# 阴影
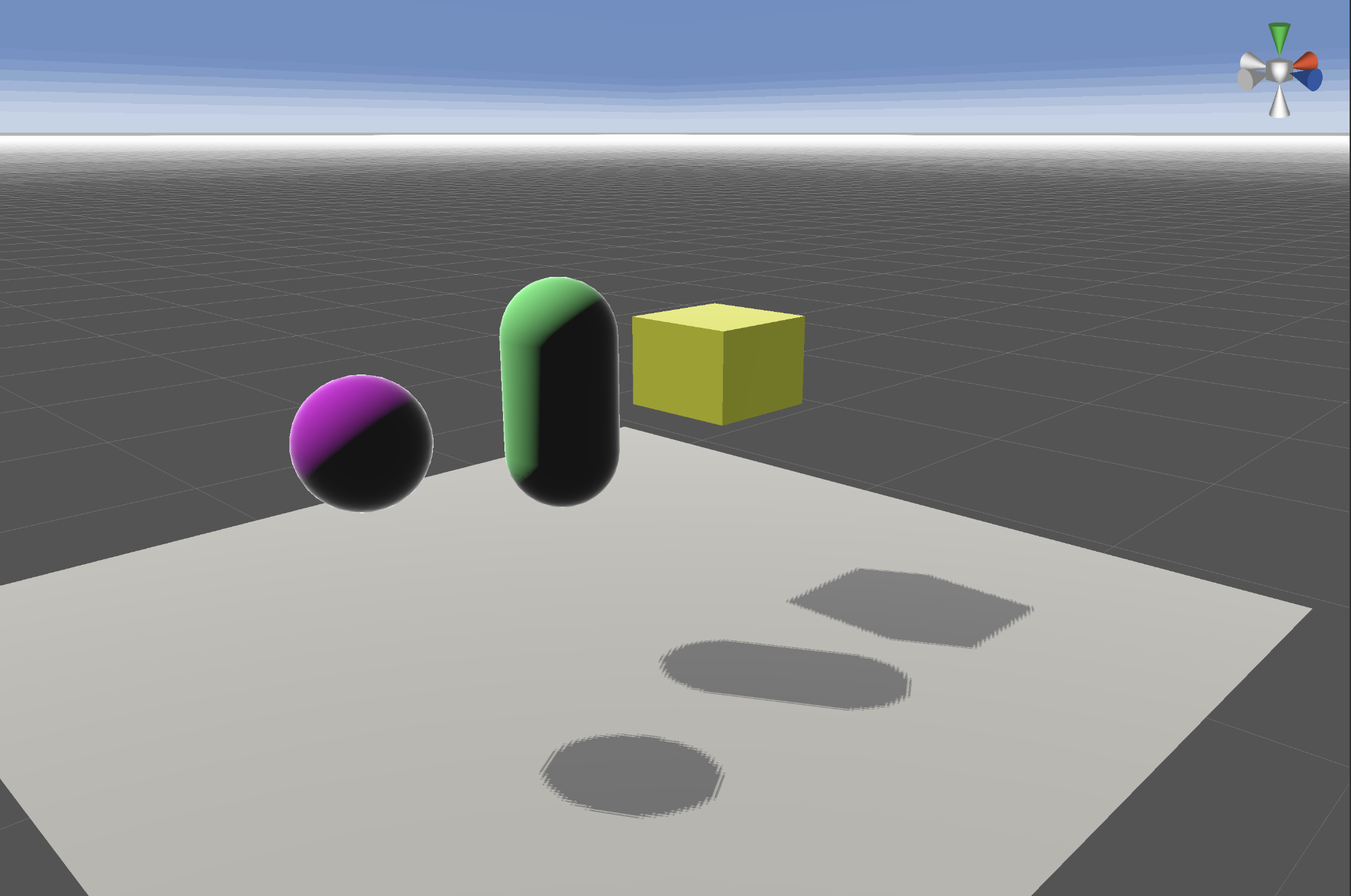
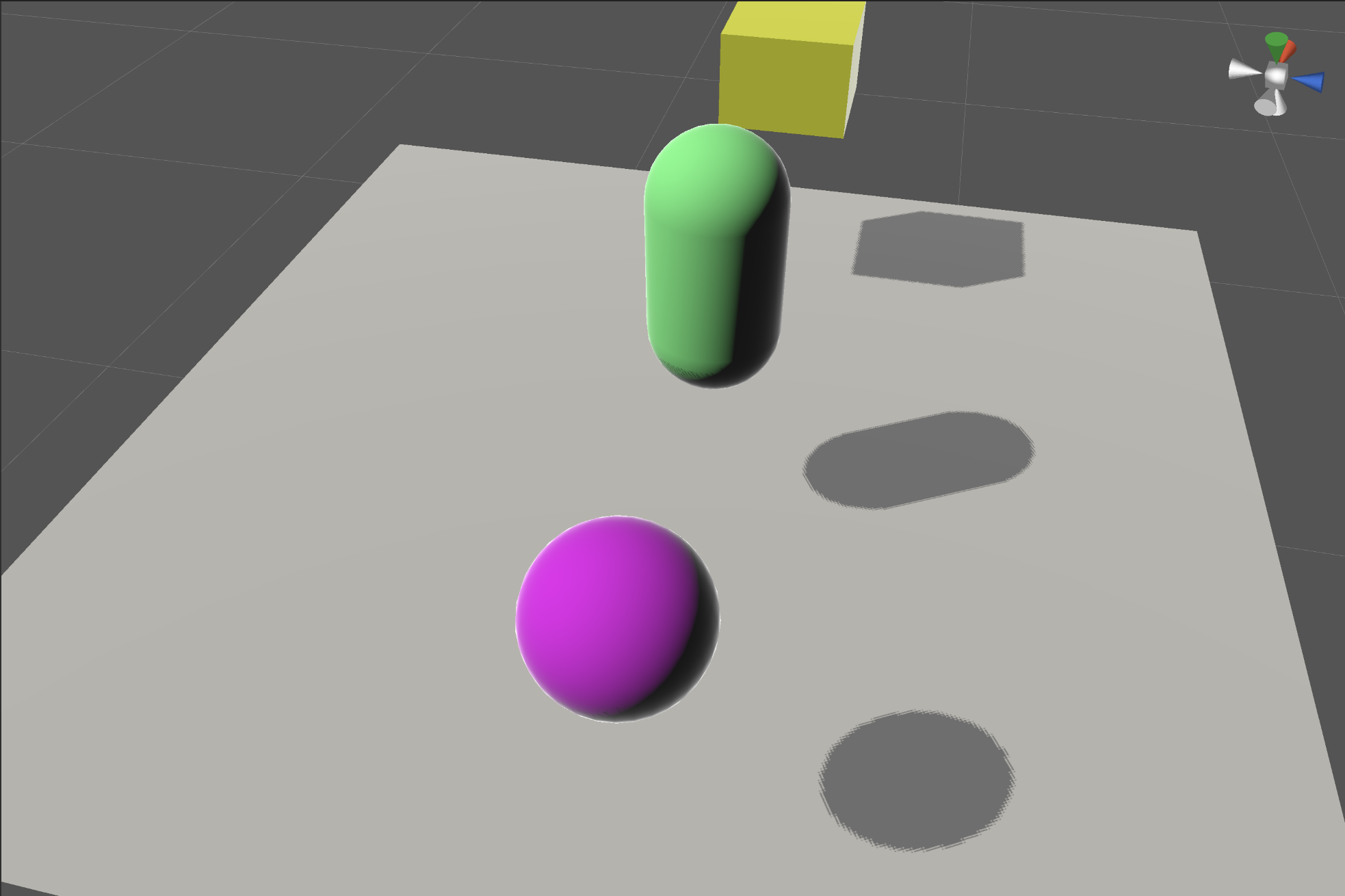
当光源的光线由于其他物体的遮挡而不能到达一个物体的时候,这个物体就处在阴影当中。阴影可以让观察者获取物体之间的空间位置和比例关系,场景和物体的深度感和真实感得到提升。

# 阴影贴图
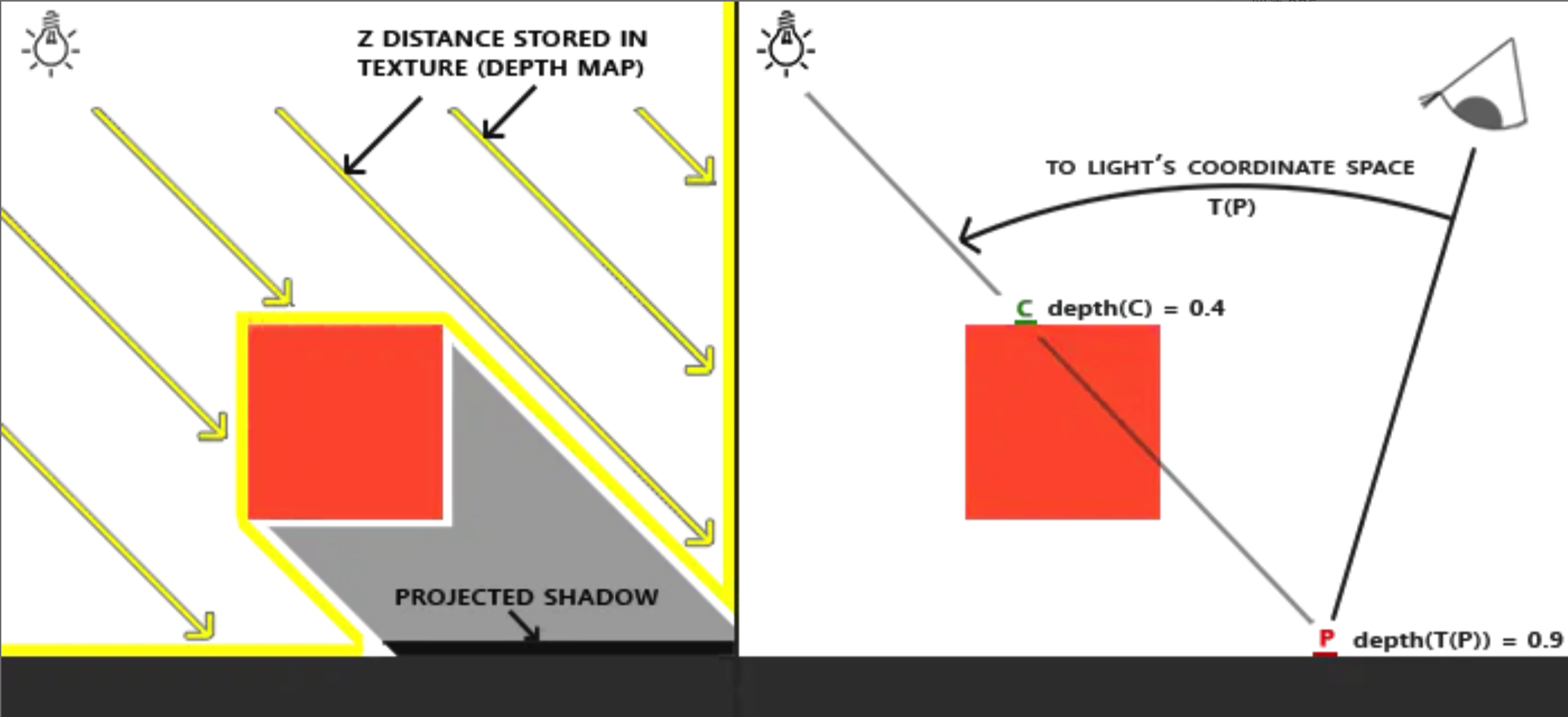
基于实际应用场景考虑,目前只支持主平行光的实时阴影。首先,我们先了解一下阴影贴图的工作思路:以光源的位置为视角进行渲染,无法看到的地方恰好就处在阴影当中,否则就正常被光照亮。在这次渲染中,将深度缓冲记录在一张贴图中,当对场景进行真正的光照渲染时,通过这张深度贴图能追踪到最接近光的表面。

# 级联阴影
基础的阴影贴图在大场景下存在贴图精度问题:
- 阴影贴图精度不足,产生锯齿
- 相机近处场景对应的阴影贴图像素覆盖率比较低
这会导致靠近相机的阴影锯齿比远端严重,被称为透视误差
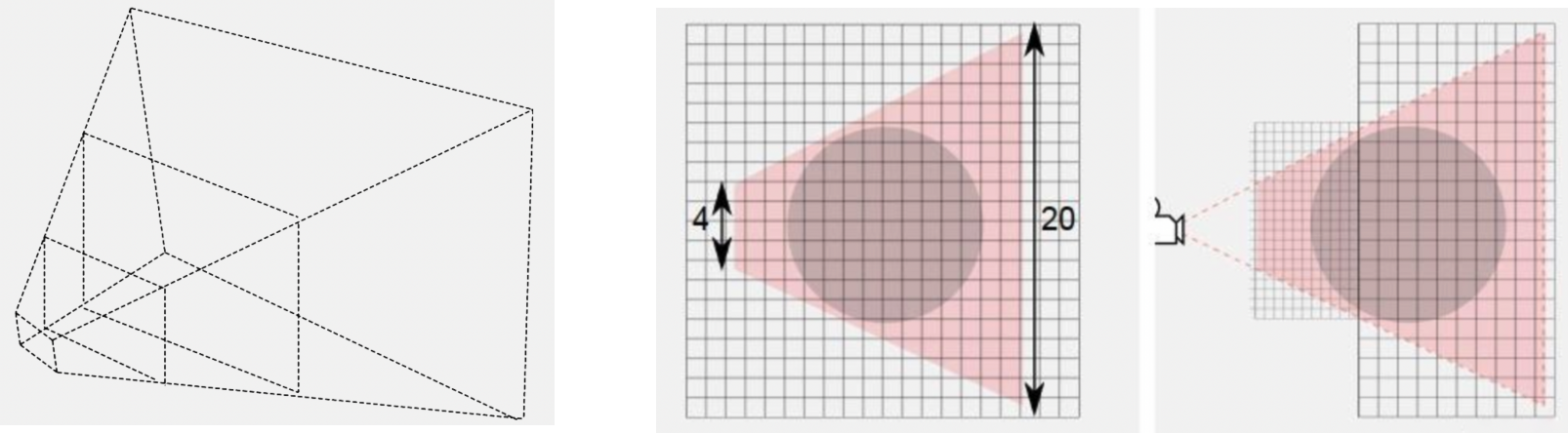
 解决透视误差的常用方法是级联阴影贴图:
解决透视误差的常用方法是级联阴影贴图:
- 将视锥体分割为多个部分,每个部分单独渲染阴影贴图
- 离摄像机近的部分覆盖较小的区域,远端则覆盖更广的区域
- 靠近相机物体比远处物体的阴影生成更高的贴图质量

# 阴影配置
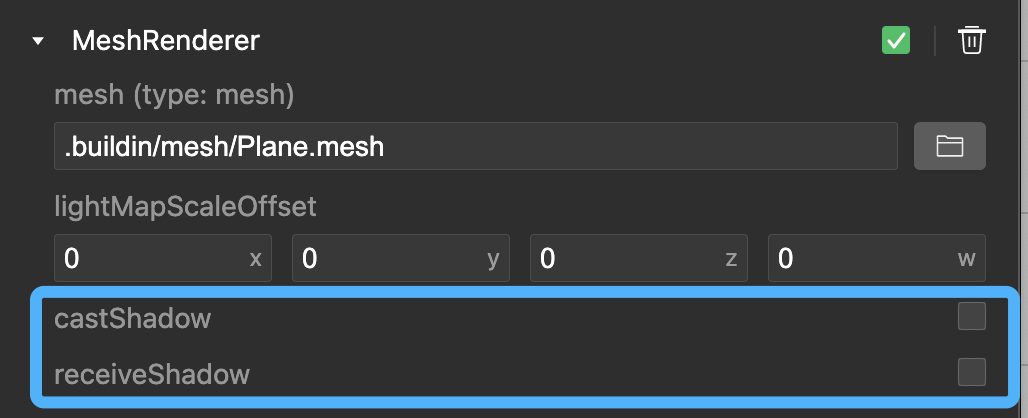
在MeshRenderer面板,有设定是否接受阴影和投射阴影的选项:
 也可以在脚本代码中设定阴影是否开启:
也可以在脚本代码中设定阴影是否开启:
const meshRenderer = entity.getComponent(engine.MeshRenderer);
meshRenderer.castShadow = true;
meshRenderer.receiveShadow = false;
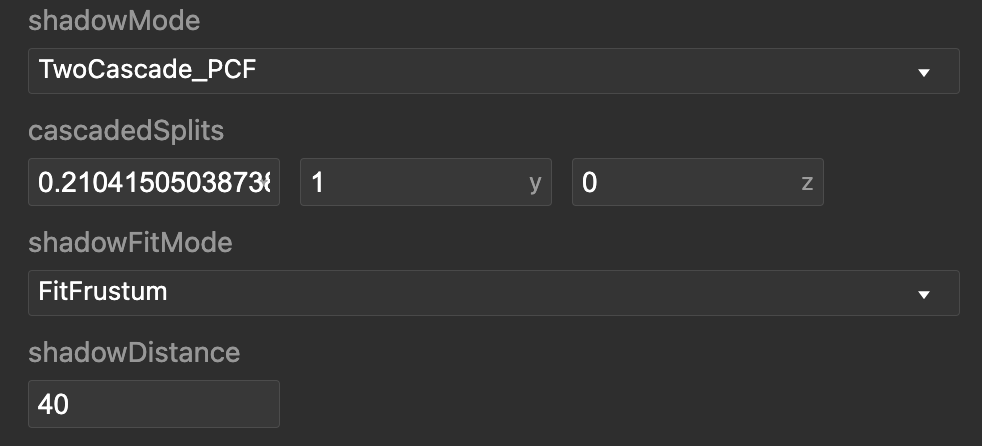
在相机面板中,我们可以配置阴影的相关属性:

| 属性 | 功能 |
|---|---|
| shadowMode | 切换多级阴影 |
| cascadedSplits | 采用多级阴影时,每一级的划分比例 |
| shadowFitMode | 渲染阴影时的视锥体计算模式 |
| shadowDistance | 最大距离内的对象将投射阴影 |