# UIToggle、UIToggleGroup 组件
# 概述
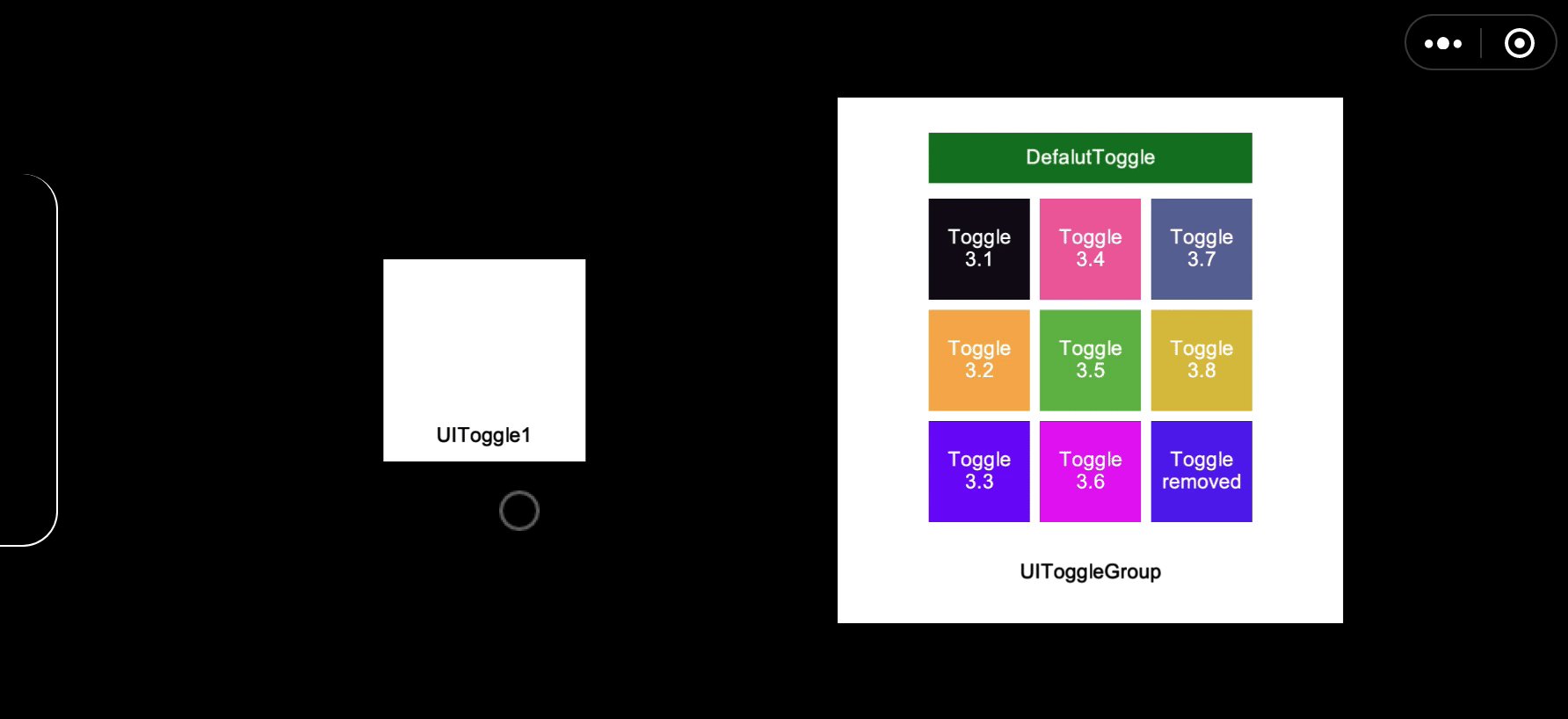
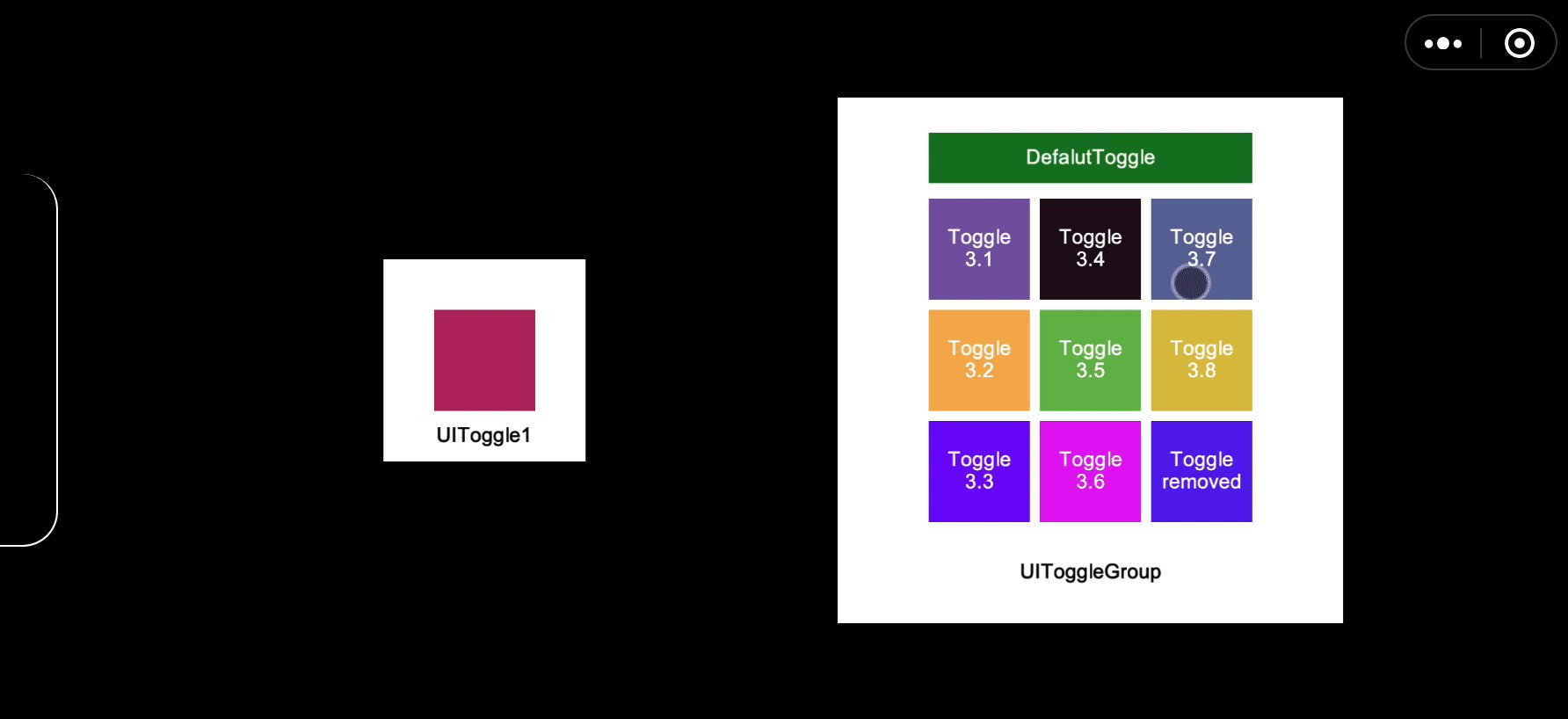
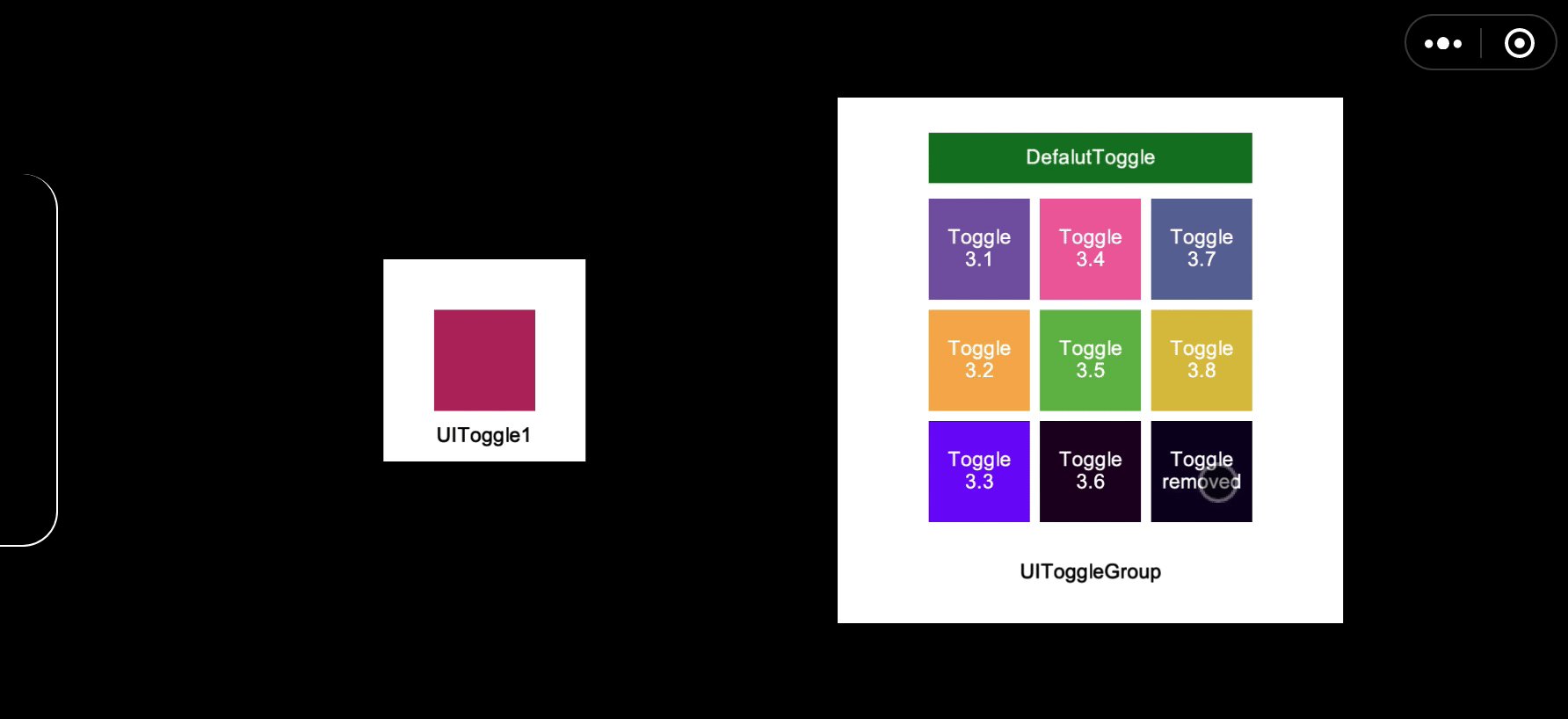
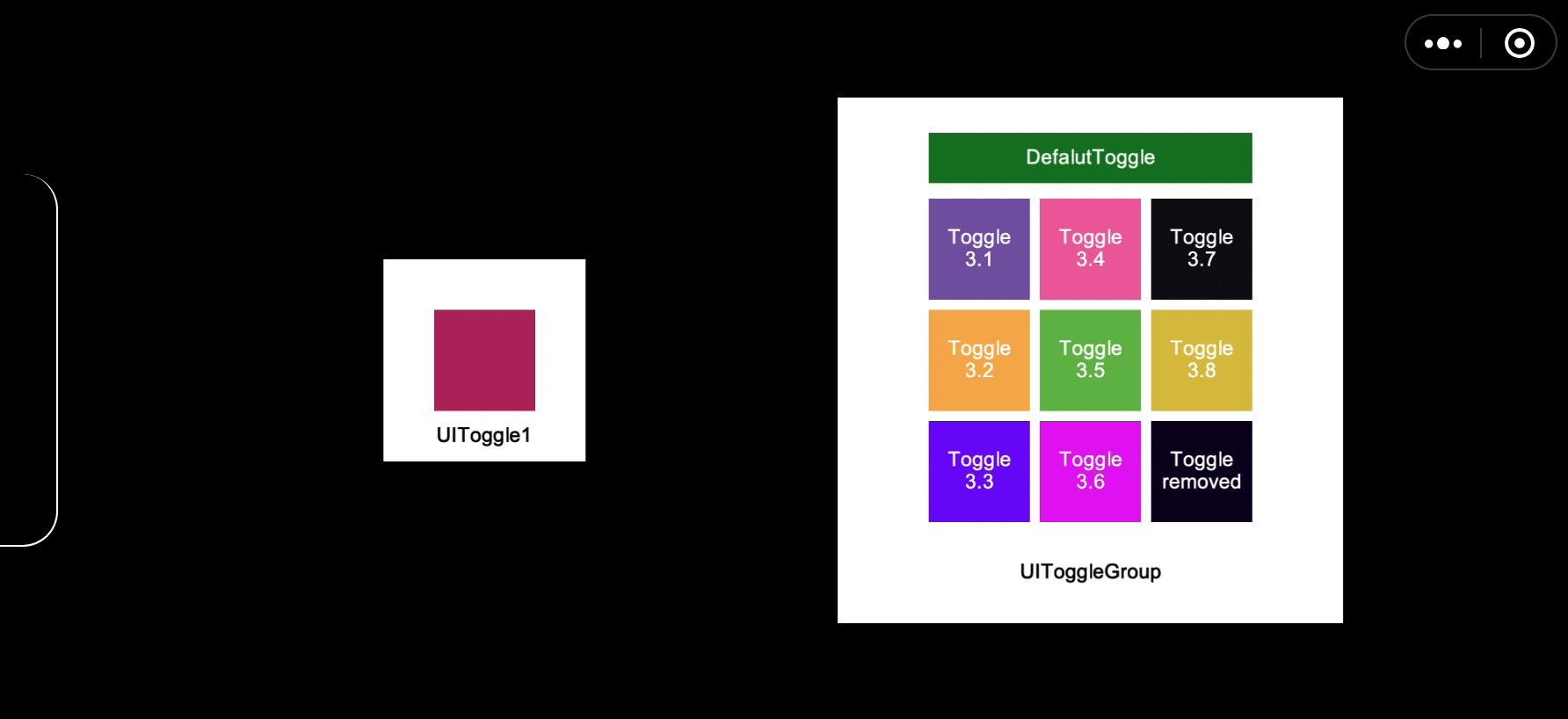
UIToggle 是一个单选按钮,用于进行简单的状态切换,需配合TouchInputComponent使用。
UIToggleGroup 是一个UIToggle管理器,用于在组内任意子UIToggle发生状态变化时,调整其他UIToggle状态。

# 静态属性描述
ToggleState: UIToggle的状态枚举值
enum ToggleState {
UnChecked,
Checked,
}
# UIToggle 属性描述
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| allowSwitchOff | boolean | true | 是否允许取消激活态。 |
| isChecked | boolean | false | 是否处于激活态。 |
| target | Renderable2D | undefined | UIToggle激活态影响的渲染组件 |
| toggleGroup | UIToggleGroup | undefined | UIToggle关联的UIToggleGroup |
| index | number | -1 | 位于ToggleGroup的index,若无对应ToggleGroup则为-1 |
# UIToggle 方法描述
| 方法 | 参数 | 返回值 | 功能 |
|---|---|---|---|
| getState | <ToggleState> | 返回当前UIToggle状态 | |
| setState | <ToggleState> | Void | 设置UIToggle状态,会影响isChecked |
# UIToggleGroup 属性描述
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| allowSwitchOff | boolean | false | UIToggleGroup下属的UIToggle是否允许取消激活态。 |
| toggleList | Array<UIToggle> | [] | 只读属性,UIToggleGroup控制的UIToggle数组。 |
| deafaultActiveToggle | UIToggle | undefined | UIToggleGroup中默认处于激活态的UIToggle。 |
# UIToggleGroup 方法描述
| 方法 | 参数 | 返回值 | 功能 |
|---|---|---|---|
| getActiveToggle | <UIToggle / null> | 返回当前ToggleGroup激活状态的Toggle | |
| setIndex | <index: number> | <boolean> | 根据index,激活ToggleGroup里面Toggle,返回是否成功激活 |
| checkedChange | <toggle: UIToggle> | Void | 取消激活ToggleGroup中除toggle外的其他Toggle |
| addToggle | <toggle: UIToggle> | Void | 往当前UIToggleGroup添加UIToggle |
| removeToggle | <toggle: UIToggle> | Void | 往当前UIToggleGroup删除UIToggle |
# 注意
- UIToggle若
无指定Target,会默认取Toggle所在节点的第一个存在渲染组件的子节点,作为状态切换的目标,默认状态为显示。 - onTouchEnter时会将当前组件的isChecked设为true。
- UIToggle状态变化,会触发当前节点所有组件的
onStateChange(isChecked: Booleen, state: ToggleState)。