# 使用各类渲染元素
本章节主要介绍,二维场景下,各类二维渲染组件(图片、图形、文字、富文本)的基础用法。
开始案例前,可以阅读 准备二维渲染资源 准备资源。
渲染类型可以分为
# 创建渲染元素
常用列表的渲染元素:Hierarchy面板右键 - 创建UI节点 - 对应渲染元素
常用列表中不存在的渲染元素:Hierarchy面板右键 - 创建空节点 - Inspector面板 - 添加组件
# 图片渲染
# UISprite
负责二维图片的渲染,以下案例为实现基本的四类渲染的大致效果。
![]()
# 图片渲染组件使用
- 右键创建UI节点,添加UISprite组件,并设置
spriteFrame为所需渲染图片切片。
# Simple普通图片渲染
- 设置 Type 为
Simple,以普通的矩形渲染图片。
# Sliced九宫格图片渲染
- 设置 Type 为
Sliced, 设置所用 spriteFrame 的Rect与SlicedRect确定九宫格区域。
# Tiled平铺图片渲染
- 设置 Type 为
Tiled, 设置节点大小,切片大小,设置tileScale影响的切片缩放。
# Filled填充图片渲染
- 设置 Type 为
Filled, 设置fillDir决定填充的类型,设置invertFill决定填充方向,设置fillAmount决定填充比例。
# 文字渲染
# UILabel
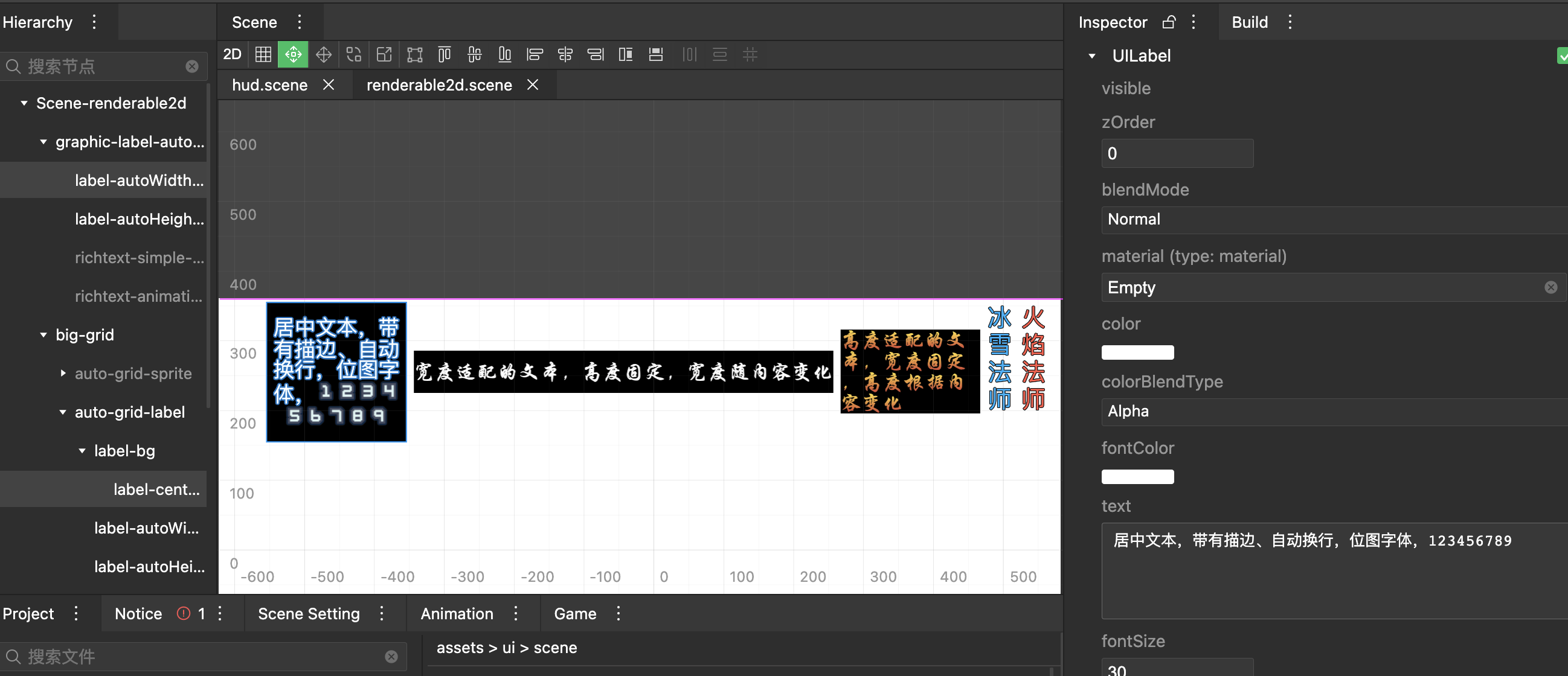
负责基础的文本渲染,以下案例实现了,基础位图字体渲染,自动大小的效果展示。
autosize:文本是否根据内容自动变化大小

# 文字组件使用
- 右键创建节点,添加UILabel组件,UILabel设置相关属性(
fontColor...)。
# 文本对齐设置
- 设置
align水平对齐模式,valign垂直对齐模式,设置wordwrap是否进行自动换行。
# 位图字体渲染
- 设置
bitmapFont为所需外部的位图字体资源,位图字体存在的字体会自动生效,不存在则会使用系统字体渲染。
# 节点大小适配内容
- 设置
autoSize,决定文本是否根据内容自动变化大小,结合wordwrap判断是高度自动适配,还是宽度自动适配。
# 富文本渲染
# UIRichText
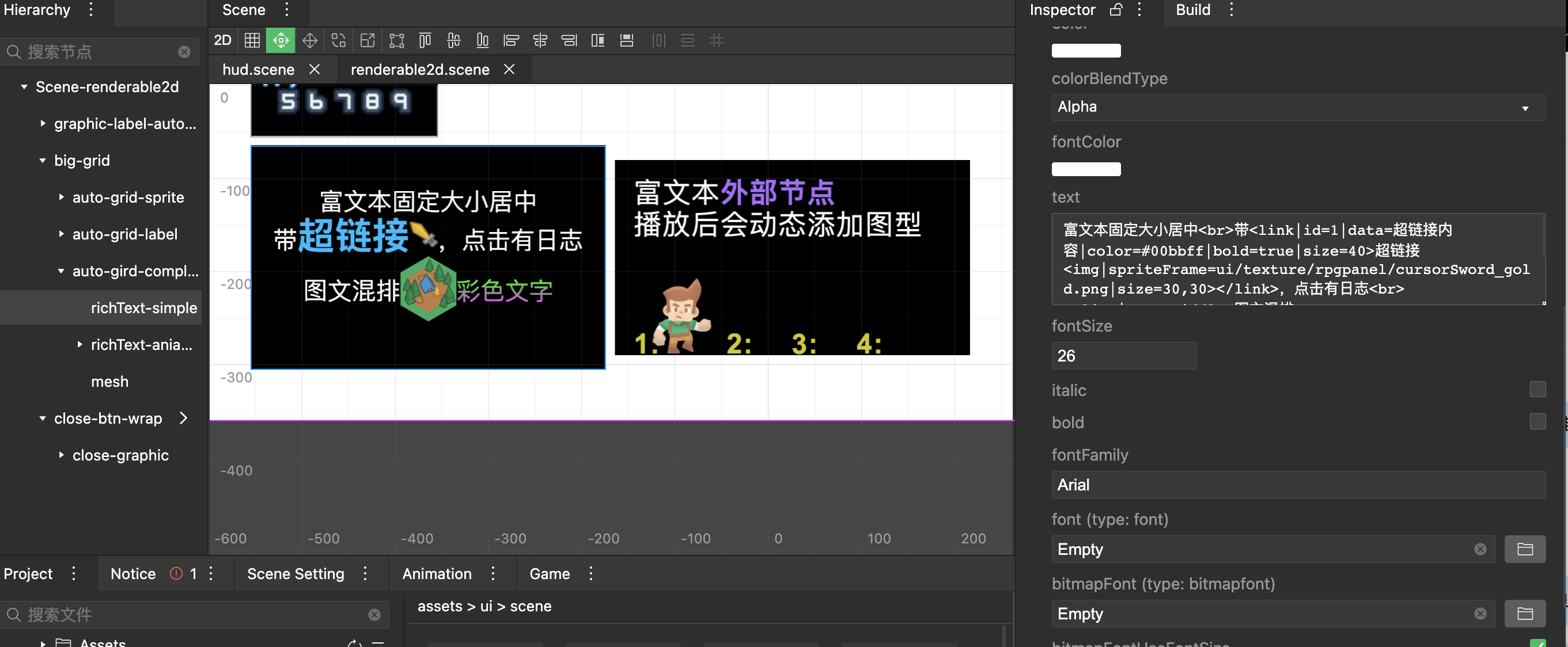
负责图文混排的渲染,支持行内样式,超链接,外置动画等能力,以下案例实现了,带样式、超链接,外置动画的图文混排。
继承UILabel,支持绝大部分的UILabel属性
<align>:对齐标签,需要手动闭合
<img>:图片标签
<br>:换行符,支持指定换行高度
<style>:样式标签,支持全局样式与局部样式
<link>:超链接标签,支持点击富文本元素后触发回调
<node>:占位标签,支持绑定外部节点进行富文本布局

# 富文本节点使用
- 右键创建节点,添加UIRichText组件,设置相关属性。
# 组件属性样式
- 富文本继承于文本组件,基本的属性,如
fontColor、align、valign、wordwrap...
# 富文本内容编辑
<align>标签,控制富文本内部块对齐。 horz 影响整个块的对齐,遇到不同对齐方式会自动换行; vert 影响同一块内部,不同元素的垂直对齐。<align|horz=center|vert=middle>图文混排</align><img>标签,根据设定的大小,使用外部的图片渲染, 由于这部分图片不会自动依赖分析,所以需手动将使用图片设置为入口资源。<align|horz=center|vert=middle>图文混排<img|spriteFrame=ui/spriteframe/modern_campsite.png|size=60,70></align><br>标签,控制换行富文本固定大小居中<br>带
# 使用样式
<style>标签,支持使用全局样式与行内样式。 行内样式(支持大部分文字属性):全局样式:<style|applyGradient=true|gradientTop=#00ff00|gradientBottom=#ff44ff>彩色文字</style><style|value=gradientColor>彩色文字</style>// 富文本样式对象,key为类名,value为属性对象 const styleObject = { gradientColor: { applyGradient: true, gradientTop: '#00ff00', gradientBottom: '#ff44ff' } } // 设置全局样式,所有富文本公用,会覆盖 engine.UIRichtext.setStyle(styleObject); // 设置组件内部样式,会覆盖掉全局样式 richtextComp.style = styleObject;
# 使用超链接
<link>标签,用作超链接,标签内部的所有元素添加一个外部设定的点击回调,点击回调需添加带有特定函数的脚本组件出发。<link|id=1|data=超链接内容|color=#00bbff|bold=true|size=40> 超链接 <img|spriteFrame=ui/texture/rpgpanel/cursorSword_gold.png|size=30,30> </link>播放后,可点击超链接区域,会执行对应回调 onClickRichTextLink。export default class RichTextlLink extends engine.Script { public onClickRichTextLink(obj: {id: number, data: string}) { console.log(obj.id, obj.data); } }
# 使用外部节点(外置动画)
<node>标签,用作一个布局占位区域,标签设置了默认的宽高用作,并设置一个id,可使用脚本绑定id与外部节点,同步外部节点与布局占位区域的信息。<node|id=1|size=96,128>后续文本外部节点必须为富文本一级子节点,案例为一个图片帧动画节点。 播放后,可以动态修改富文本布局查看,外部节点与富文本直接的布局同步。this._richText.bindNodeWithTransform(1, this._renderSpriteTransform);
# 图型渲染
# UIGraphic
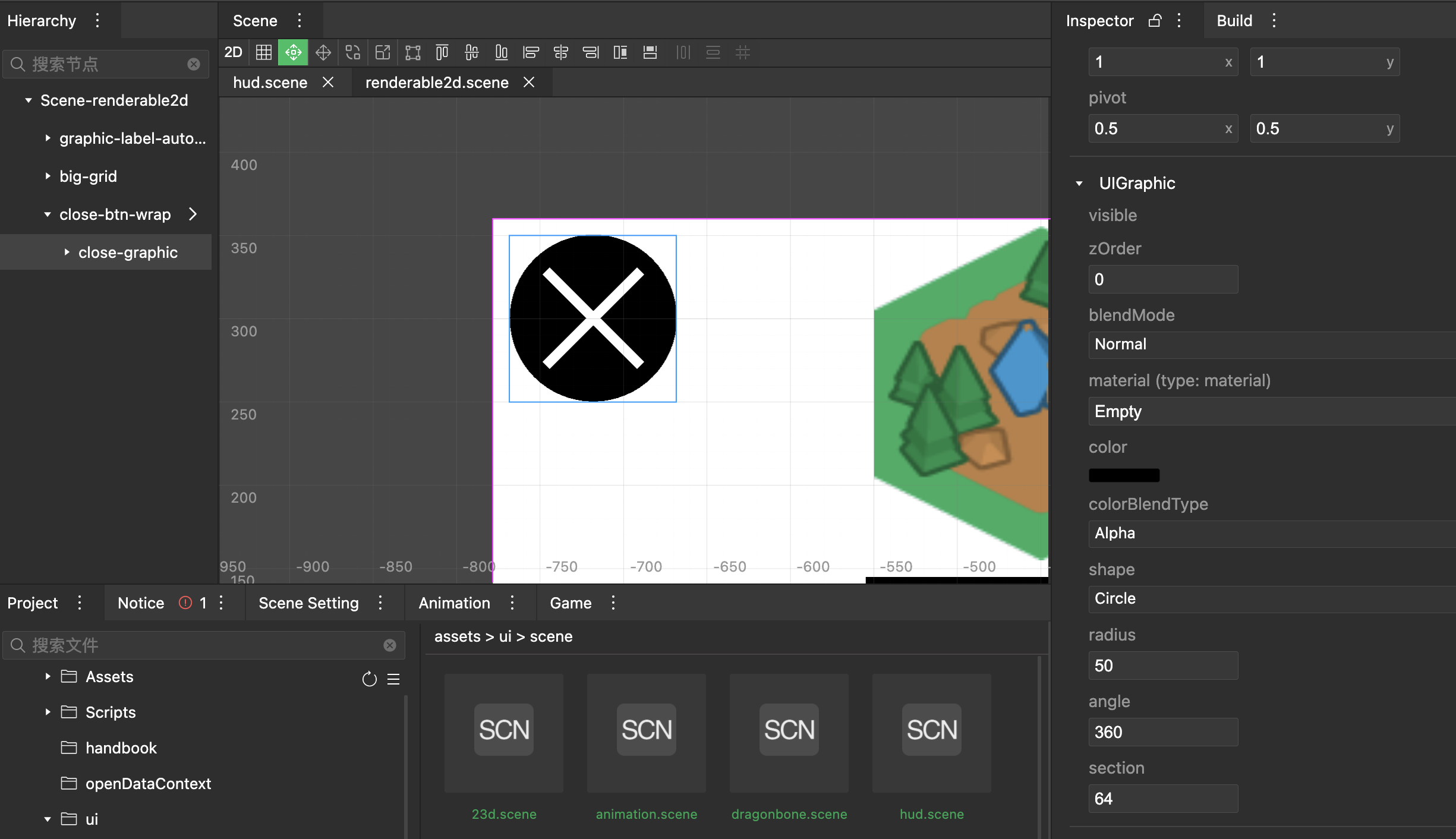
负责基本的图形渲染(矩型、圆形),案例为构建一个图形关闭按钮,与动态文本背景图形。

# 图像组件使用
- 右键新建节点,右侧 Inspector 面板,添加 UIGraphic 组件。
# 图形按钮背景
- 设置
shape为Circle采用圆形渲染,设置radius来确定圆形的大小。 - 设置
color决定渲染颜色。
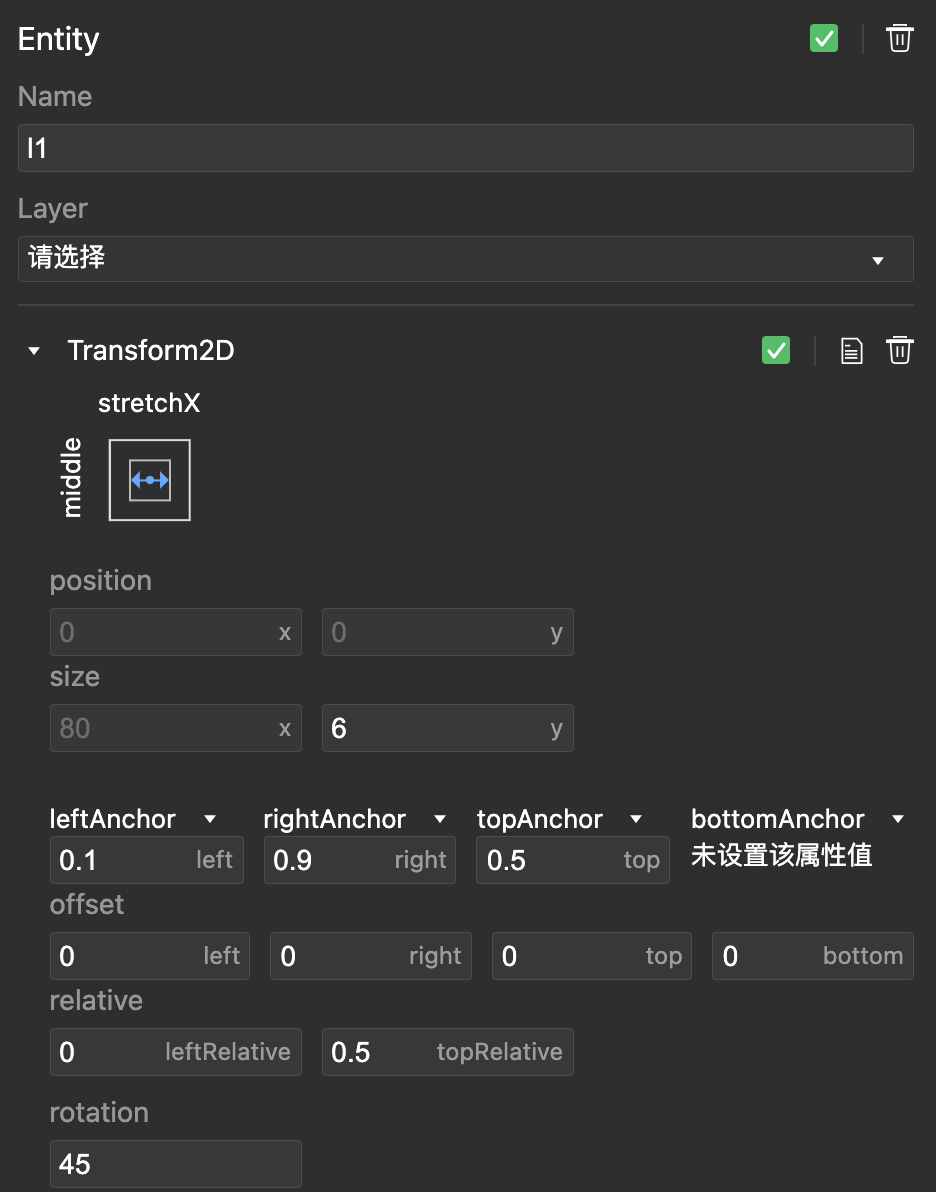
# 图形按钮斜杠
- 新建空节点l1、l2,添加UIGraphic组件。
- 设置适配方式为
stretchX-middle, 此时高度固定,宽度根据父元素伸缩, 设置 leftAnchor 与 rightAnchor,使伸缩根据 0.1 - 0.9 的比例。
- 设置l1、l2节点,两个不同的旋转值
# UIMesh顶点渲染组件
负责自定义顶点绘制的渲染,案例为构建一个六边形。
案例详情可以参照 自定义顶点绘制与材质