# 二维逻辑脚本使用
本章节主要介绍二维场景下,如何编写与使用脚本。 如简单的触摸、点击处理,增删场上节点组件
脚本组件可以认为是普通的组件,与普通组件一起执行 生命周期更新。
# 使用逻辑
- 新建逻辑脚本
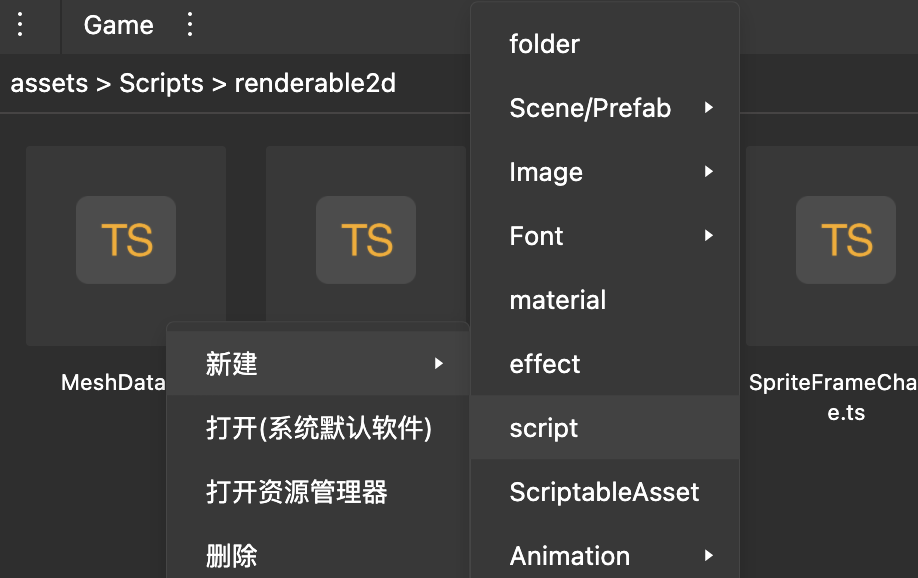
Project面板右键 - 新建 - script
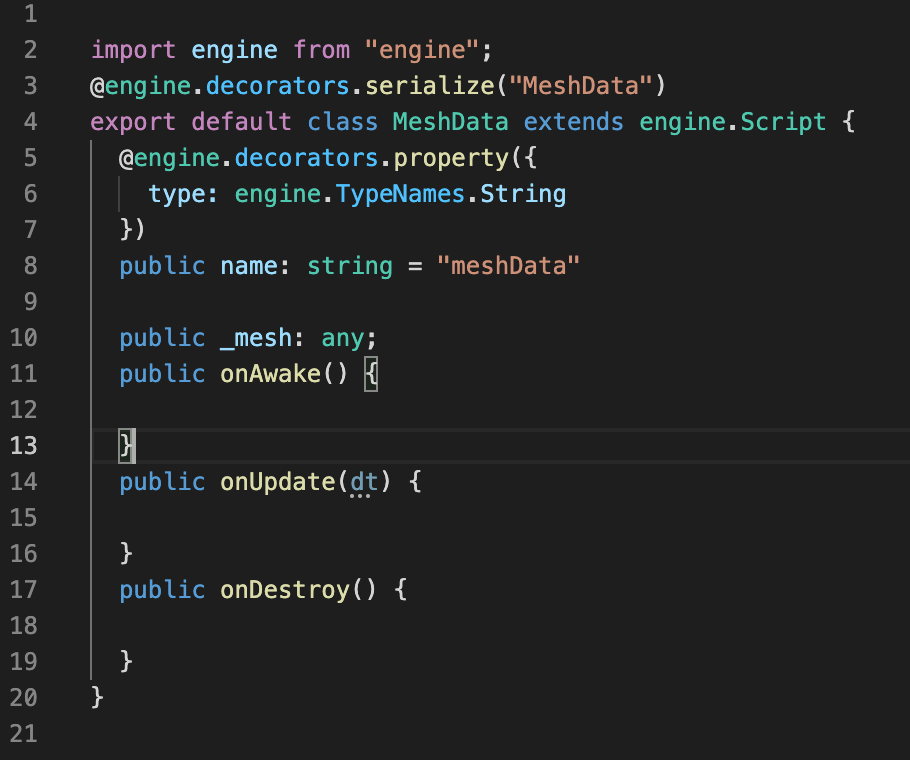
- 编写所需脚本内容

- 将脚本组件添加到所需节点。
# 获取/增删场上节点组件
- 获取节点, 根据名称,遍历节点 Transform 树,匹配返回对应节点 Transform
public getChildByName(transform, name) {
const getNode = transform.findChildByName(name);
if (getNode === null) {
for (let i = 0; i < transform._children.length; i++) {
const childNode = this.getChildByName(transform._children[i], name);
if (childNode != null) {
return childNode;
}
}
return null;
} else {
return getNode;
}
}
- 增删节点 查看详情
// 增加节点
parentTransform.addChild(transform);
// 删除节点
parentTransform.removeChild(transform);
transform.destroy();
// ...
- 获取/增加组件 查看详情
// 增加组件
entity.addComponent(engine.UISprite);
// 获取节点
const comp = entity.getComponent(engine.UISprite);
// ...
# 触摸、点击挂载
- 若脚本组件挂载的节点,带有
TouchInputComponent组件, 可直接于脚本组件添加内置的各触摸点击处理函数使用。
export default class touchHandler extends engine.Script {
public onTouchStart(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchMove(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchEnd(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchCancel(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchEnter(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchLevel(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchOver(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchOut(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onTouchUp(t: engine.TouchInputComponent, e: TouchInputEvent){}
public onClick(t: engine.TouchInputComponent, e: TouchInputEvent){}
}
- 脚本获取带有
TouchInputComponent组件的节点, 通过监听器的形式添加组件
function touchStartHandler (t: engine.TouchInputComponent, e: TouchInputEvent) {}
const touchTransform = this.getChildByName(this.entity.transform2D, 'close-button');
const buttonClose = touchTransform.entity.getComponent(engine.TouchInputComponent);
buttonClose.onTouchStart.add(touchStartHandler);
// ...
# 触摸、点击使用
export default class touchHandler extends engine.Script {
public onTouchMove(t: engine.TouchInputComponent, e: TouchInputEvent){
// 当前点击事件
const changedTouch = e.touches[0];
// 当前点击坐标
const clientX = changedTouch.clientX;
const clientY = changedTouch.clientY;
}
}