# 新建二维场景与分辨率
本章节主要介绍,如何新建一个二维场景,二维场景与分辨率的关系。
# 新建二维场景
创建流程: Project面板 右键 - 新建Scene/Prefab - 2dScene

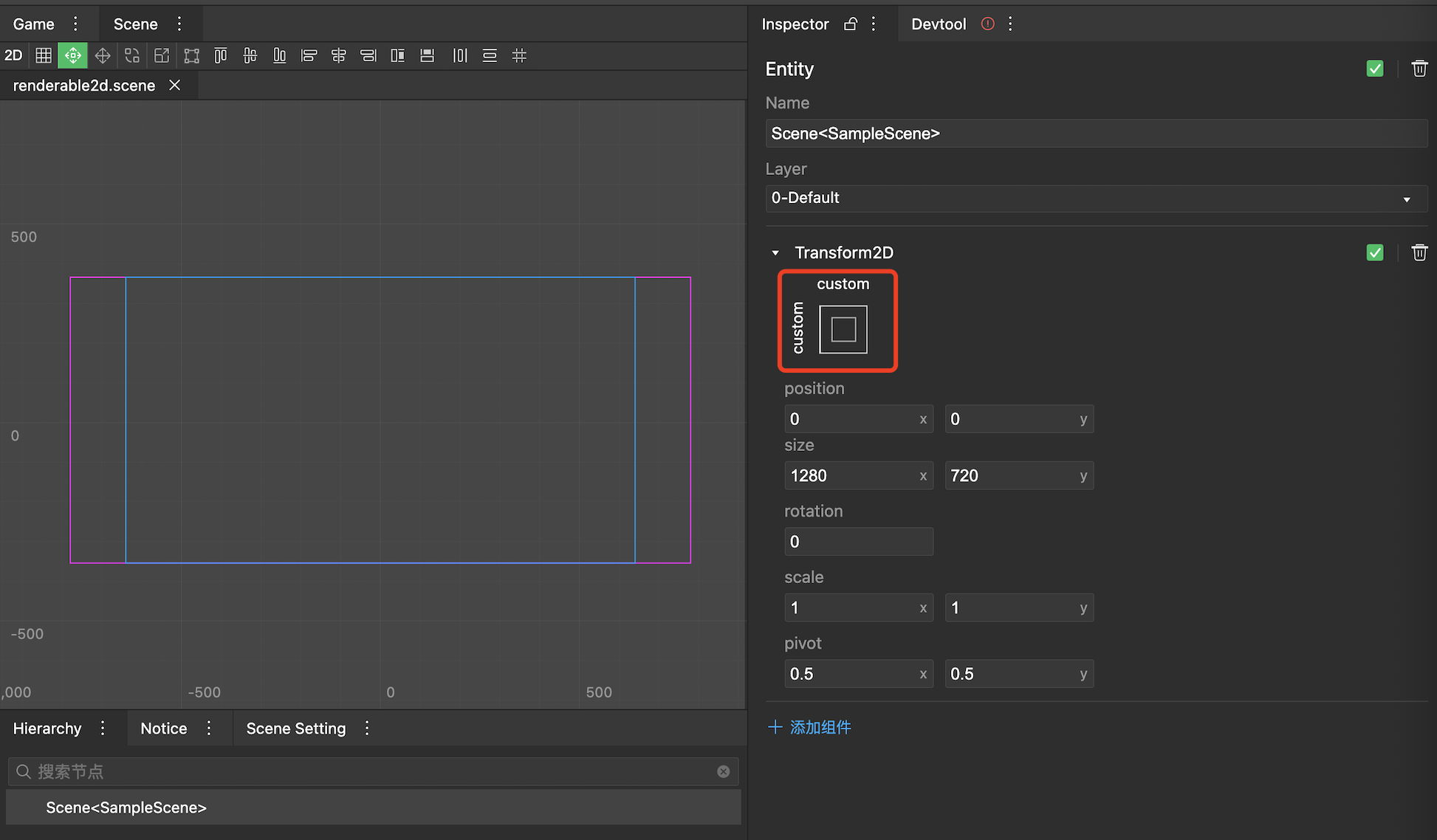
Scene面板中的粉色框:游戏运行时的屏幕区域。
Scene面板中的蓝色框:Hierarchy里面选中节点的区域,图片中代表场景根节点的大小。
Scene的根节点,并不是二维世界的根节点,但由于默认是Strench节点,会自动根据二维世界的根节点进行伸缩。
二维世界的根节点实际上为Scene根结点的父节点,即 UICanvas所在的节点。
# 二维分辨率
设计分辨率 是制作UI场景时使用的假定的逻辑分辨率。
该分辨率并不会直接使用,需根据 设备的渲染比例 与具体设置的 适配策略,得出具体的 二维逻辑分辨率 ,进行UI模块中的具体定位及排版。
# 运行时具体使用的二维逻辑分辨率
根据使用的情况,二维逻辑分辨率 会有以下几种取值的情况:
新建二维场景的默认值: 使用全局配置文件的设计分辨率以及Contain策略,保存后会落地到场景的配置文件。
# 全局配置文件的设计分辨率
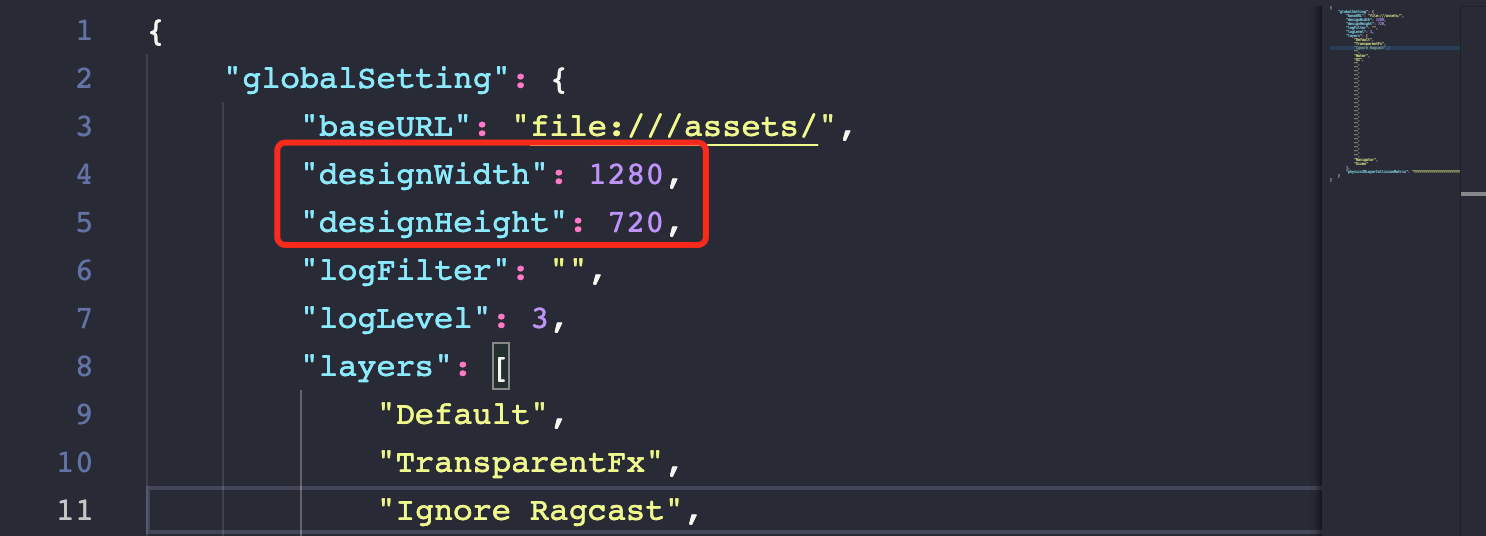
没有打开二维场景时使用的全局配置文件的设计分辨率,使用Contain策略。- 新建二维场景时使用的默认设计分辨率
/minigame/engine.config.json游戏全局配置文件

# 编辑场景配置的设计分辨率与运行时的适配策略
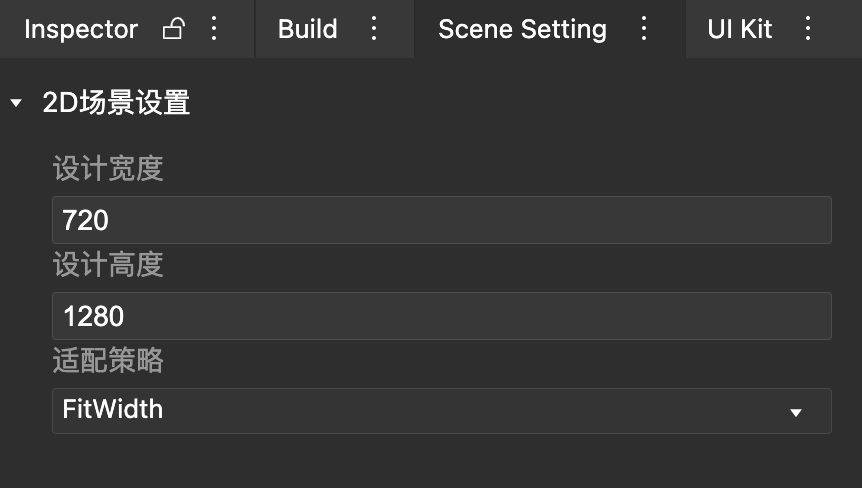
运行二维场景时使用的场景的配置文件的设计分辨率与适配策略。
面板开启点击编辑器面板Tab右侧的三个点,新建Scene SettingScene Setting 面板编辑完成后,手动 cmd + S 进行保存。

# 适配策略具体逻辑
// 二维适配适配枚举值
// engine.UICanvas.AdaptationType
enum AdaptationType {
FitHeight, // 根据设备大小高度适配
FitWidth, // 根据设备大小宽度适配
Contain, // 根据设备大小
Custom, // 不适配
}
FitHeight适配逻辑根据实际设备比例,确保原本在设计界面大小下Y轴的元素不会越界被剪裁。FitWidth的适配逻辑根据实际设备比例,确保原本在设计界面大小下X轴的元素不会越界被剪裁。Contain的适配逻辑根据实际设备比例,选择使用FitHeight或FitWidth,确保原本在设计界面大小以内的元素不会越界被剪裁。Custom的适配逻辑设定二维世界逻辑大小为设置的设计分辨率,这种适配策略下,二维世界大小的长宽比,可能会和实际设备比例不一致,可能会使两个方向都会越界被剪裁。
# 适配例子
假如场景设计分辨率为1280*720,设备比例为818/375(iPhoneX的横屏) 的情况下:
此时的二维逻辑分辨率:
FitHeight适配逻辑:width = 720 / 375 * 818 = 1570.56; height = 700;FitWidth的适配逻辑:width = 1280; height = 1280 / 818 * 375 = 586.79;Contain的适配逻辑:aspectDeivce = 818 / 375 = 2.18; aspectDesign = 1280 / 720 = 1.77; // 由于 aspectDeivce > aspectDesign,所以使用FitWidth的适配逻辑 width = 1280; height = 1280 / 818 * 375 = 586.79; // 若 aspectDeivce <= aspectDesign,使用FitHeight的适配逻辑Custom的适配逻辑:width = 1280; height = 720
# 代码获取二维逻辑分辨率
// 获取二维世界宽度
const canvasWidth = engine.game.rootUICanvas.entity.transform2D.size.x;
// 获取二维世界高度
const canvasHeight = engine.game.rootUICanvas.entity.transform2D.size.y;
# 节点二维空间大小转化为设备空间大小
// 二维世界中的节点宽度
const gameEntityWidth = gameEntity.transform2D.size.x;
// 设备空间中的节点宽度
const wxGameEntityWidth = (gameEntityWidth / canvasWidth) * engine.device.screenWidth;
# 预览预制体(Prefab)时的场景大小
根据打开时具体使用的二维逻辑分辨率 ,决定预览具体场景大小。
打开后可以可以修改 Scene Setting 面板 属性,调整预览效果,此时的面板数值,保存不会落地。