# Project configuration
Use the project settings page to set various configurations that need to be used in the game, such as physical collision, network configuration, and so on. Menu bar >> Interface >> New tab >> Project Settings.
Project configuration is divided into three types: tool settings, game settings, and build settings. These builds will take effect immediately in the editing and playback mode, but will not take effect immediately in the build results, so the build must be built first for running on the emulator and on the real machine.

# Game configuration
The general configuration needed to run with the game logic. Save it in the local engine.ide.json file.
| Configuration | Description |
|---|---|
| BaseURL | The prefix address of the resource on the CDN, usually the CDN domain name prefix customized by the developer |
| backupURLs | Backup URL, used when the address of BaseUrl fails to access |
| designHeight | The default design resolution height used when creating a new 2D scene |
| designWidth | The default design resolution width used when creating a new 2D scene |
| logFilter | Frame log filter, only the log that meets this filter will be output to the console, divided by, |
| logLevel | Global framework log level filtering, only logs higher than this level will be output to the console |
| envBootScript | Load the local script that runs before the game. The code used for weapp-adapter can be called before any scene is played. The path is relative to minigame/assets/game.js |
| dispatchAction | When the command line is started, the action of dispatch in the vue layer |
| Physical 3D Layer Collision | Used to configure whether there is a collision between Layers |
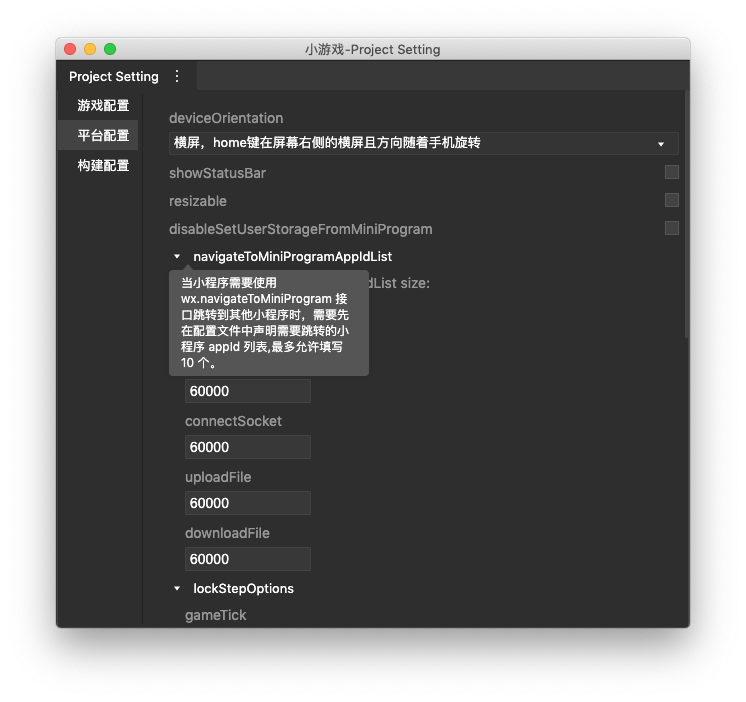
# Platform configuration
Platform configuration, used to configure the mini game globally, determine the relevant interface rendering and attribute settings, etc.
These configurations in editing and playing state are saved in the gameJson field of engine.ide.config, and saved as minigame/game.json after construction. This file only takes effect for the simulator and the real machine. Developers can also modify this file directly.
The following is a game.json that contains some common configuration options:
{
"deviceOrientation": "portrait",
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5000,
"downloadFile": 5000
},
"navigateToMiniProgramAppIdList": [
"wxe5f52902cf4de896"
]
}
For complete configuration item description, please refer to Mini Game Global Configuration
# Build configuration
Some general configuration required for construction, command-line construction parameters, precision of compressed texture, etc. are configured. Save it in the local engine.ide.json file.
| Command line build configuration | Description |
|---|---|
| 3D entrance scene | Use this 3D entrance scene to build |
| 2D entrance scene | Use this 2D entrance scene to build |
| onlyBuildScript | Only build script |
| clearAllBuildCache | Do not use build cache when building |
| General Build Configuration | Description |
|---|---|
| Compressed texture type | Select the desired compressed texture type, the framework will automatically use the corresponding compressed texture according to the platform |
| textureCompressionEncodeQuality | Configure the precision of compressed texture |
| disableAutoRegisterPack | If the developer needs to implement version management by himself, the startup script built by default can not automatically register the remote resource address, but register by himself |
# Tool Settings
Tool settings include general settings, appearance settings, shortcut key settings, editor settings, proxy settings, security settings, and extended settings. Click Settings on the menu bar, or use the shortcut key ctrl(⌘) +, to open the settings page. You can open Document to view.