# Animation窗口
# 创建AnimationClip资源和对应组件

创建AnimationClip资源和实例有如下步骤:
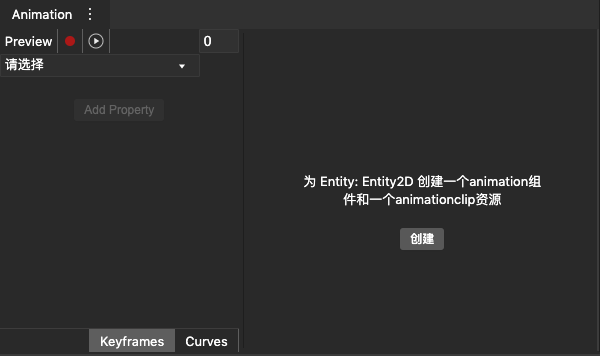
- 打开Animation窗口(新增标签 -> Animation)。
- 在场景中或Hierarchy中选择一个节点,若该节点没有Animation或Animator组件,则在Animation窗口中将会出现如上图所示的提示。
- 点击 创建,会弹出一个用于创建AnimationClip资源的对话框,可以选择该资源所需存储的位置以及填写文件名。
- 点击确定,即可创建出一个AnimationClip资源,若选中的是2d节点,则会在该节点上创建一个Animation组件,若选中的是3d节点,则会在该节点上创建一个Animator组件。
# 窗口介绍

面板左侧有如下功能:
- Preview:点击该按钮可以使动画进入激活状态,动画处于当前所在的帧。在激活状态下可以在Inspector窗口中右键属性Add Key,进行k帧。
- 红圈按钮:点击可以使动画进入录制状态,录制状态时动画同时也处于激活状态。
- 播放按钮:点击可以播放动画。
- 帧数:显示当前动画所在的帧。
- 动画片段选择框:选择Animation组件或Animator组件中所有的动画片段。
- 属性列表:动画片段选择框下面,显示出动画片段中控制的所有属性的列表。
- Add Property按钮:点击后弹出属性选择框,可以给动画片段中增加属性。
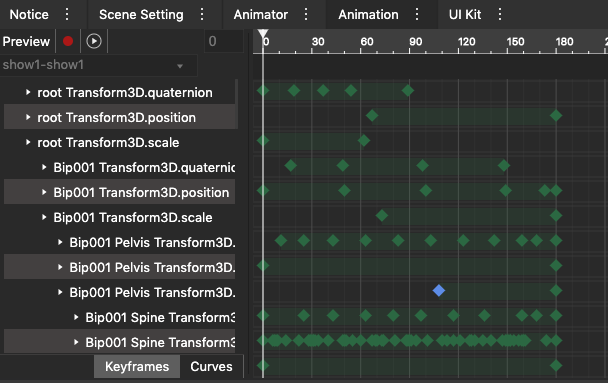
- KeyFrames:面板右侧显示所有属性的关键帧。
- Curves:面板右侧显示选中的属性的曲线。
面板右侧有如下功能:
- 帧数指示器:拖动帧数指示器可以让动画处于当前所指示的帧的状态,拖动后动画会进入激活状态。
- 选中KeyFrames时:显示所有属性的关键帧,可以拖动\复制\粘贴\新增\删除关键帧。
- 选中Curves时:显示所选中的属性的关键帧曲线,可以拖动调整关键帧的值以及inTangent和outTangent。
# 编辑动画
# 关键帧编辑
支持选中拖动关键帧,修改关键帧的时间。
鼠标右键:
- Add Key:增加关键帧
- Remove Key:删除关键帧
快捷键:
- ctrl + c : 复制关键帧
- ctrl + v : 粘贴关键帧
- ctrl + backspace : 删除关键帧
- ctrl + z : 回退修改
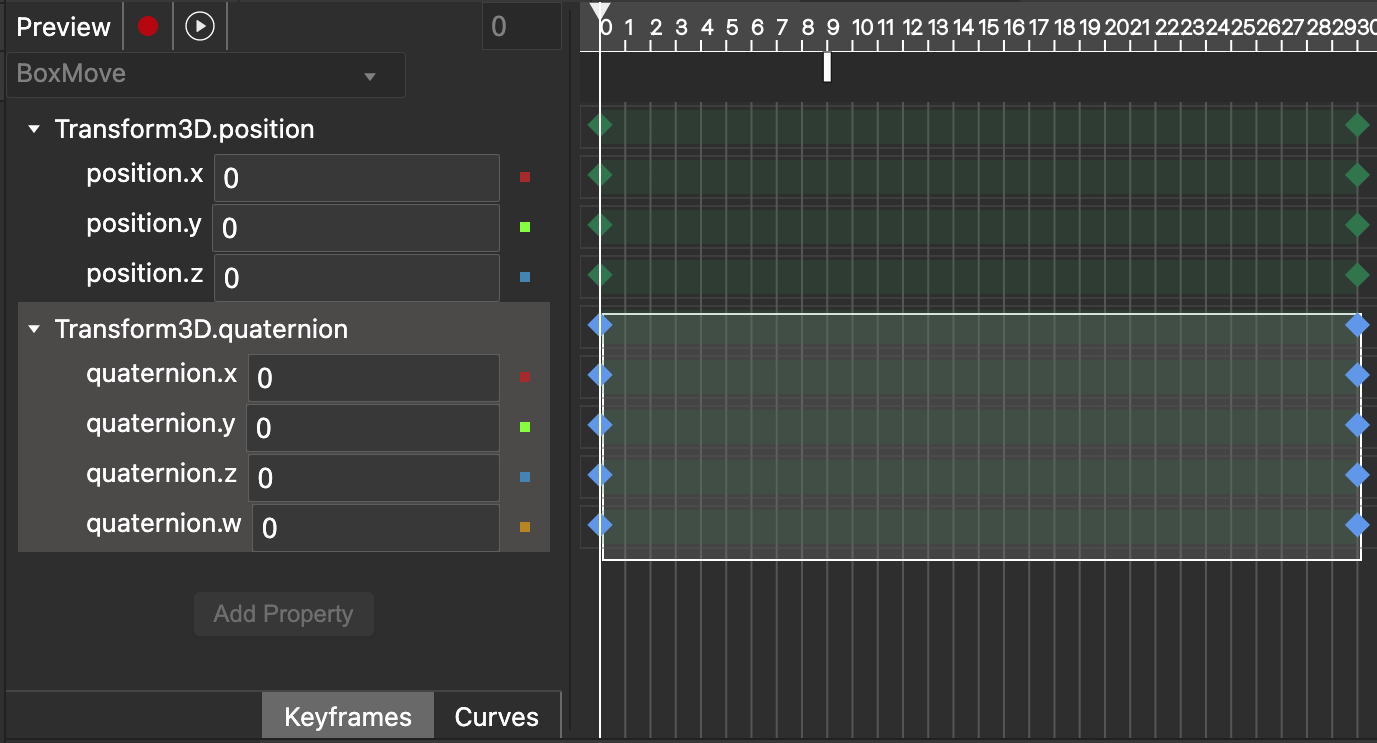
如下图所示,支持框选多个关键帧同时进行编辑。

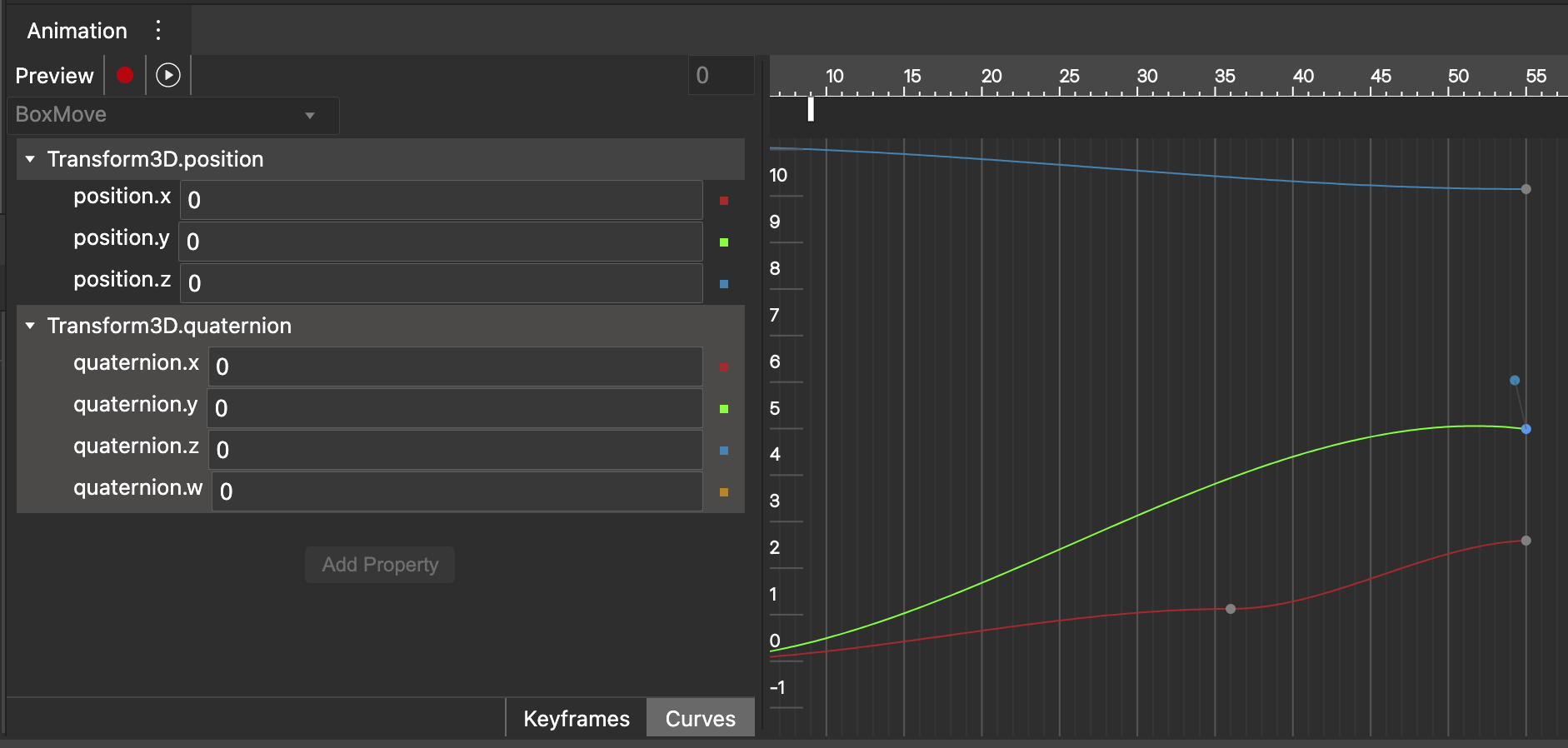
# 曲线编辑
如下图所示,显示所选中的属性的关键帧曲线,可以拖动调整关键帧的位置以及inTangent和outTangent的值,inTangent和outTangent决定曲线的斜率走势。

# 激活状态
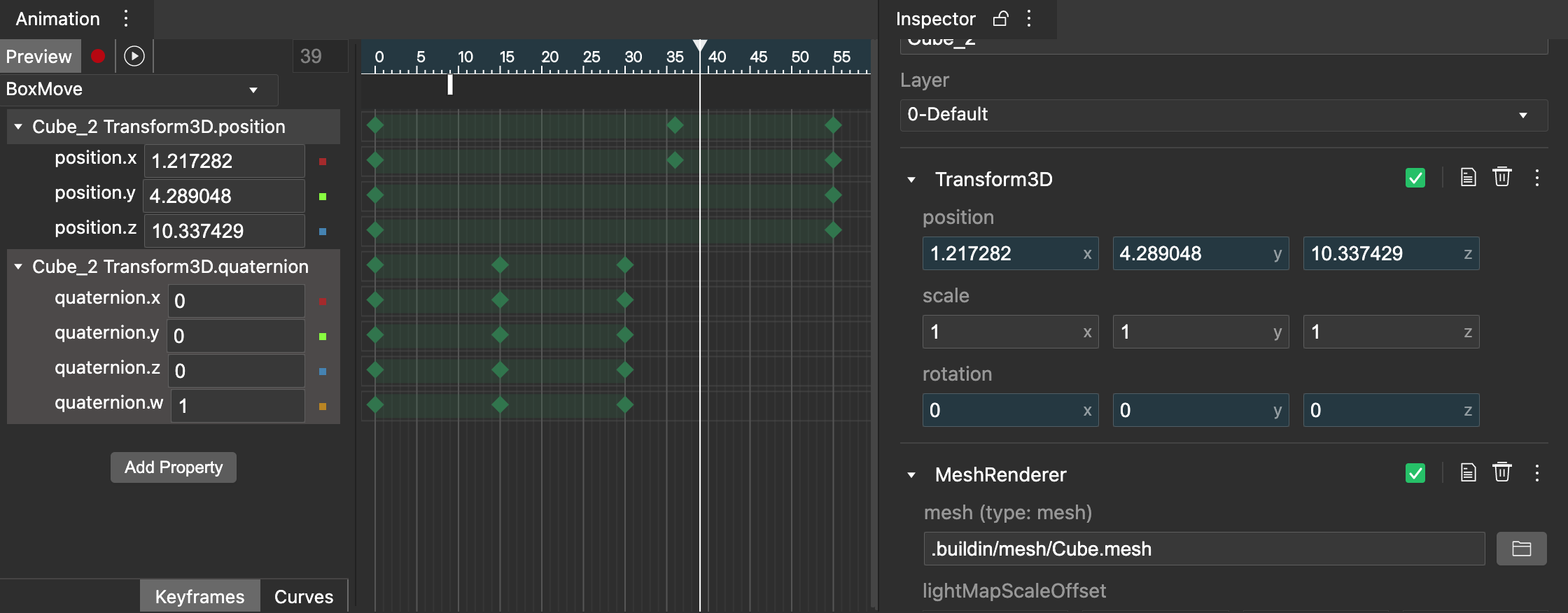
在激活状态下,时间轴的区域会变成蓝色,Inspector中已被记录在动画片段中的属性也会变成蓝色。此时可以在Inspector中的属性上右键可以增加关键帧和删除关键帧。如下图所示

# 录制状态
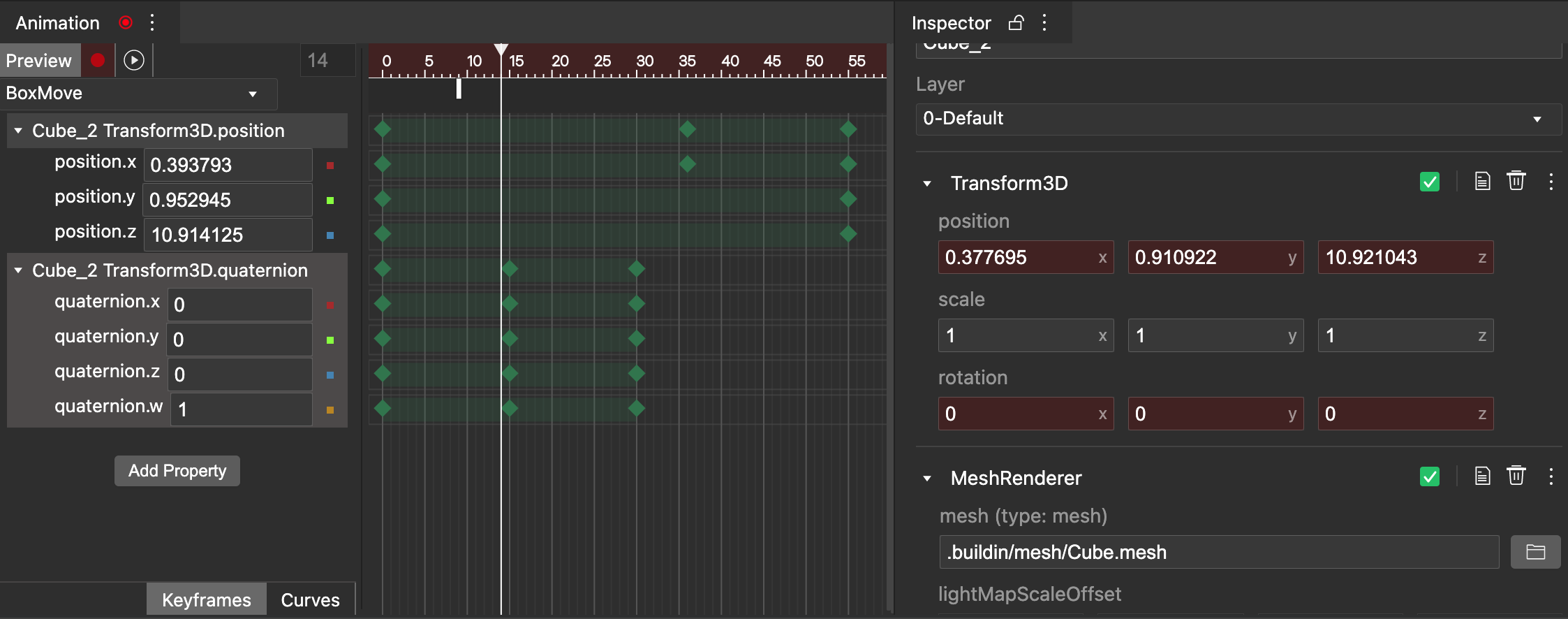
在激活状态下,时间轴的区域会变成红色,Inspector中已被记录在动画片段中的属性也会变成红色。 此时如果在Inspector中修改属性值或者在场景中通过Gizmo修改节点的Transform都会自动增加关键帧。

# 支持k帧的属性数据类型
- number
- boolean
- Vector2
- Vector3
- Vector4
- Color
- Quaternion
动画片段也可以控制脚本组件中的属性,需要在定义属性时在装饰器中声明animatable,如下示例代码
@engine.decorators.serialize("testScript")
export default class testScript extends engine.Script {
@engine.decorators.property({
type: 'number',
animatable: true,
})
public age: number = 0
}
# 动画事件
动画事件可以在任意动画播放的时间点,支持用户定义事件回调的方法。

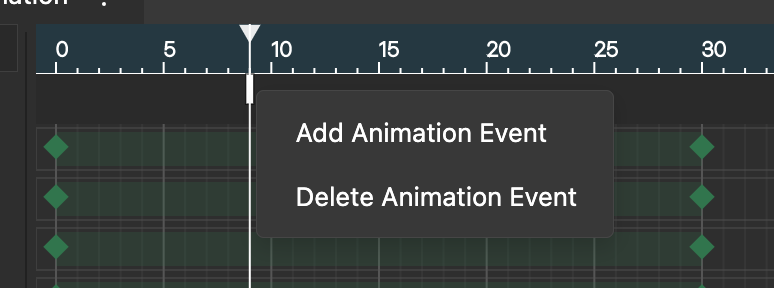
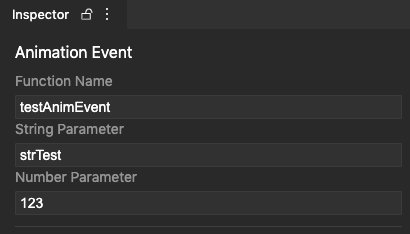
在如上图所示的区域鼠标右键即可给该动画片段创建一个动画事件。拖动该动画事件可以调整其被触发的时间点。选中该动画事件,Inspector中会有如下所示的三个属性:
- Function Name: 回调方法的名字,该回调方法应定义在脚本组件中,该脚本组件应与Animation组件或Animator组件在同一个节点上。
- String Parameter: 字符串参数,回调方法入参中的一个属性
- Number Parameter: 数字参数,回调方法入参中的一个属性

示例:
import engine from "engine";
@engine.decorators.serialize("testScript")
export default class testScript extends engine.Script {
public testAnimEvent(e: engine.AnimationEvent) {
console.log(e.stringParameter, e.numberParameter)
}
}