# 二维资源制作
本章节主要介绍,如何于工具中制作图片、字体、图集等资源。
根据资源类型可以分为
# 纹理制作
Texture2D
将图片资源(png/jpg)放入项目中,即会自动处理。
# 图片切片
SpriteFrame
# texutre2D 构建 SpriteFrame
Texture2d 可以对应一个 SpriteFrame。
流程: Project面板 点选图片 - imageType 选择 spriteframe - 自动生成Spriteframe
![]()
# 手动新建 SpriteFrame
Texture2d 可以对应多个 spriteFrame。
流程: Project面板 右键 - 新建 - Image - spriteframe - Inspector面板 imageFile 设定为所使用图片 - 更改Rect大小
![]()
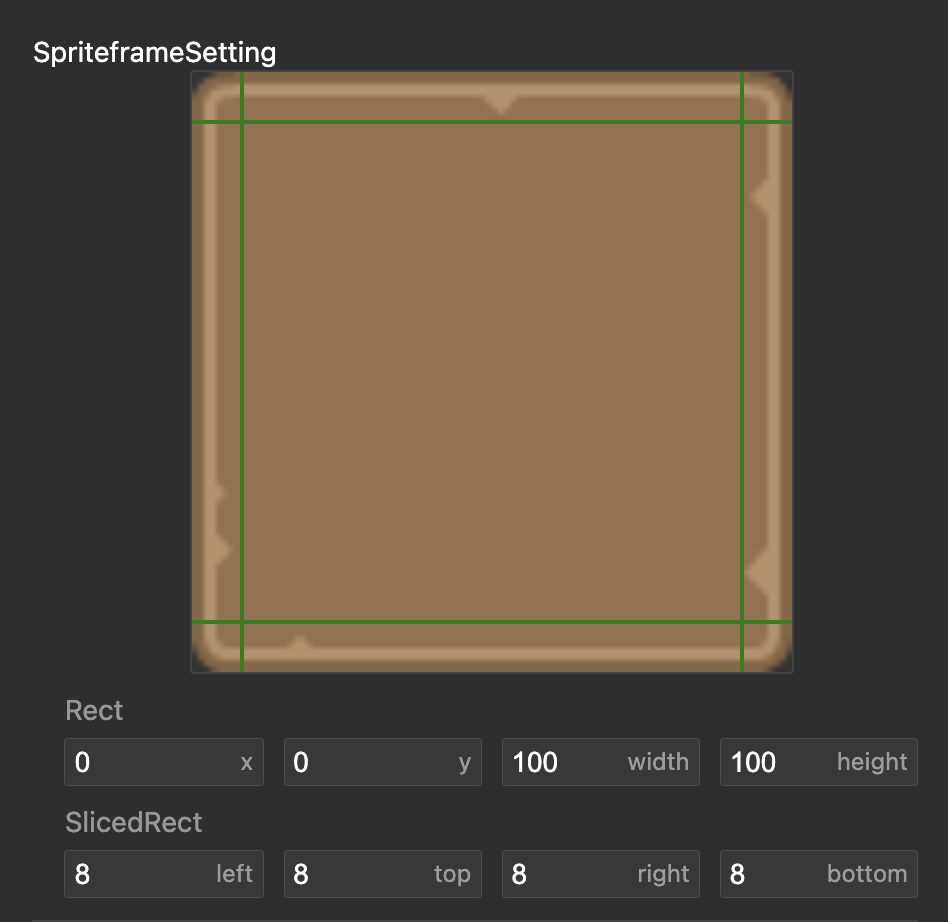
# SpriteFrame 属性
Rect:常规渲染模式Simple下,使用该区域进行渲染。
SlicedRect:九宫格Sliced下,使用该区域进行渲染,中间拉伸,四周大小固定。

# 图集
Atlasspace
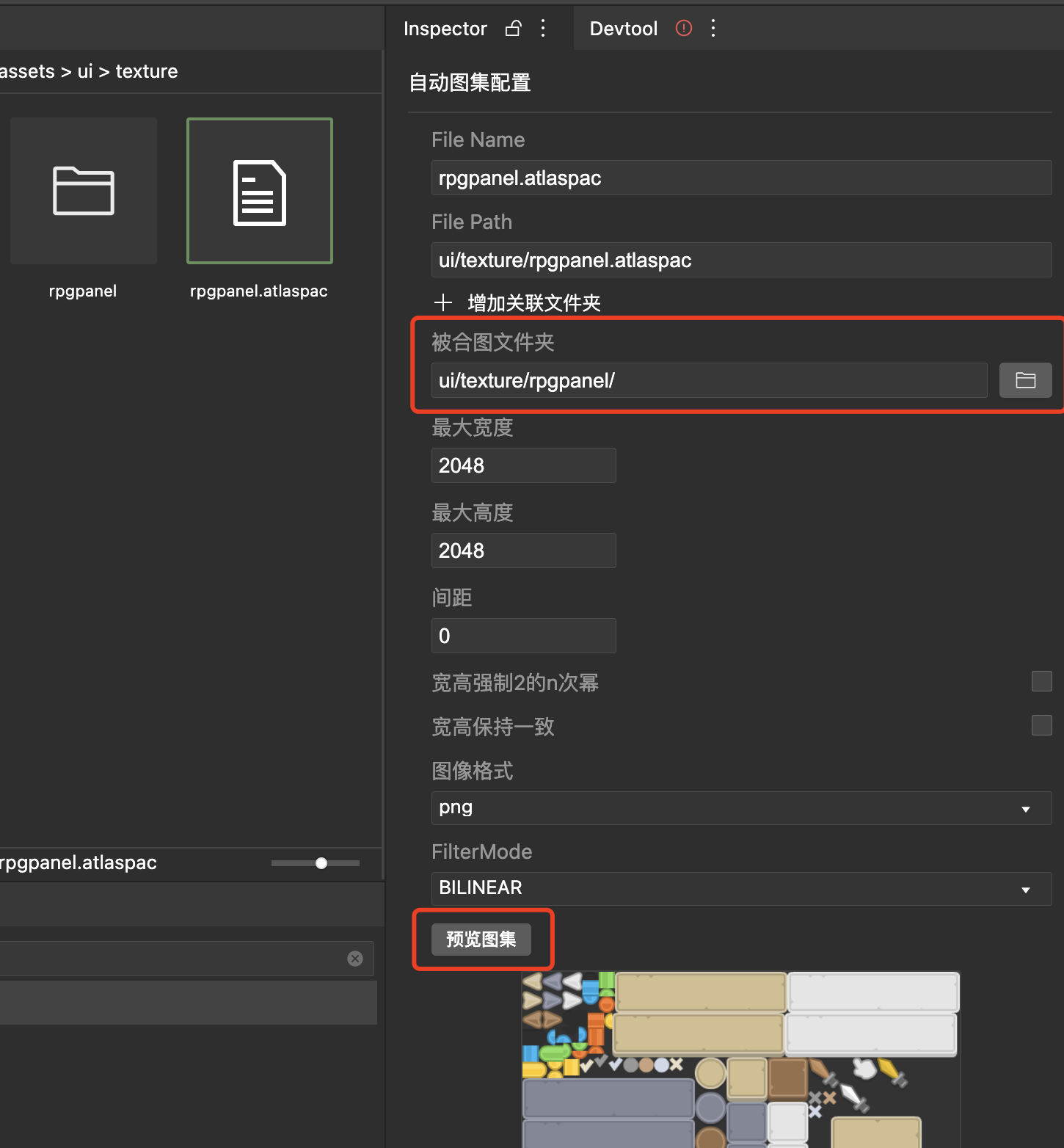
# AtlasPac 制作
- 创建图集文件夹, 新建图集文件夹,并将图片资源放入对应文件夹
- 新建atlas, 右键 - 新建 - Image - atlasPac
- 图集图片生成spriteframe, 进入图集文件夹 - 全选图片 - imageType选择spriteframe
- 图集绑定图片资源, 选择atlasPac - 选择所需被合图文件夹
- 生成图集,
点击预览图集

# Atlasspace 图集使用
直接使用图集内部的各个图片切片
# 文字资源
# TTF 字体制作
将文字资源 ttf 放入项目中
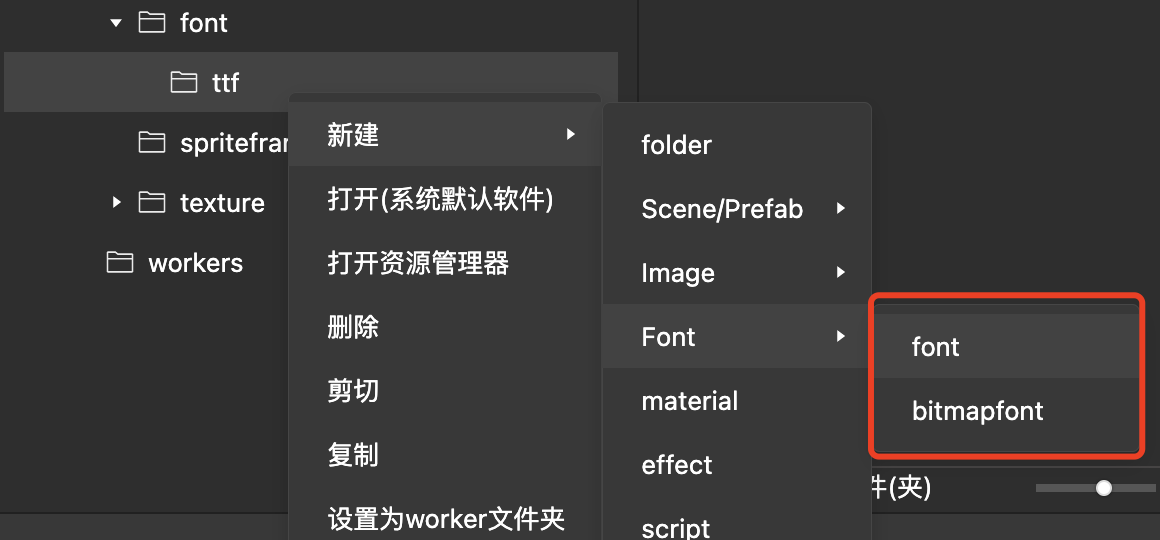
新建font, 右键 - 新建 - Font - font

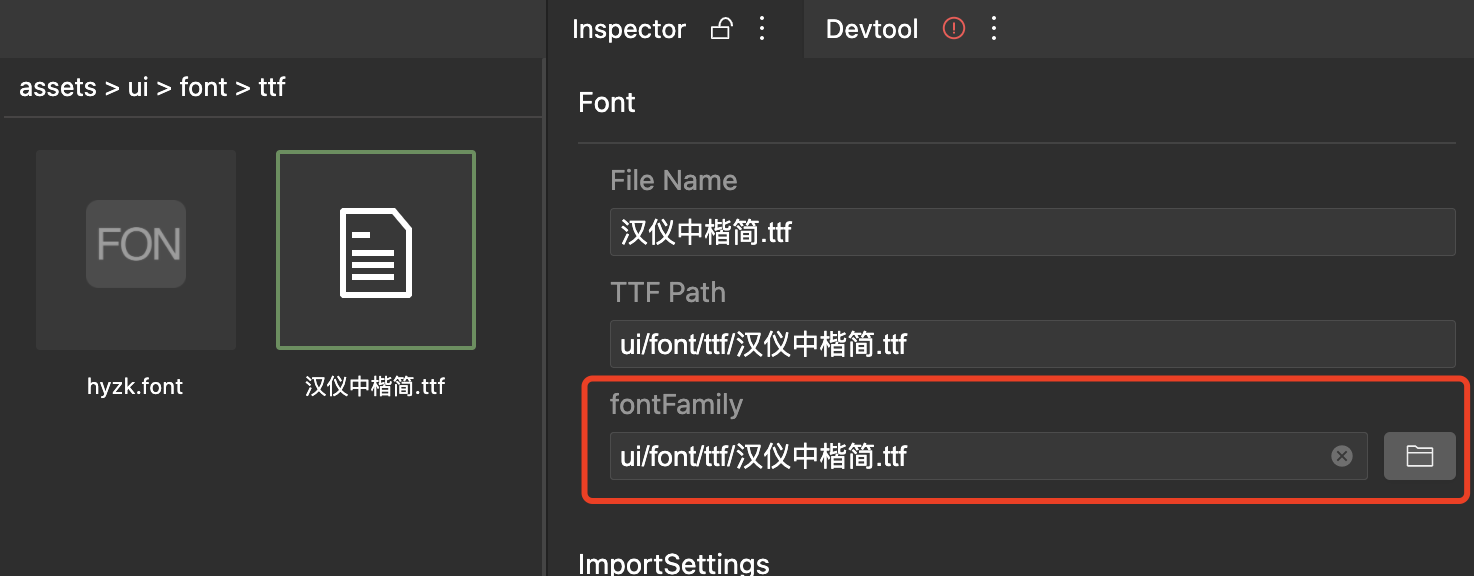
绑定字体资源, 选择font - fontFamily选择对应ttf

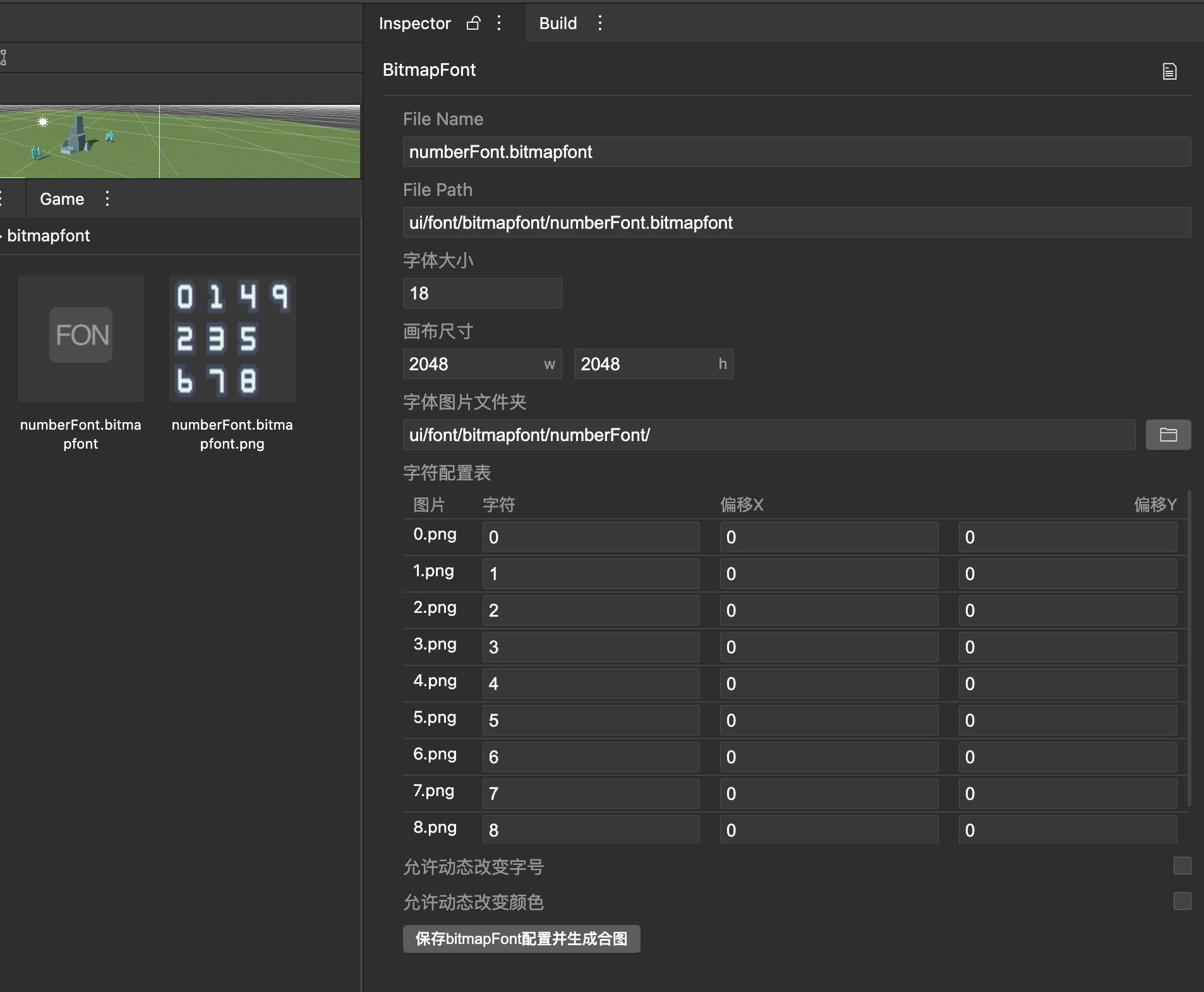
# BitmapFont 位图字体制作
- 创建位图字体文件夹,命名位图字体,
新建位图字体文件夹,并将所需位图字体图片放入对应文件夹,合并后的
字符根据图片命名进行映射。 - 新建bitmapFont, 右键 - 新建 - font - bitmapFont
- 图集图片生成spriteframe, 进入位图字体文件夹 - 全选图片 - imageType选择spriteframe
- bitmapFont绑定图片资源, bitmapFont - 选择所需位图字体文件夹
- 保存位图字体, 点击保存bitmapFont配置
- 编辑位图字体,
编辑配置表属性 - 点击保存bitmapFont配置保存