# 制作按钮与滚动列表
本章节主要介绍,如何构建通用的按钮预制件,并将使用该按钮预制件,创建一个滚动的按钮列表。

# 创建预制件
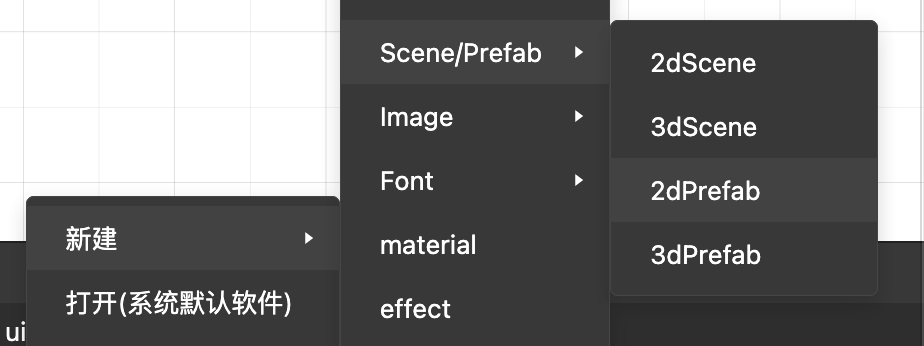
- 新建二维预制体资源

# 创建按钮
# UIButton
控制组件,包含按钮相关的控制逻辑, 使用 UIButton 组件,IDE会自动给当前节点添加
UISprite组件,用于按钮图片的现实TouchInputComponent组件,用于触摸相关的控制(可设定touchThrough,使点击行为能渗透到后方)
# 使用UIButton
- 新建Button节点,自动给当前节点添加 UIButton、UISprite、TouchInputComponent。
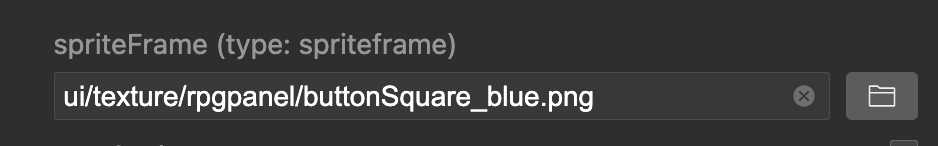
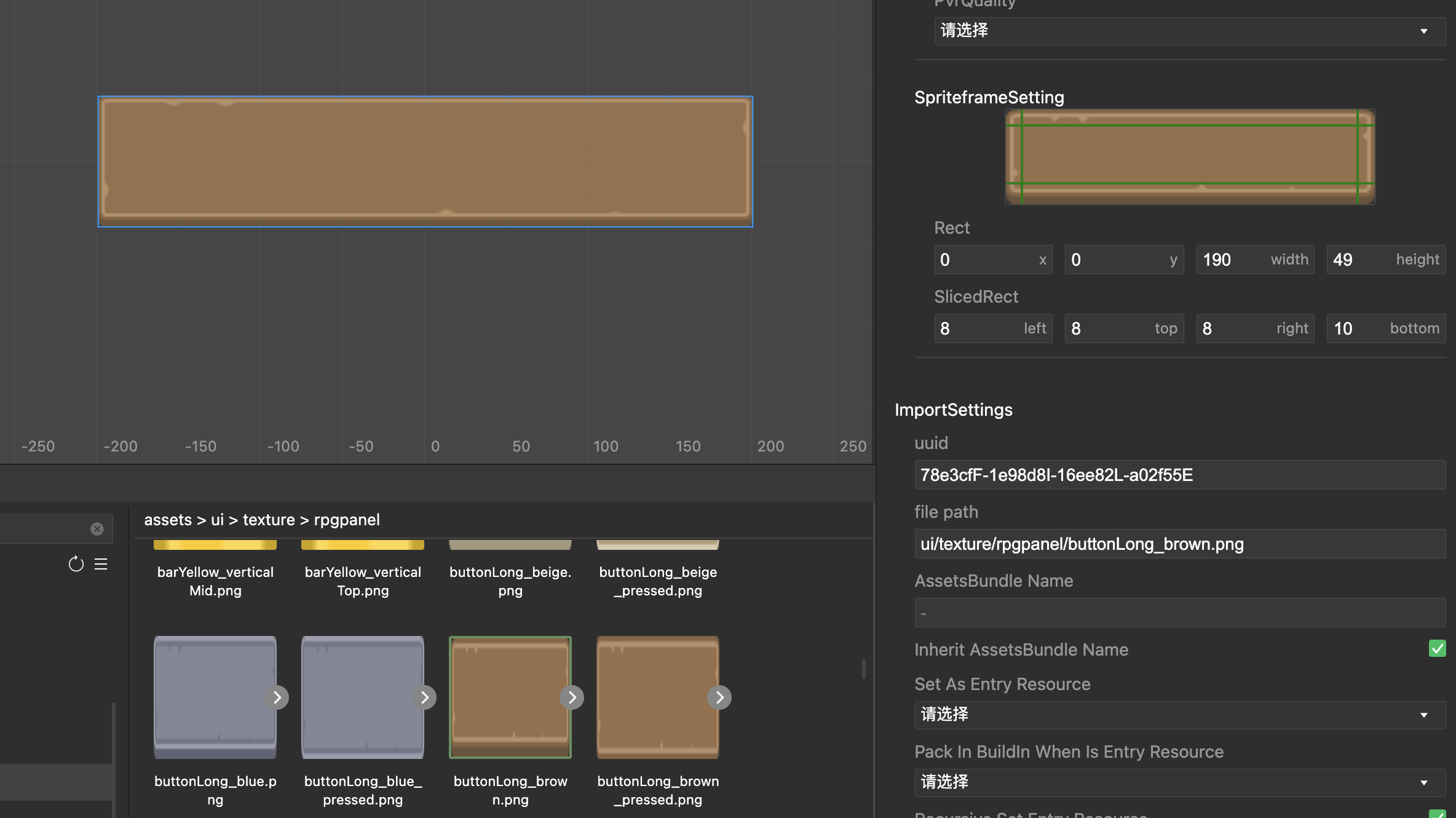
默认按钮图片:UISprite 组件上的 spriteFrame
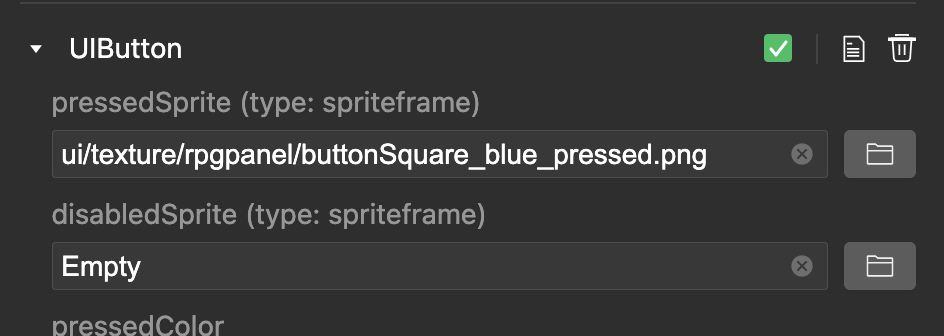
点击态与不可点击态按钮图片:UIButton 组件上的对应属性 设置对应图片后的效果
设置对应图片后的效果

# UIButton按钮文本
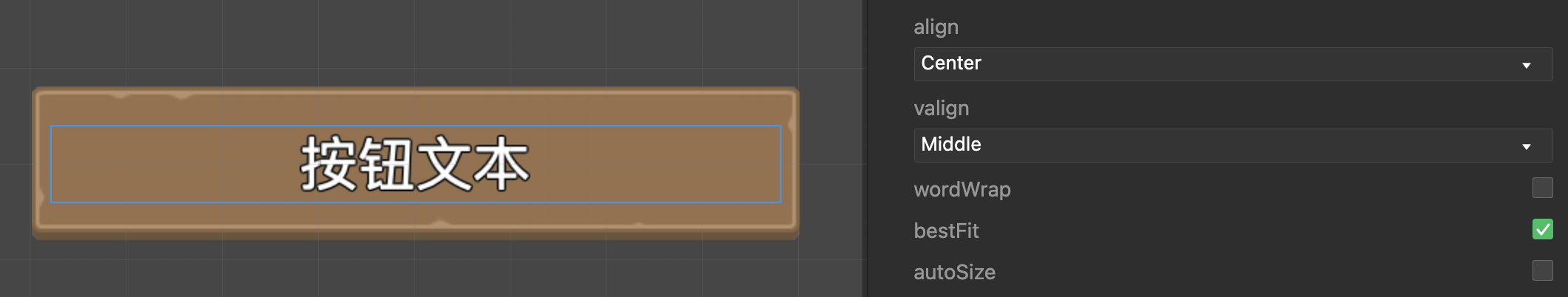
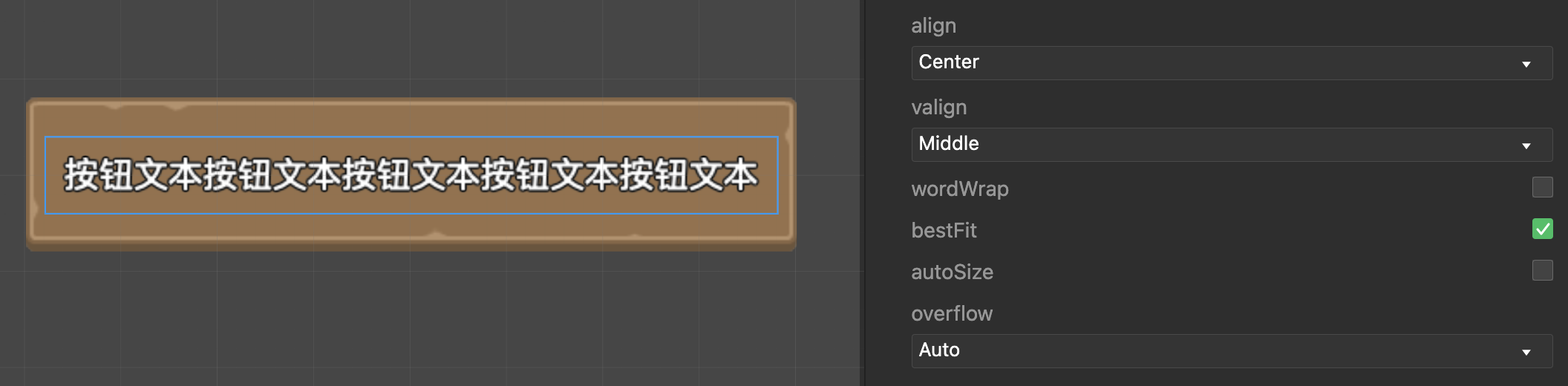
- 添加UIButton后,会自动创建带有 UILabel 组件的子节点,
用作按钮文字(可手动去除),为了支持各长度文字,这里对文本设置了bestFit,根据内容变化大小。


# 创建滚动容器
# UIScrollView / UIMask
控制组件,用于控制子节点滚动的组件。 使用 UIScrollView 组件,通常情况需搭配相关组件使用 触摸控制:
TouchInputComponent组件,用于滚动触摸相关的控制 裁剪控制:UIMask组件,需搭配渲染组件使用,定义当前节点定义为裁剪区域。 属性详情UIGraphic / UISprite,配合 UIMask 组件使用,UIMask按照该渲染组件的渲染区域,进行裁剪。
# UIScrollView使用
- 新建一个空节点,右侧Inspector添加组件,
添加负责控制滑动
UIScrollView, 添加负责点击的TouchInputComponent, 添加负责越界裁剪的UIMask、UIGraphic配合使用,UIMask按照该渲染组件的渲染区域,进行裁剪。
# 滚动区域大小伸缩设置
- 设置该节点大小,案例中设置为 center-stretchY 居中,高度根据父节点伸缩,确定滑动区域。
# 创建滚动内容区域 - 列表
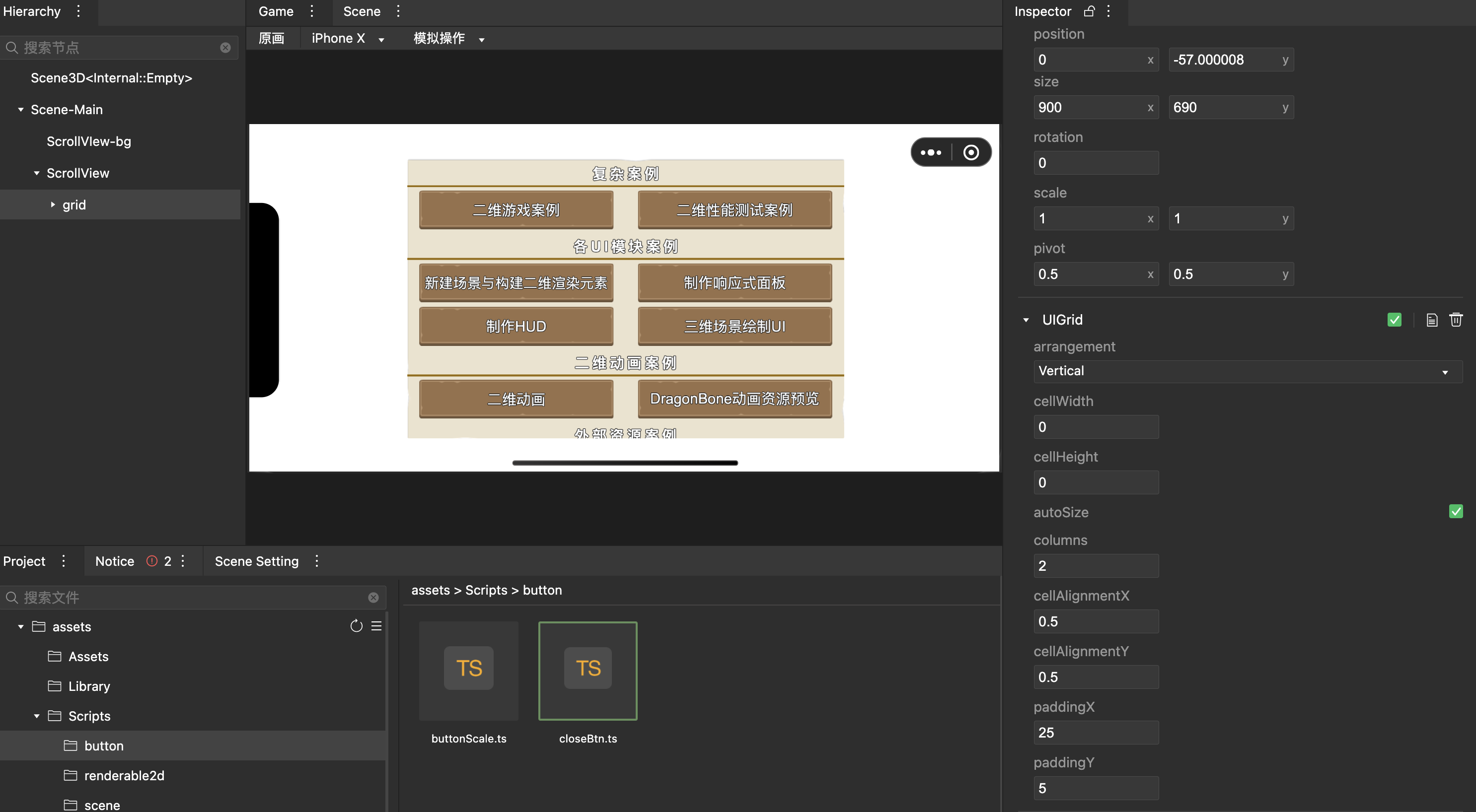
# UIGrid
排版组件,根据给定规则,控制子节点位置。
# 使用UIGrid
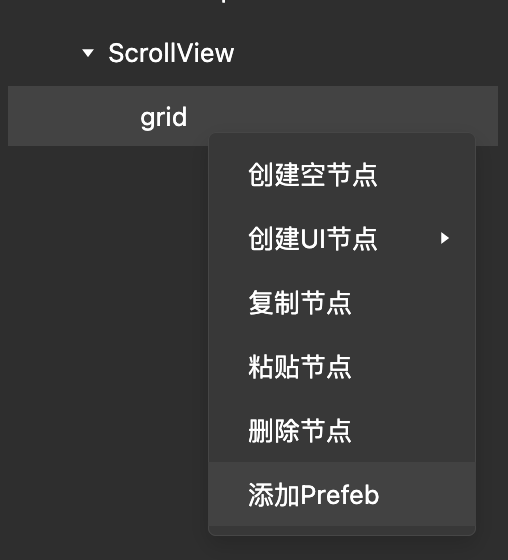
- 新建一个子节点,添加组件UIGrid。
- 节点Grid右键,添加Prefab,将之前构建的按钮预制件添加进来

- 根据需要,设定本地按钮预制件的名称。 改动预制件按钮的配置,会自动同步到场景的预制件。 场景设定预制件按钮的数据,会保存于场景数据中。 可设置UIGrid为autoSize,结合不同大小的的节点实现所需效果。