# 简单动画入门指引
本章节我们将使用一个简单的例子来说明使用动画的基本流程,并介绍动画系统中的几个基本概念
# 创建物体与动画片段
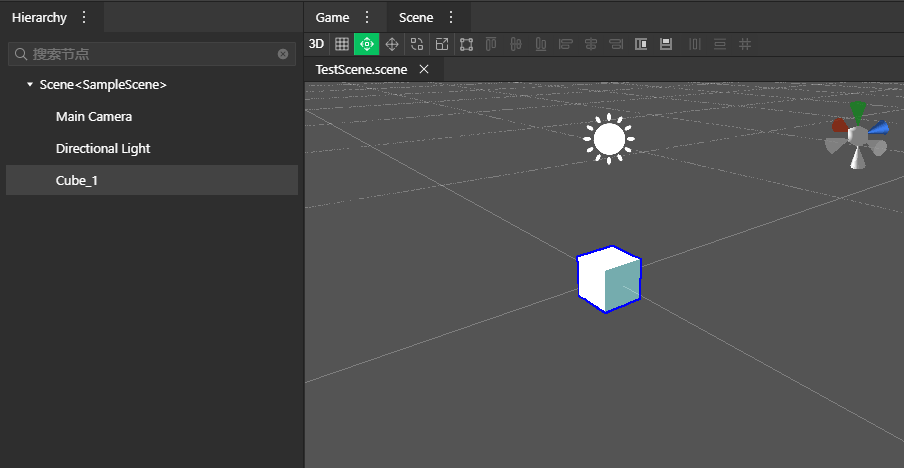
首先在Hierarchy面板中,右键->创建3D节点->Mesh->Cube,在场景中创建一个Cube节点,命名为Cube_1

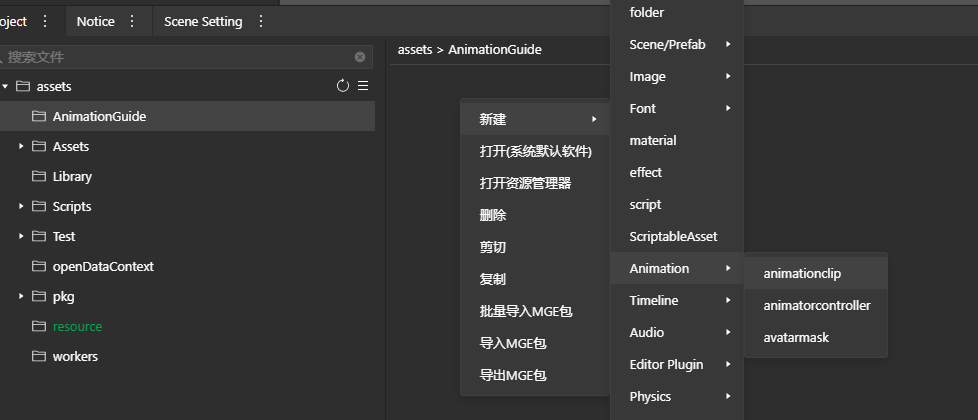
在Project面板中,右键->新建->Animation->animiationclip,创建一个动画片段,命名为BoxMove

# 创建Animation组件并使用动画片段
现在我们有了动画片段与应用动画的物体,接下来需要配置让物体播放这个动画片段。在小游戏3D中,主要使用Animation组件来对物体播放的动画进行管理。
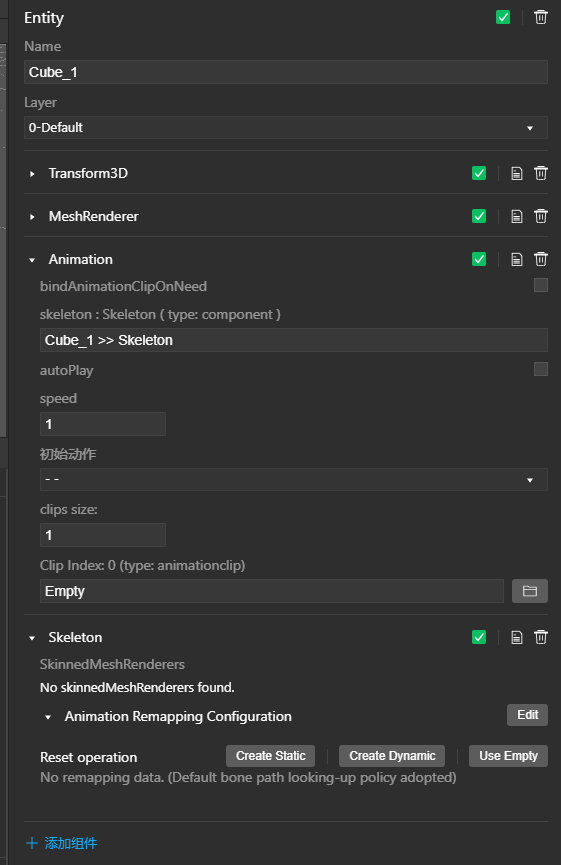
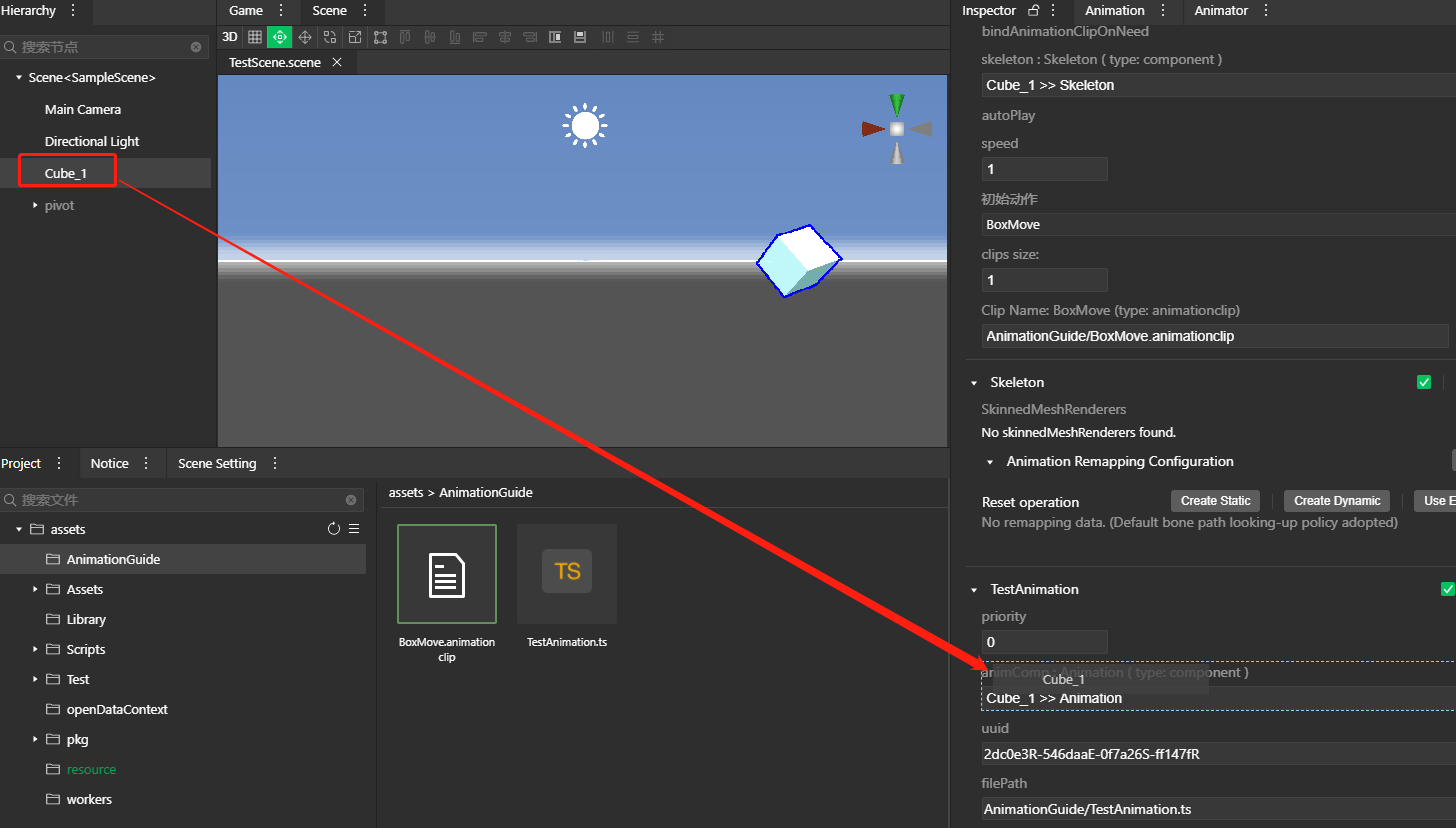
在Cube_1的Inspector面板中,添加组件->Animation->Animation,为物体添加一个Animation组件。结果如图,会自动创建一个Animation和Skeleton组件并相互绑定。Skeleton组件主要用于后续的骨骼动画,这里可以先忽略

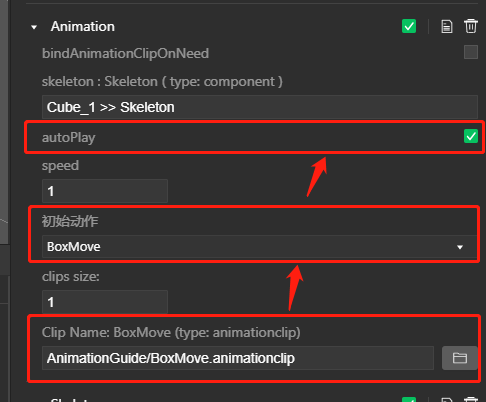
然后在Animation组件的配置中,依次配置Clip、初始动作、autoPlay,这样在物体初始化时就能播放BoxMove这个动画

# 编辑动画片段
现在我们完成了物体与动画片段的关联,接下来需要开始编辑动画的内容了。
首先我们打开工具Animation面板,界面->新增标签->Animation->Animation。
然后Hierarchy面板中的Cube_1物体,就会看到Animation面板中出现了对应的动画片段BoxMove的信息,目前还是空的。
接下来我们开始编辑BoxMove
# 增加propertyKey
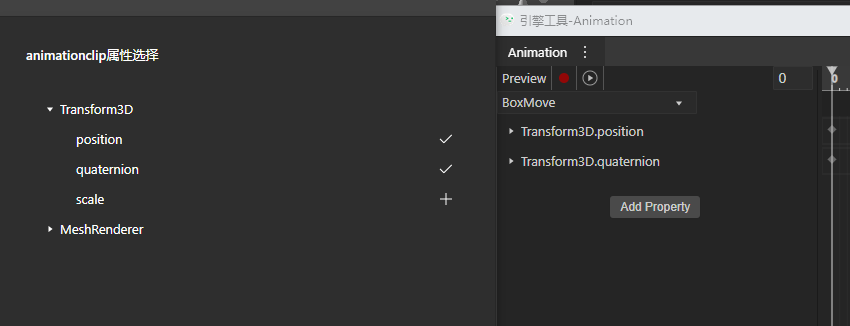
首先我们单击Add Property按钮,出现Cube_1物体上的组件及其属性,称之为property。
这里我们希望动画片段控制物体的位移和旋转,所以勾选上Transform3D.position和Transform3D.quaternion

# 录制property
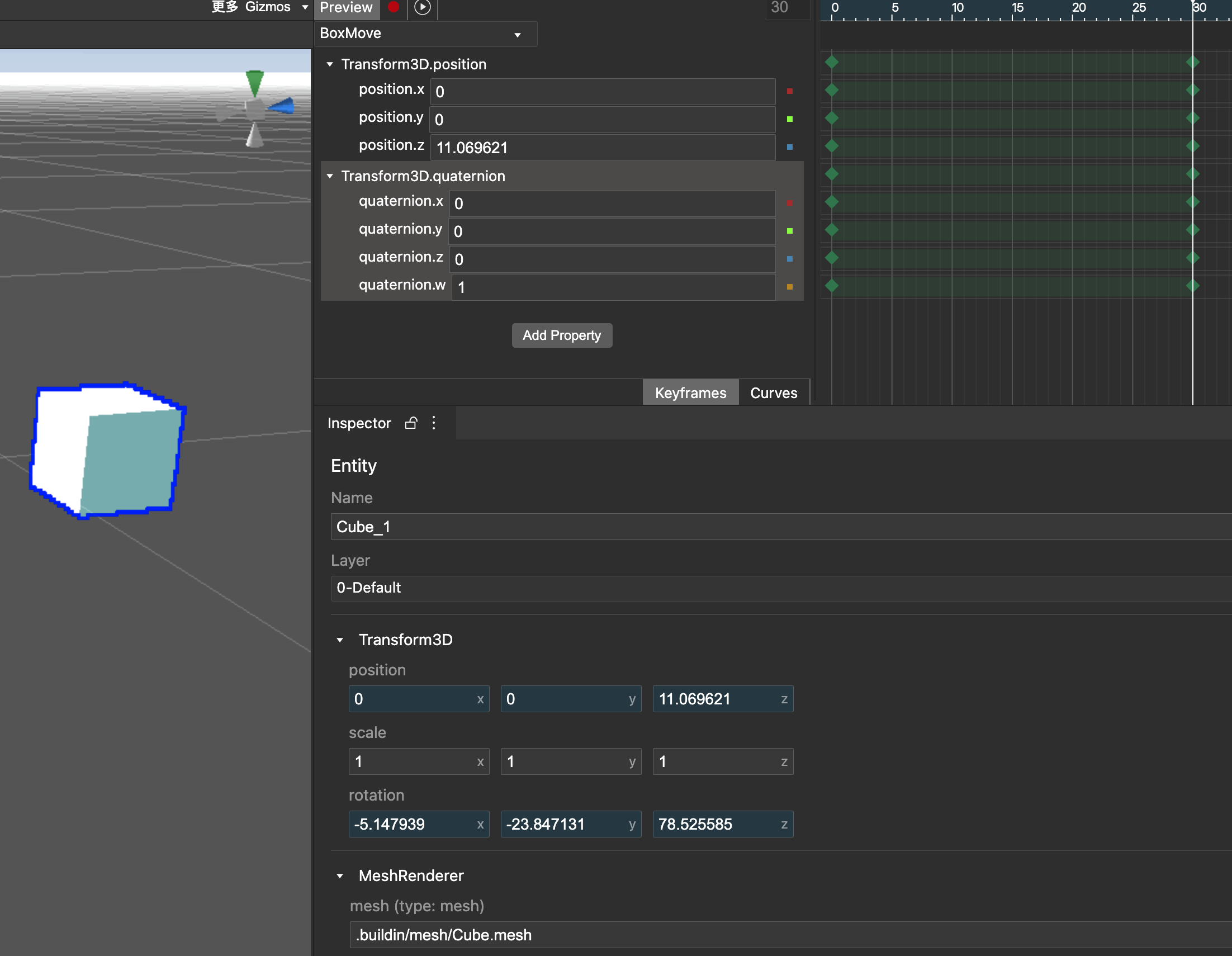
单击Preview旁边的红点(录制按钮),这时候会发现Inspector中对应的属性变成了红色,即表明当前进入了录制模式。
将右边的时间轴拖到第120帧的位置,然后在场景中编辑物体的位移和旋转信息,就会自动在120帧的位置创建关键帧,如图所示

再按一下红点,结束录制模式。点一下红点旁边的播放按钮,可以在场景中预览刚刚编辑的动画。 预览没问题之后,Ctrl+S保存即可,然后播放场景即可预览
# 配置WrapMode
这时会发现,动画仅播放一次就停了。这时因为动画片段的默认配置是仅播放一次,如果我们编辑的动画是需要循环播放的,需要进行配置。
首先在Project面板中点击BoxMove动画片段,然后在Inspector选项卡中可以选择WrapMode(循环模式),这里我们选择PingPong,表示我们希望动画先正序播放,然后倒序播放,如此循环。

最终结果,物体如我们预期的播放了动画

如果想要了解更多关于动画片段的编辑功能和使用方法,请参考动画面板章节
# 使用代码控制动画
在实际游戏中,开发者可能会需要经常使用代码控制动画。在小游戏3D中,开发者的代码主要通过Animation组件来进行动画的控制和管理。
我们在Cube_1上添加一个自定义Script组件,命名为TestAnimation,并复制以下代码保存
import engine from "engine";
@engine.decorators.serialize("TestAnimation")
export default class TestAnimation extends engine.Script {
@engine.decorators.property({
type: engine.Animation
})
public animComp: engine.Animation;
public onStart() {
this.animComp.play("BoxMove",1000,engine.Animation.WrapMode.Loop);
}
}
将Hierarchy中的Cube_1节店拖至Inspector中的animComp字段,完成属性的绑定。

运行游戏,就会发现动画以Loop模式播放,而不是以配置中的PingPong模式运行
如果想要了解更多Animation组件相关的内容,请参考Animation组件参考章节
# 使用动画事件
在游戏开发过程中,一个很常用的手段会为动画片段定义一些关键事件(Event),触发不同的自定义逻辑。小游戏3D提供了动画事件的能力。
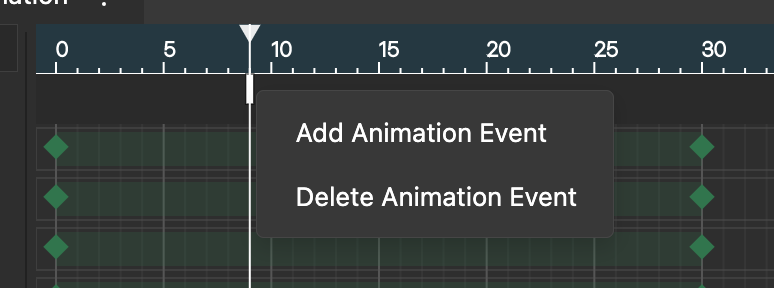
打开动画面板进入到BoxMove的详情中,在如图的位置右键->Add Animation Event
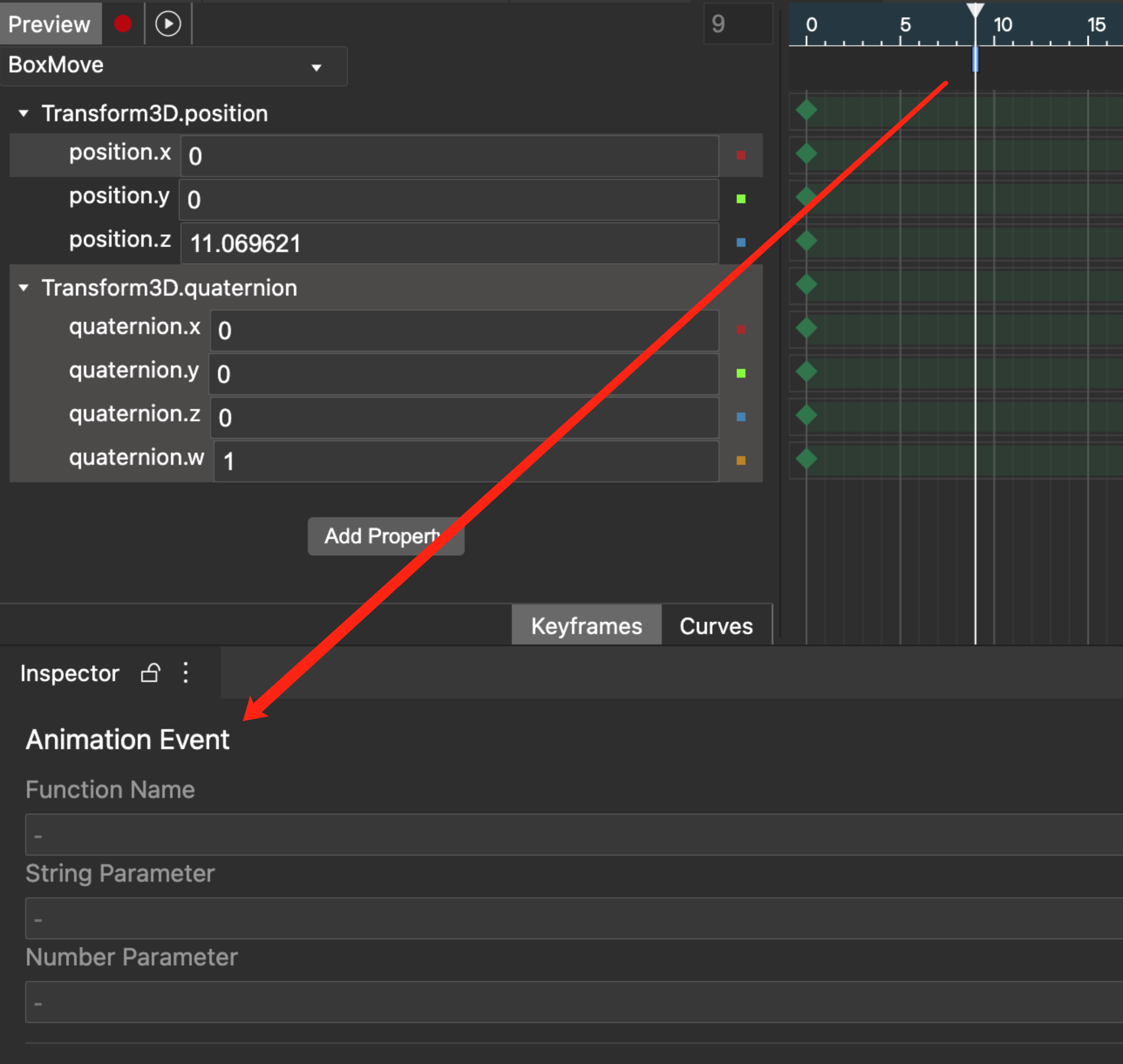
 然后点击这个生成的竖线,在Inspector中可以可以编辑事件的回调函数名称和参数
然后点击这个生成的竖线,在Inspector中可以可以编辑事件的回调函数名称和参数

我们回到TestAnimation.ts脚本中,为组件添加以下方法
public onAnimEvent(e: engine.Animation.AnimationEvent) {
console.log('animationEvent',e.stringParameter, e.numberParameter);
this.animComp.stop();
}
保存运行场景,会发现动画停在了第80帧,在DevTools中能看到打印出的log