# CanvasContext.setTextBaseline(string textBaseline)
Start from base library version 1.4.0. Please remaining backward compatible.
with Promise style call: Not supported
Mini Program plugin: Support
Set the vertical alignment of text
# parameter
# string textBaseline
Vertical alignment of text
textBaseline Legal value
| value | Introductions | Minimum version |
|---|---|---|
| top | Top Alignment | |
| bottom | Bottom alignment | |
| middle | centered alignment | |
| normal |
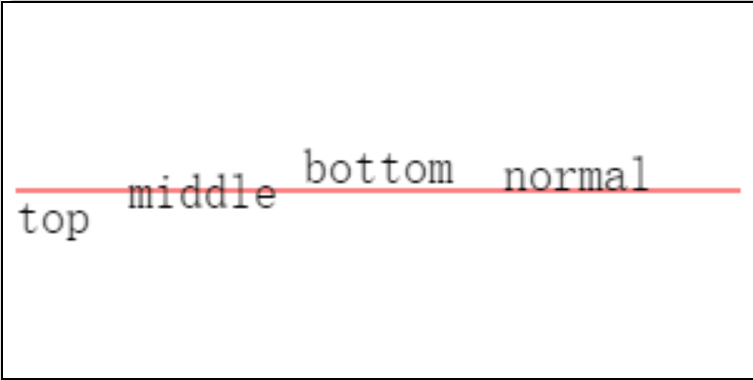
# sample code
const ctx = wx.createCanvasContext('myCanvas')
ctx.setStrokeStyle('red')
ctx.moveTo(5, 75)
ctx.lineTo(295, 75)
ctx.stroke()
ctx.setFontSize(20)
ctx.setTextBaseline('top')
ctx.fillText('top', 5, 75)
ctx.setTextBaseline('middle')
ctx.fillText('middle', 50, 75)
ctx.setTextBaseline('bottom')
ctx.fillText('bottom', 120, 75)
ctx.setTextBaseline('normal')
ctx.fillText('normal', 200, 75)
ctx.draw()