# Component Interface
| name | Functional Dxplaination |
|---|---|
| Product Details productDetail | After the user clicks on the relevant item, they jump to the Mini Store product details page |
| Shopping bag shoppingCart | Control users to jump to a Mini Store shopping bag page |
| Order List orderList | Control users to jump to the Mini Store order list page and activate the "All" tab by default to display all order data. This can be set to activate the tabs "Unpaid," "Uncollected," "Refund / After Sale" |
| Order Details orderDetail | Control users to jump to the Mini Store order details page |
| After Sale Order Details refundDetail | Control users to jump to the Mini Store's sales order details page |
The following are examples of how to jump to another page using the navigateTo method
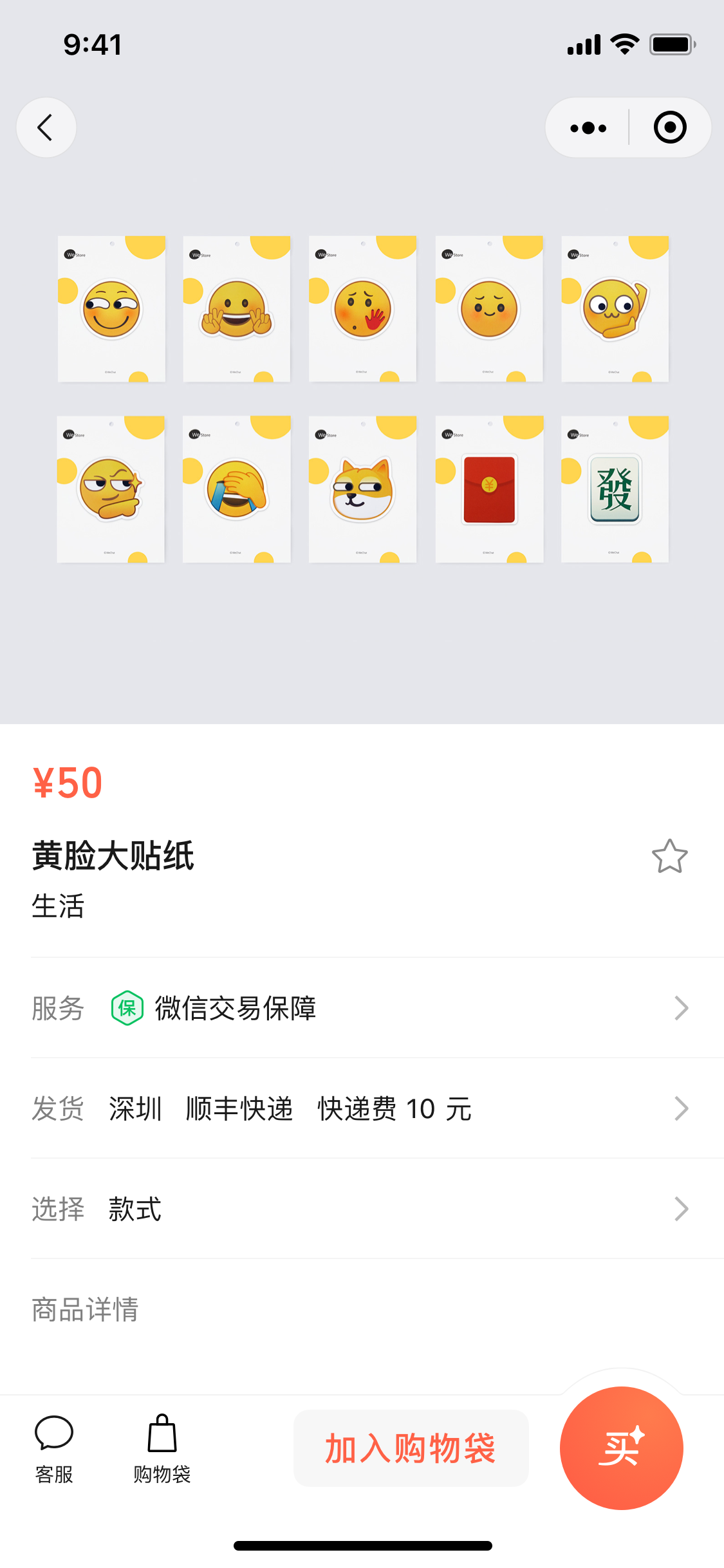
# I. Item Details Components
# (Note: To use this component, you need to introduce a small product component in your project first)
Component Dxplaination: Users click on Weixin Mini Program shelves of goods, will be in accordance with the developer's settings, jump to the corresponding Mini Store product details page.
const productId = [商品id] // 填写具体的商品Id
wx.navigateTo({
url: 'plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId=${productId}',
});
The example effect is as follows:

# Custom Shop / Home Button
Because there are buttons to jump to the store and the front page in pages such as the Mini Store, the component provides a way to customize the jump.
Add the following code to apagejs for Weixin Mini Program:
const miniShopPlugin = requirePlugin('mini-shop-plugin');
miniShopPlugin.initHomePath('your home page path'); // 比如'/pages/index/index'
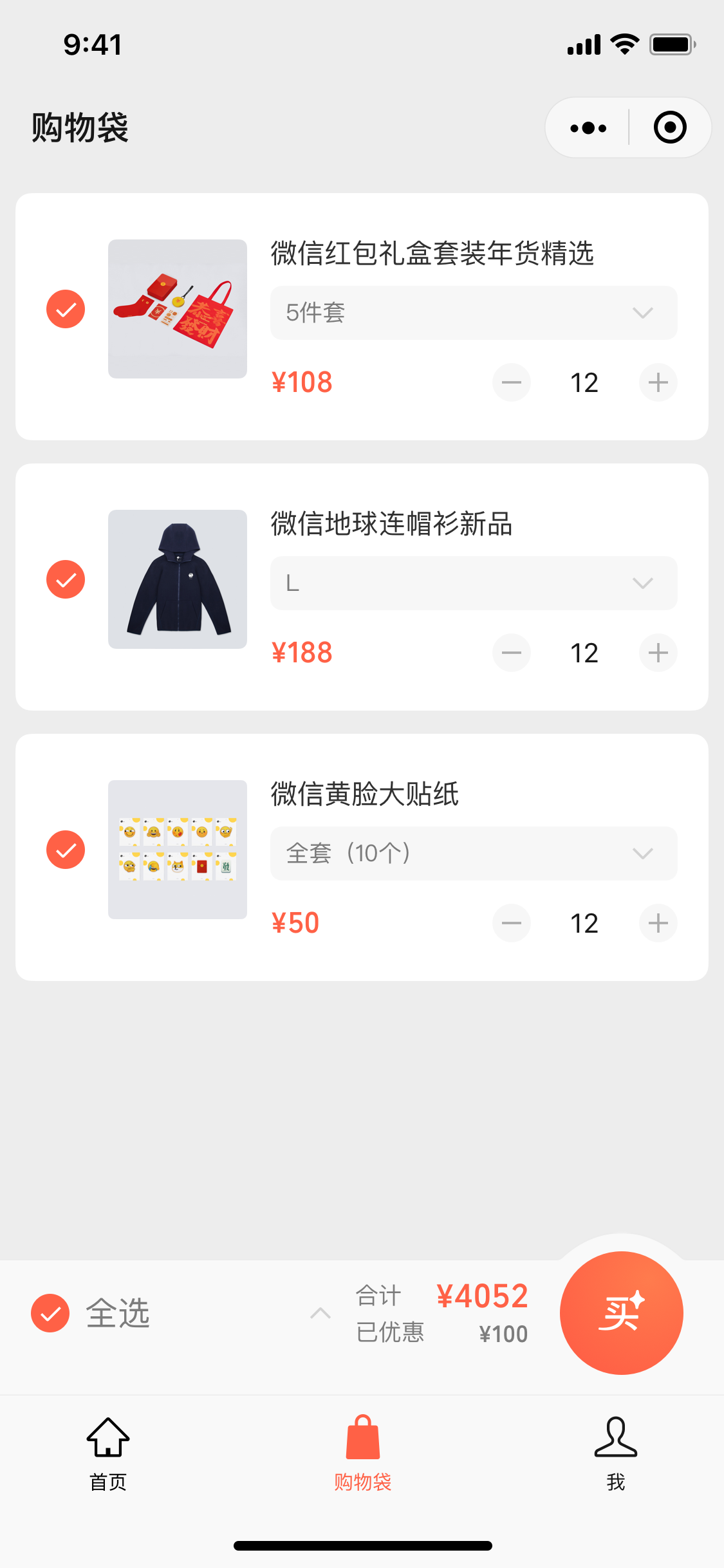
# II. Shopping bag components
# (Note: To use this component, you need to introduce a small product component in your project first)
Component Dxplaination: When a user clicks on a shopping bag, they will be redirected to the corresponding Mini Store shopping bag page as set by the developer.
wx.navigateTo({
url: 'plugin-private://wx34345ae5855f892d/pages/shoppingCart/shoppingCart',
});
The example effect is as follows:

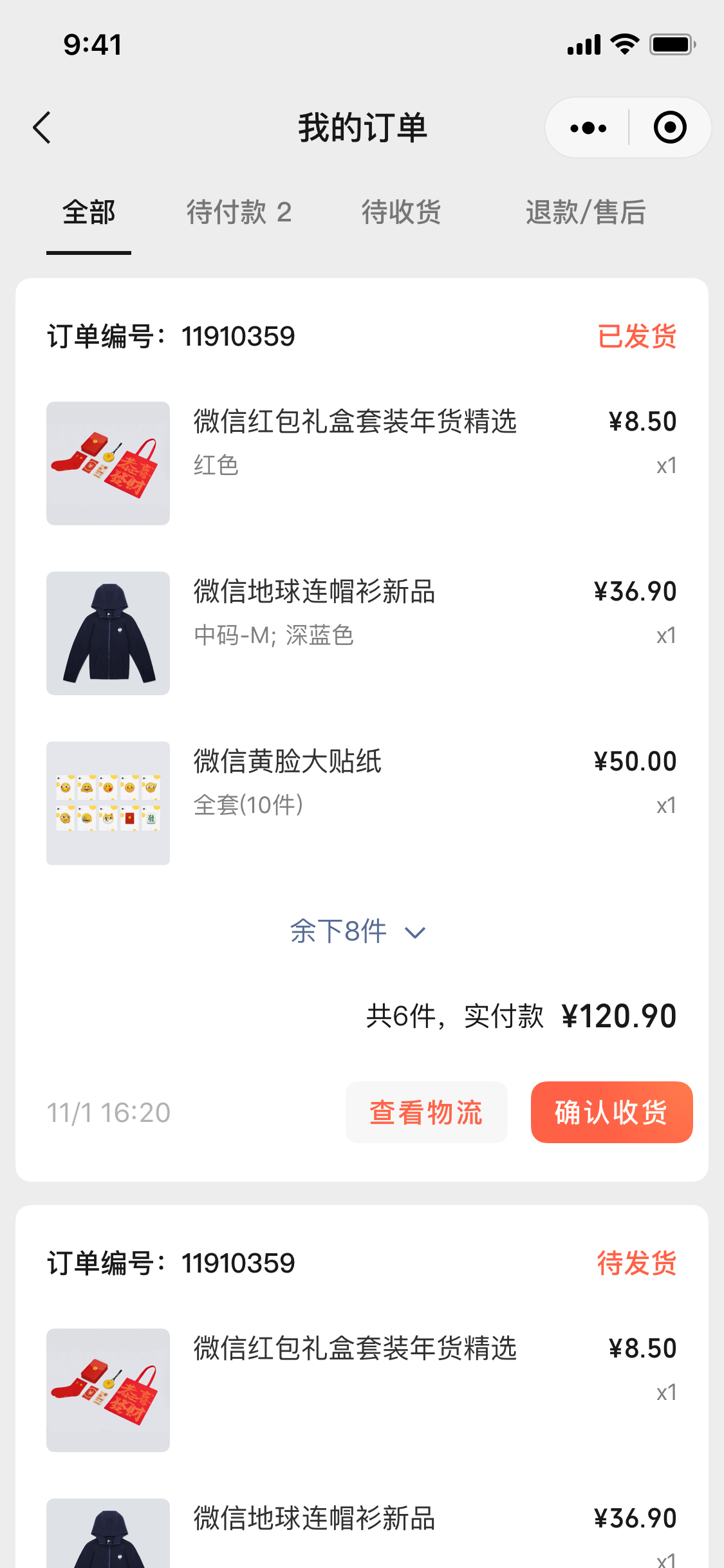
# III. Order List Component
# (Note: To use this component, you need to introduce a small product component in your project first)
Component Dxplaination: When a user clicks on the order list page, they will be redirected to the Mini Store order list page as set by the developer.
// Jump to the order page and activate the "All" tab by default to display all order data
wx.navigateTo({
url: 'plugin-private://wx34345ae5855f892d/pages/orderList/orderList',
});
// Jump to the order page to activate the "Unpaid" tab
const tabId = 'pendingPay';
wx.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/orderList/orderList?tabId=${tabId}`,
});
Order List: The tabId potency is as follows:
| Transfer value | label | data |
|---|---|---|
| pendingPay | Payment to be made | Orders pending payment |
| pendingRecevied | To be received | Orders pending shipment / receiving status |
| afterSale | Refunds / After Sale | All sales orders |
The example effect is as follows:

# IV. Order details component
# (Note: To use this component, you need to introduce a small product component in your project first)
Component Dxplaination: When a user clicks on the order details, they will be redirected to the respective Mini Store product order details page as set by the developer.
const orderId = [订单Id]; // 对应的订单Id
wx.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/orderDetail/orderDetail?orderId=${orderId}`,
});
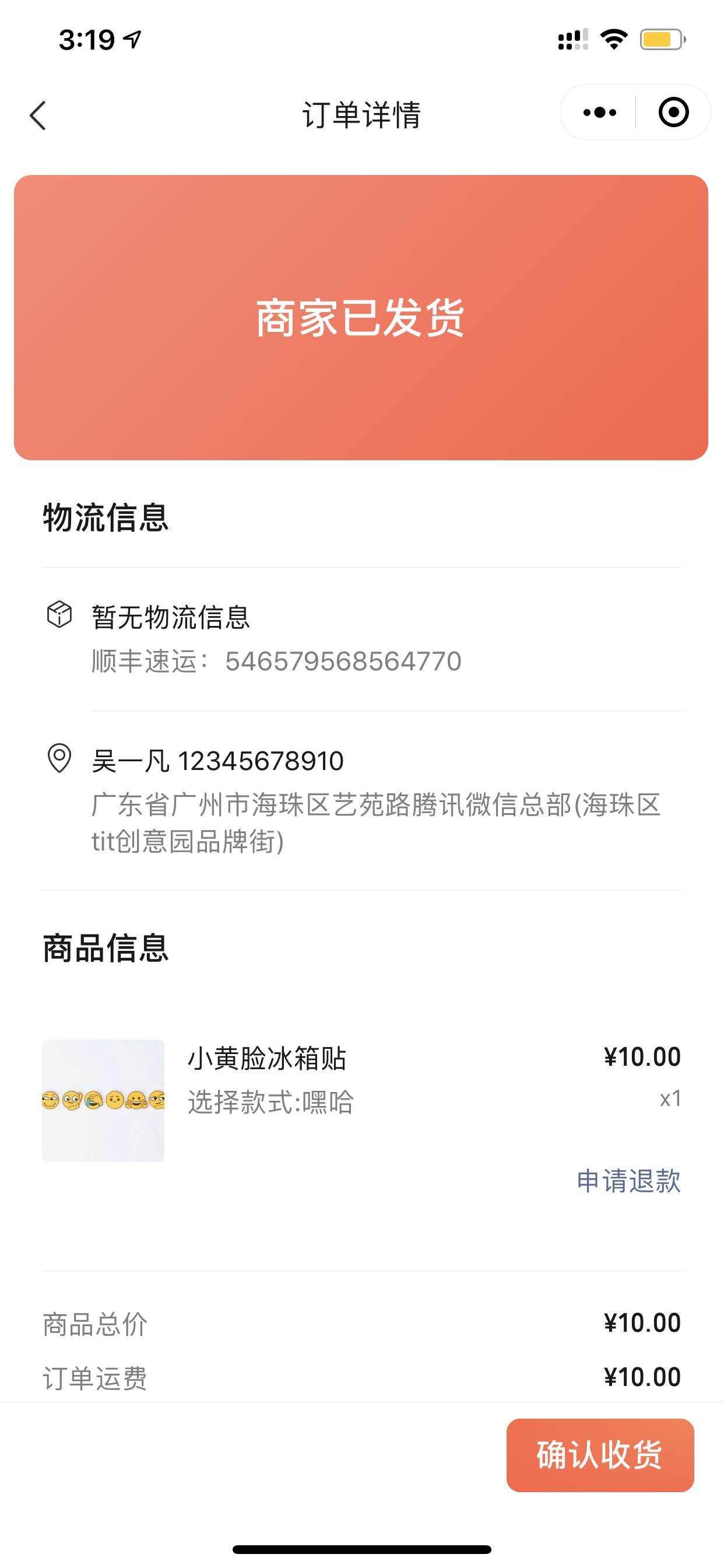
The example effect is as follows:

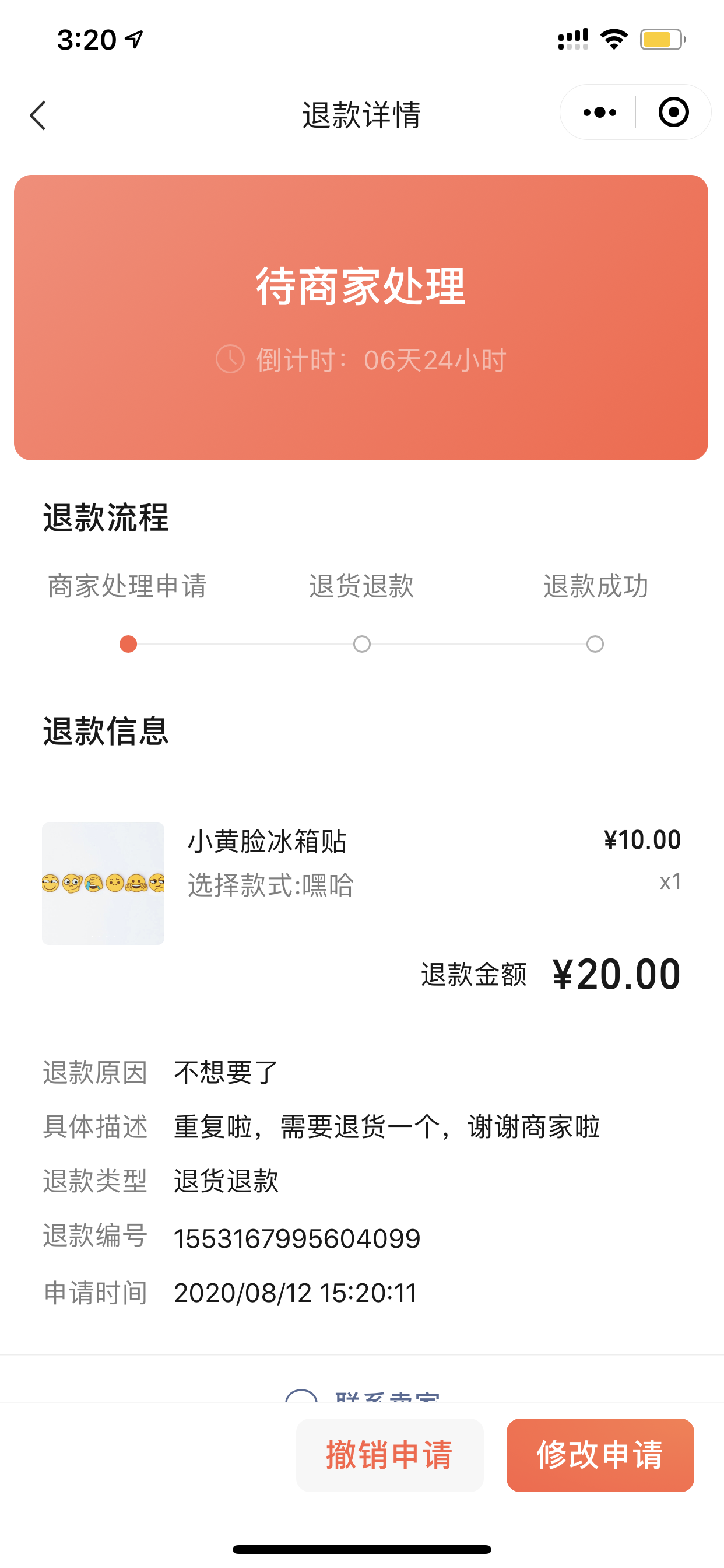
# V. Aftersales order details components
# (Note: To use this component, you need to introduce a small product component in your project first)
Component Dxplaination: When a user clicks on the after sale, they will be redirected to the corresponding Mini Store product after sale page as set by the developer.
const orderId = [售后单Id]; // 售后单Id
wx.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/refundDetail/refundDetail?orderId=${orderId}`,
});
The example effect is as follows: