# 骨骼动画性能优化指引
尽管在小游戏框架中,基于客户端加速的实现使得骨骼动画性能达到原生水平,但在实际游戏开发过程中,场上同时存在过多的骨骼动画对于性能是非常大的消耗。本章将介绍一些方法帮助开发者进行骨骼动画的性能优化。
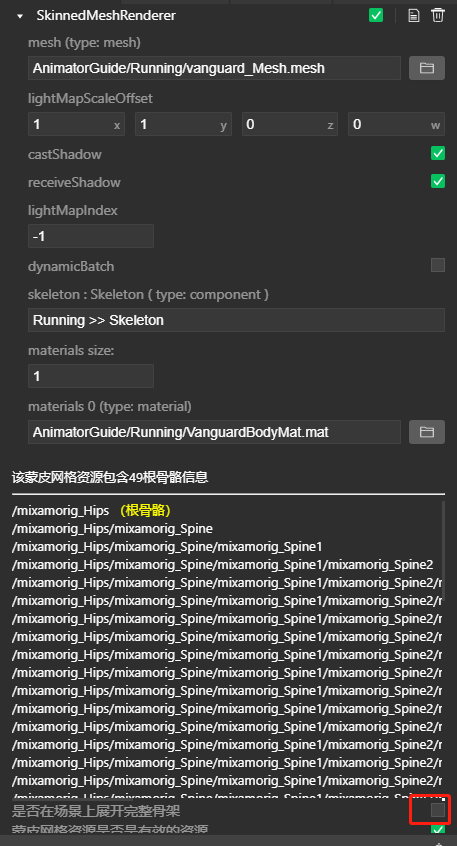
# 避免在场景上展开完整骨架
某些第三方游戏引擎的实现中,骨架节点是作为场景上的节点存在的。为了让第三方引擎的游戏资源快速导入小游戏框架,动画系统支持了在场景上展开完整骨架的模式

在场景上不展开完整骨架的优势包括:
- 充分利用多线程加速
- 减少业务不关心的节点的开销,
- 加快节点创建及绑定的速度
如果模型来自于fbx导入,则在场景上展开完整骨架模式默认关闭
如果模型来自于Unity导入,请确保在ImportSetting中打开模型的optimize选项
# 渐进式加载AnimatorController
随着游戏规模的增大,角色的AnimatorController可能会越来越复杂,同时包含越来越多的AnimationClip。然而小游戏的资源大多是网络加载,AnimationClip过多可能造成主角的加载速度变慢,影响用户体验。
一种可以参考的实践是,为主角额外创建一个基础Controller,包含了基本动作:站立、移动等基本的Clip。主角的Prefab中,绑定这个基础Controller。而完整的Controller在游戏过程中静默加载,加载完成后替换animator组件上的基础Controller。示例如下
// charEntity is the root entity of character
const animator: engine.Animator = charEntity.getComponent(engine.Animator);
engine.loader.load("fullController.animatorcontroller").promise.then((fullCtl: engine.AnimatorController)=>{
// when full controller is loaded, replace the base controller
animator.controller = fullCtl;
}).catch((e)=>{
// log the error
console.error('load character full controller fail',e);
})
# 合理使用GPU烘焙动画
在游戏中处理GPU烘焙动画可以极限减少CPU开销。在GPU烘焙模式下,动画每帧的开销仅为计算当前播放的帧数(frameIndex)。
关于如何使用GPU烘焙动画,请参考GPU烘焙动画章节
但如果游戏的帧率瓶颈是GPU,使用GPU烘焙动画反而会造成帧率降低。开发者可使用例如perfdog、SnapdragonProfiler等第三方工具对游戏性能进行分析。