# DragonBone资源适配
本章节主要介绍,如何使用提供的可定制化Adapter,播放外部的骨骼动画与蒙皮动画。
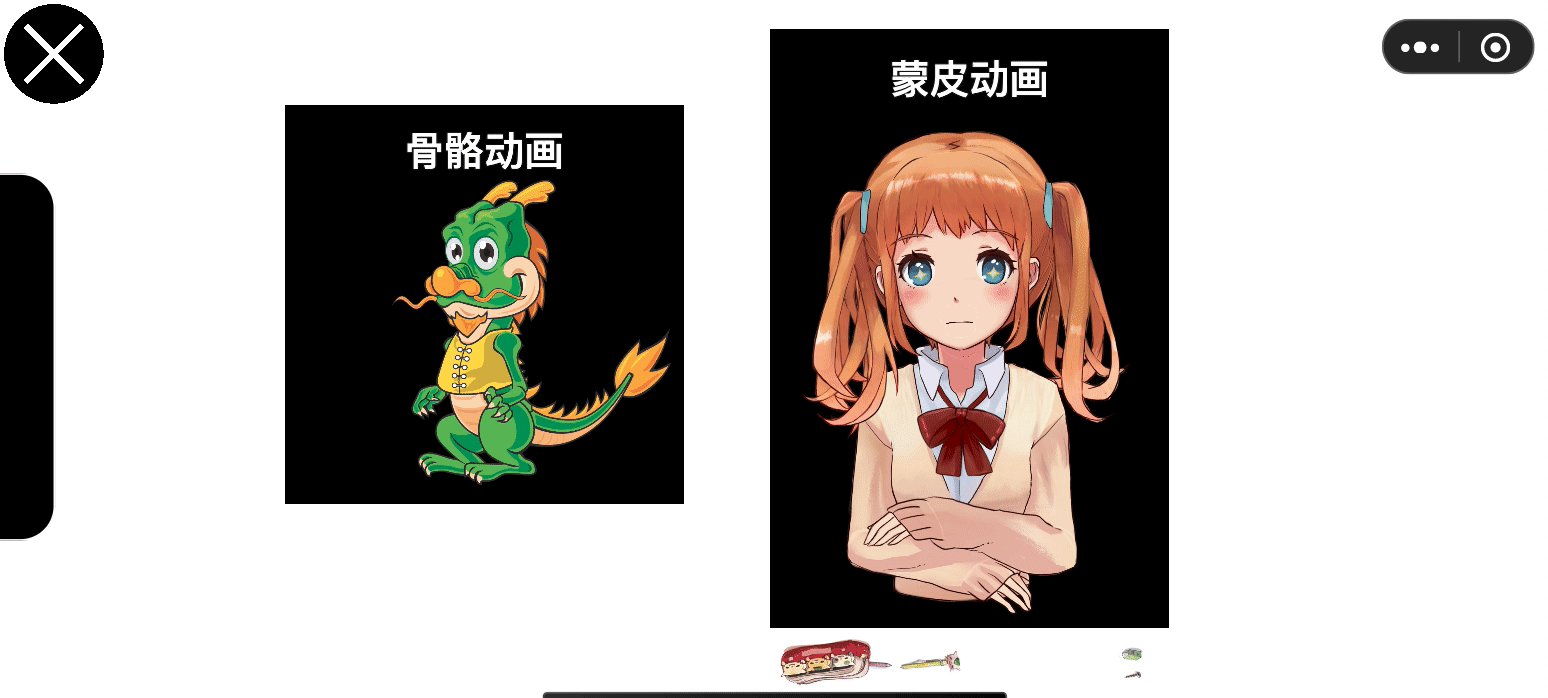
# 动画效果

# 创建场景
- 构建带有需要进行动画的二维场景。
# 资源准备
将 dragonbone 所需动画资源放入项目目录,由于外部资源不会做依赖分析,所以需将资源设置为入口资源。

构造 dragonboneAdapter, 可直接使用示例带有的产物,或获取开源社区的 Dragonbone适配代码, 里面提供一个小游戏方案的事适配代码,然后进入Beefball文件夹 - npm run build 构建
# 脚本使用dragonbone
- 新建脚本文件,并引用构造出来的 dragonboneAdapter
// 根据DragonBone源码,改造渲染层实现,编译的产物
require("../dragonbone/dragonBones.js");
- 加载设置为入口资源的 dragonbone 资源文件。
const task6 = engine.loader.load("Assets/dragonbone/dragon/Dragon_ske.json");
task6.promise.then(file => {
this.dbres['Assets/dragonbone/dragon/Dragon_ske.json'] = file;
});
- 获取 dragonBones 的 BeefballFactory,并使用 dragonBone 的函数进行构建。
const factory = dragonBones.BeefballFactory.factory;
/* normal */
factory.parseDragonBonesData(this.dbres['Assets/dragonbone/dragon/Dragon_ske.json'].value, "Dragon");
factory.parseTextureAtlasData(
this.dbres['Assets/dragonbone/dragon/Dragon_tex.json'].value,
this.dbres['Assets/dragonbone/dragon/Dragon_tex.png']
);
const armatureComponent2 = factory.buildArmatureComponent("Dragon", "Dragon");
armatureComponent2.animation.play("walk");
// 将构建出来的动画节点,添加到场上
wrapBone.addChild(armatureComponent2.entity.transform2D);