# 多平台构建
目前小游戏工具不仅支持构建到小游戏平台发布,同时还支持QQ/H5/其他平台(内测中)。

# H5小游戏
# 功能介绍
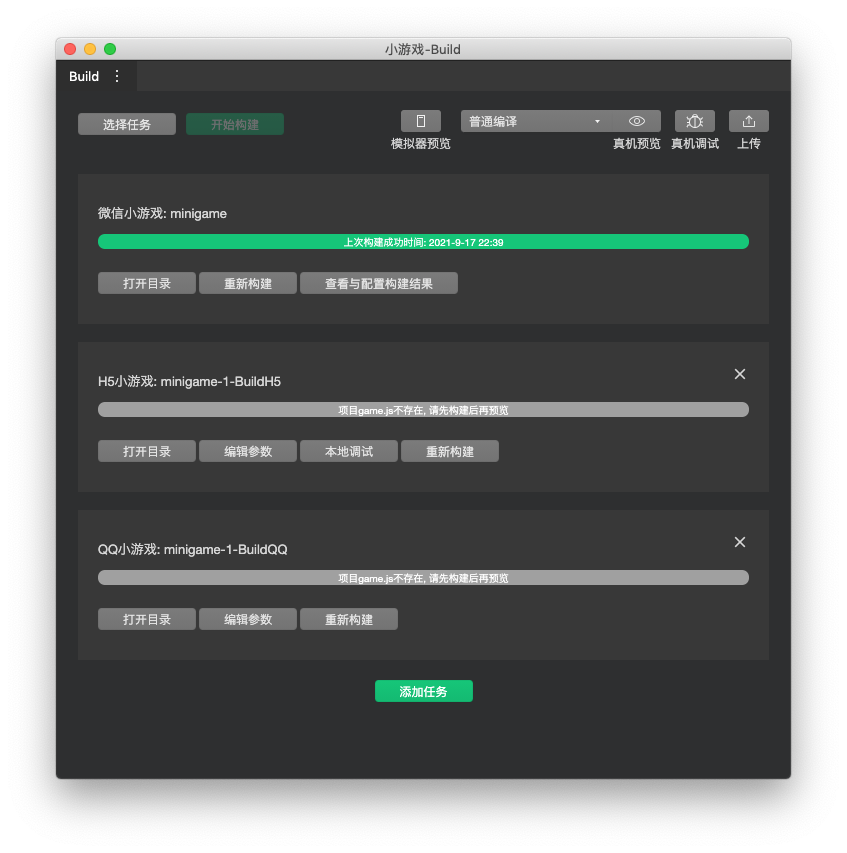
在构建面板中,找到标有**“H5小游戏”**的栏目,菜单功能介绍如下:
打开目录
在操作系统的文件系统中,打开H5小游戏的根目录
参数配置
点击参数配置可修改H5的构建配置信息,配置说明如下:
参数名称 参数说明 落地目录 默认值为项目的根目录 画布宽度 设置canvas的宽度 画布高度 设置canvas的高度 重新构建
触发H5小游戏的构建
本地调试
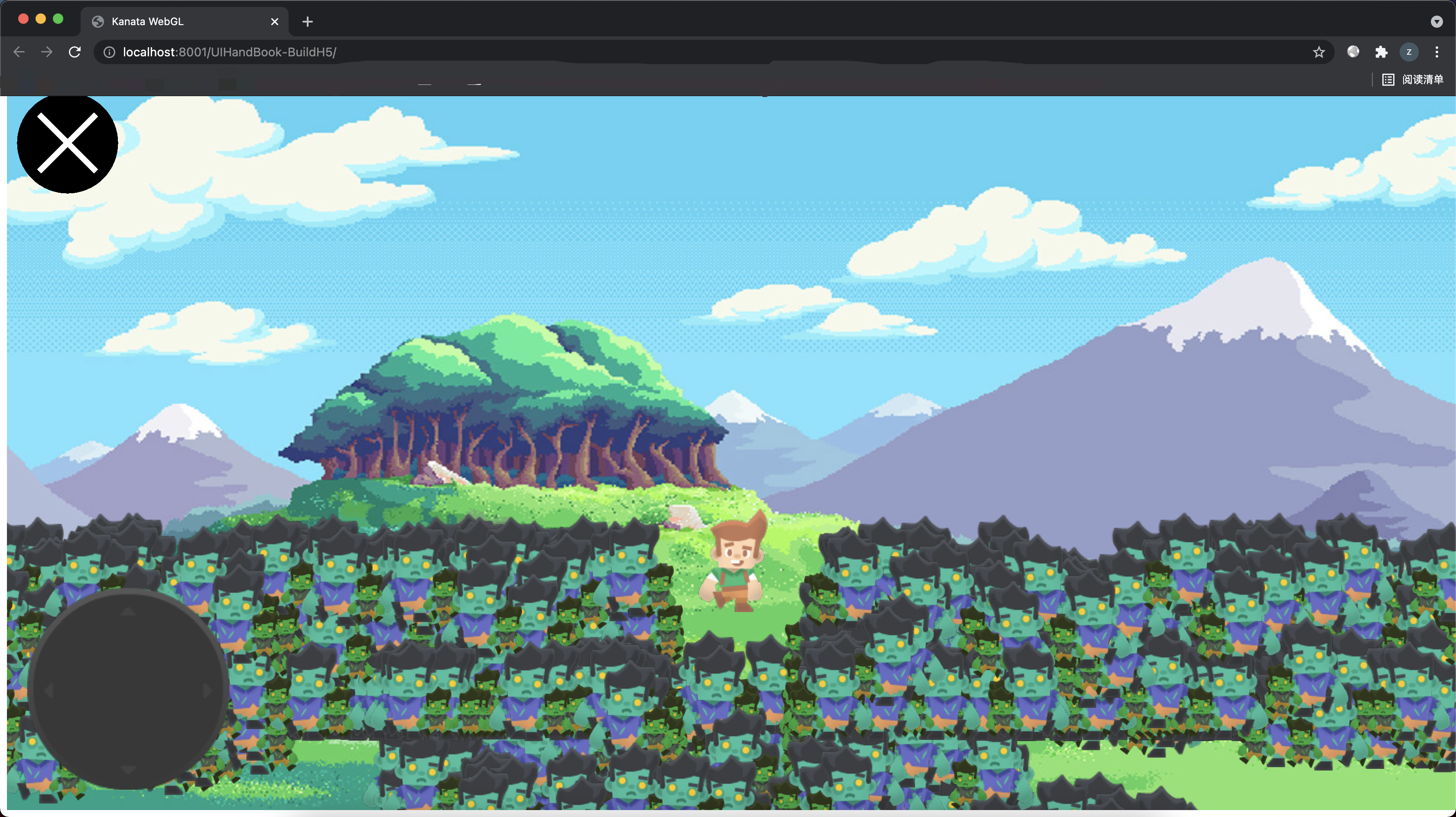
构建完成后,可以点击**"本地调试"**按钮,此时会在本地启动一个服务器,并自动打开浏览器进行预览,开发者可以像正常的网页调试一样,利用浏览器进行相关的调试工作。

# 接口兼容
由于浏览器环境下无法运行wx对象中的接口,因此需要开发者对这些使用到的接口进行相关到适配工作。开发者可在 ${H5项目目录}/assets/main.js 中,对相关接口进行适配。
目前,默认的H5构建插件,已经对以下几个接口进行来适配。
(可点击 打开目录 按钮,并在 assets/main.js 中搜索接口名称,看到适配代码的具体实现。)
| 接口名称 | 说明 |
|---|---|
| wx.loadSubpackage | 开发者无需感知,可直接使用 |
| wx.createWorker | 开发者无需感知,可直接使用 |
| wx.openDataContext | 开发者无需感知,可直接使用,由于H5环境没有开放数据域,因此调用后不会有任何效果 |
# QQ小游戏
# 功能介绍
在构建面板中,找到标有QQ小游戏的栏目,菜单功能介绍如下:
打开目录
在操作系统的文件系统中,打开H5小游戏的根目录
参数配置
参数名称 参数说明 落地目录 默认值为项目的根目录 重新构建
触发QQ小游戏的构建
# 接口兼容
在QQ小游戏的运行环境中,开发者也需要对wx相关的接口进行适配工作。
适配前,可查阅QQ小游戏API的相关文档。
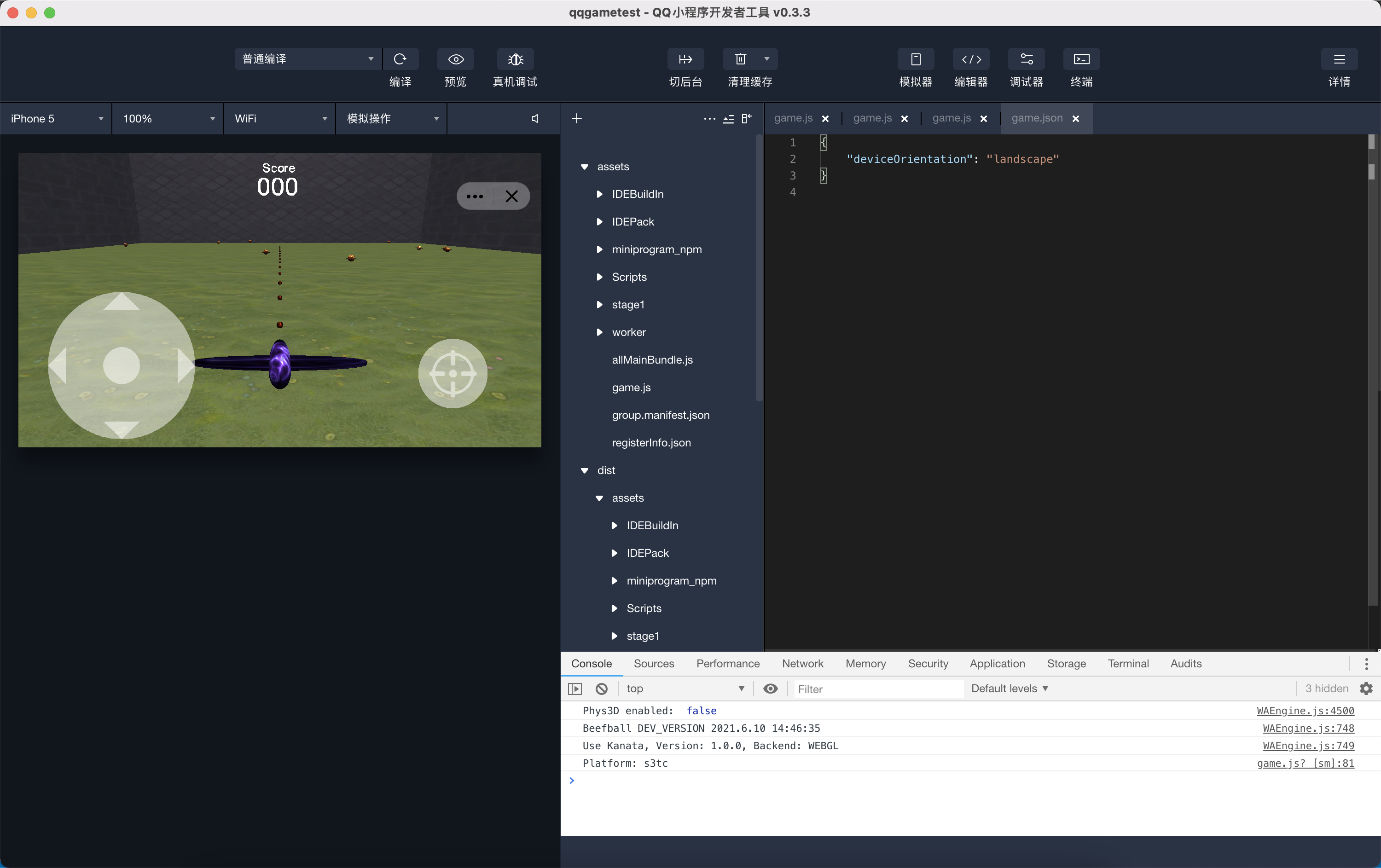
# QQ小游戏调试
到QQ小程序官网下载开发者工具https://q.qq.com/#/
打开QQ小程序开发者工具,并导入刚刚构建完成到项目,即可使用QQ小程序开发者工具进行调试