# 制作响应式面板
本章节主要介绍,如何构建通用的容器预制件,使该预制件能响应不同场景的不同大小。

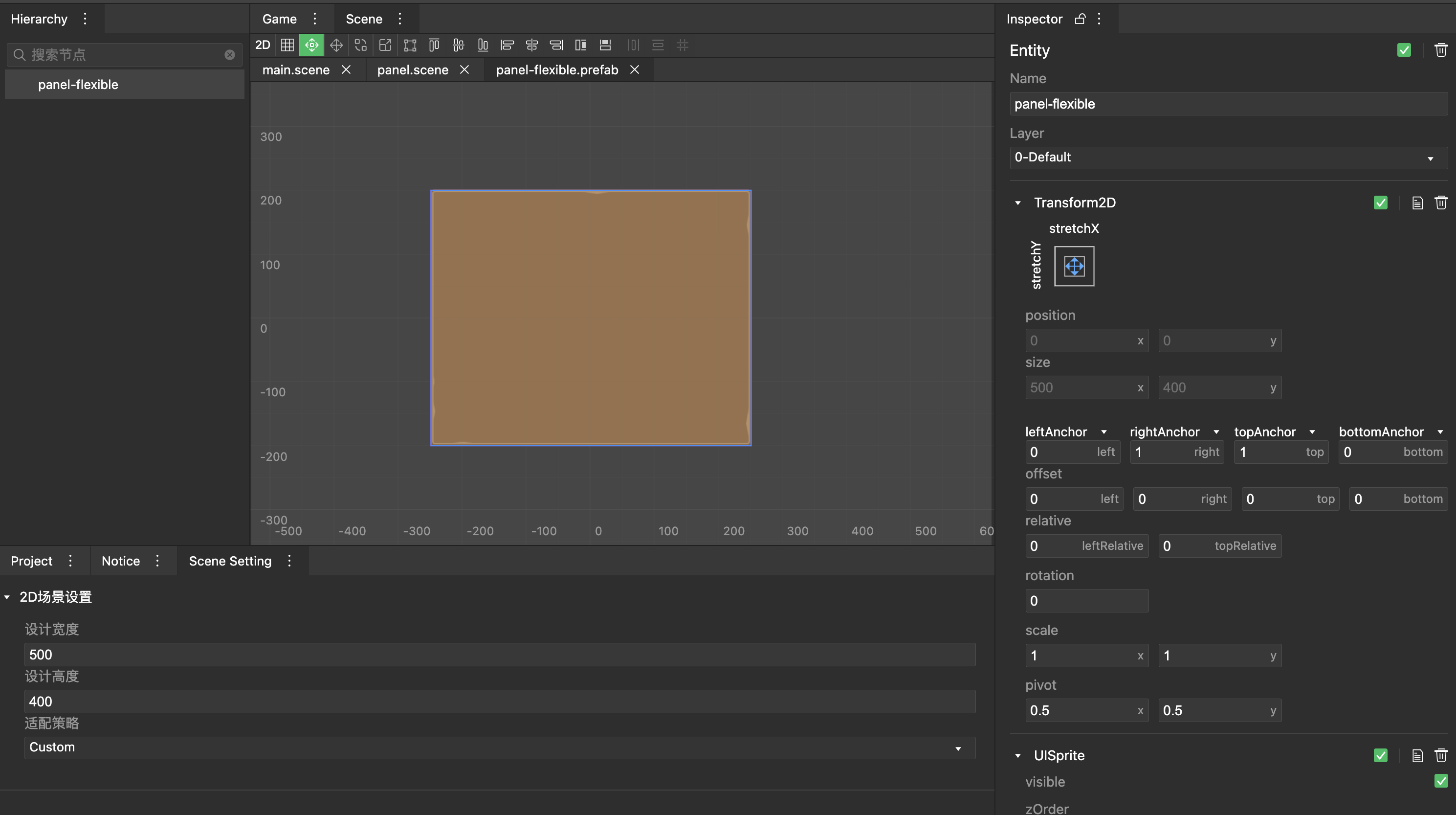
# 创建面板预制件
- 新建Prefab,设定预览预制件容器大小, 打开Scene Setting,可设定,预览Prefab的假定父节点大小。
# 响应面板节点
响应面板依赖 RectTransform,可以参考 二维节点 章节了解工作逻辑
# 创建响应面板节点
- 新建面板容器节点,
设定适配方式为 StrenchX - StrenchY,会根据父节点大小进行适配。
添加UISprite组件,用作容器背景。

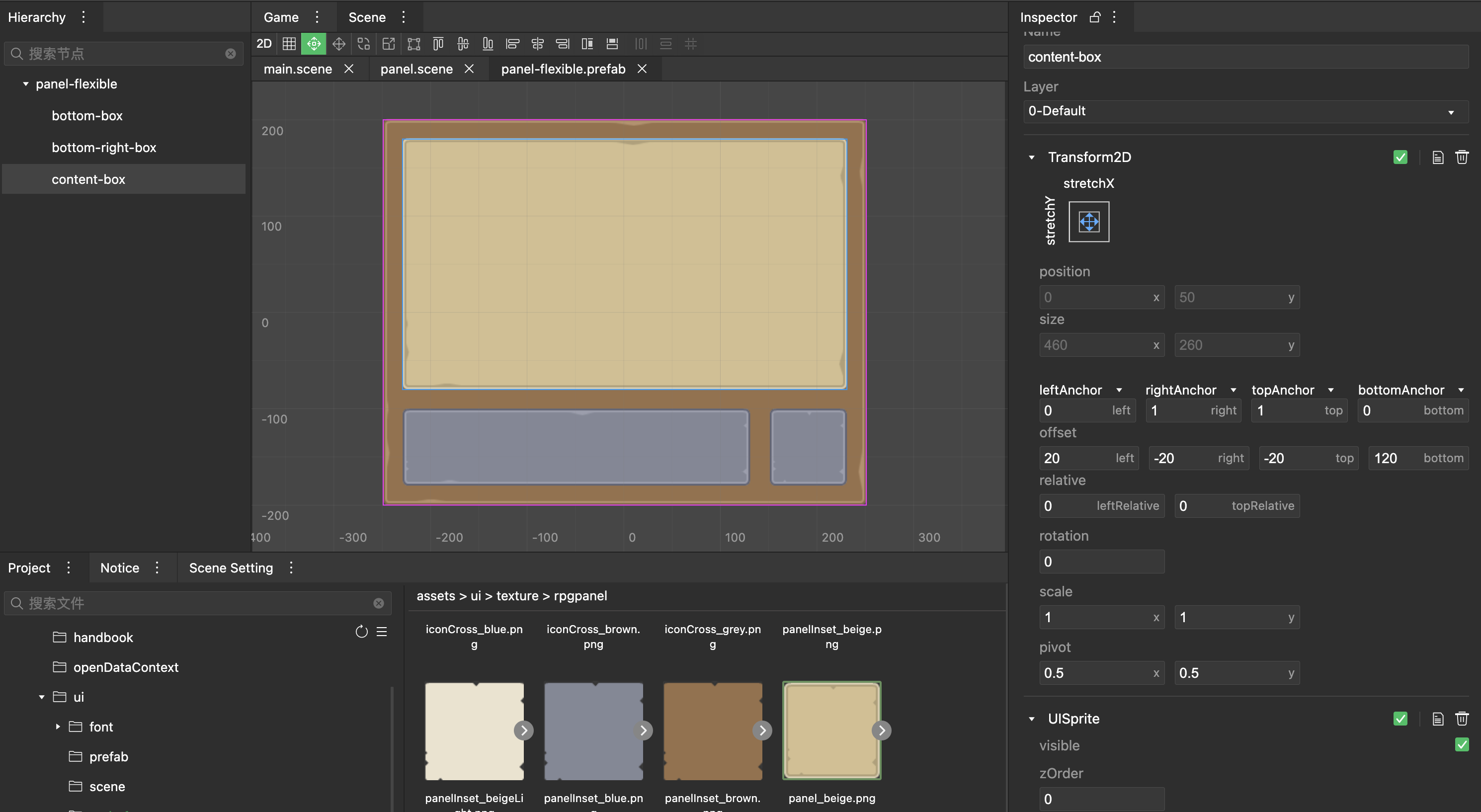
- 新建子适配区域节点,
设定适配方式为 StrenchX - Bottom,宽度会根据父节点按比例适配,底部距离固定定位。
添加UISprite组件,渲染具体背景。

- 加上所需内容(文本、图片切片),完成一个简单响应式面版
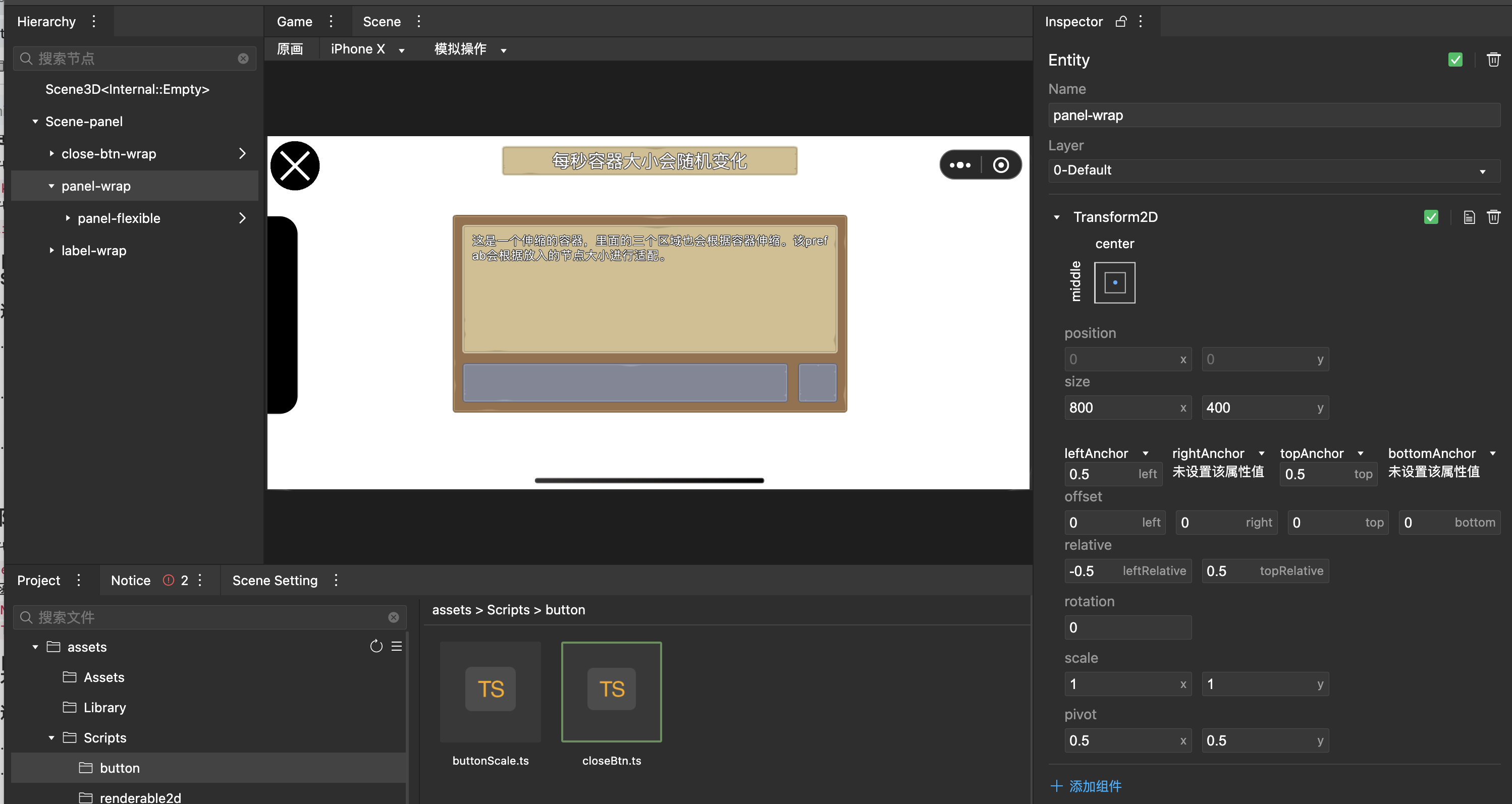
# 场景使用响应式面板
- 新建节点,并设置所需大小。
- 将响应式面板Prefab加到当前节点,即可根据节点大小动态响应。