# 小游戏试玩
小游戏试玩是一种独立于小游戏之外的更轻量的运行时,其应用场景主要是在正式进入小游戏之前拉起一个轻量的运行时,能够让玩家先简单体验游戏的部分玩法,典型的应用场景是在小游戏激励视频场景,通过真实的游戏试玩来替代用户观看视频的体验(详情可见试玩广告)。抽象起来看,小游戏试玩是在小游戏拉起之前或者覆盖在小游戏之上拉起了一个更轻量的游戏。
# 运行环境
首先要了解为什么需要一个全新的运行环境,小游戏一直在做启动相关的优化,但一个完整的小游戏运行时免不了要做启动权限检查和各种开放能力注入,在试玩这类场景下,复用小游戏的运行时并不能满足要求,我们希望拉起一个“小游戏”就跟拉起一个激励视频一样轻量,因此我们抽象了一个类似小游戏子集的方式,称为小游戏试玩。
目前小游戏试玩环境支持了在iOS 微信客户端、Android 微信客户端和用于调试的微信开发者工具上运行,PC 微信客户端、Mac 微信客户端暂不支持。
# 基础库
小游戏试玩的基础库和小游戏的基础库是完全独立的,试玩基础库目前没有非常明确的版本号差别,后续随着功能完善会增加类似小游戏基础库版本号机制。试玩基础库与小游戏基础库一样,API会挂载在全局的 wx 对象上,但试玩里面能用的 wx 接口是不一样的,有些接口名虽然和小游戏的接口名一样,但定义上有细微差别,请仔细查看试玩的API文档。
# 开发指南
小游戏试玩虽然是一个独立的运行环境,但试玩并不需要一个独立的开发者账户体系,它依托于小游戏的独立分包能力,从代码结构上来讲,它就是小游戏的一部分。独立分包是小游戏中一种特殊类型的分包,可以独立于主包和其他分包运行,小游戏试玩天然符合这种独立运行的特性。
小游戏试玩分包和普通的独立分包有所不同,需要补充 meta 字段,声明为当前独立分包为小游戏试玩分包,此外只要配置了meta.type=playable,可以同时拥有多个小游戏试玩包。
# meta 字段结构
| 属性 | 类型 | 说明 | 是否必填 |
|---|---|---|---|
| type | string | 独立分包类型,目前固定位 playable | 是 |
| playableOrientation | string | 试玩分包的横竖屏信息,portrait 代表竖屏,landscape 代表横屏,默认是 portrait | 否 |
使用小游戏试玩之后,小游戏目录结构如下:
.
├── game.js
├── game.json
├── playableDemo // 这是小游戏试玩分包
│ └── game.js
├── moduleB // 这是普通分包
│ └── game.js
└── utils
配套的小游戏 game.json 配置如下
{
"subPackages": [
{
"name": "moduleA",
"root": "/moduleA/", // 普通分包
},
{
"independent": true,
"name": "playableDemo",
"root": "/playableDemo/", // 独立分包,指定一个目录,目录下的 game.js 会作为入口文件,目录下所有资源将会统一打包
"meta": {
"type": "playable" // 固定值,声明为小游戏试玩分包
}
}
]
}
更多关于独立分包的详情可见 小游戏独立分包指南。
# Adapter
目前主流的游戏引擎都已经适配了小游戏,游戏引擎适配微信小游戏的方式一般是使用或者魔改平台提供的Adapter适配到自家引擎。
一般引擎的 Adapter 都是为了抹平小游戏和浏览器的差异,比如构造假的 BOM 和 DOM接口使得引擎层面不用改造。但不可避免的引擎魔改后的 Adapter 会依赖小游戏 wx 接口来做适配,前面有提到,小游戏试玩的 wx 对象和小游戏的 wx 对象是独立的,所以这些基于 wx 接口的适配逻辑在小游戏试玩环境下可能会直接运行报错。
为了降低开发者的适配成本,在小游戏试玩环境我们同样提供了一个相对通用的小游戏试玩适配器,开发者可在 Cocos/Laya 等引擎的构建产物基础上手动引用 playable-adapter.js 即可。
# 运行调试
小游戏试玩本身是一个独立分包,可以通过开发者工具配置专门的编译模式来运行:
# 运行
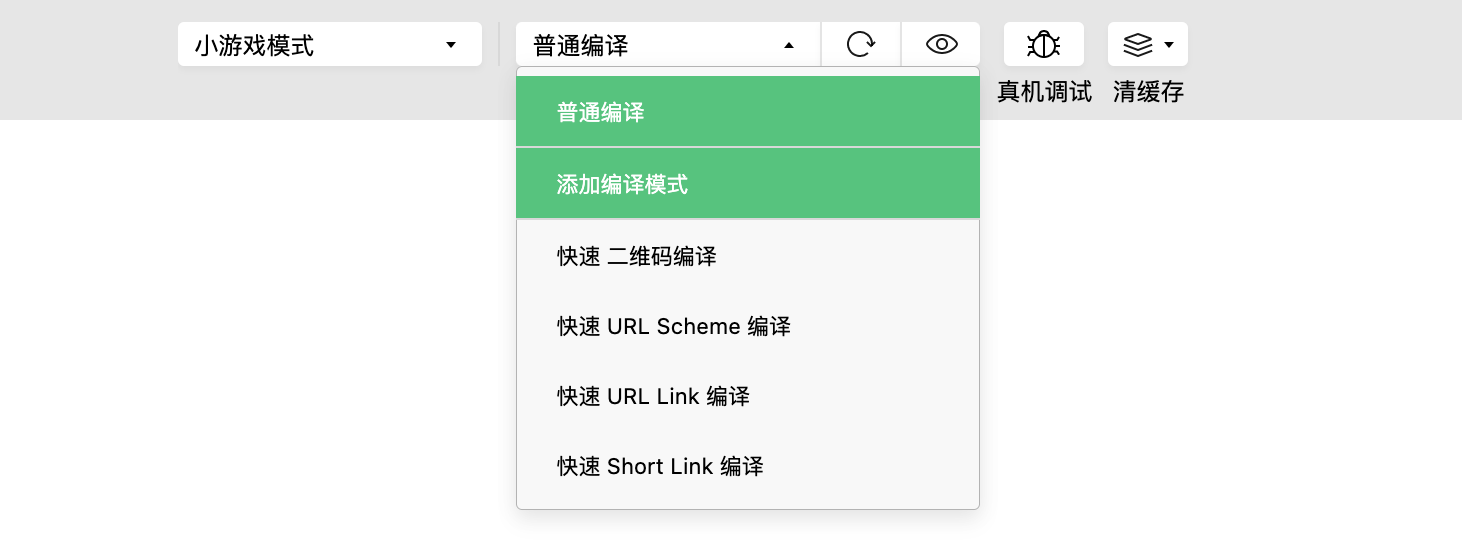
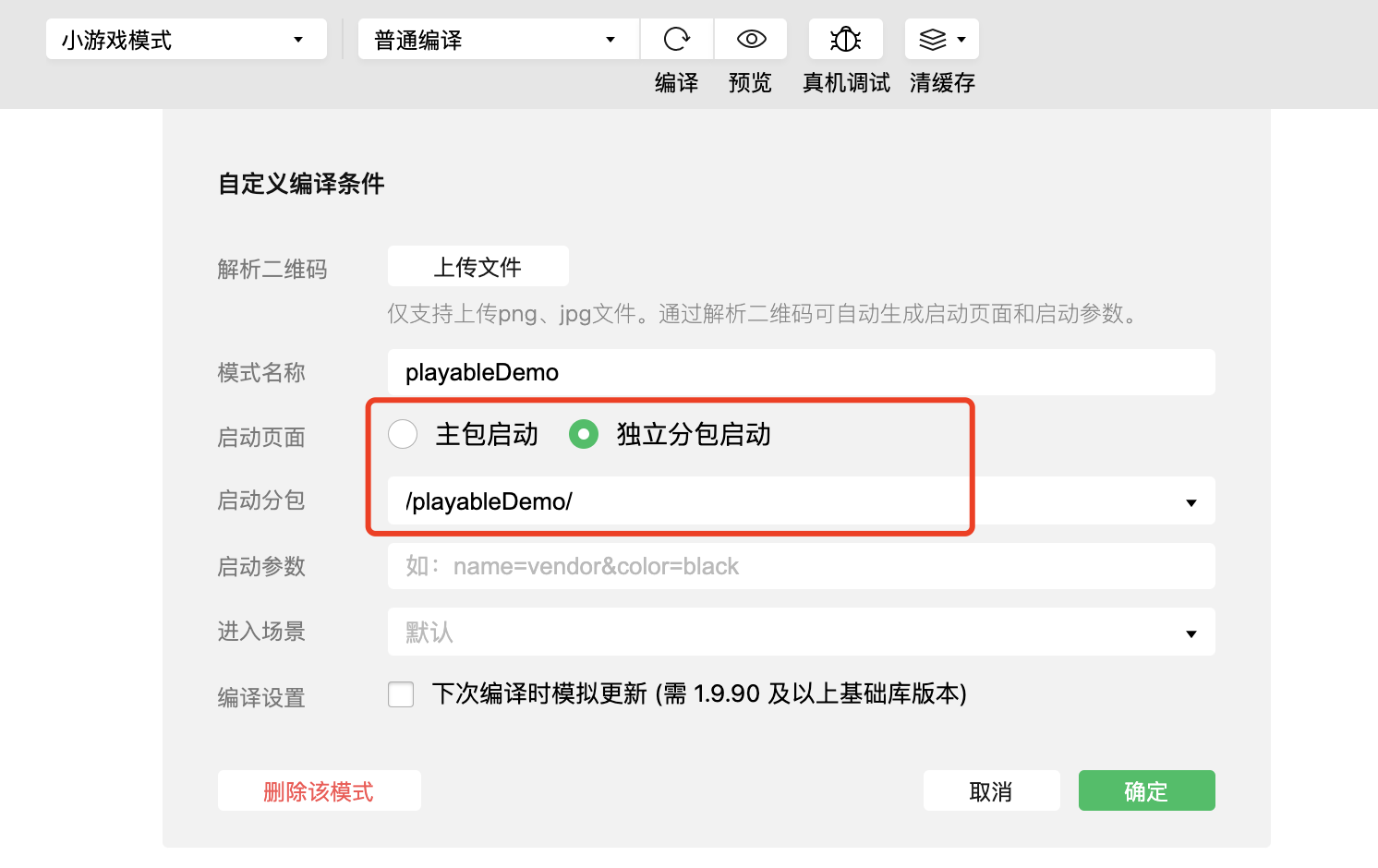
在编译选项点击”添加编译模式“,配置为独立分包启动:


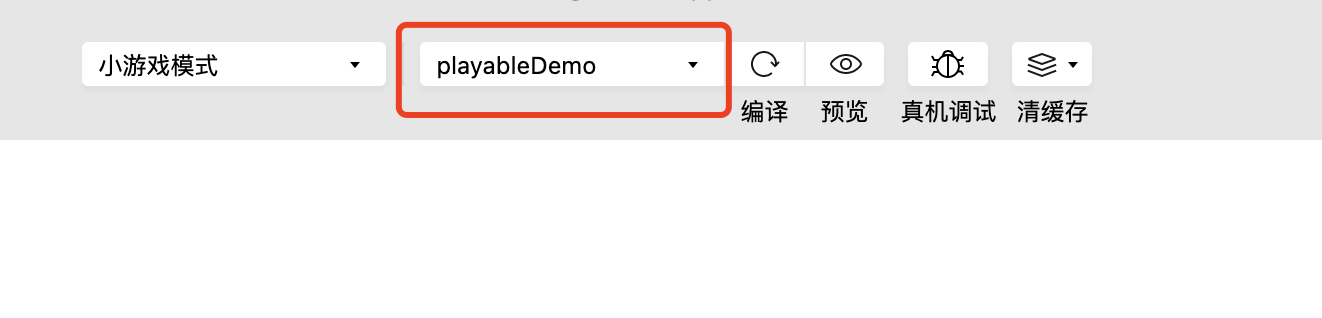
选择配置好的编译模式编译

点击编译,这时候模拟器看到的就是小游戏试玩的内容,也可以点击预览,生成二维码预览,这时候真机扫码拉起的也是小游戏试玩。
# 调试
小游戏试玩目前主要是借助 vConsole 在手机上查看 console API 输出的日志内容和额外的调试信息,暂不支持真机调试。与小游戏可以通过右上角菜单手动切换调试不同,因为试玩有独立的运行环境,试玩只能通过 wx.setEnableDebug 来切换调试模式。
需要特别注意的是,如果小游戏本身也打开了调试模式,小游戏的 vConsole 按钮(绿色按钮)会覆盖在试玩的 vConsole 按钮(蓝色按钮)之上,需要手动移走绿色按钮才能看到试玩的 vConsole 按钮。
# 提审发布
小游戏试玩包从代码结构上来讲是小游戏的一部分,从审核角度来讲,同样也需要跟随游戏。
# Q&A
Q1. 试玩和小游戏是否有通信机制?
A1. 目前试玩环境和小游戏环境并没有通信机制,但试玩广告环境下可以调用 wx.notifyMiniProgramPlayableStatus 通知基础库当前试玩已经结束;
Q2. 试玩环境是否支持小游戏引擎插件?
A2. 暂不支持;
Q3. 为什么真机扫码打开黑屏?
A3. 真机环境与工具端可能稍有差异,建议使用 wx.setEnableDebug 打开试玩环境 vConsole 调试排查原因,一般情况下都是有 js 报错。
Q4. 为什么使用本地资源一定要加上独立分包名的前缀?
A4. 小游戏独立分包的特性,暂时无法规避,使用试玩 Adapter(链接待补充)可以解决这个问题。