# use CocoaPods Development iOS plug-in
CocoaPods yes iOS The project's dependency management tool, the developer in the development iOS The plug-in process requires the introduction of a third party SDK You can choose to use the CocoaPods To manage project dependencies. This article will be iOS Plugin Introduction to WeChat Open SDK And pull up Mini Program as an example to guide developers to build plug-in projects.
notes:
- Multiple frameworks are now supported[Integrated WeChat Open SDK](https://dev.weixin.qq.com/docs/framework/dev/sdk/sdk.html?utm _source=donut_header#%E4%BA%8C%E3%80%81%E6%89%A9%E5%B1%95-sdk) And has a corresponding [JSAPI](https://dev.weixin.qq.com/docs/framework/dev/jsapi/miniapp/launchMiniProgram.html?utm _source=donut_header) Support jump Mini Program. This article is only for the purpose of example to implement WeChat in multi-terminal plug-ins Open SDK Implementation of the plug-in method to complete the Mini Program jump
- Open SDK Access process details can be viewed specificallyOfficial documents
# I. Development Environment Preparation
according toNative Plug-In Tool Operating GuidelinesGenerate a multi-terminal plug-in project
install Xcode, get ready iOS development environment
install CocoaPods, specifically seeOfficial Website Guidelines
# II. Initialization CocoaPods
- In the above 1) In the multi-terminal plug-in project created, in the
iosCreate a new one in the directory Subfile Documents. The document reads as follows:
# YOUR_PLUGIN_ID Replace it with your plugin id
target 'YOUR_PLUGIN_ID' do
pod "MyPlugin", :path => "."
end
- in
iosCreate a new one in the directory MyPlugin.podspec File, and specify the introduction of WeChat Open SDK。 The document reads as follows:
# MyPlugin.podspec
Pod::Spec.new do |spec|
spec.name = 'MyPlugin'
spec.version = '1.0.0'
spec.summary = 'Summary of MyPlugin'
spec.homepage = 'https://your-framework-website.com'
spec.author = { 'Your Name' => 'your@email.com' }
spec.source = { :git => 'https://github.com/your/repo.git', :tag => "#{spec.version} }
# Set your deployment target
spec.ios.deployment_target = '11.0'
# Introduce Open SDK
spec.dependency 'WechatOpenSDK-XCFramework'
end
- in
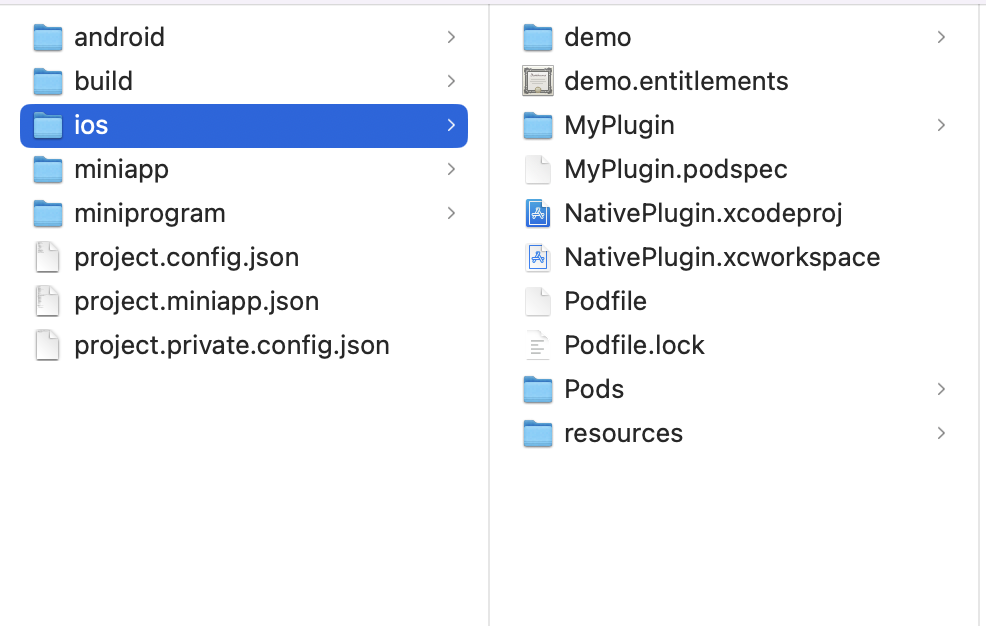
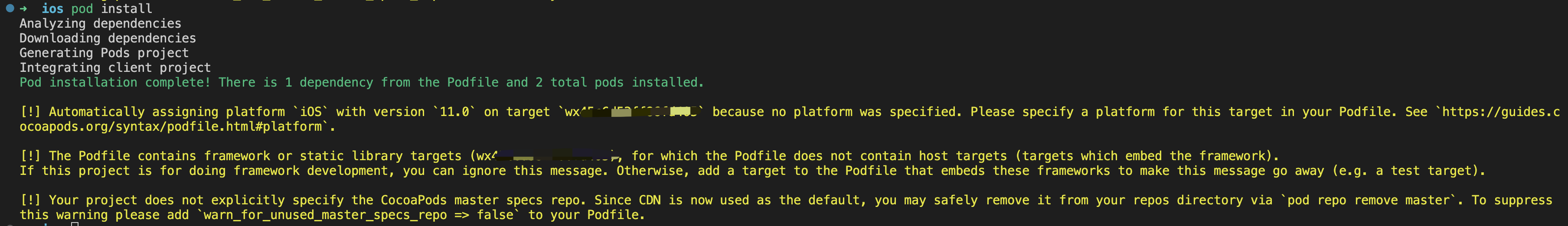
iosDirectory executionpod installAfter the command is executed, your project will have the following structure, with the addition ofPods,NativePlugin.xcworkspace,Podfile.lock

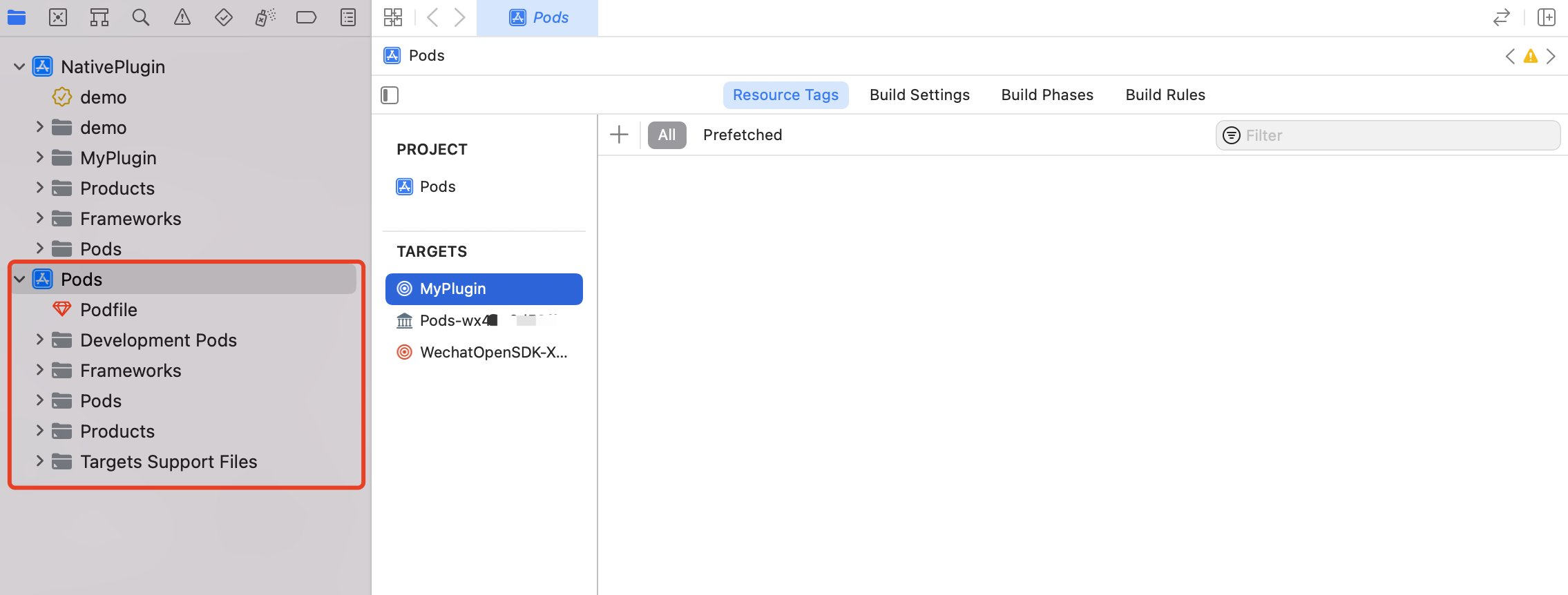
- double-click
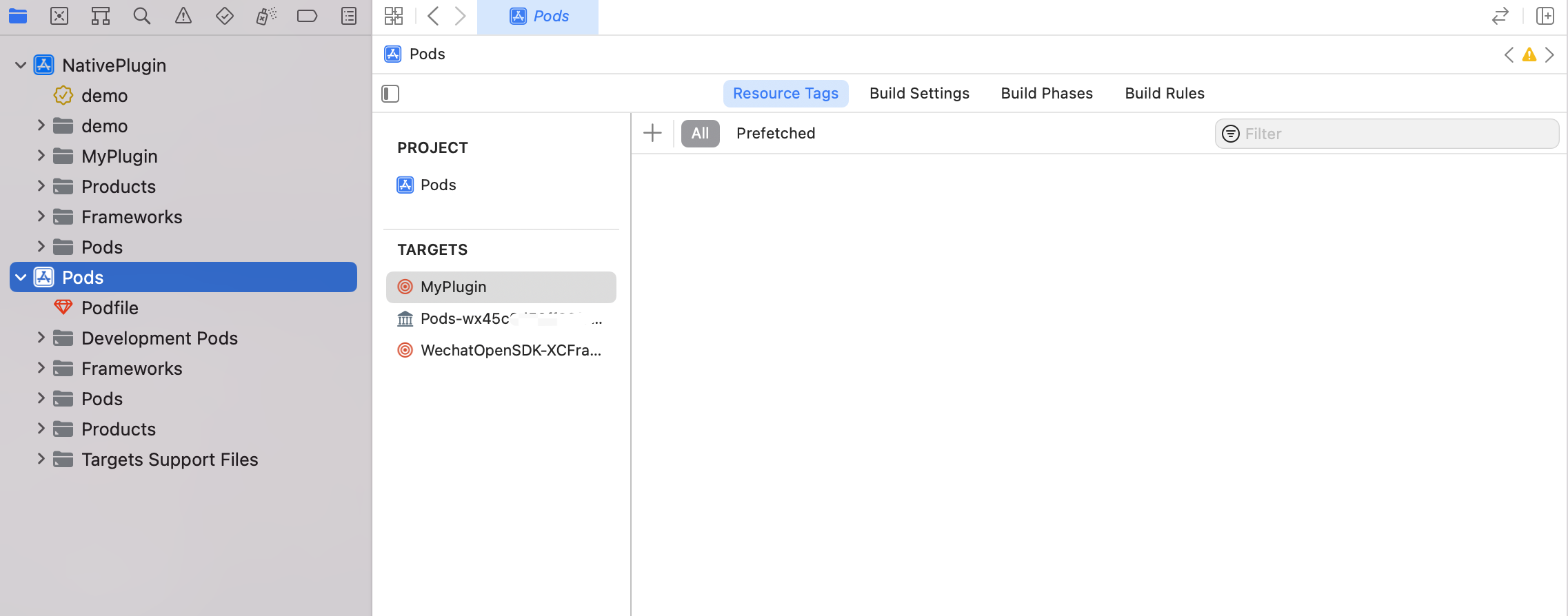
NativePlugin.xcworkspace, Open Xcode, you can see the created project.

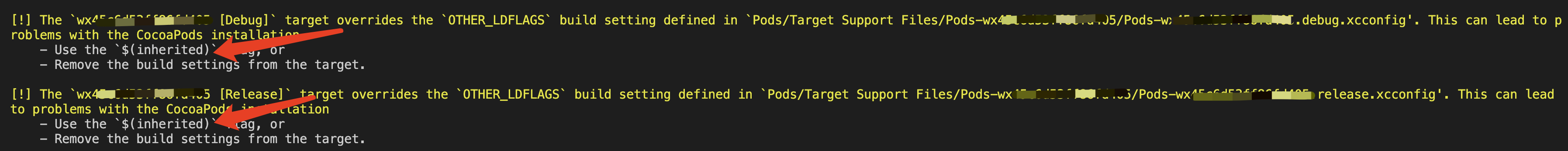
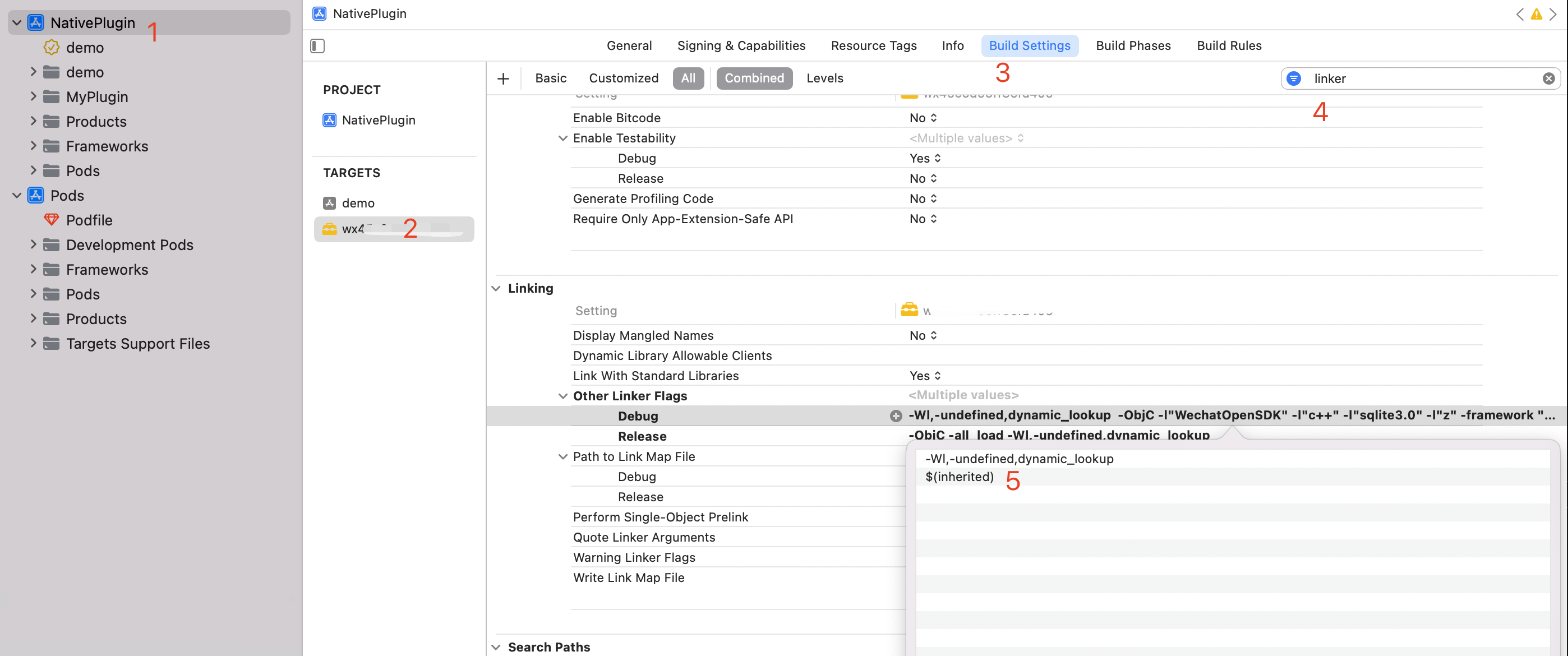
- As the developer mentioned above.
3You can see the hint in the picture below$(inherited)reachOther Linker Flagsof Debug and Release Configuring.


And then re-execute pod installYou can see the signs disappear.

# III. Implementation of Jump Mini Program
Respectively in the MyPlugin.h and MyPlugin.mm Add code, introduce and initialize Open SDK, plug-in synchronization method to complete the jump Mini Program.
// MyPlugin.h
#import <Foundation/Foundation.h>
#import <WXApi.h>
NS_ASSUME_NONNULL_BEGIN
@interface MyPlugin: WeAppNativePlugin<WXApiDelegate>
@end
NS_ASSUME_NONNULL_END
// MyPlugin.mm
#import <Foundation/Foundation.h>
#import <UIKit/UIKit.h>
#import <WXApi.h>
#import "WeAppNativePlugin.framework/WeAppNativePlugin.h"
#import "MyPlugin.h"
__attribute__((constructor))
static void initPlugin() {
[MyPlugin registerPluginAndInit:[[MyPlugin alloc] init]]
}
@implementation MyPlugin
// Declare Plug-in ID
WEAPP_DEFINE_PLUGIN_ID(YOUR_PLUGIN_ID)
// Declare plug-in synchronization method
WEAPP_EXPORT_PLUGIN_METHOD_SYNC(mySyncFunc, @selector(mySyncFunc:))
- (id)mySyncFunc:(NSDictionary *)param {
WXLaunchMiniProgramReq *launchMiniProgramReq = [WXLaunchMiniProgramReq object]
launchMiniProgramReq.userName = @ " YOUR_USERNAME" // Name of the Mini Program.
launchMiniProgramReq.miniProgramType = WXMiniProgramTypeTest // Type of Pull Up Mini Program
[WXApi sendReq:launchMiniProgramReq completion:nil]
return @"invoke launch miniprogram"
}
- (void)onReq:(BaseReq*)reqonReq {
}
- (void)onResp:(BaseResp*)resp {
NSLog(@"wxapi onresp %@", resp)
}
// Plug-in initialization method, which is called automatically after registering the plug-in
- (void)initPlugin {
NSLog(@"initPlugin")
// to initialize Open SDK
[WXApi registerApp:@"YOUR_OPEN_APPID" universalLink:@"YOUR_UNIVERSAL_LINK"]
[self registerAppDelegateMethod:@selector(application:openURL:options:)]
[self registerAppDelegateMethod:@selector(application:continueUserActivity:restorationHandler:)]
}
- (void)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options {
// Press Open SDK Require rewriting method
[WXApi handleOpenURL:url delegate:self]
}
- (void)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void ()(NSArray<id<UIUserActivityRestoring>> *__nullable restorableObjects))restorationHandler {
// Press Open SDK Require rewriting method
[WXApi handleOpenUniversalLink:userActivity delegate:self]
}
@end
# IV. OPERATION
Developers in the development and debugging phase, the way to run the plug-in project is the same as [iOS Native Plugin Development Guidelines](https://dev.weixin.qq.com/docs/framework/dev/plugin/iosPlugin.html?utm _source=donut_header#%E8%BF%90%E8%A1%8C)The guidance is no different. It is important to note that the use of CocoaPods To manage the project, you need to do so by double-clicking NativePlugin.xcworkspace open Xcode。 The simple distinction is Xcode Is there a list of files Pods The relevant content.

# V. Construction
The developer can be ios Directory, execute the following command to package out the plug-in dynamic library
xcodebuild -workspace NativePlugin.xcworkspace -scheme plugin -configuration Release -arch arm64 -sdk iphoneos -derivedDataPath mypluginbuild
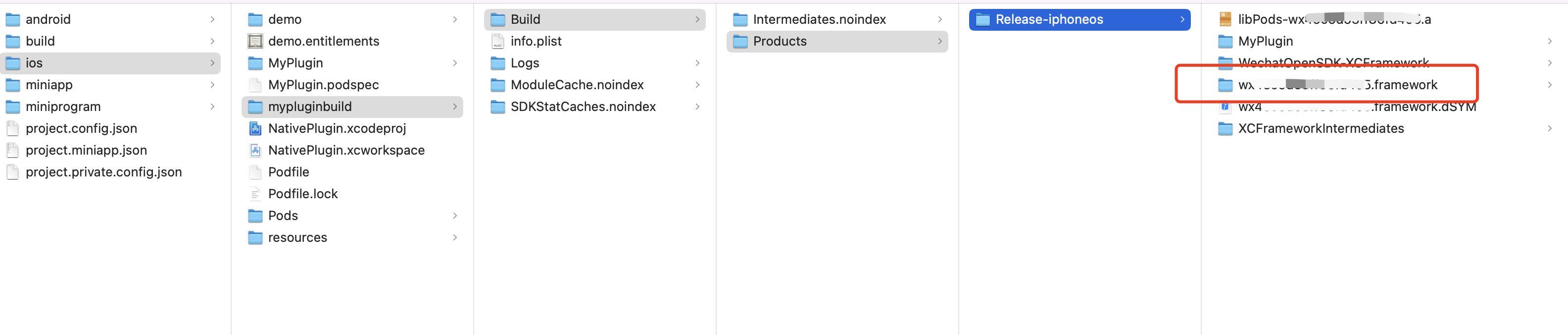
After the command is executed successfully, you can use the ios/mypluginbuild Directory to find YOUR_PLUGIN_ID.framework

Finally, the developer can put the build product into the[Corresponding directory](https://dev.weixin.qq.com/docs/framework/dev/plugin/iosPlugin.html?utm _source=donut_header#%E6%9E%84%E5%BB%BA)lowerUpload plug-ins, and finally apply to multi-terminal applications, the specific can be viewedguide。
# VI. SUMMARY
In the above, we describe how to introduce CocoaPods To manage our iOS Plugin project. Developers can build on the project structure, primarily by modifying MyPlugin.podspec Documents to bring in more third parties SDK, adding more custom configurations to fulfill your own needs