# CanvasContext.setShadow(number offsetX, number offsetY, number blur, string color)
From base library 1.9.90 Start, this interface stops maintenance, please use CanvasContext.shadowOffsetX|CanvasContext.shadowOffsetY|CanvasContext.shadowColor|CanvasContext.shadowBlur replace
with Promise style call: Not supported
Mini Program plugin: Support
Set the shadow style.
# parameter
# number offsetX
Horizontal offset of the shadow relative to the shape; default is 0。
# number offsetY
The vertical offset of the shadow relative to the shape, defaults to 0。
# number blur
The blurring level of the shadow, the larger the number, the blurrier. range 0- 100。 The default is 0。
# string color
The color of the shadow. Default value is black。
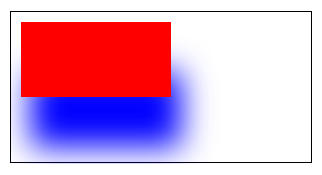
# sample code
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.setShadow(10, 50, 50, 'blue')
ctx.fillRect(10, 10, 150, 75)
ctx.draw()