# UIWidget 对齐组件
# 概述
UIWidget 是基础的对齐组件,根据 Target 与 对应方向的锚点,改变自身关联的Transform2D的坐标、宽高。

# 静态属性描述
Execute: 更新运算的时机的枚举值,对应不同的组件生命周期。
// engine.UIWidget.Execute
enum Execute {
onEnable, // onEnable阶段
onUpdate, // onUpdate阶段
onAwake, // onAwake阶段
}
# 属性描述
| 方法 | 参数 | 返回值 | 功能 |
|---|---|---|---|
| execute | Execute | Execute.onUpdate | 组件属性或目标关联属性发生变化后,具体进行更新运算的时机。 |
| leftAnchorTarget | Transform2D | undefined | 左方向对齐目标。 |
| leftAnchor | number / undefined | undefined | 左目标内容包围盒的锚点,作为左方向对齐起点位置(取值范围(0-1)) |
| leftOffset | number | 0 | 根据左方向目标Anchor对齐运算后,再叠加的偏移量 |
| rightAnchorTarget | Transform2D | undefined | 右方向对齐目标。 |
| rightAnchor | number / undefined | undefined | 右目标内容包围盒的锚点,作为右方向对齐起点位置(取值范围(0-1)) |
| rightOffset | number | 0 | 根据右方向目标Anchor对齐运算后,再叠加的偏移量 |
| topAnchorTarget | Transform2D | undefined | 上方向对齐目标。 |
| topAnchor | number / undefined | undefined | 上目标内容包围盒的锚点,作为上方向对齐起点位置(取值范围(0-1)) |
| topOffset | number | 0 | 根据上方向目标Anchor对齐运算后,再叠加的偏移量 |
| bottomAnchorTarget | Transform2D | undefined | 下方向对齐目标。 |
| bottomAnchor | number / undefined | undefined | 下目标内容包围盒的锚点,作为下方向对齐起点位置(取值范围(0-1)) |
| bottomOffset | number | 0 | 根据下方向目标Anchor对齐运算后,再叠加的偏移量 |
# Target 属性
leftAnchorTarget、rightAnchorTarget、topAnchorTarget、bottomAnchorTarget
# 任意方向存在Target,根据 Target 进行定位
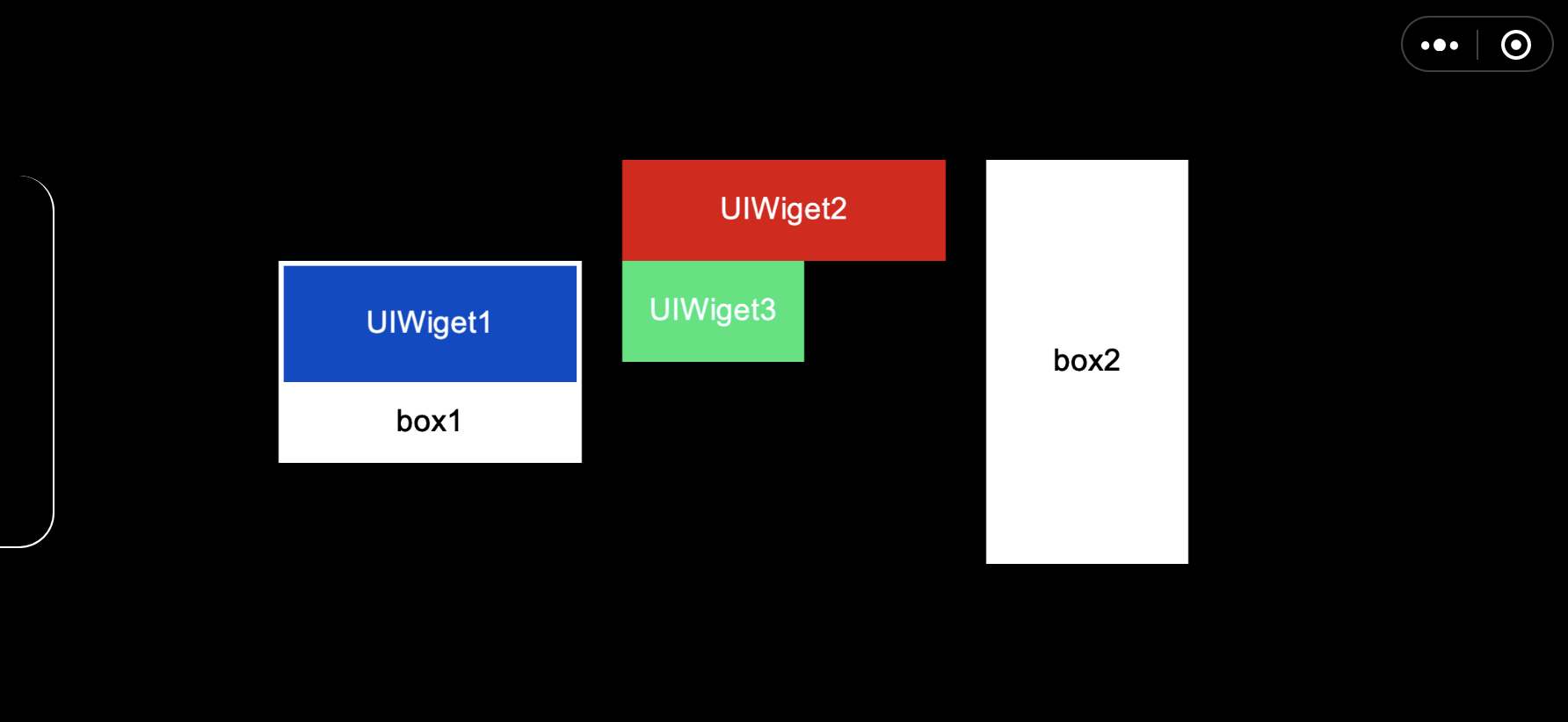
不同方向的 Target 可以为不同的场上节点。
若水平或垂直方向同时设置了 Target,则会根据两个方向 Target 与对应的锚点,修改UIWidget关联Transform2D的大小以适配对齐位置。
# 若四个方向的 Target 都为空,根据 父元素 进行定位
组件会根据父节点信息与四个方向对应的锚点,修改UIWidget关联Transform2D的大小以适配对齐位置。
# 注意
- 方案工具中,拖动层级管理器中的entity节点到属性检查器的Target属性中即可绑定需要的component到target上,也可以在代码进行Target设置与修改。
- UIWidget某方向取消对齐,需将对应方向的 Target 或对应 anchor 设置为 undefined 。
- 同一方向同时存在对应 Anchor 及目标(Target或父元素),才会进行对齐运算。
- 挂在 UIRoot 下的无目标 UIWidget 会根据当前二维世界进行对齐。