# 制作HUD
本章节主要介绍,如何制作一个简单的HUD面板,该HUD面板的不同模块会根据屏幕尺寸进行适配。

# 场景大小
本案例中,场景根节点Scene-hud 为 strenchX - strenchY,会直接根据二维世界大小缩放,所以可以认为是实际的二维世界大小,可以认为就是经过缩放的屏幕空间的大小。
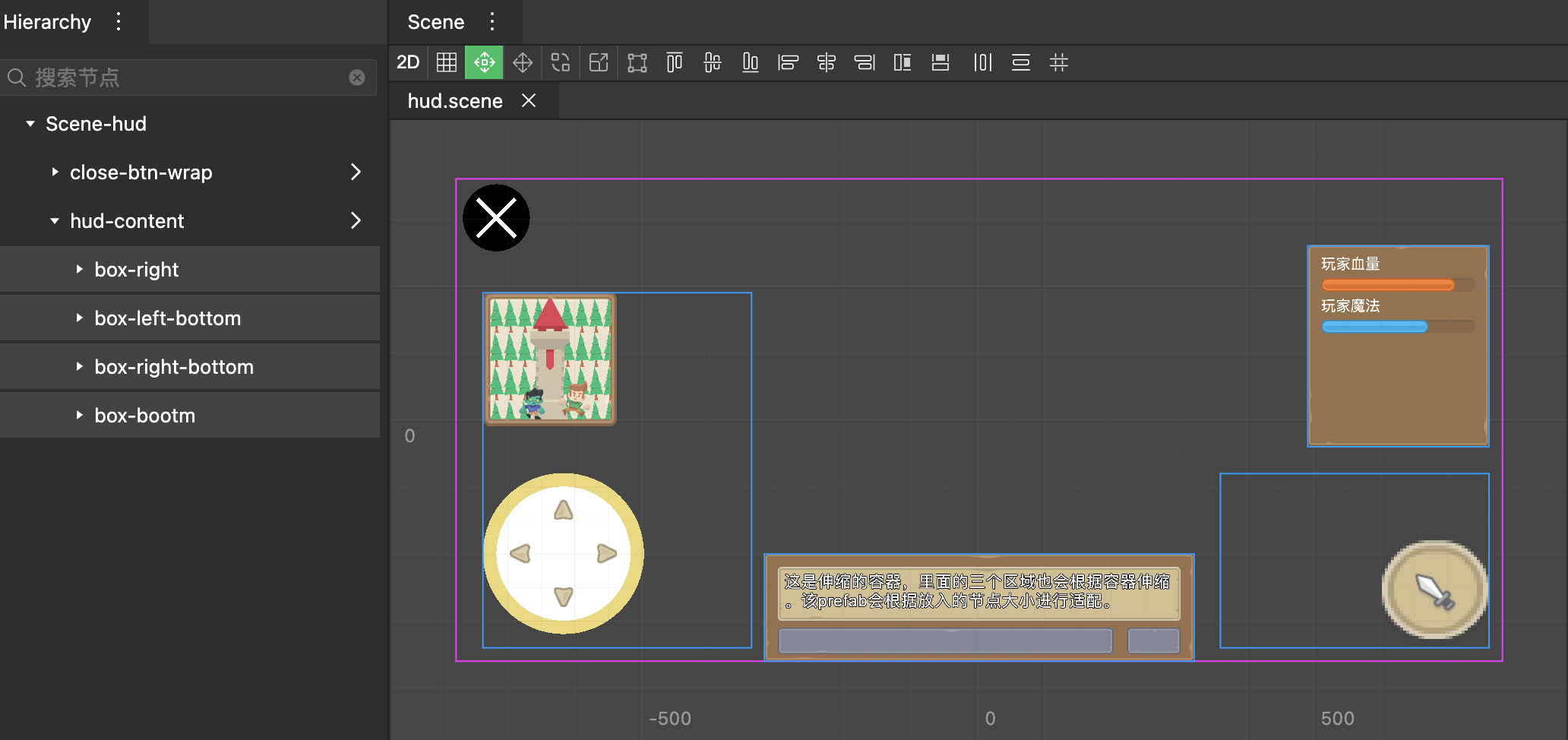
# 创建不同区块
HUD场景,一般情况下,可以划分为多个区块, 本案例划分为左下、中下,右下,右上,四个区块。
- 创建不同区块,设置对应的区块定位大小
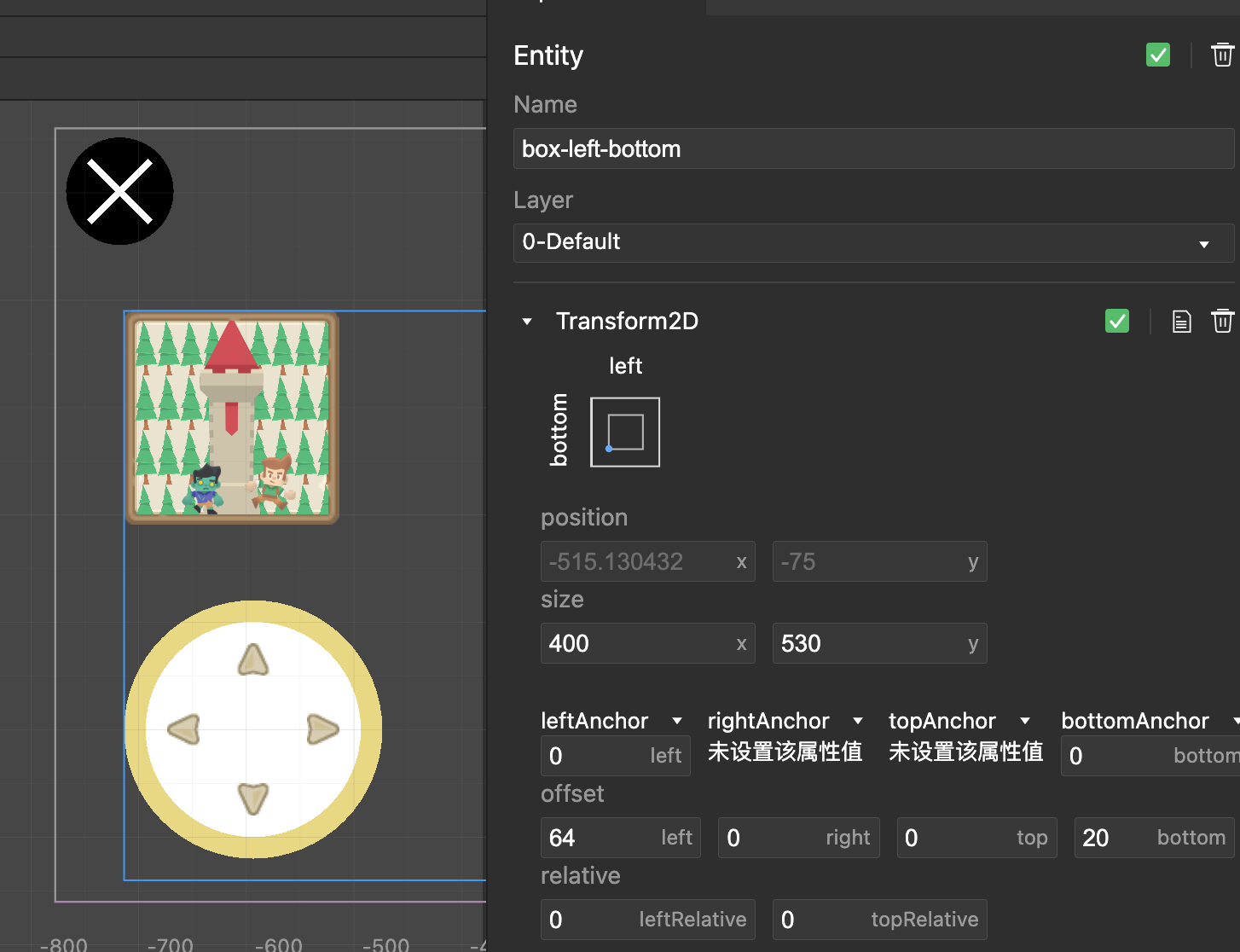
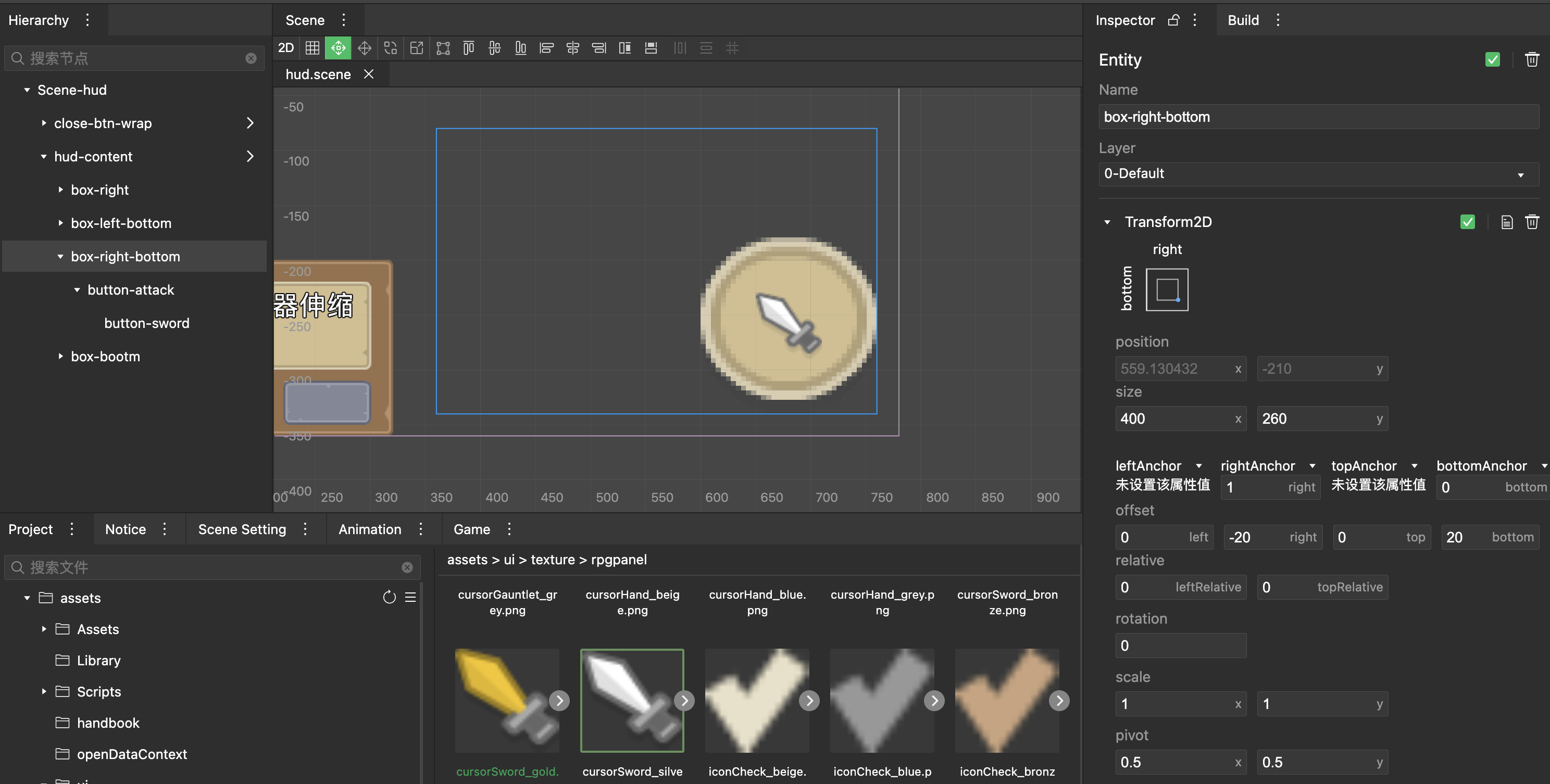
# 定位区块
- 设置不同区块的定位属性,如右下,设置为 right-bottom,并设置与二维屏幕空间的相对偏移。

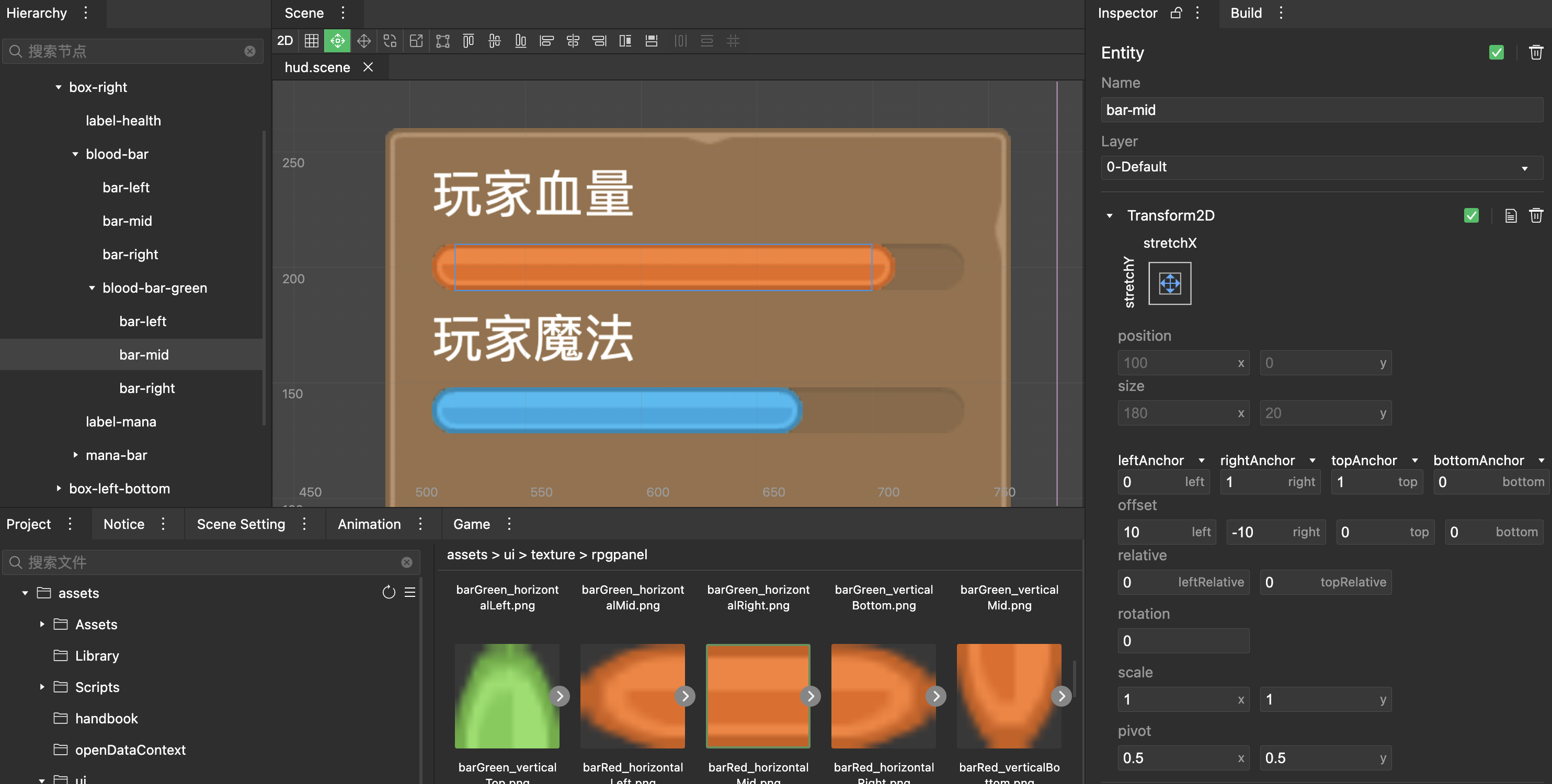
# 创建信息栏血条
- 不定长的血条可以划分为三个区域,
左边、右边区域使用
simple默认绘制, 中间区域使用sliced拉伸绘制, 然后三个区域的节点根据容器大小拉伸。
# 特殊设备适配
HUD在定位不同区块的大致位置后,还需要在特殊情况,对不同区块做响应式的微调。
# iPhoneX 刘海屏
刘海屏会在横屏情况的二维世界左端,竖屏的二维世界顶端,渲染覆盖掉一部分二维区域。 需对这些区域做适配。
# 获取刘海区域大小并转化为二维世界大小
// 获取微信的设备系统信息
const systemInfo = wx.getSystemInfo();
// 客户端实际的渲染区域
// {"top":44,"left":0,"right":375,"bottom":778,"width":375,"height":734}
// iphone6/7... top会有20,代表status栏的高度
// iPhoneX... top会有44,代表带上刘海后的高度
const safeArea = systemInfo.safeArea;
// 设备空间与二维世界的缩放
const scale = engine.game.rootUICanvas.entity.transform2D.size.y / systemInfo.screenHeight;
// 二维世界需要添加的额外偏移
const extendOffset = systemInfo.safeArea.top * scale;
然后可以通过脚本将,适配后的偏移,添加到定位区块的对应offset中。