# UILabel文字渲染
# 概述
负责基础的文本渲染,支持 ttf字体 与 位图字体。

# 属性
# 字体
# ttf字体
fontFamily:
string类型,ttf 字体的名称,通常用于运行时设置。
注意:不同的 ttf 字体在不同平台的别名不同,需要获取 Font资源 解析 ttf 后返回的 fontFamily 来设置。无效的fontFamily会使用系统字渲染。
font:
Font字体类型,使用该类型资源所使用的 ttf 字体渲染,设置时会同时设置fontFamily。
# 位图字体
bitmapFont:
BitmapFont字体类型,使用该类型资源所使用的位图字体渲染。
注意:位图字体中缺省的字,会使用系统字进行渲染;可结合bitmapFontUseFontSize(是否使用组件字体大小而非资源字体大小),bitmapFontUseFontColor(是否使用组件字体颜色)使用。
三种字体属性同时使用时,生效的优先级: bitmapFont > font > fontFamily
# 排版
# 使用方法
# 代码使用
UILabel 是渲染组件,因此需要挂载到非渲染节点上。
const entity = engine.Entity.createEntity2D("UILabel");
const label = entity.addComponent(engine.UILabel);
label.text = "Hello World";
label.fontSize = 40;
// ...
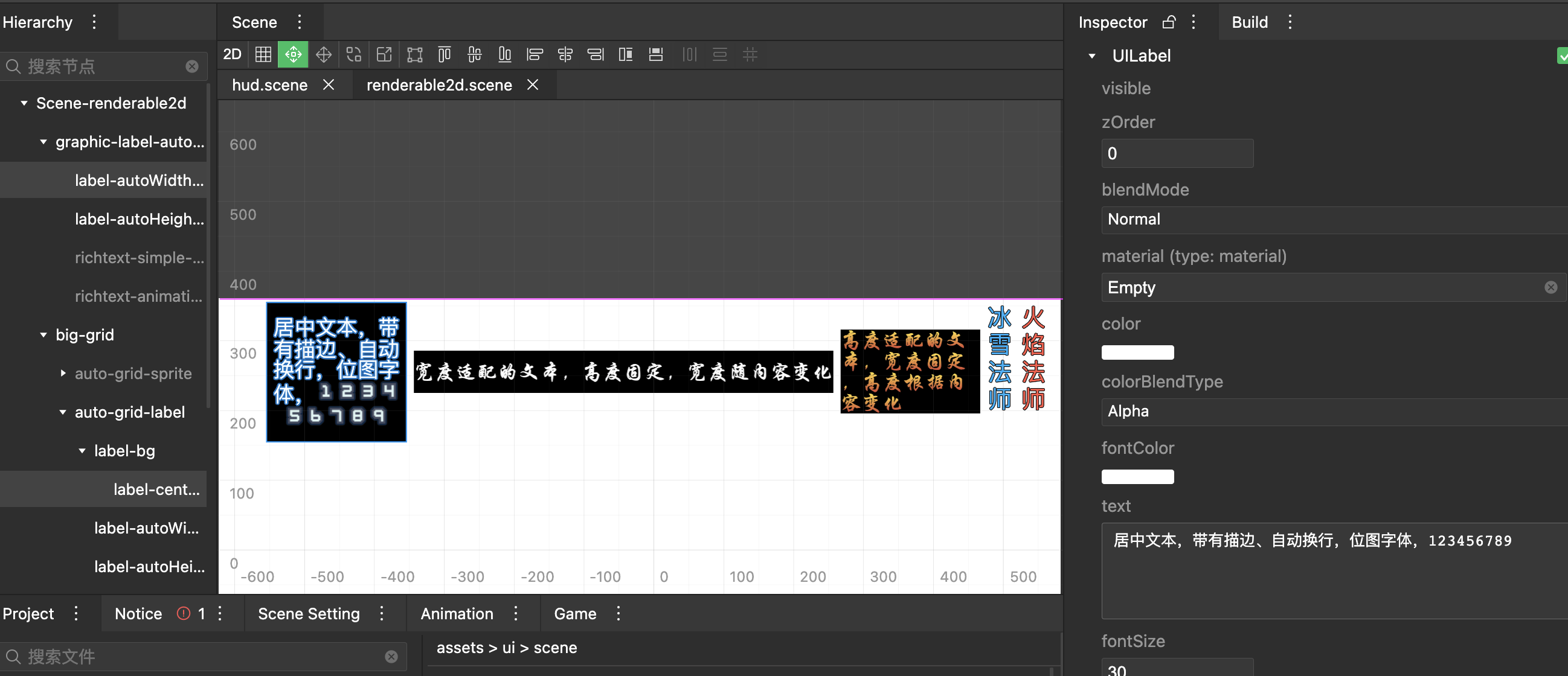
# 编辑器使用
右键 - UI - 新建Label