# 导入2D资源
bigmapFont文档 小游戏支持多种生态的资源接入,同时小游戏工具本身也支持2D资源的开发编辑。开发者可以将其他工具制作的美术资源等导入到小游戏工具,直接进行可视化开发。也可以使用开源社区中的工具,将其他已经编辑好的美术资源导入到小游戏中。
# 图片
开发者可以将png,jpg,jpeg格式的图片直接放到对应的assets目录下,工具就会识别到,并且显示到Project窗口中,开发者可以创建一个2D Scene或是2D Prefab,就可以把图片拖入Scene中使用,并且调整自己的布局。
# Texture Packer图集
对于使用TexturePacker合图的工作流,可以使用小游戏TexturePacker导出插件,导出为.tplist文件和.png文件。将其放到工具assets目录下,就可以使用。
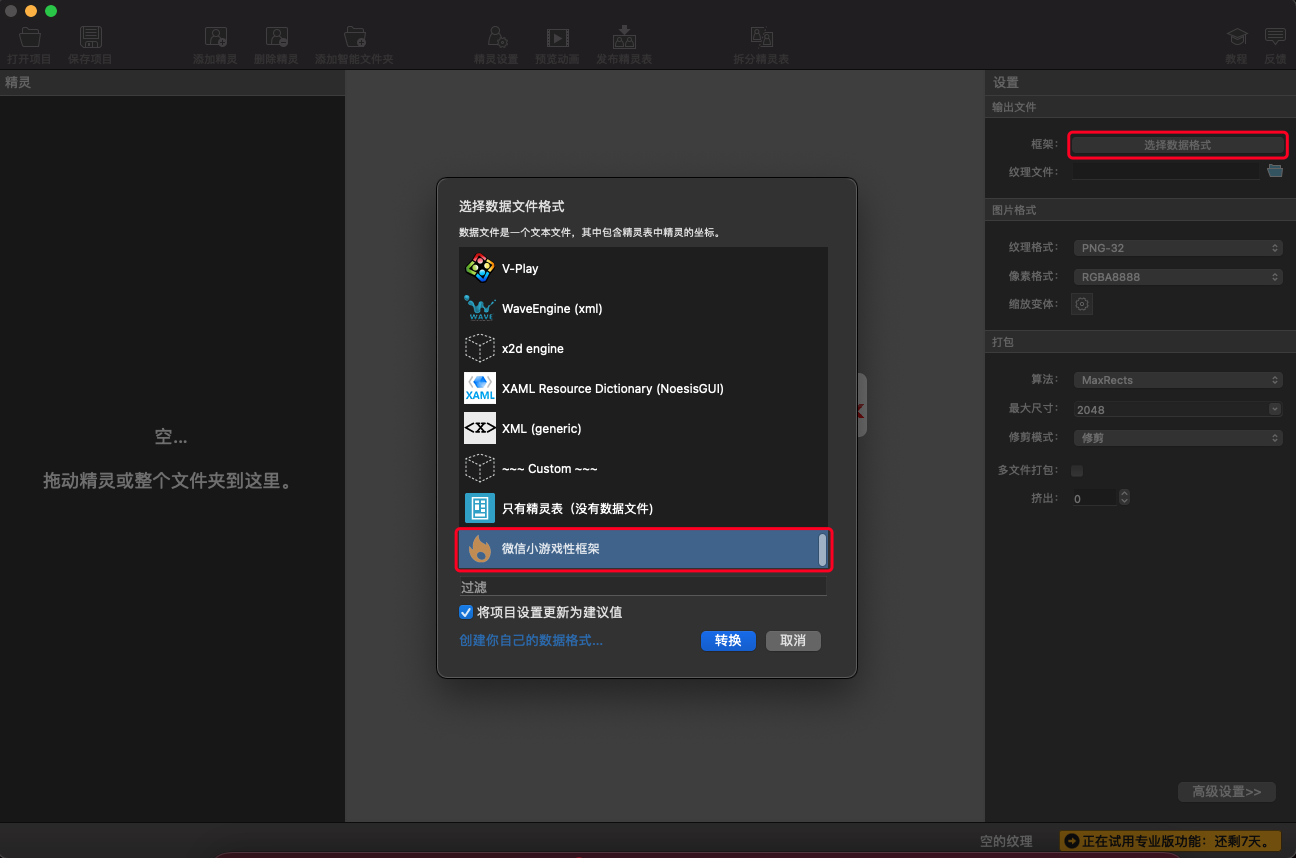
- 打开TexturePacker加载定制的导出数据格式。软件配置参考链接,导出数据格式下载地址(导出插件)。

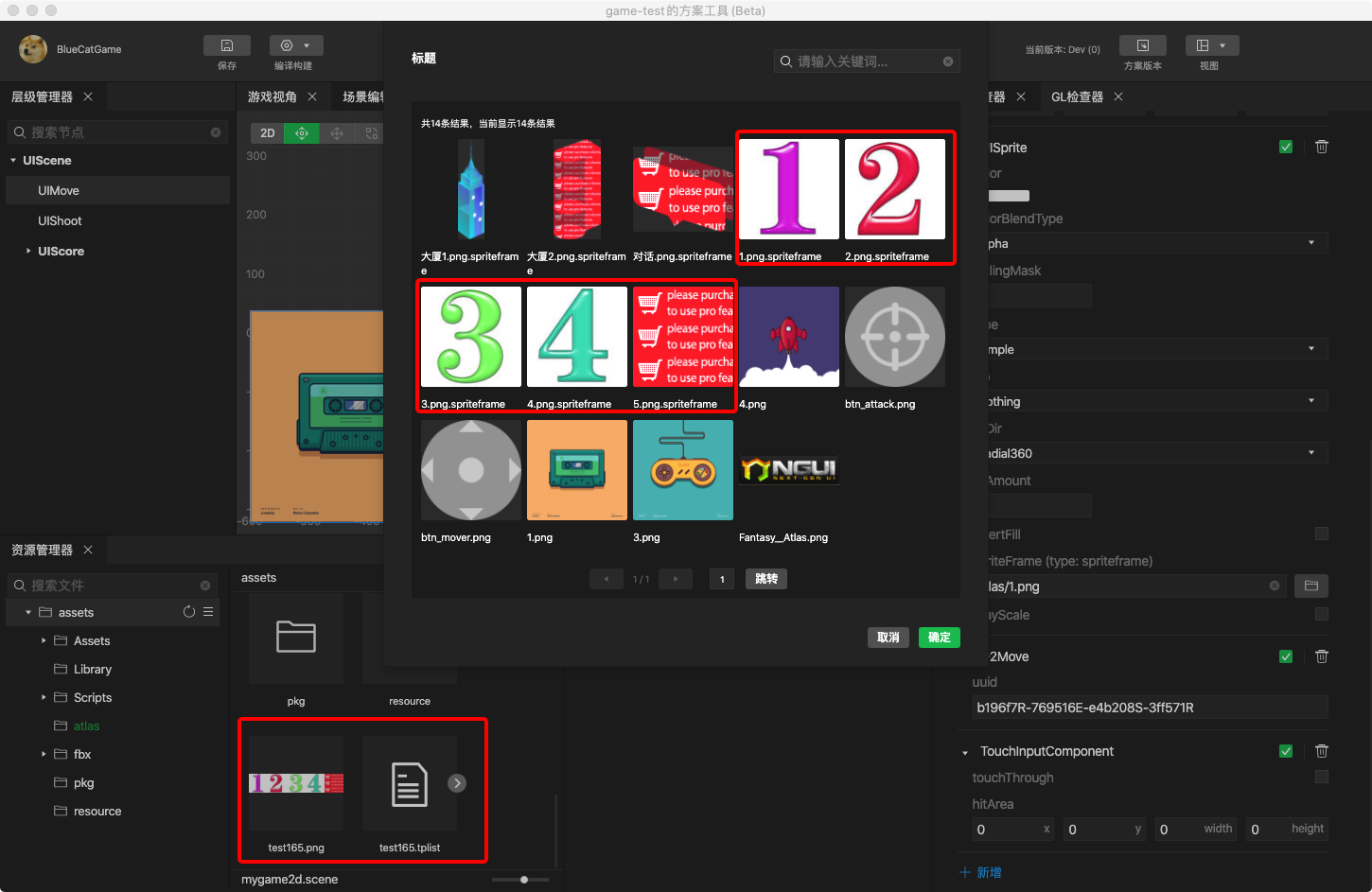
- 将导出结果(n张图片以及一个tplist文件)一起移动到项目目录下。在IDE中编辑2d场景时就可以选择到对应的spriteframes

- 如果通过脚本loader.load一个.tplist文件,将返回一个包含了全部spriteframe的atlas对象
engine.loader.load('xx/xxx.tplist').promise.then(function (res) { console.log(res, res.spriteframes, res.getSpriteframeByKey('1.png.spriteframe')); });
# 自动图集资源
对于不想使用TexturePacker等外部工具链的开发者,小游戏工具也内置了合并图片的能力。开发者可以将所有想要合并的图片都放置到同一个文件夹下面,然后在Project窗口中,在这个文件夹下面新建 >> image >> atlaspac。小游戏工具会自动在构建的时候将这些图片合并成一个大图。合并为自动化过程,开发者加载单个图片的代码不需要更改。播放态调试阶段为了保证效率不会合并成大图。
# 字体
开发者可以使用ttf,以及bitmapFont资源。
ttf,开发者可以使用自己的ttf文件。然后在Project窗口中创建 >> Font >> font。生成一个font资源,选中资源以后,可以在inspector中选择刚刚放在assets文件夹中的ttf,然后再将Font资源拖入一个UILabel的font属性中使用。这样UILabel就会使用对应的字体了。font使用文档。
bigmapFont,具体操作流程可以查看bigmapFont文档。
# 富文本
开发者可以通过UIRichText开发富文本,具体流程可以查看UIRichText。
# 2D骨骼帧动画
市面上比较多人使用DragonBone,Spine,Live2D来实现2D骨骼动画。开发者可以使用DragonBone资源,直接导入到小游戏中使用。也可以将Spine,Live2D先通过DragonBone的资源数据格式转为DragonBone,再导入到小游戏中。具体用法可以查看二维骨骼新手引导。
# 2D粒子
在工具开发,具体可以查看2D新手引导。