# wx.createInnerAudioContext接口快速上手
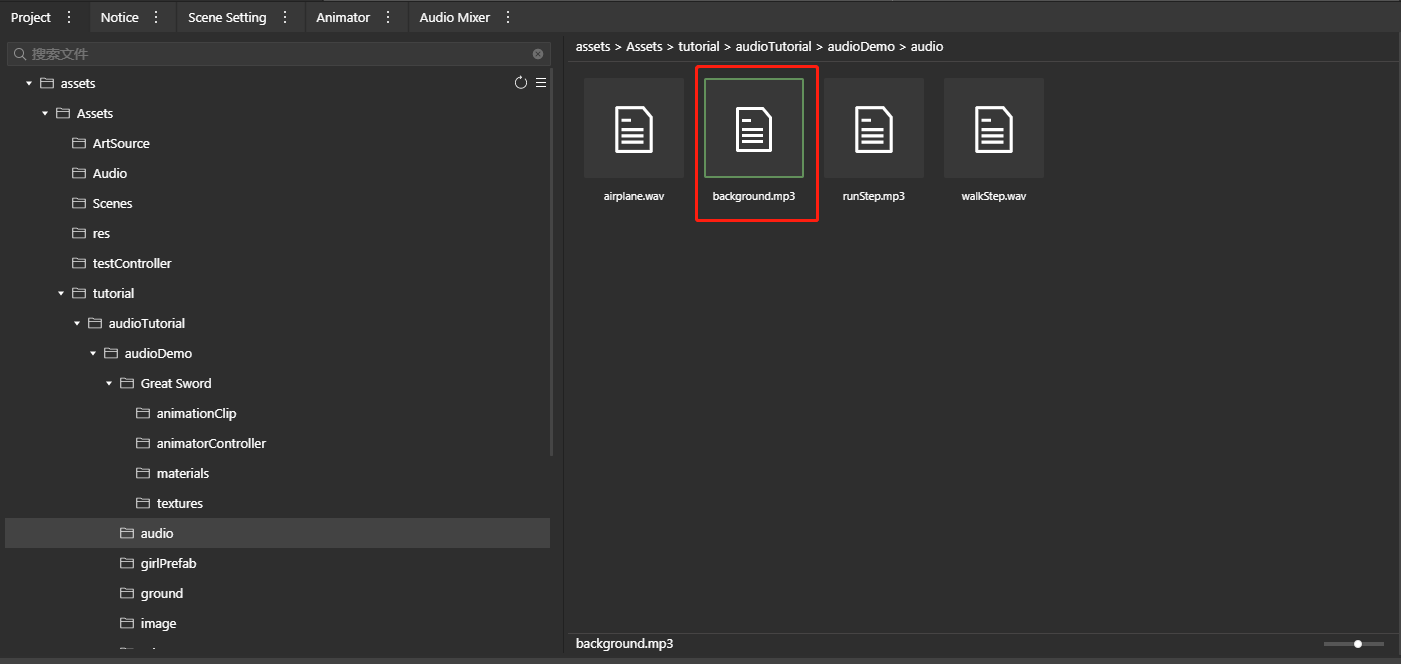
- 拖动音频文件到Project面板,即可导入音频文件,并自动生成该音频文件的音频剪辑audioclip。

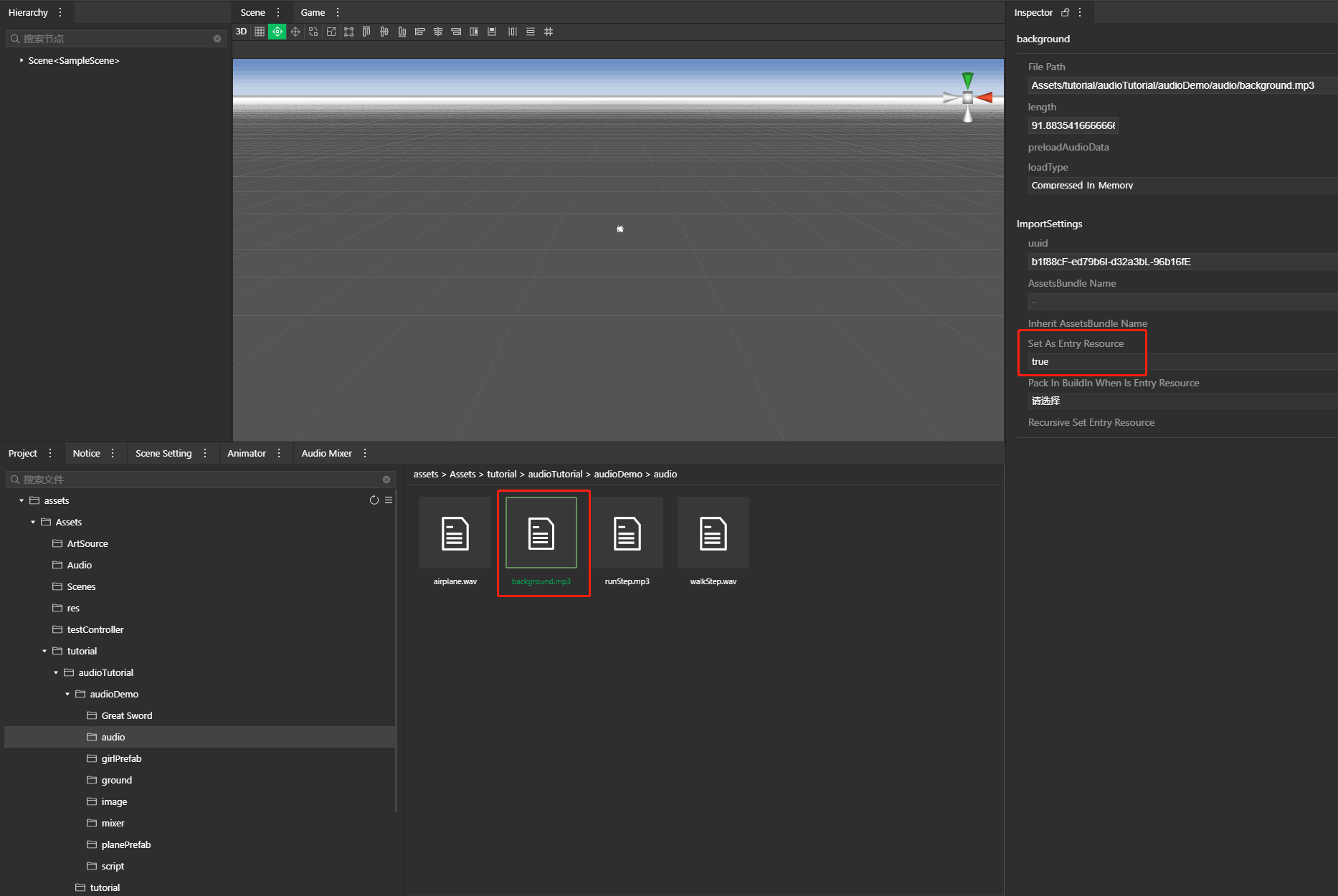
- 在Project面板点击刚导入的音频文件,在Inspector面板将其设置为入口资源,即Set As Entry Resource = true。这样才能通过engine.loader.load接口加载对应的音频剪辑audioclip资源。

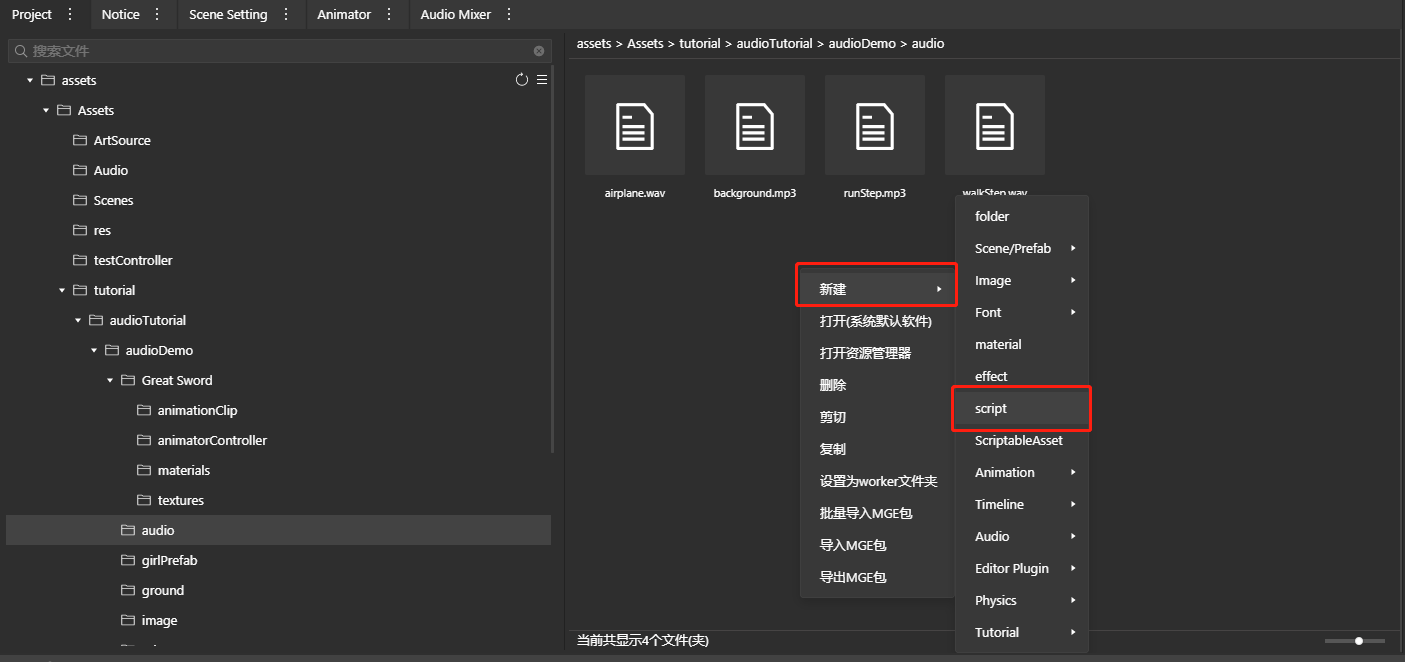
- 在Project面板空白处右键菜单 “新建” -> script,创建脚本文件,并重命名为testAudio。

- 复制以下代码到刚新建的脚本文件里,并保存。
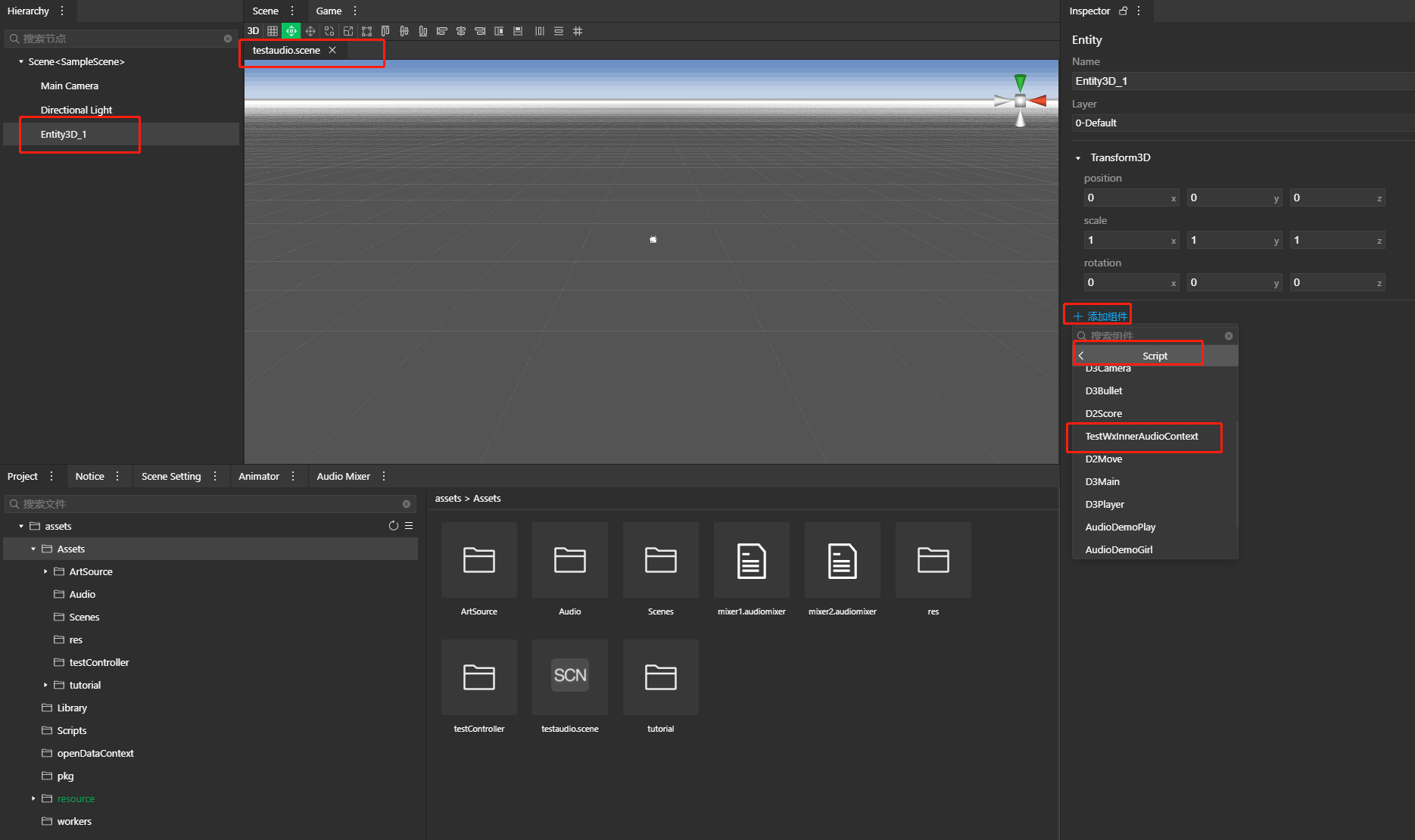
import engine from "engine"; @engine.decorators.serialize("TestWxInnerAudioContext") export default class TestWxInnerAudioContext extends engine.Script { private _hasPlay = false public onAwake() { // 脚本被激活时调用_load函数 this._load() } private async _load() { // 加载刚导入的音频文件对应的audioclip资源(该文件必须设置为入口文件) const audioclip = await engine.loader.load("Assets/tutorial/audioTutorial/audioDemo/audio/background.mp3").promise as engine.AudioClip // 创建InnerAudioContext对象 const context = wx.createInnerAudioContext() // 设置播放的url context.src = audioclip.fileSrc // 监听音频进入可以播放状态的事件 context.onCanplay(() => { if (!this._hasPlay) { // 限制只能播放一次 this._hasPlay = true context.play() // 播放音频 setTimeout(() => { context.stop() // 10秒后停止播放 }, 10000) } }) } } - 打开3D场景资源,在Hierachy面板创建空节点。然后在Inspector面板配置此空节点,通过Inspector面板底部“+添加组件” -> Script -> TestWxInnerAudioContext,添加刚创建的脚本资源。按ctrl+s(macOS使用command+s)保存场景。

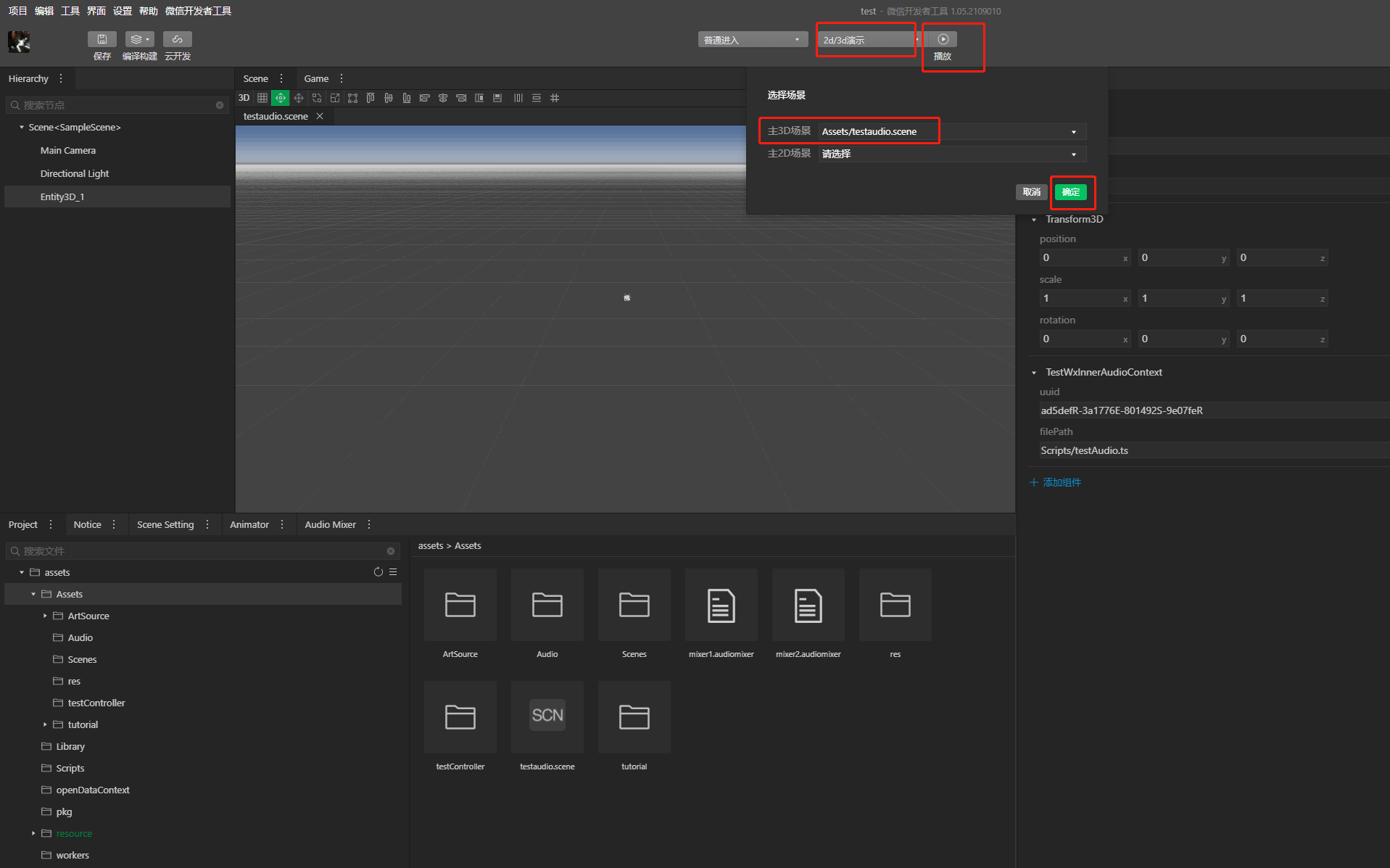
- 在工具顶部点击“2d/3d演示”,设置主3D场景,并点击“确认”按钮保存。然后点击工具顶部的“播放”按钮播放场景,即可播放音频。