# Entities
Entity在游戏框架中代表节点,节点是游戏开发中承载功能的最主要的对象,一个节点承载功能的方式是通过组件组合来实现的,一个刚刚创建的节点只包含变换组件用来表示坐标信息,用户需要为其添加不同的组件来实现不同的功能。
Entity按照其挂载的变换组件的类型可以分为2D节点和3D节点,在2D场景中只能创建2D节点;同理,在3D场景中只能创建3D节点。
# Transform组件
# Transform3D组件
Transform3D组件可以决定节点的位置、缩放和旋转属性,每一个3D节点都有且只有一个Transform3D组件。
由于
JavaScript和ESLS 2.0的精度限制,建议用户将场景物体的比例尺以及Transform3D组件的坐标属性值设置在一个合理的范围内(一般不建议设置超过10e6和小于10e-6数量级精度的值)。相应地,工具执行FBX导入的时候模型将以米为单位进行导入。超出范围的值一方面会在JavaScript中精度丢失,另一个方面在一些着色器计算中(例如阴影比较)发生精度问题。
Transform3D旋转的底层实现是四元数(Quaternion),用户也可以通过相应的接口直接设置四元数的值。
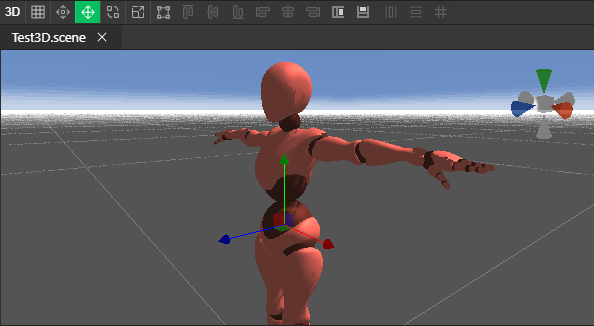
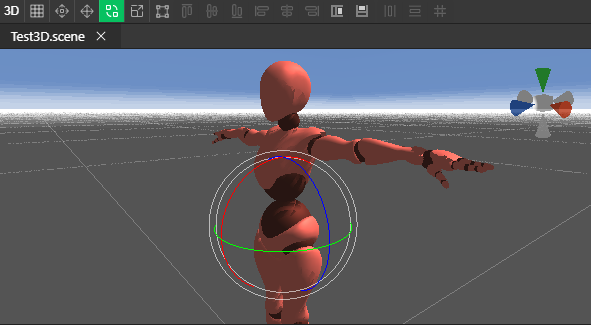
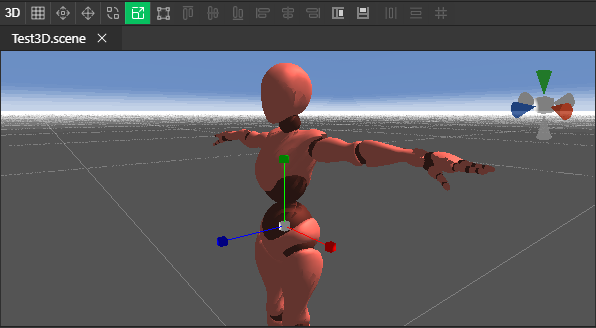
| 平移 | 旋转 | 缩放 |
|---|---|---|
 |  |  |
编辑器为Transform3D属性的编辑提供了Gizmo作为编辑辅助工具,用户可以选择不同的模式编辑不同的属性。
# 二维节点
# Transform2D组件
Transform2D 组件可以决定节点的位置、缩放和旋转属性(相对于三维少一个轴),每一个2D节点都有且只有一个Transform2D组件。
# Transform2D组件特有属性
size:表示二维组件的的大小,会被各类UI组件使用,如UI渲染组件会基于size决定渲染大小,布局组件会基于size进行位置对齐与排布。
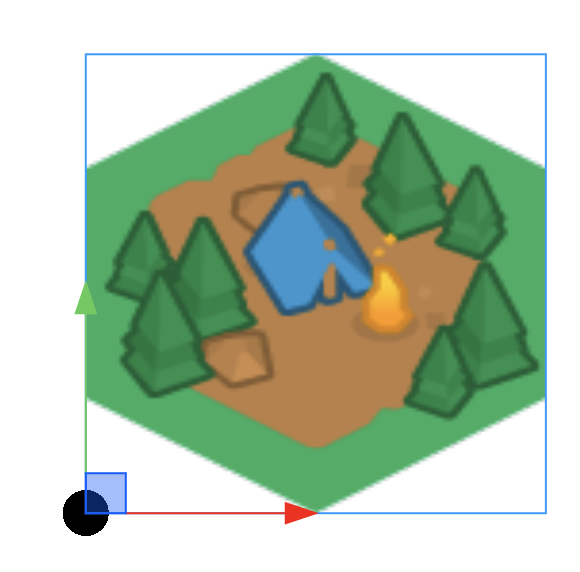
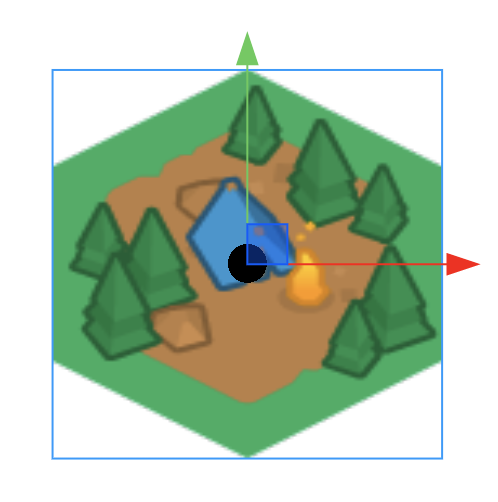
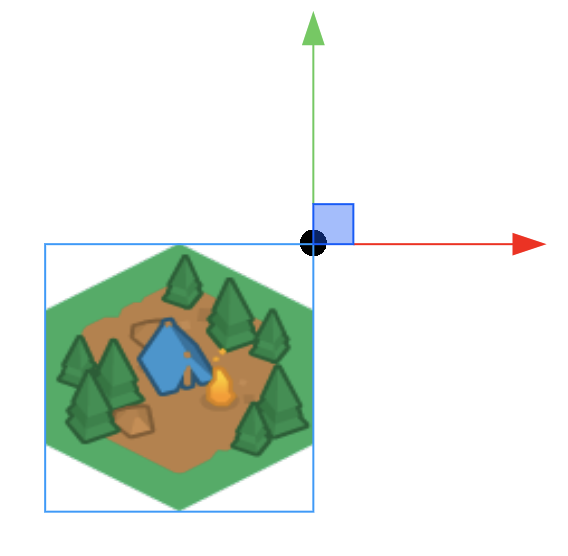
privot:表示二维组件的包围盒锚点,相对数值单位,通常范围在 0 - 1,下图效果,黑点为坐标点,蓝框为包围盒。
| (0, 0) | (0.5, 0.5) | (1, 1) |
|---|---|---|
 |  |  |
# 节点适配 RectTransform
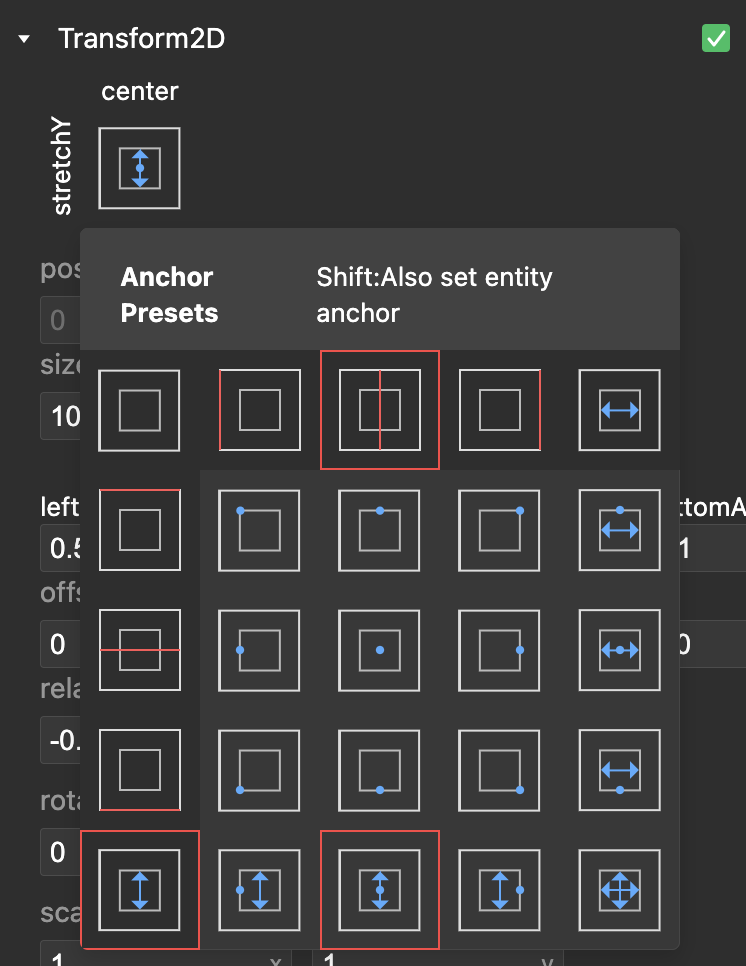
二维节点默认存在特有的适配逻辑,可以点击 Transform2D 左上角图标使用,或者直接编辑下方数值部分。
适配逻辑会根据父节点的包围盒进行适配。
当同时设定 同一方向的两个Anchor(如leftAnchor: 0,rightAnchor: 1),就会进入拉伸适配情况。

# RectTransform 属性
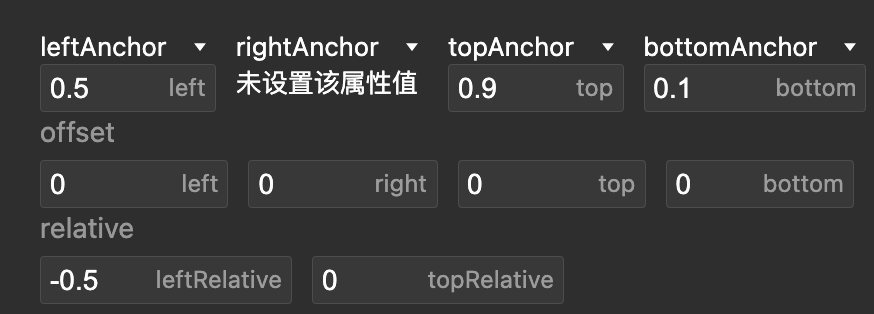
对应方向Anchor:相对数值单位,范围通常为 0 - 1,表示相对父节点包围盒的,对应方向相对偏移的,锚点位置。
对应方向Offset:普通数值单位,表示相对父节点包围盒的锚点位置后的绝对偏移。
relative:表示适配完成后,相对于自身包围盒的相对偏移,范围通常为 0 - 1。
(如以下图片则为,相对于父节点,水平居中,垂直相对80%居中拉伸的适配策略)

# 三维绘制二维
该情况下无需使用 Transform2D,可以直接使用 Transform3D,可参考三维绘制二维。
# 添加组件
Entity的Inspector最下方有添加组件按钮。
点击按钮后会根据节点是2D还是3D类型展示出能够添加的组件类型,用户可以通过在输入框中搜索名称快速添加自己想要的组件。
| 3D节点添加组件 | 2D节点添加组件 |
|---|---|
# 脚本组件
脚本组件是开发者可以自定义的组件,也是开发者代码开发最主要的载体。可以进入脚本组件章节,详细了解。