# Forwarding
When using a Mini Game, a user can forward messages to other users or group chats.
# Forwarding Menu
Click the button in the upper right corner to open the menu. By default, the Forward option is not shown in the menu. You can use wx.showShareMenu() and wx.hideShareMenu() to dynamically display or hide this option.
# Passive Forwarding
When a user taps the Forward option in the upper right menu, a forwarding event is triggered. If the Mini Game uses wx.onShareAppMessage() to listen on these events, the returned custom forwarding parameters can be used to modify the content of the forwarded card. Otherwise, the default content is used.
wx.onShareAppMessage(function () {
// The user tapped the **Forward** button
return {
title: 'Forwarding title'
}
})
# Active Forwarding
In the game, the forwarding interface can be directly opened via wx.shareAppMessage(). Just as in passive forwarding, the forwarded card content can be customized.
wx.shareAppMessage({
title: 'Forwarding title'
})
# Using Canvas Content as the Forwarding Image
If the forwarding image is not specified, a Mini Program logo is displayed by default. To display canvas content during forwarding, you can use Canvas.toTempFilePath() or Canvas.toTempFilePathSync() to generate a local image and then pass the image path in the imageUrl parameter.
In the forwarded message card, the optimal image aspect ratio is 5:4.
wx.onShareAppMessage(function () {
return {
title: 'Forwarding title',
imageUrl: canvas.toTempFilePathSync({
destWidth: 500,
destHeight: 400
})
}
})
# Using Approved Forwarding Images
# Definition
Developers can upload forwarding images via the MP system in advance for review by the platform. The IDs and URLs of approved images are sent to developers to call. (Both image ID and image URL must be used together.) Note: Just because an image is approved does not guarantee it is error free. Online forwarding behavior is still monitored by the platform. Developers must comply with the relevant requirements in operating regulations.
# Call
The imageUrlId and imageUrl parameters are passed in the wx.shareAppMessage and wx.onShareAppMessage forwarding APIs.
var id = '' // ID of an image approved by the MP system
var url = '' // URL of an image approved by the MP system
wx.shareAppMessage({
imageUrlId: id,
imageUrl: url
})
wx.onShareAppMessage(function () {
return {
imageUrlId: id,
imageUrl: url
}
})
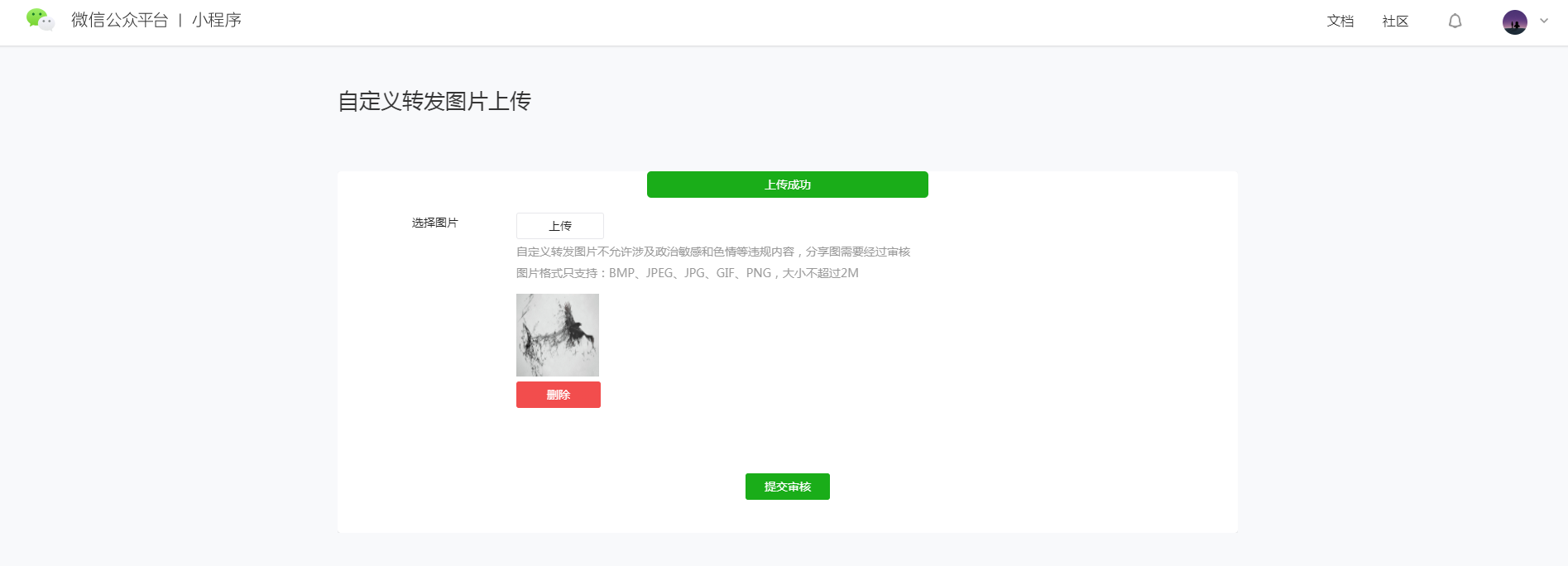
# Application
- After logging in to the MP admin console, go to Game Settings > Custom Forwarding Image Configuration to complete the configuration.


Submitted configuration takes effect only upon approval.

ID and URL will be generated for an approved image, which must be called at the same time to forward the image.
# Obtaining More Forwarded Information
You can use the wx.updateShareMenu API to modify forwarding properties. If withShareTicket is set to true, the following results are achieved.
- Only one target contact can be selected.
- After a message is forwarded, the user cannot hold the message to forward it again in the chat window.
- If the message forwarding target is a group chat, then:
- A
shareTicketwill be obtained when forwarding is successful. - A
shareTicketwill also be obtained each time a user enters the Mini Game from this message card. By calling the wx.getShareInfo() API and passingshareTicket, you can obtain group information.
After this property is modified, it takes effect for both active and passive forwarding.
// Set withShareTicket: true
wx.updateShareMenu({
withShareTicket: true
})