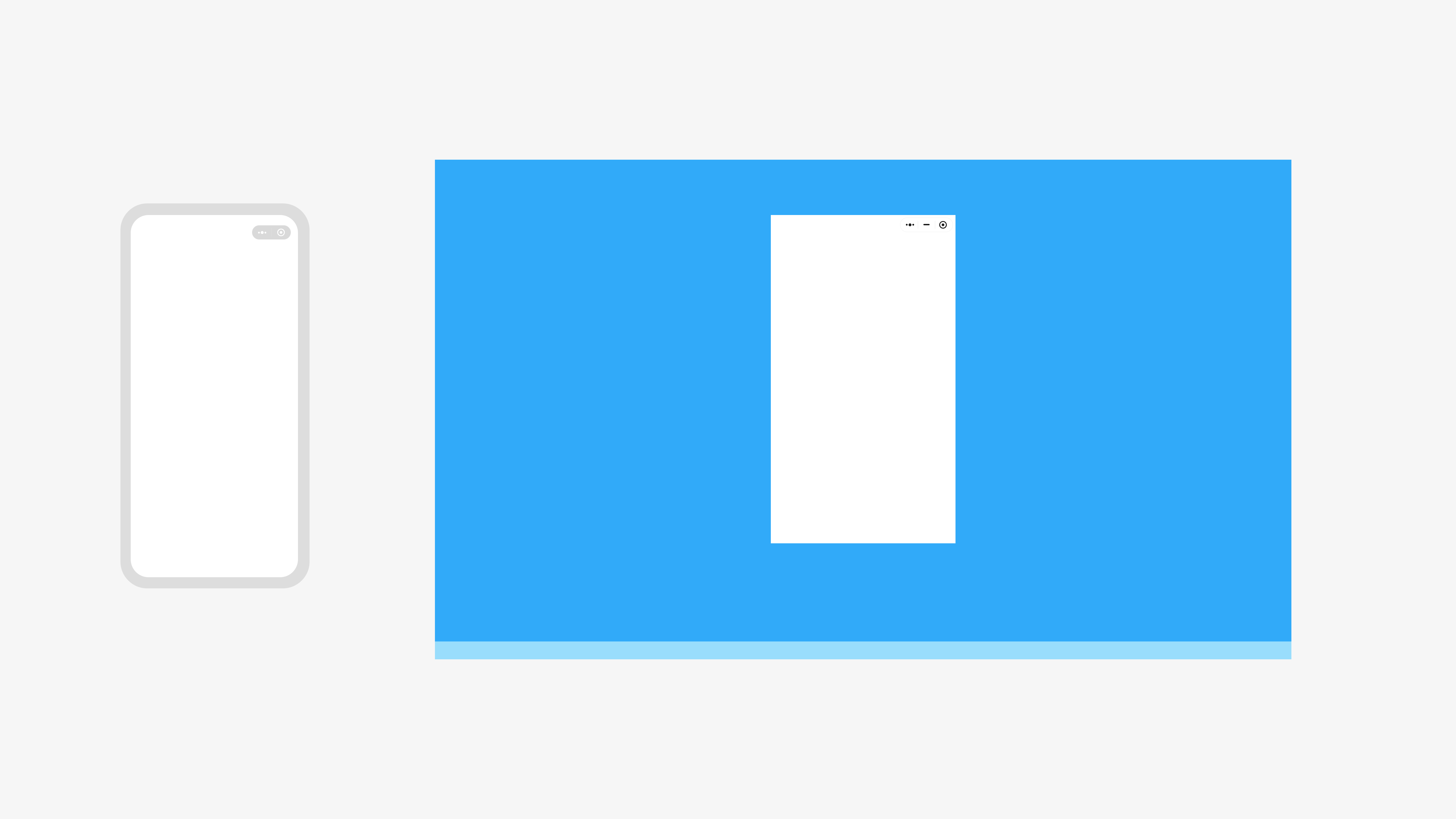
# 3.未适配小游戏在PC端体验
呈现形式:没有适配的微信小游戏,将无法在PC端切换小游戏窗口尺寸,总是以手机尺寸414x736显示,如屏幕宽高小于最低尺寸则按屏幕宽高显示;
胶囊功能:除现有功能(关闭/小游戏菜单)外,还有小游戏最小化功能呈现。
# 开发者适配指引
# 基本适配原则
PC端屏幕尺寸相对于移动端具有更大的内容展示空间和展现优势,为提高屏幕利用率,将屏幕变大带来的体验增值最大化,在适配过程中有如下体验原则:
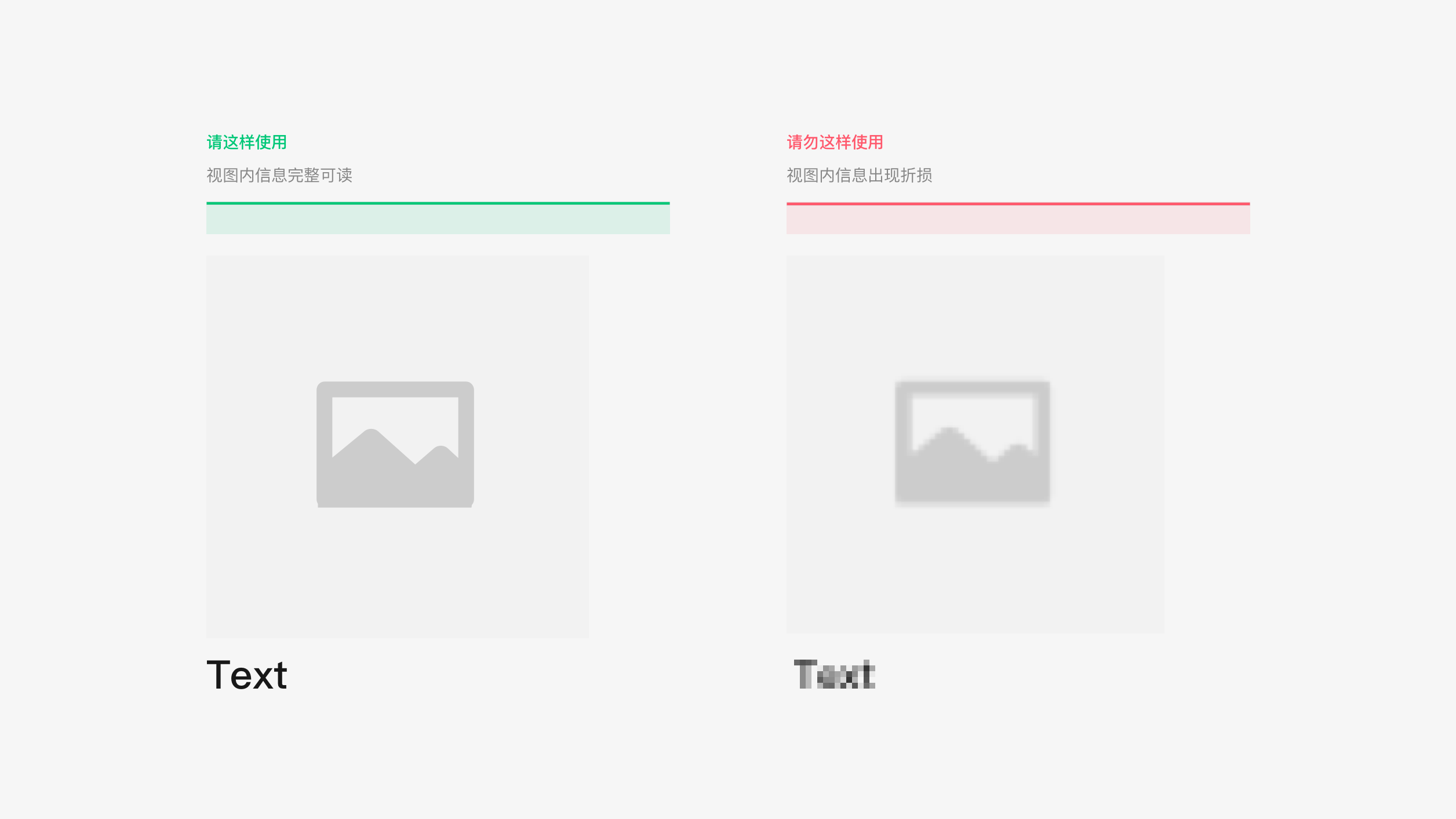
(1)视图信息展示完整可读
在小游戏视图尺寸切换后,视图信息应保证完整可读,不应出现信息形变、缺失、分辨率下降等变化。尤其注意平板模式不允许出现黑边或蒙层填充,电脑模式下,横屏游戏不可以出现黑边或者蒙层填充,否则可能被拒审。
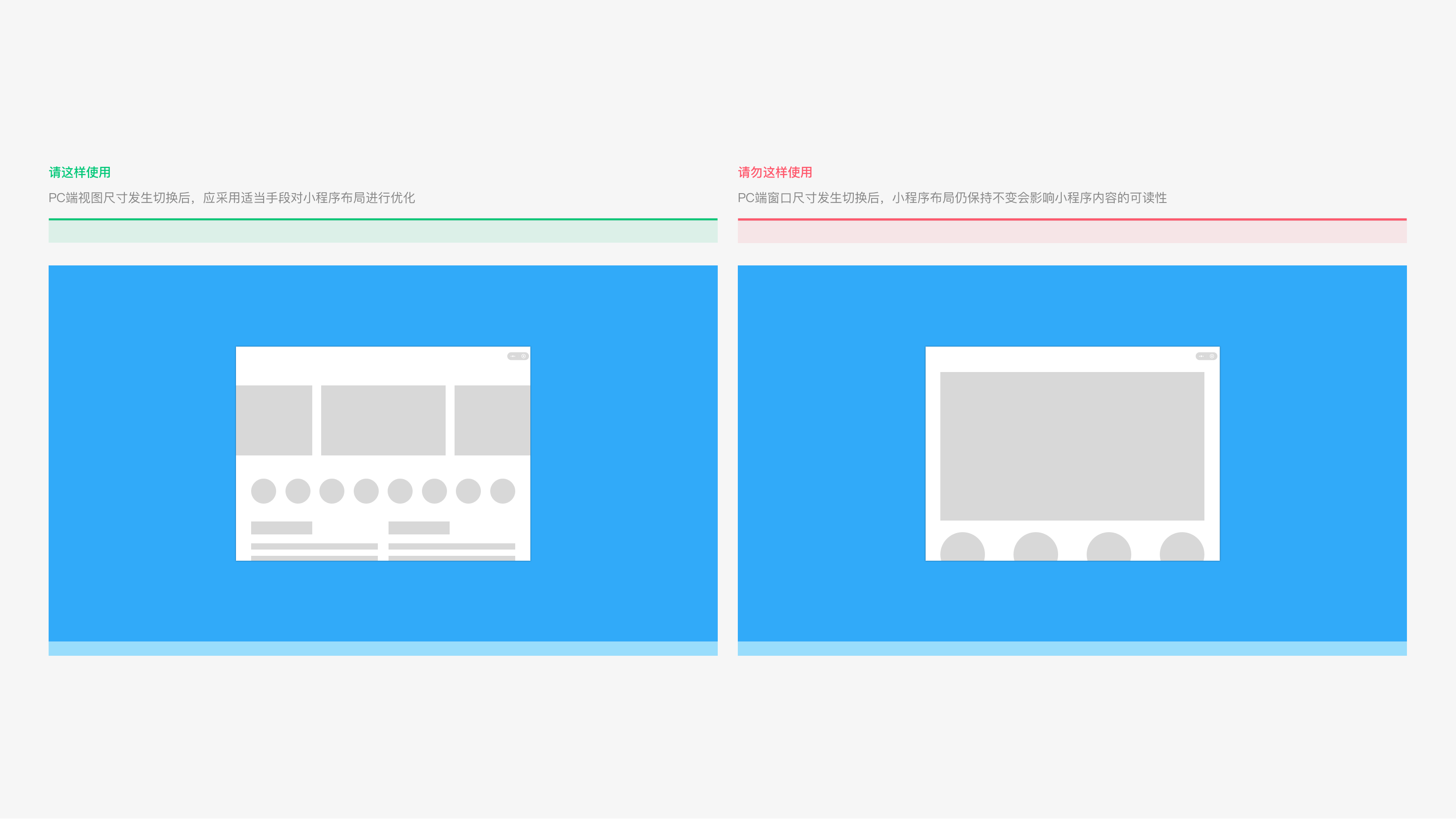
(2)视图尺寸切换交互流畅友好
在小游戏视图增大后,可展现出更多信息;视图切换过程应流畅友好,可采用适当手段对小游戏布局进行优化。
# 开发指引
1.请确保使用的是官网下载的最新版本 PC 微信及 nightly 版本开发者工具。请注意,目前只支持 Windows 版本,Mac 版本上线规划中。
2.在小游戏的 game.json 中,声明 "displayMode" 字段即可。具体展示规则参照如下表格。
| displayMode 合法值 | 分辨率 | 是否可拉伸 |
|---|---|---|
| mobile | 736x414 | 否 |
| pad | 1024x768 | 否 |
| desktop | 1024x768 | 是,且仅支持等比例拉伸 |
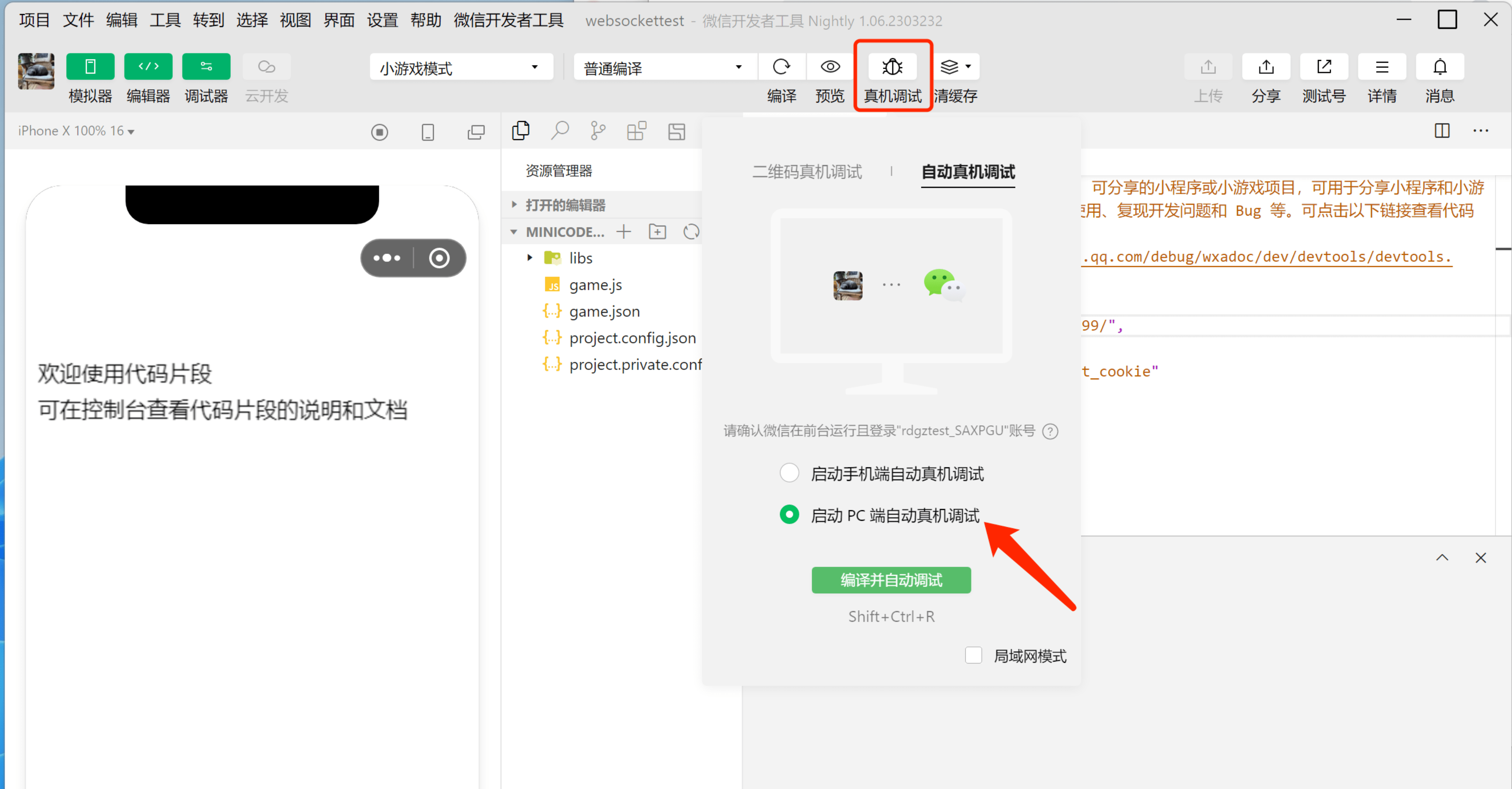
3.使用”真机调试“能力(如下图),确认是否为 2.26.1 版本+ 的基础库。如不是,则请确保微信为最新版本后重启。
代码片段:点击查看
# 审核原则
# 平板模式
游戏画面填充满窗口,无黑边或者蒙层;游戏布局正常可交互;分辨率正常,字体/素材不会出现模糊不清的情况
# 电脑模式
非最大化时:
游戏画面填充满窗口,无黑边或者蒙层;游戏布局正常可交互;分辨率正常,字体/素材不会出现模糊不清的情况
最大化时:
竖屏游戏可以有黑边或者蒙层,游戏布局正常可交互;分辨率正常,字体/素材不会出现模糊不清的情况
横屏游戏可以有黑边或者蒙层,游戏布局正常可交互;分辨率正常,字体/素材不会出现模糊不清的情况