# Access Procedure

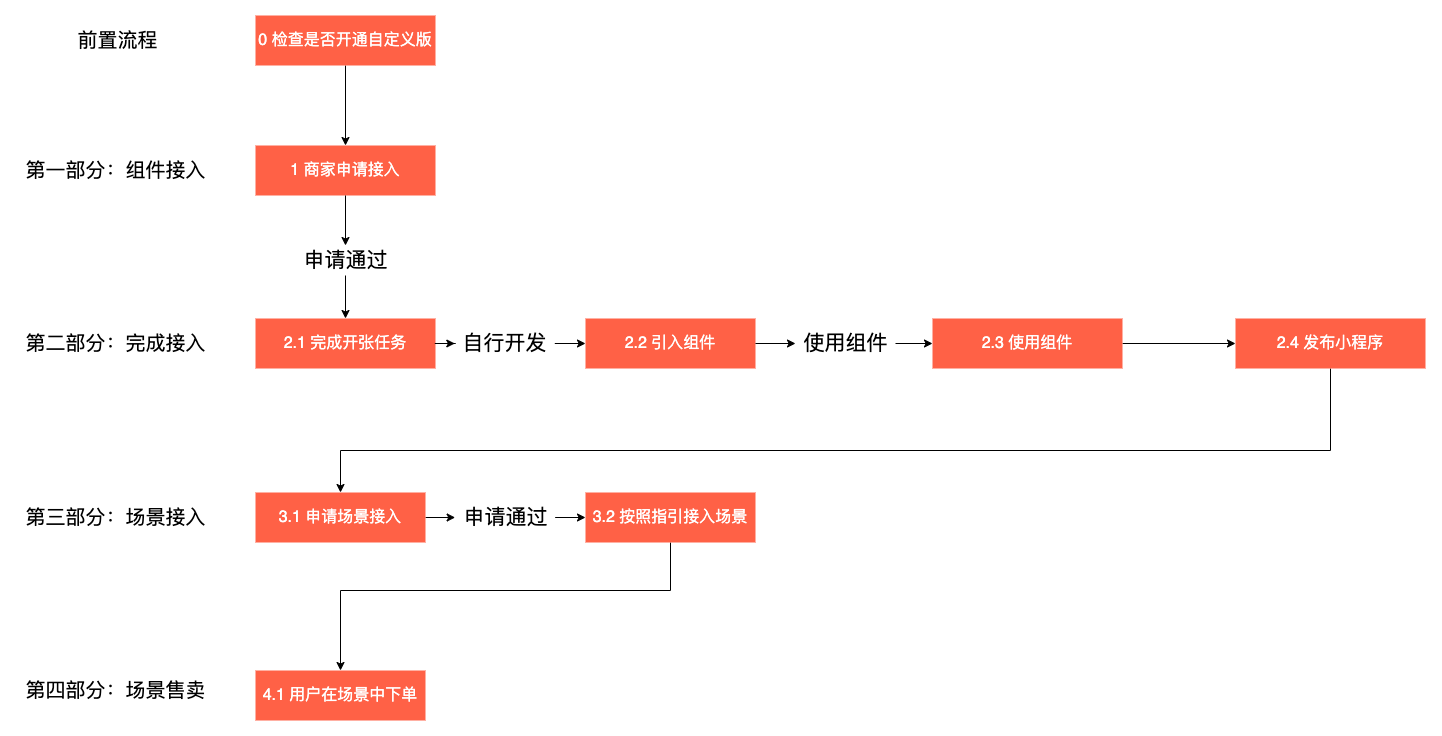
Full access to the standard version of the transaction component takes the four parts, eight steps, shown above, each of which requires the corresponding action to be completed.
# Forward processes: access preparation
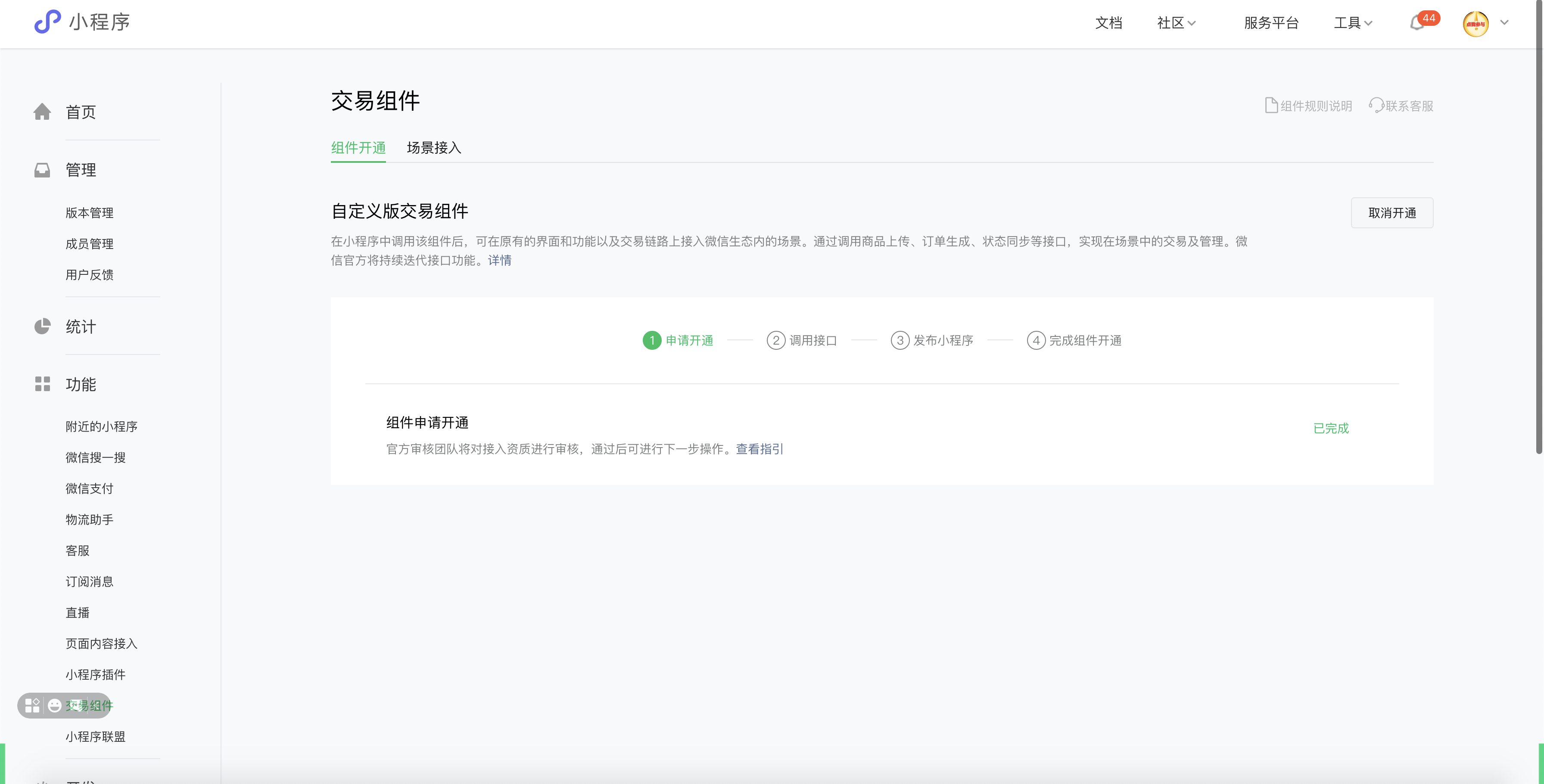
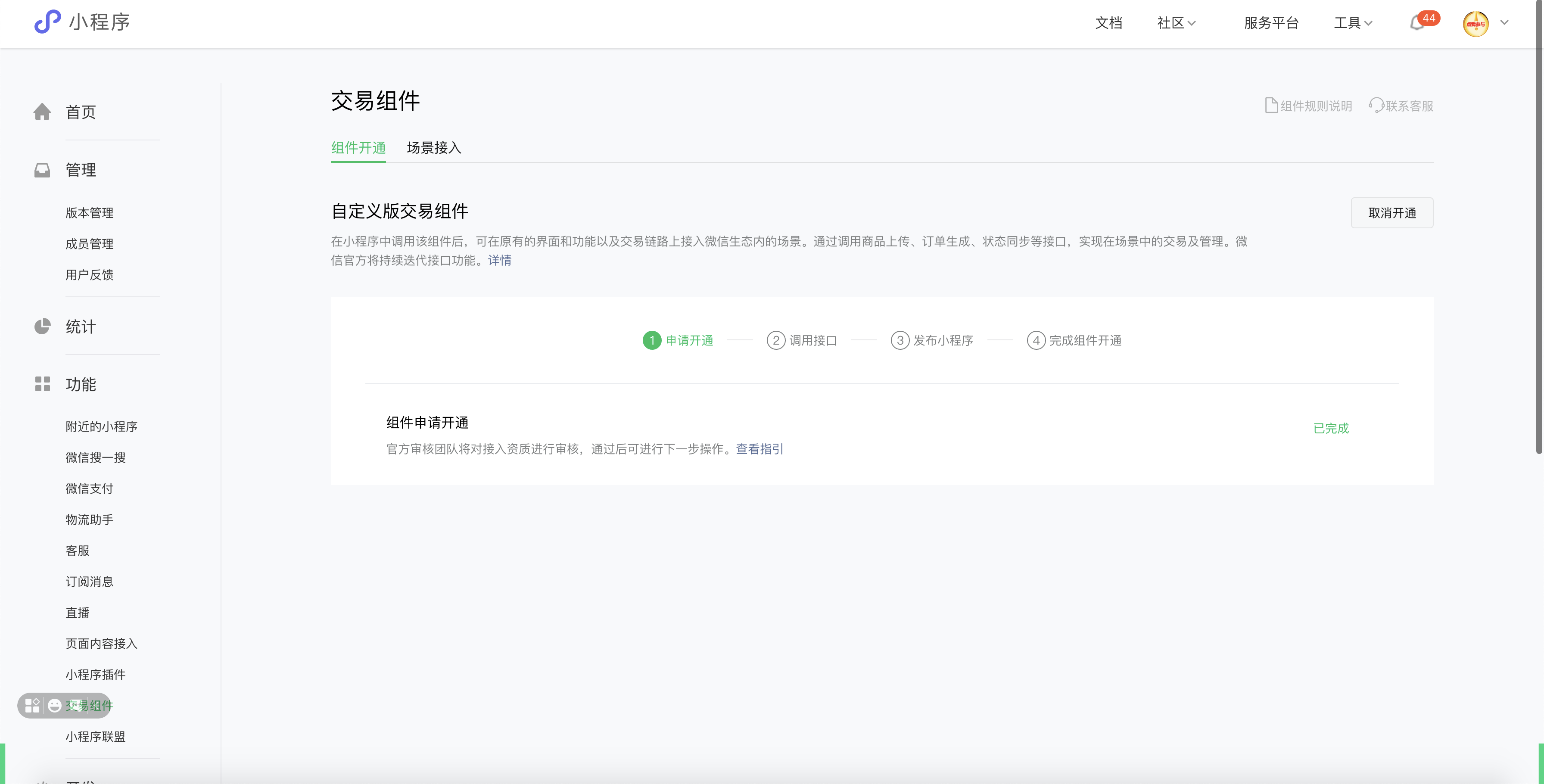
Check if you have a custom version turned on Log in to the WeChat public platform and check whether the custom version of the trading component is turned on in the Trading Components menu, choose either standard or custom version.The following figure shows how a custom version of the transaction component has been activated.

If you already have a custom version of the trading component turned on, you can deactivate it, as shown in the following figure.

# 1: Component Access
# 1.1 Request to use components
You need to have a Weixin Mini Program before you apply for access to the component. If you already have a Mini Program, you don't need to register twice.Please go to to register for .
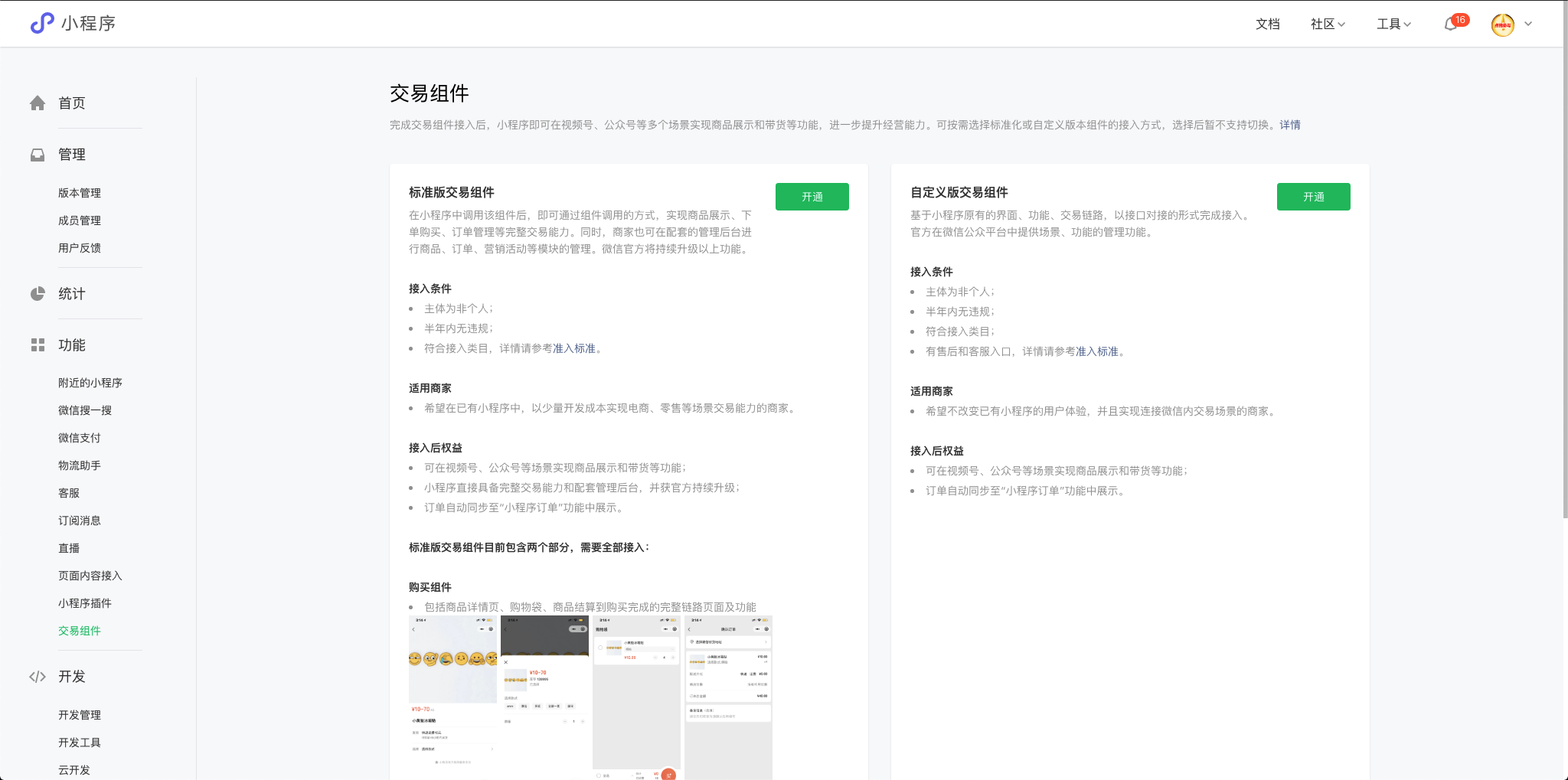
Compliance with Standard Edition Trade Component Category Access Requirements 's Weixin Mini Program can log in to WeChat public platform website , select the trading component in the left menu bar, and select the standard version of the trading component to open the function.

# 2: Finish the opening task
# 2.1 Finish the opening task.
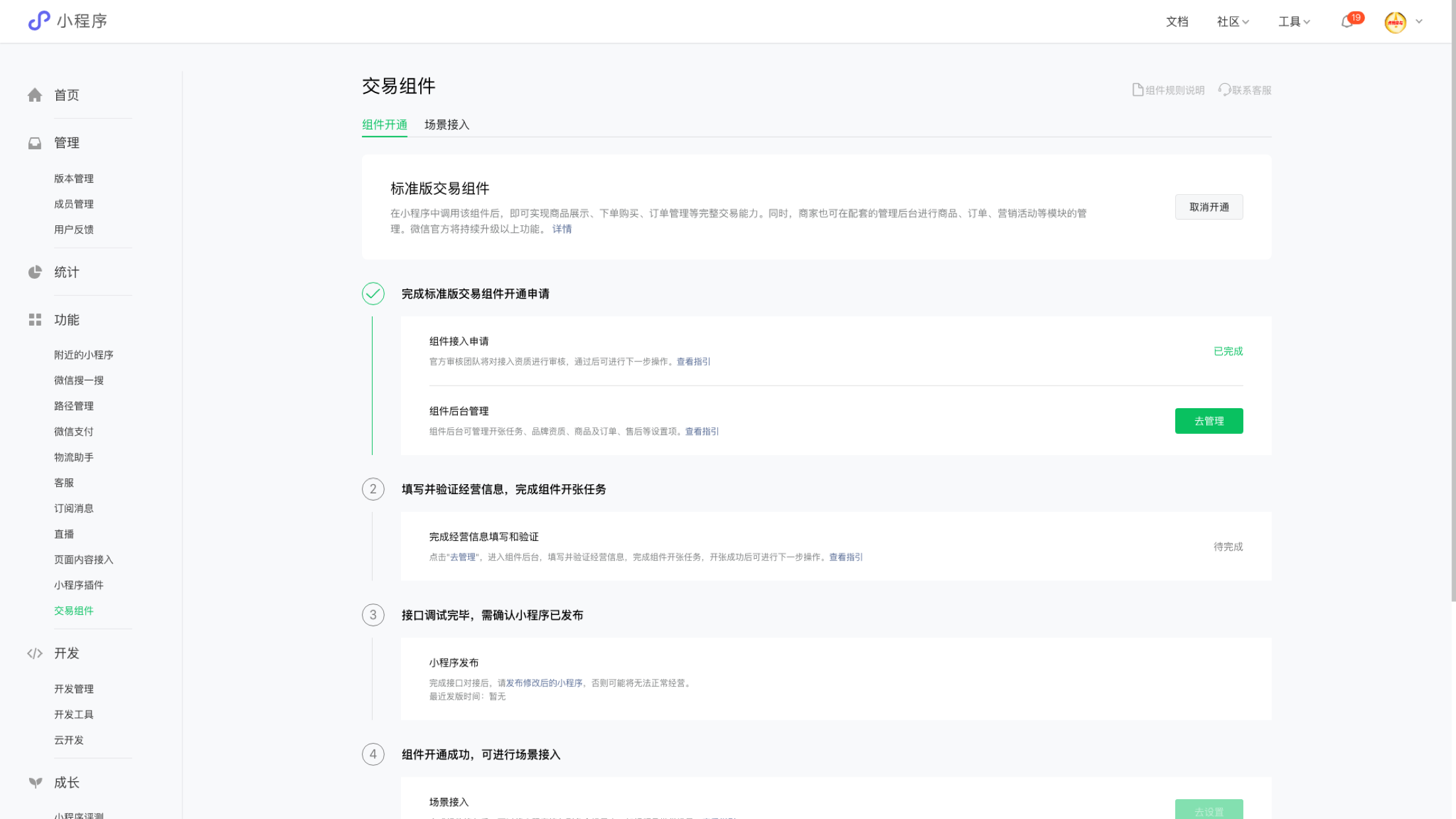
After the audit is approved, you can see the page shown in the following diagram. Select Manage and go to the backend of the standard transaction component.

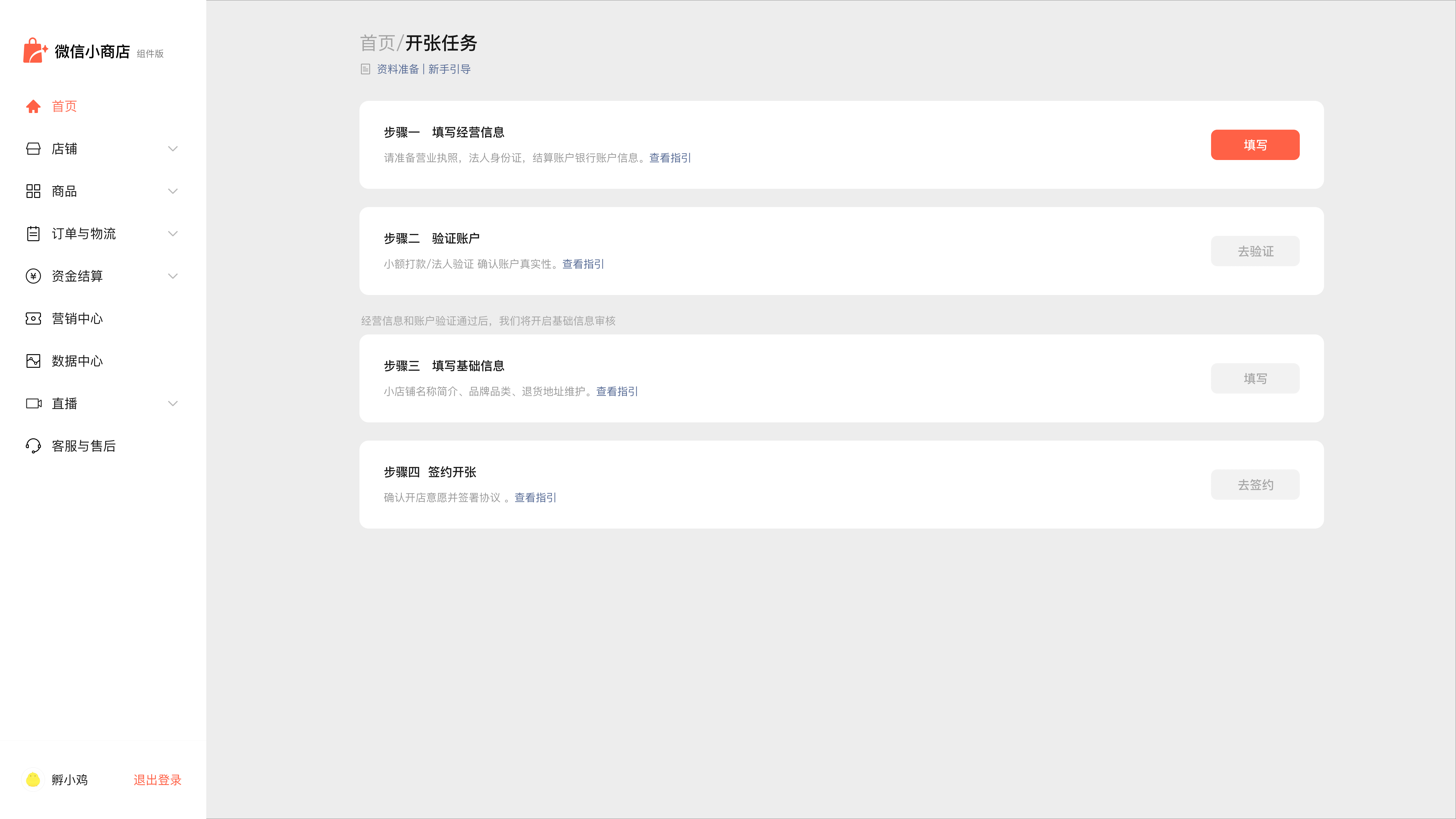
After jumping to the shop opening task page, fill in relevant information and upload relevant documents to submit an audit to complete the shop opening tasks;

After completing the shop opening task, Weixin Mini Program which has embedded the component-related code needs to be released so that the component can be used in the Mini Program.
# 2.2 Introducing components
Version limitation: Base library version 2.11.1 and above, otherwise the customer service functionality cannot be used.
You need to introduce the [Standard Version Trading Component] into the project and edit the apagejson file in the project root directory, as shown below:
"plugins": {
"mini-shop-plugin": {
"version": "latest", // 默认拉最新版本插件, 不要修改(复制时请去掉注释)
"provider": "wx34345ae5855f892d" // 必须填标准版交易组件appid,不要修改(复制时请去掉注释)
}
}
To use the functionality of the standard version of the transaction component, component initialization is required. Edit the apagejs file in the project root directory, call the initApp method provided by the component, and pass in the specified arguments. The instance code is as follows:
const miniShopPlugin = requirePlugin('mini-shop-plugin');
App({
onLaunch() {
miniShopPlugin.initApp(this, wx);
},
});
# 2.3 Use of components
After introducing the component code package configuration in step 1, you can jump to the standard transaction component page (i.e., the page inside the store) directly through the linked address.
An example of how to jump to a specific product detail page is as follows:
(1) Use the navigator component to jump to the product details page
index.js
const productId = [商品id] // 填写具体的商品Id
index.wxml
<navigator url="plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId={{productId}}"></navigator>
// 其中wx34345ae5855f892d是标准版交易组件appid不能修改
(2) Use the navigateTo method to jump to the product details page
index.js
const productId = [商品id] // 填写具体的商品Id
wx.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId=${productId}`,
});
// 其中wx34345ae5855f892d是标准版交易组件appid不能修改`
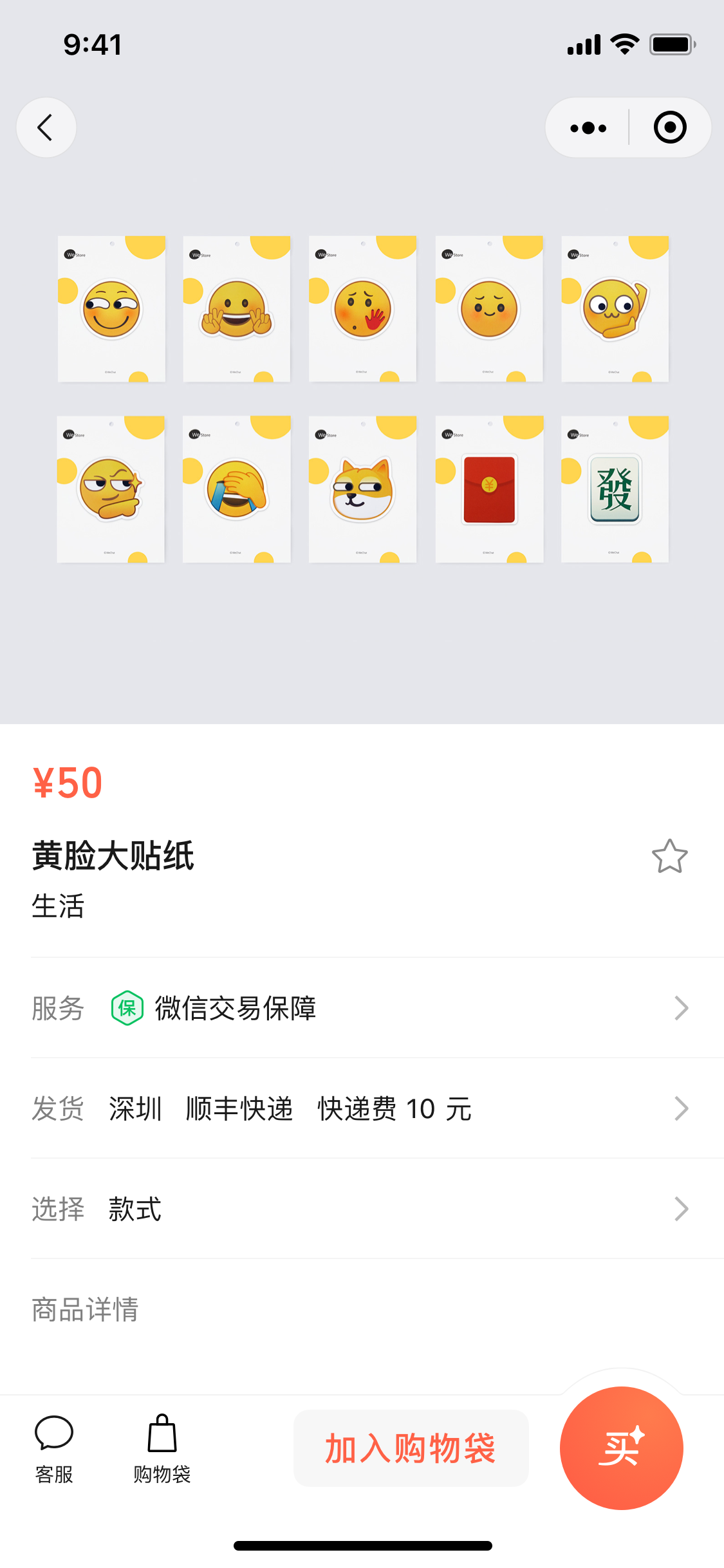
The example effect is as follows:

Different product types jump differently. Examples of different product jump paths are as follows:
General (online templates) Detailed
url="plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId=xxx"
// 其中wx34345ae5855f892d是标准版交易组件appid不能修改,最后的ID为对应的商品ID
Offline templates are detailed
url="plugin-private://wx34345ae5855f892d/pages/offlineTplProductDetail/offlineTplProductDetail?productId=xxx"
// 其中wx34345ae5855f892d是标准版交易组件appid不能修改,最后的ID为对应的商品ID
CPS Product Details
url="plugin-private://wx34345ae5855f892d/pages/cpsProductDetail/cpsProductDetail?productId=xxx"
// 其中wx34345ae5855f892d是标准版交易组件appid不能修改,最后的ID为对应的商品ID
# 2.4 Interface debugging completed, need to confirm that Weixin Mini Program has been released
After completing the interface docking and product uploading, submit the code to the WeChat team for review,Once approved, you can release it. The following figure is a hint. If the scene is not available, check when the release was released. If the release was before the access, you need to release the revamped Weixin Mini Program code again after the access is completed:

# 3: Finish scene access
# 3.1 Request a scenario access
Go to the WeChat public platform, go to the "Trading Components" > "Scenario Access" menu, view and select the scenarios that need to be accessed. All scenarios are accessed by WeChat officially.
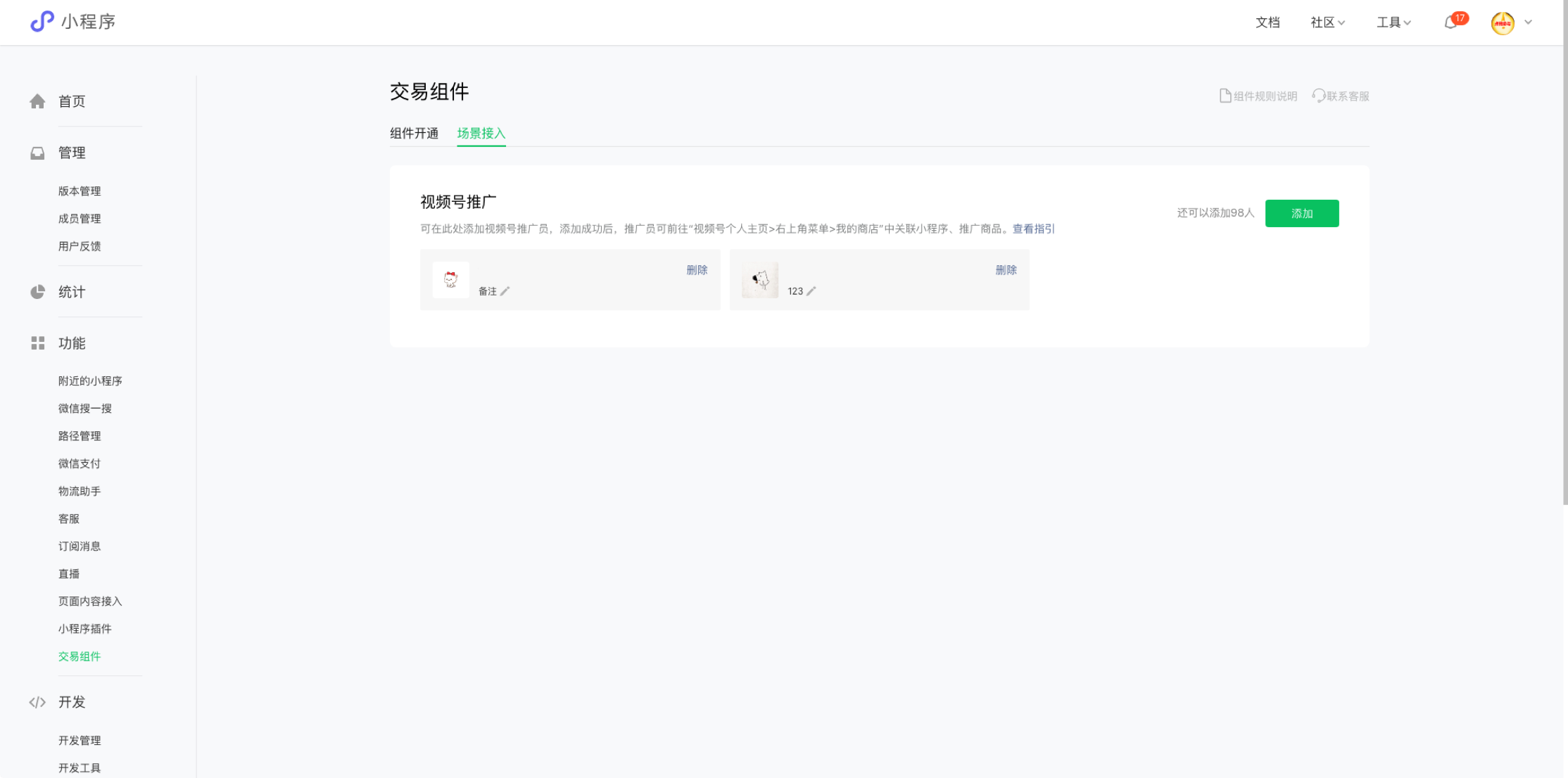
You will see the interface shown below if you can already bind the WeChat Channels scenario and use the promoter function:

After setting the Weixin Mini Program member as a promoter, the employee can bind the mini-program in their WeChat Channels and conduct live streaming sales.
Of course, there are also unusable scenarios, in which the interface displays the reasons for the unusability. If there is an objection, you can click on customer service in the upper right corner to ask, or click the re-review button.
# 3.2 Follow the guidance to access the scene
Once a scene can be accessed, it is accessed according to the requirements of different scenes.Refer to the guidelines for accessing WeChat Channels.
# 4: Scenarios for Sale
# 4.1 Users place orders
Users can place orders normally in the standard version of the component.
At this point, the merchant completed the entire Weixin Mini Program access to the standard version of the transaction component, complete the scene access, complete the scene of the sale process.
# Component calls and open interfaces
# Component Interfaces
Through the introduction of the standard version of the trading component in Weixin Mini Program, developers can quickly implement the product details display, product orders, order details and other functions.
- ProductDetail: Users click on the relevant product, jump to the product details page.
- Shopping Bag shoppingCart: Controls users to jump to the shopping bag page.
- Order List: The control user jumps to the order list page and activates the "All" tab by default to display all order data. It can be set to activate the "Unpaid," "Uncollected," "Refund / After Sale" tab.
- OrderDetail: Controls the user to jump to the order details page.
- Refunddetail: Controls the user to jump to the refundDetail page.
# [Service side interface]
The service side interface includes SPU (Standard Product Unit) interface, SKU (Inventory Unit), order interface, logistics interface, coupon interface, store interface, customer service interface, and live streaming interface.
- A service provider interface is the interface capability provided to a service provider for accessing the service market and managing the merchant. Developers can perform logon validation, obtain the list of public service purchases within the validity period, obtain the list of public service purchases, etc.
- The SPU (Standard Product Unit) interface is an interface capability that provides developers with batch operation of product SPU. Developers can add items in bulk, delete items, update items, reload items, and so on.
- The SKU (Inventory Unit) interface is an interface capability that provides developers with batch operation of product SKU. Developers can batch add SKUs, delete SKUs, update information, prices, inventory and other operations.
- An order interface is an interface that provides developers with the ability to manage the order situation, and developers can obtain order lists, details, and other information.
- The logistics interface is an interface capability that provides developers to manage the logistics situation, and developers can obtain a list of courier companies, obtain the status of order delivery, and other information.
- The coupon interface is an interface capable of providing developers to manage coupons, and developers can obtain coupons status, issue coupons, etc.
- A store interface is an interface capability that provides developers with the ability to manage store information, and developers can obtain basic store information.
- The customer service interface is an interface that provides developers with the ability to manage customer service. Developers can obtain temporary material in customer service messages, send customer service messaging to users, send customer services current input status to users, upload media files to the WeChat server, and so on.
- The live streaming interface is an interface capability that provides developers to manage live streaming, and developers can create live streaming rooms, get playback source videos, get live streaming room lists, add, delete, update, and so on.