# Scenes
Scene是编辑器中用户最常编辑的一种资源,它的功能是完成游戏中“场景”这一概念的实现,对于每个游戏的关卡,用户可以为它们各自配置一个场景,并且为每个场景设计其物体布局以及相关的配置。
# 场景创建
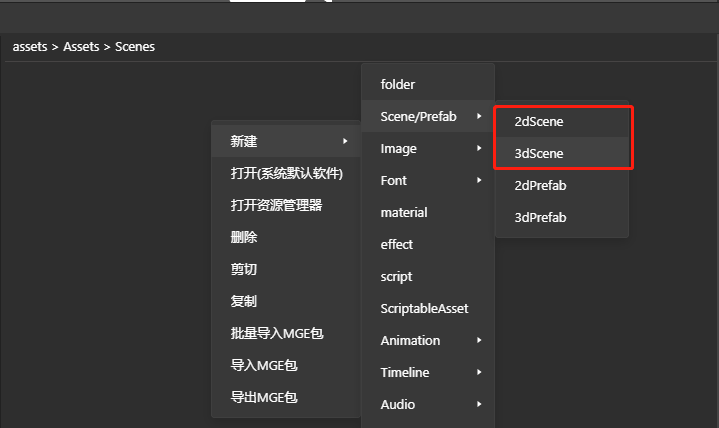
当用户创建一个新的场景时需要首先确定要创建的场景类型,如图所示框架提供的两种场景模板:二维场景和三维场景。

# 三维场景创建
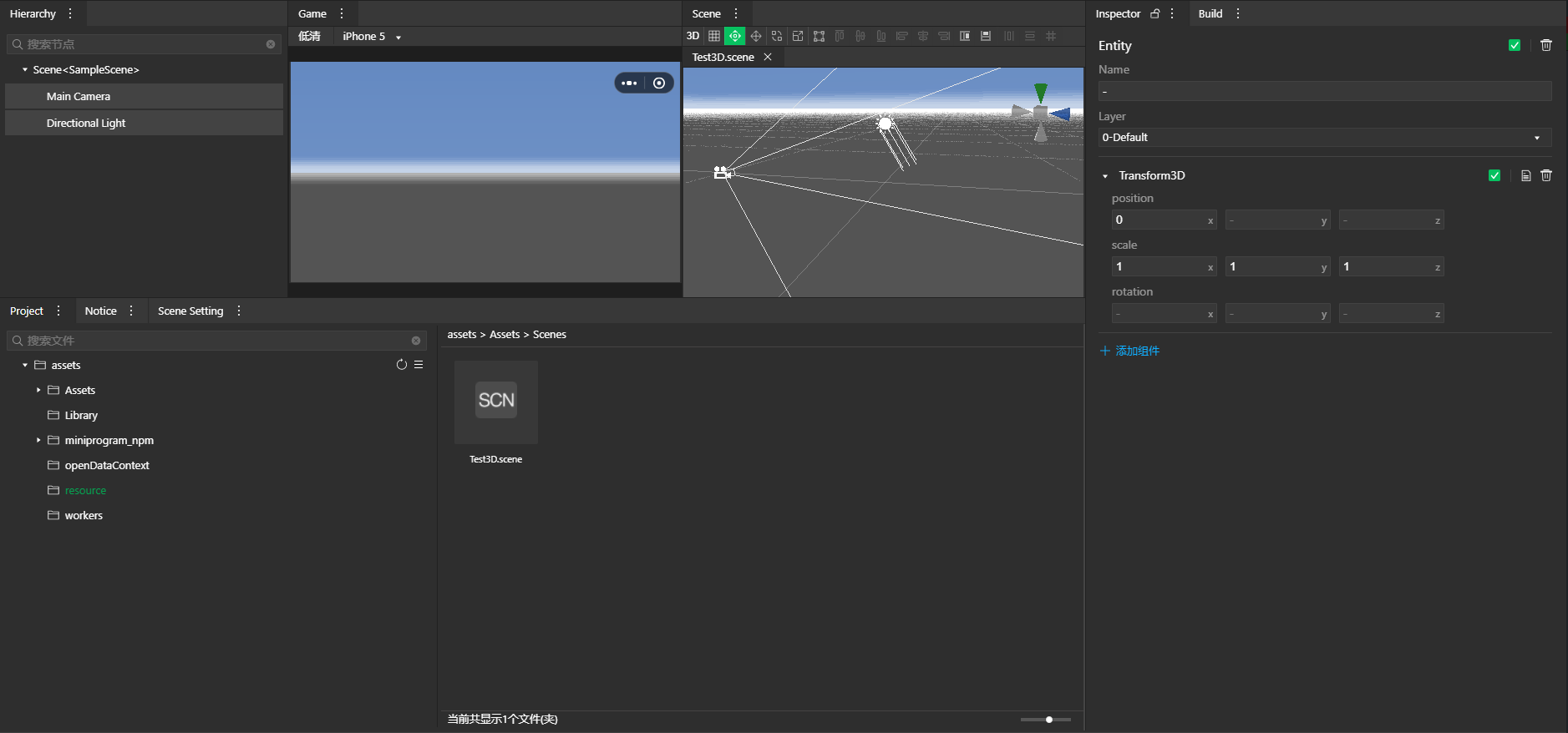
当用户创建了一个3D场景时,编辑器会为其默认添加一个相机和平行光节点。

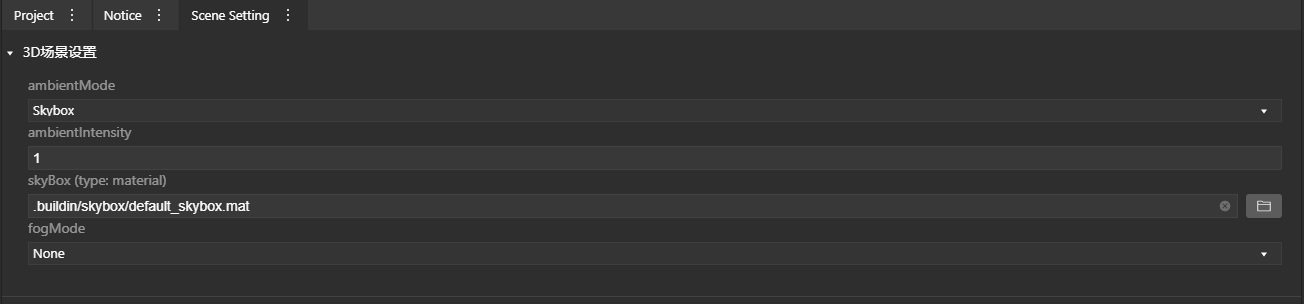
3Dc场景相关的配置主要是光照相关的信息,用户可以在Scene Setting标签栏中编辑相关资源和数据。

# 二维场景创建
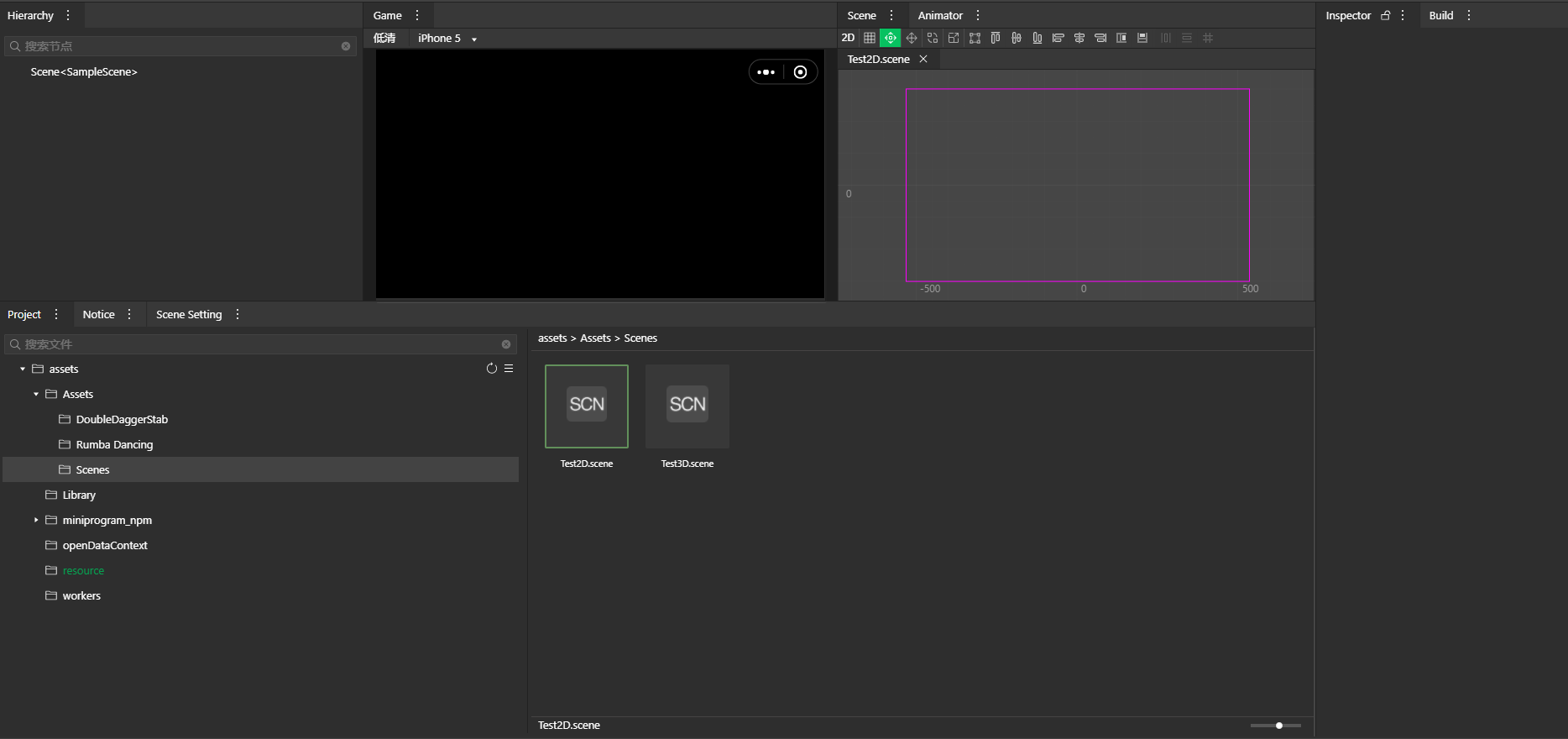
当用户创建了一个2D场景时,编辑器会创建一个只包含根节点的节点树。

框架主屏的UI绘制、适配策略以及触摸事件的实现都是由一个内部单例相机来实现的,目前在编辑器中不会对用户暴露此相机对象。
类似3D场景配置,在Scene Setting标签栏中2D场景也有适配相关的配置。
# 游戏场景和节点管理
# 场景资源加载
场景资源是游戏中负责管理节点以及一些渲染配置的一种资源,加载场景资源和加载其他资源的方式一致。
// 自动清除当前场景
engine.loader.load("Assets/Scene/MainUI.scene").promise.then(function (scene) {
// Do something with the scene resoruce.
});
# 加载、卸载场景实例
游戏中加载场景实例可以使用以下方式:
engine.loader.load("Assets/Scene/MainUI.scene").promise.then(function (scene) {
engine.game.playScene(scene);
});
场景资源本身区分2D场景和3D场景,但是接口层面并不做区分,但是其返回值与场景类型相关。
engine.loader.load("Assets/Scene/MainUI.scene").promise.then(function (scene) {
/**
* 如果场景是2D场景,返回的root是2D节点;如果场景是3D场景,返回的root是3D节点。
* 如果当前有同样类型已经被加载的场景实例,那么这个场景实例会被自动卸载。
*/
const root = engine.game.playScene(scene);
});
用户也可以手动卸载场景实例:
engine.game.clearScene(true /** 卸载3D场景实例 */, true /** 卸载2D场景实例 */);
# 场景实例设置配置
2D、3D场景资源会有一些描述场景相关特性的配置,比如2D场景的适配参数,3D场景的雾效和光照配置。这些配置用户在运行时也能够更改这些配置来动态改变场景实例的相关特性。
engine.game.activeScene.root; // 获取当前3D场景的根节点
engine.game.activeScene.settings.fogColor = engine.Vector3.createFromNumber(0.5, 0.5, 1); // 设置当前3D场景的雾效的颜色
engine.game.activeScene2D.root; // 获取当前2D场景的根节点
// 设置当前2D场景的设计分辨率
engine.game.activeScene2D.settings.designWidth = 1280;
engine.game.activeScene2D.settings.designHeight = 720;
# 运行时节点管理
当用户在运行时移除节点的时候,比如:
entity.transform.removeChild(childTransform);
被移除的节点并不会被销毁,而是被系统暂时回收到engine.game.detachedRoot节点下,这意味着用户可以持有这个节点,然后再把它放回到场上,来完成对象池的功能。但是一旦用户切换了场景,这些被系统暂时回收的节点会被立即销毁,如果用户在这时尝试再把节点放回到场上会出现错误。
如果用户想要跨场景复用节点,可以使用常驻节点来实现。
engine.game.markAsPersist(entity);
常驻节点以及子节点在场景切换时不会自动销毁,用户必须手动销毁。