# 三维绘制二维
在三维世界中绘制二维,需使用 Canvas2D 组件,该组件会将内部的二维渲染元素构造成二维面片,渲染在三维世界中。

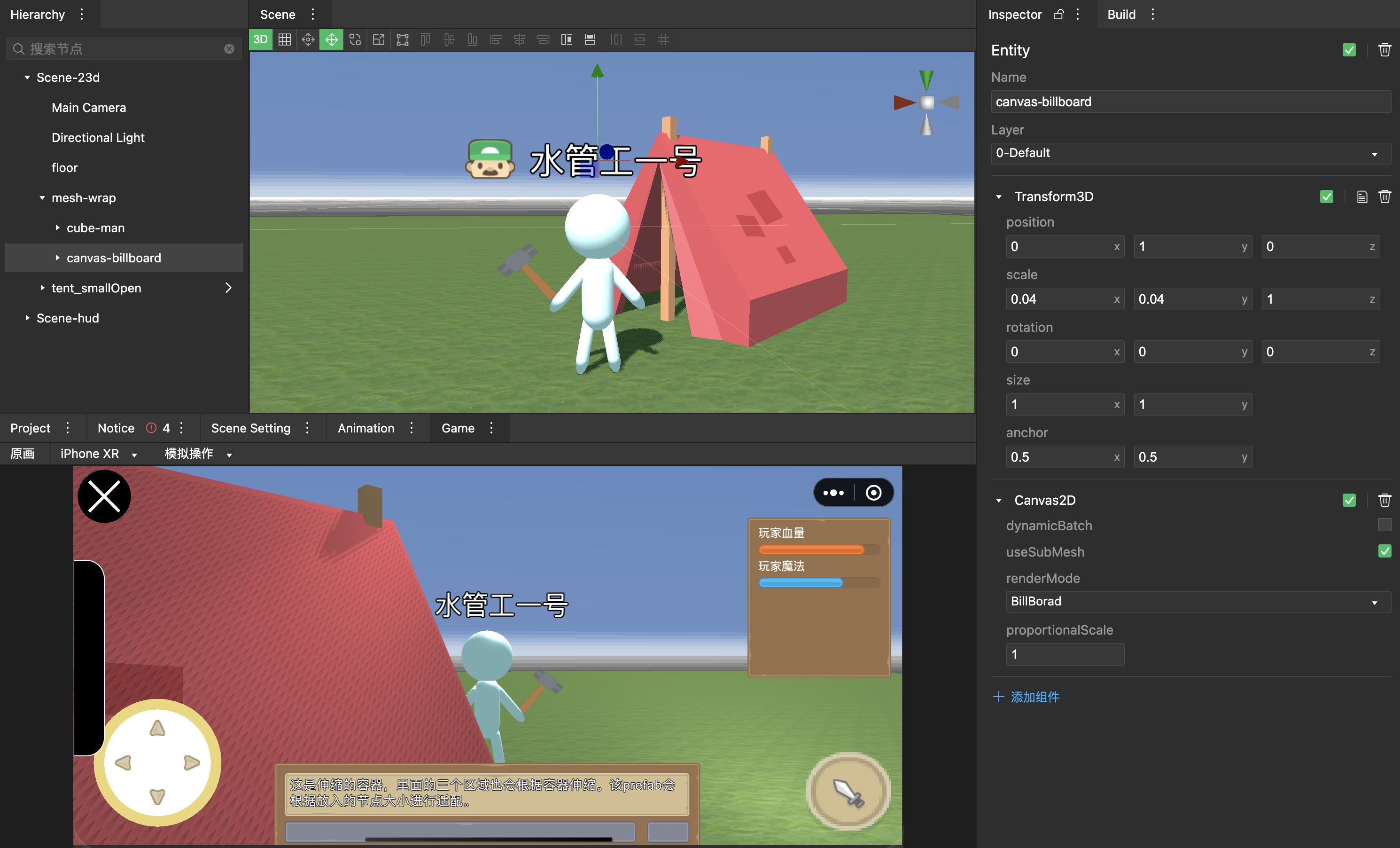
# Canvas2D 组件
三维世界绘制二维的容器组件。 容器内部的三维节点若添加 二维渲染组件,则会将这些组件根据三维节点信息,作为一个二维面片绘制到三维世界。
遮挡与剔除关系: Canvas2D 作为整体,剔除大小根据节点的 size 决定,与普通三维物体逻辑一致。
距离单位存在差异: 三维与二维世界存在差异,可对 Canvas2D 所在节点进行缩放。
renderMode 属性,决定容器内部面片的渲染朝向。
- 设定为 WorldSpace 时,面片会作为普通的三维面片绘制。
- 设定为 BillBoard 时,面片会始终面向相机绘制。
useSubMesh 属性,决定容器内的二维元素是否使用同一个世界坐标,用于合批或 billboard 适配。
- 设定为 true,容器只会存在一个 MeshRenderer,使用一个世界坐标, 容器内二维元素,会将Canvas本地坐标合入顶点, 改动内部二维元素坐标,会导致顶点的重新运算,消耗较大。
- 设定为 false,容器会存在多个 MeshRenderer,会使用多个世界坐标, 改动内部二维元素坐标,不需要重新运算顶点。 但使用 BillBoard 情况下,由于使用多个世界坐标,导致渲染效果不一定符合预期

# 案例步骤
- 进入所需三维场景。

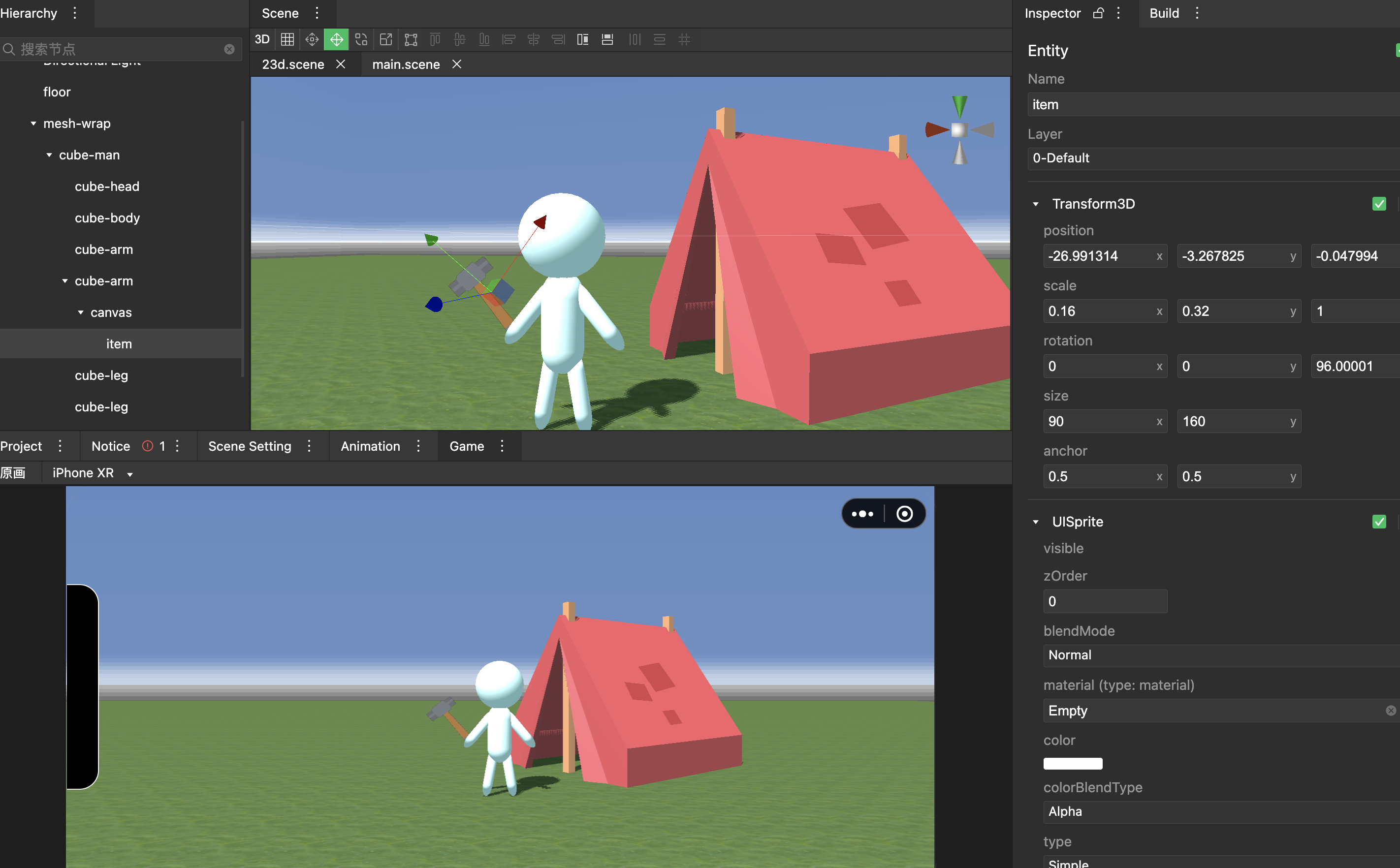
# 构造常规三维面片
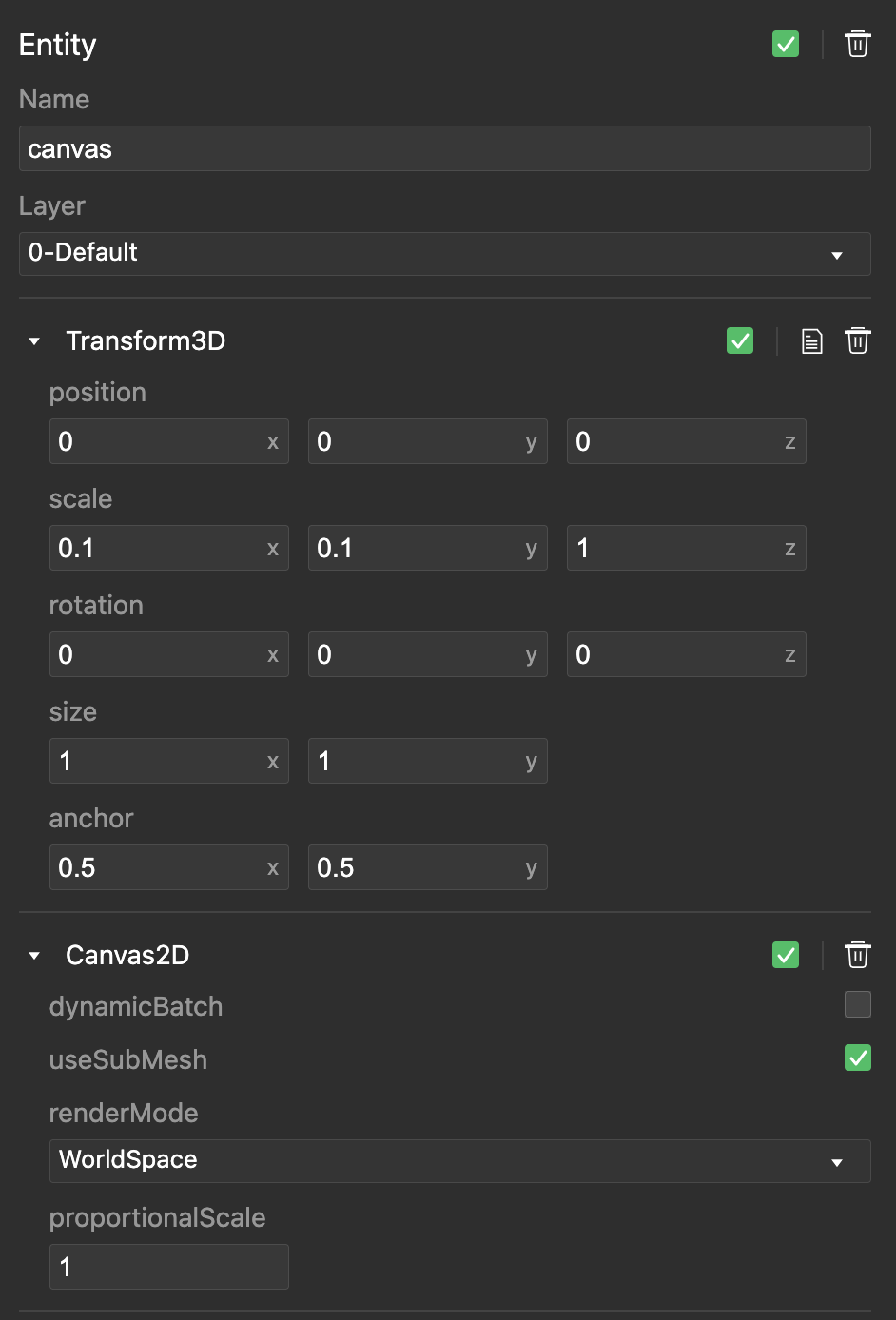
- 新建三维节点,并添加 Canvas2D 组件,设定缩放。
- 设定 Canvas2D 的 renderMode 为 WorldSpace, 子节点添加 UISprite 组件,并设定节点size,决定渲染大小,绘制二维图片。 此时,二维图片可认为是普通三维物体,完全继承节点旋转缩放。

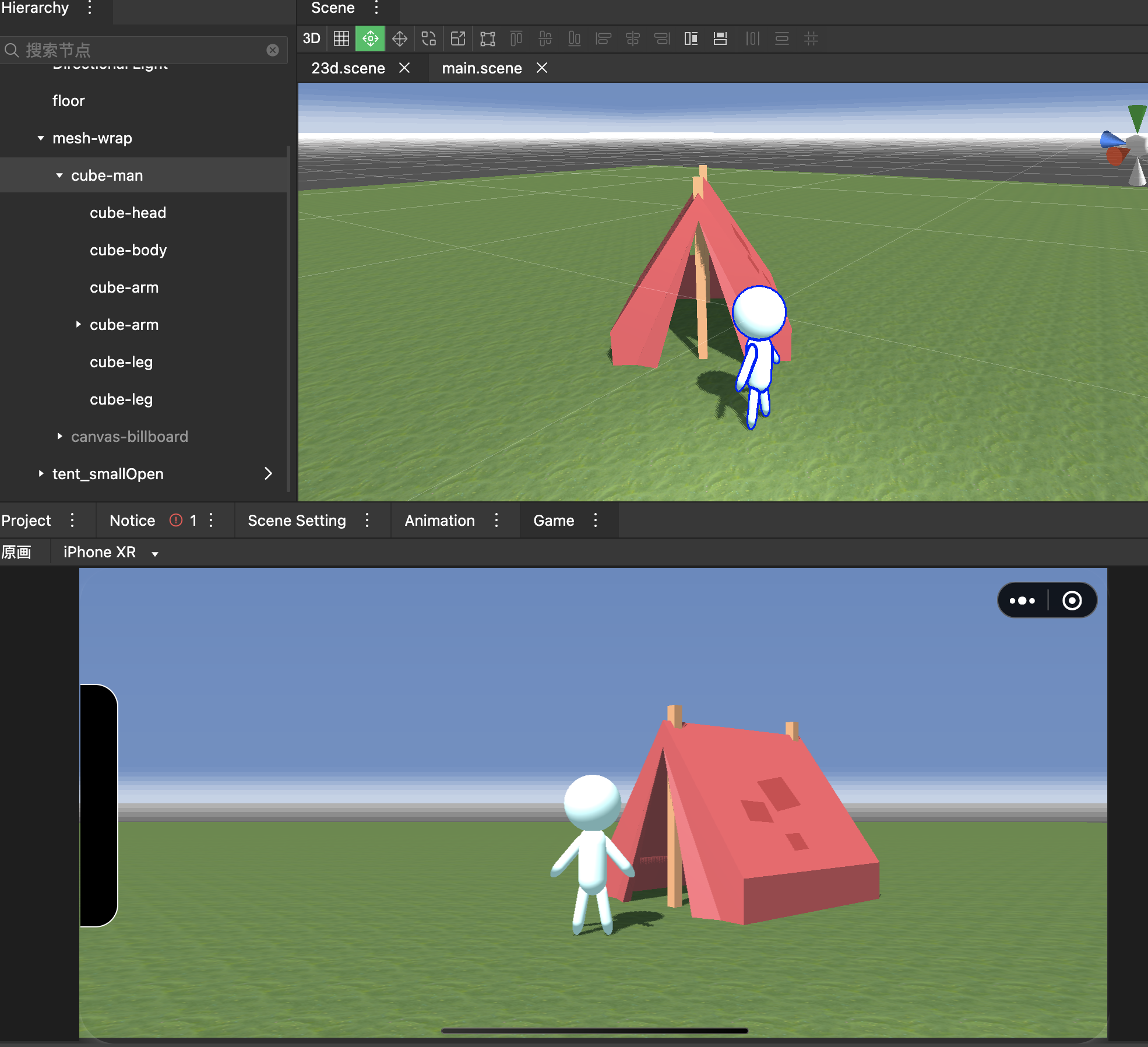
# 构造面向屏幕的三维面片
- 新建三维节点,并添加 Canvas2D 组件,设定缩放。

# 使用 Shader 进行 BillBoard
设定 renderMode 为 BillBoard,设定缩放。
useSubMesh 使用 true
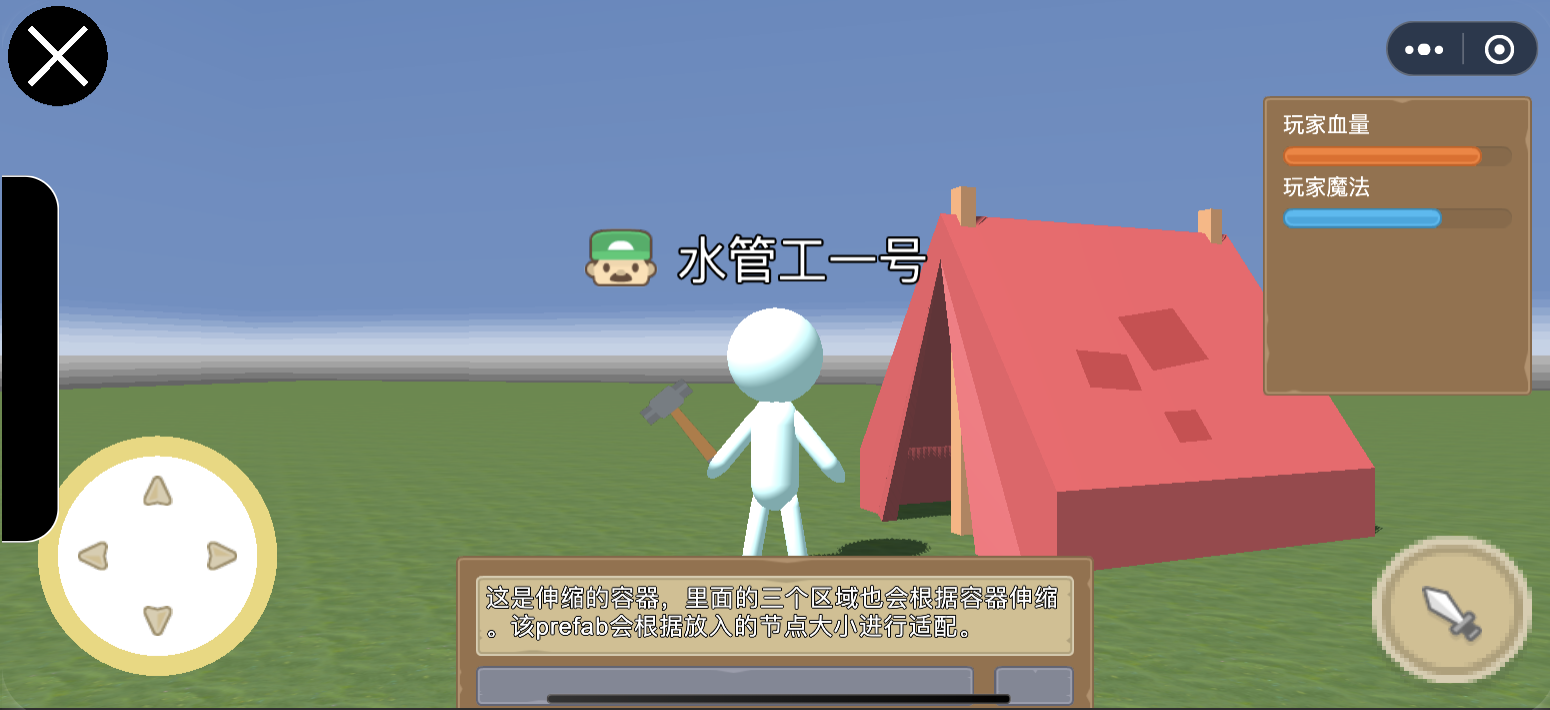
子节点添加 UISprite 组件,绘制头像。 另一子节点添加 UILabel 组件,绘制名称,并设置相对偏移。 此时,整体三维面皮片,不继承旋转,始终面向屏幕。
# 使用 脚本组件 进行 BillBoard
设定 renderMode 为 WorldSpace,设定缩放。
编写脚本组件,获取每一个子节点,并使每个节点 LookAt 相机。