# Build and product
Mini-games can now support instantaneous opening of super-large mini-games, realize full streaming on-demand download of game resources, and support instant-on-play of games with huge resources. The entire build process will be highly automated, and users can achieve it without configuration. At the same time, in order to allow developers to ensure the optimal download speed and cache utilization according to the game scenario, we also provide assetsBundle and customized analysis tools.
The build resource system provides the following features
- Automatic resource subcontracting
- Automatic version control
- Streaming download
- The code has no perception of resource subcontracting
- Automated caching and elimination
- assetsBundle
- Resource download analysis tool
Click Resource System Newbie Guide, learn directly in the tool according to the process, and view the Demo.
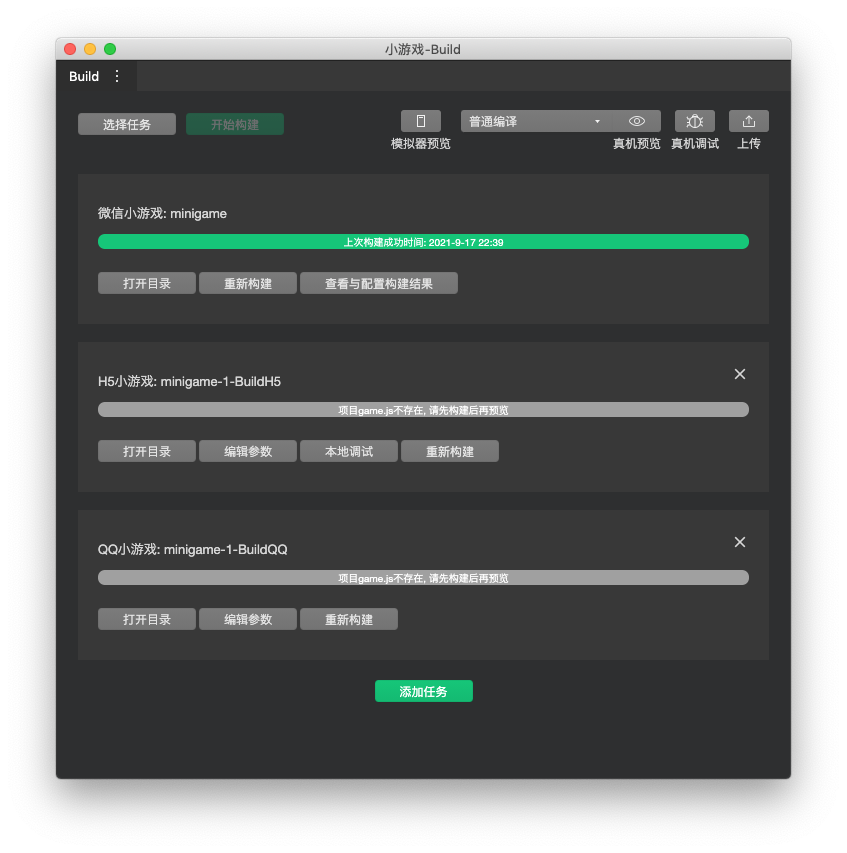
# Construct
The construction process refers to the game resources that need to be processed into the data format most suitable for users to use, and finally users can get the best game performance on different platforms. The build process will compile resources. For example, pictures need to be merged and compiled into compressed textures. The binary model of the model needs to be packaged in a unified manner. Even the animation module is baked in advance into the data format that has the best performance on the real machine. The game resources in the user's assets directory are processed according to the platform, and the best solution is automatically used according to the platform. The user does not need to perceive the whole process, and at the same time allows the user to customize some configurations, such as the precision type of the compressed texture.

# Command line build
In addition to starting the build from the UI, you can also call the installed tools through the command line to build, preview, upload and other operations of the engine project, which is convenient for developers to write scripts to automate the build and release process.
To use the command line, please note that you first need to open the service port in Developer Tools Settings -> Security Settings.
The location of the command line tool:
macOS: <安装路径>/Contents/MacOS/cli
Windows: <安装路径>/cli.bat
# Command Index
You can use cli -h to view all commands, and use cli --lang zh -h to use the Chinese version of the help.
All commands can be click here for reference This article only lists the build-related ones.
The command to build the engine is: cli engine build "project directory"
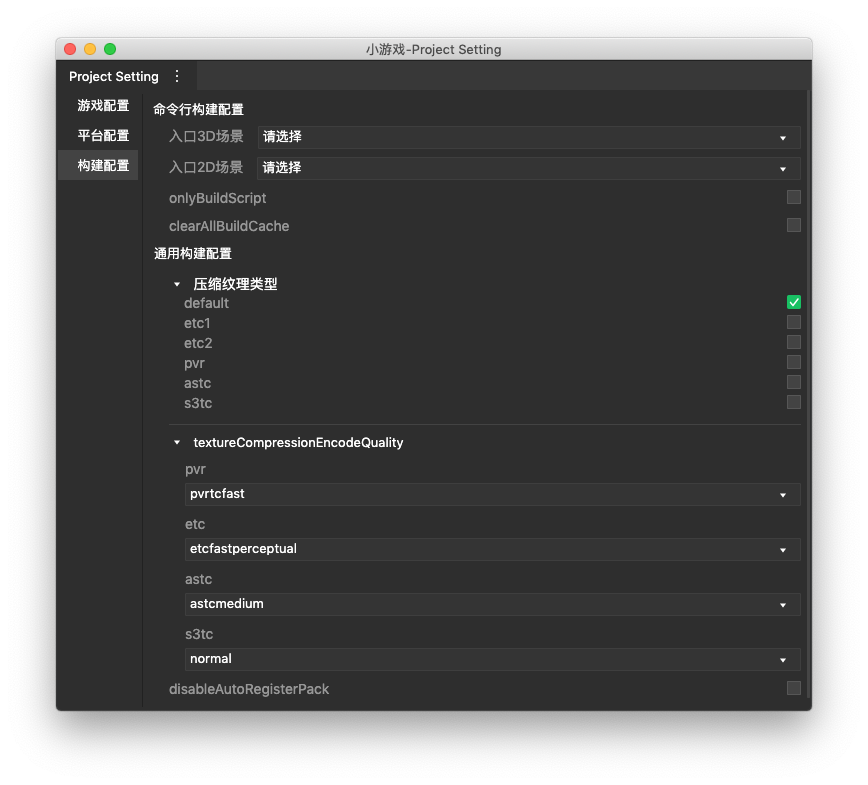
Command-line build can define some configurations, and developers can customize the configuration of command-line build in the build configuration of the Project Setting tab.

Or write directly in engine.ide.json in the project, as follows:
// engine.ide.json reference content
{
engineVersion:'1.1.0',
// ...other configuration
"build": {
"mainScene": {
"3d":"assets/Assets/Resources/example3D.scene",
"2d": "assets/Assets/Resources/example2D.scene"
},
"textureCompressionEncodeQuality": {
"pvr": "pvrtcnormal",
"etc": "etcfastperceptual",
"astc": "astcmedium",
},
}
}
build.mainScene: When building through the command line, declare the main 2D and 3D scenes.
build.textureCompressionEncodeQuality: Compression texture configuration, optional. The options are:
pvr:'pvrtcfastest'|'pvrtcfast'|'pvrtcnormal'|'pvrtchigh'|'pvrtcbest'
etc:'etcfast'|'etcslow'|'etcfastperceptual'|'etcslowperceptual'
astc:'astcveryfast'|'astcfast'|'astcmedium'|'astcthorough'|'astcexhaustive
# Products
Unlike app games, developers cannot put a large amount of game resources in the game app, which will slow down the start of the game and lose users. Therefore, the construction result of the mini game will be divided into the main package, code sub-package and resource package.
Main package, the game resource content downloaded directly after the player clicks to enter the mini game, for example, it may be the game login page. Including the main required code, as well as the 2D/3D scene of the first entry and its dependent resources. After the code package is downloaded to the client, it will be cached so that it can be opened offline next time. The timing of the code package cleaning is dynamically calculated by the algorithm, but it can be considered that the code package will not be actively cleaned up when the phone storage space is sufficient. When the user actively deletes the mini game in the history list (dropping down the taskbar does not count), the code package will be cleaned up. You can refer to Code Package Document.
Code sub-package, the code that the player does not need to use immediately during the game can be packaged separately into a sub-package, and then asynchronously downloaded and used when needed. You can refer to Code Subpackage Document.
Resource package, non-code game resources are very large, and there is no need to put all of them on the WeChat platform. After the build, the developer needs to put these compilation results (minigame/assets/IDEPack) on the CDN, and then the real game machine is dynamically downloaded from the CDN when it is running. In order to achieve the best streaming loading effect, the overall construction and loading are encapsulated by small game tools. The resource pack is essentially composed of a lot of broken packages, and the user downloads the corresponding broken packages wherever they play. Developers can also put part of the resource pack in the mini game main pack. In this way, when the mini game is downloaded, it can be used directly, without the need to pull it from the remote. Set "Pack In Build In When Is Entry Resource" in the import setting of the resource.
# Entrance scene and entrance resources
For resources, we also have some different definitions to help developers understand, such as entry scenarios and entry resources.
Entrance scene, in the constructed configuration, the user needs to define the entrance scene as the first scene of the entire game startup. The tool will automatically rely on analysis to find all the art resources that this scene statically depends on, and then package them in the main package. Generally used as a login interface or loading page, so that players can enter the game the fastest.
Entry resources, developers often need to use code to dynamically load resources for use during the running of the game. A small part of these resources may need to be in the main package, and most of them are in the CDN package. We allow users to configure. Because these resources are dynamically loaded using code, the tool itself has no way to analyze them, so developers need to define these resources. We call this kind of resources the entry resource. Developers can use the Import Setting of the resource file to set it as an entry resource. Do not set too many entry resources as much as possible. Although these resources will not be packaged in the user's main package, the small game tool needs to generate a mapping table (register_xxx.json) for them to map the storage path and CDN package. Before loading resources, this mapping table must be loaded first. If it is too large, it will affect the loading speed, so it is recommended not to be too large.
Entrance resources and resource packs, the fragments of resource packs are packaged by entrance resources. We call these fragments a resource group. By default, when building, the tool automatically relies on the analysis of entry and exit resources and all of its static dependent resources, and is packaged into a resource group, which is a CDN fragment package, so that only the code loads this entry resource from the network Download this package and cache it to File System, then load the file into memory and instantiate it into The memory object corresponding to the entry resource. The next request will read the cache directly from the file system. Under the default rules, in the process of dependency analysis, if multiple entry resources depend on the same resource, then the duplicate resources will be packaged separately to avoid repeated downloads.
# Streaming download
The mini game framework uses the http2.0 protocol to download resources by default. The developer's CDN service needs to enable the corresponding capabilities. If it is not enabled, it will automatically be downgraded to http1.0. After opening, the developer's download process completely uses multiplexing technology to stream download, naturally reaching the fastest download speed.
# AssetsBundle
The resource system also provides asset bundle capabilities to help developers merge resource packages. Merger has two main functions.
-Avoid 10 concurrent requests (http1.0) -Reduce the number of times to read files from disk
We can set the Assets Bundle Name for the entry resource, so that we can tell the tool to pack multiple entry resources with the same name string and their dependencies into one big package. The developer selects a file in the project of the tool, and then configures its Asset bundle name in the importSetting of the inspector. Without opening http2.0, the large package can circumvent the 10 request concurrency limit To increase the download speed. For the entry resources that often need to be downloaded at the same time in the game, setting it as an asset bundle can improve the user experience.
After downloading to the local disk, the file is still stored in the large file of the bundle. When the game needs to instantiate the game object, it will be read from the disk. If there are multiple files, it will be read multiple times, if it is a large file, the number of reads will be reduced. However, because the disk is read as a whole, the memory usage will increase, so it should be avoided that temporarily unused resources are packaged together. Developers need to customize a reasonable bundle solution according to their own business.
It also provides resource package analysis tool, which developers can use in the simulator.
# Upload resources to CDN
By default, the resource pack will be built into the project root directory/assets/minigame/IDEPack directory, which is the main package. If the developer does not set anything, the game will automatically read resources from the project root directory/assets/minigame/IDEPack directory when the game is running. CDN capabilities are not used at this time.
Analysis report, after the construction is completed, you can view the construction analysis report. The analysis report will help you analyze the size of the main package, code subcontracting, resource package, whether it exceeds the limit, and provide solutions.

Main package and code sub-package, there may be too much code in it, developers can compress their own code through Upper right corner >> Details >> Local settings >> Automatic compression and confusion when uploading code. You can also streamline your business code.
Resource package, the volume is likely to exceed the size limit of the mini game package, so the developer needs to upload the IDEPack folder to the CDN and configure the CDN resource path prefix so that it can be pulled when the mini game is loaded when it is running.
Developers need to do three things
- Upload resources to CDN: On the CDN, you need to keep the IDEPack folder as the corresponding resource root directory, with the same name.
- Configure uploading mini games to ignore the IDEPack folder: you can use the one-click setting in the analysis report. You can also configure the ignore property of packOptions in project.config.json. The ignored folders will not be packaged into the main package.
- Configure the CDN network prefix: Configure
https://cdn/in theProject Setting tab >> Game Settings >> baseURL, it will requesthttps://cdn/IDEPack/xxxwhen downloading. The project needs to be rebuilt after configuration.
The analysis report recommends three CDN solutions and their quick setup capabilities.
- Cloud development storage CDN. Use CDN services provided by cloud development, with 5GFree traffic, you can quickly experience building games. (Test number will not work)
- Custom CDN. You can also choose a CDN service customized by the developer, but remember to configure the baseUrl and ignore the IDEPack folder.
- Local CDN in the local area network, developers can enable it with one click, and use it directly in the simulator and development version. But make sure that the mobile phone and tools are in a local area network.
# Backup CDN
For the sake of game stability, developers may want to upload resources to multiple CDNs. After a server fails, other CDNs can automatically replace them.
To configure multiple CDNs, you only need:
Developers can configure it in
Project Setting tab >> Game Settings >> backupURLs.In the extra parameter of Loader.load() call, specify
httpRetryCount = 3.
In this case, after each download failure, it will retry 3 times, and each retry will automatically try the next CDN.
# Resource package version control
Developers’ games need to be iterated continuously. The version management and audit release of the main package and code sub-packages are deployed in the WeChat public platform background, no development is required The person maintains it himself.
However, the release of resource packs is managed by the developers themselves. The framework uses the hash suffix for version management. The constructed resource package will automatically add the hash suffix at the end of the file. The cache mechanism of the real machine also depends on the hash. At the same time, the main package version of the built mini game will generate a mapping table of entry resources and resource package paths, and the mini game users who download to this main package will pull the resources with the path of the hash suffix. Every time you build, if the resource does not change, then the hash value will not change, and the original CDN cache can naturally be reused.
After each review and before the official release of the mini game, the developer resource pack is recursively merged into the same directory that was deployed last time. After the merging, the new package will be deployed to the CDN for the first time. If it is a resource group with the same content as the previous version, then their hash and network path are also the same, and you can continue to use the file system or CDN cache.
It is not recommended to delete the original CDN package, because users of the real device may still be using the old version of the main package, that is, the resource group path required by the previous version will be pulled. After the deployment is successful, the mini game will be released on the WeChat background.