# Import 2D resources
bigmapFont document The mini game supports a variety of ecological resource access, and the mini game tool itself also supports the development and editing of 2D resources. Developers can import art resources made by other tools into small game tools for direct visual development. You can also use the tools in the open source community to import other edited art resources into the mini game.
# picture
Developers can put pictures in png, jpg, and jpeg formats directly into the corresponding assets directory, and the tool will recognize them and display them in the Project window. Developers can create a 2D Scene or 2D Prefab, and then they can put the picture Drag into the Scene to use, and adjust your own layout.
# Texture Packer Atlas
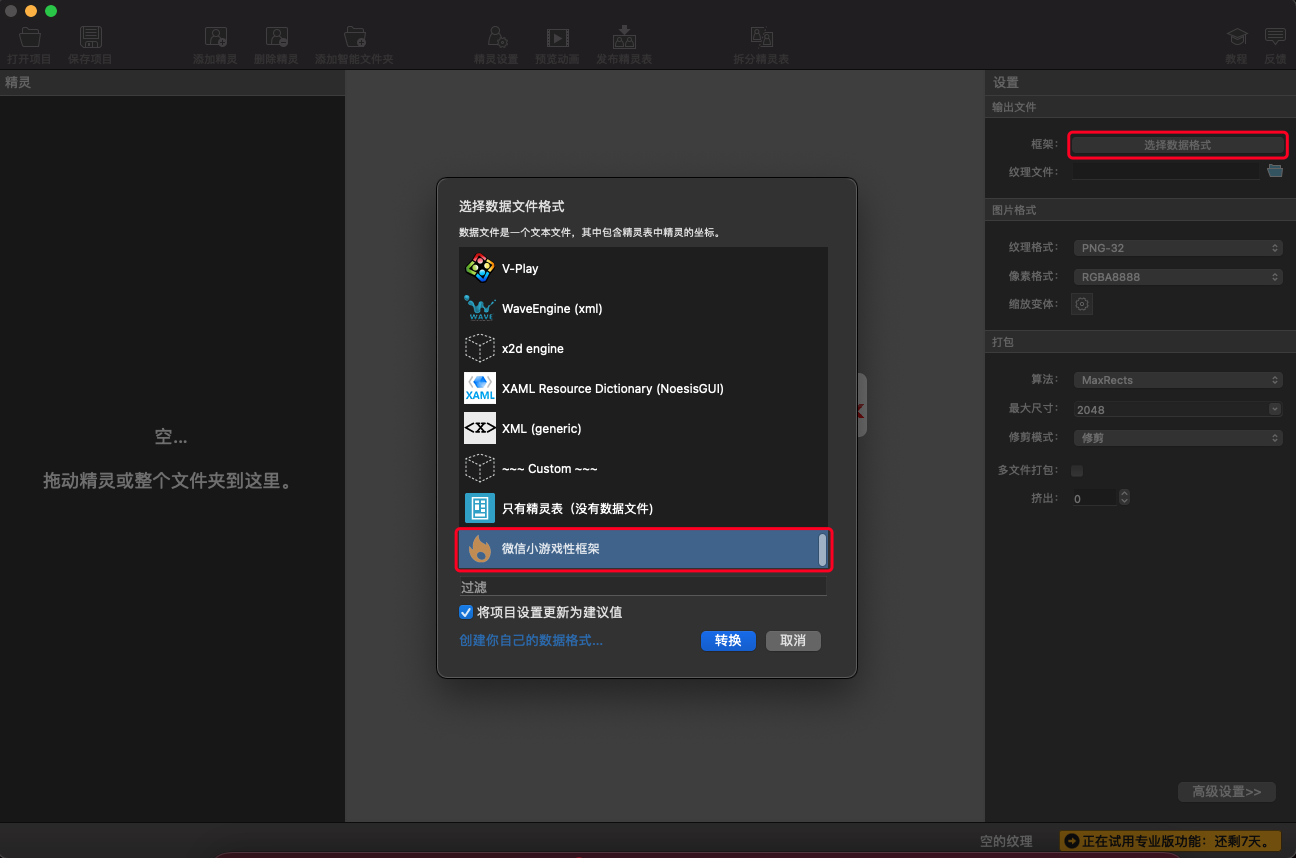
For workflows that use TexturePacker to combine images, you can use [Small Game TexturePacker Export Plugin] (http://dldir1.qq.com/WechatWebDev/engineIDEAssetStore/other/wxgameexporter.zip) to export as .tplist files and .png files. Put it in the tools assets directory and you can use it.
- Open TexturePacker to load the customized export data format. Software configuration reference link, [Export data format download address (export plug-in)](http://dldir1.qq.com/WechatWebDev/ engineIDEAssetStore/other/wxgameexporter.zip).

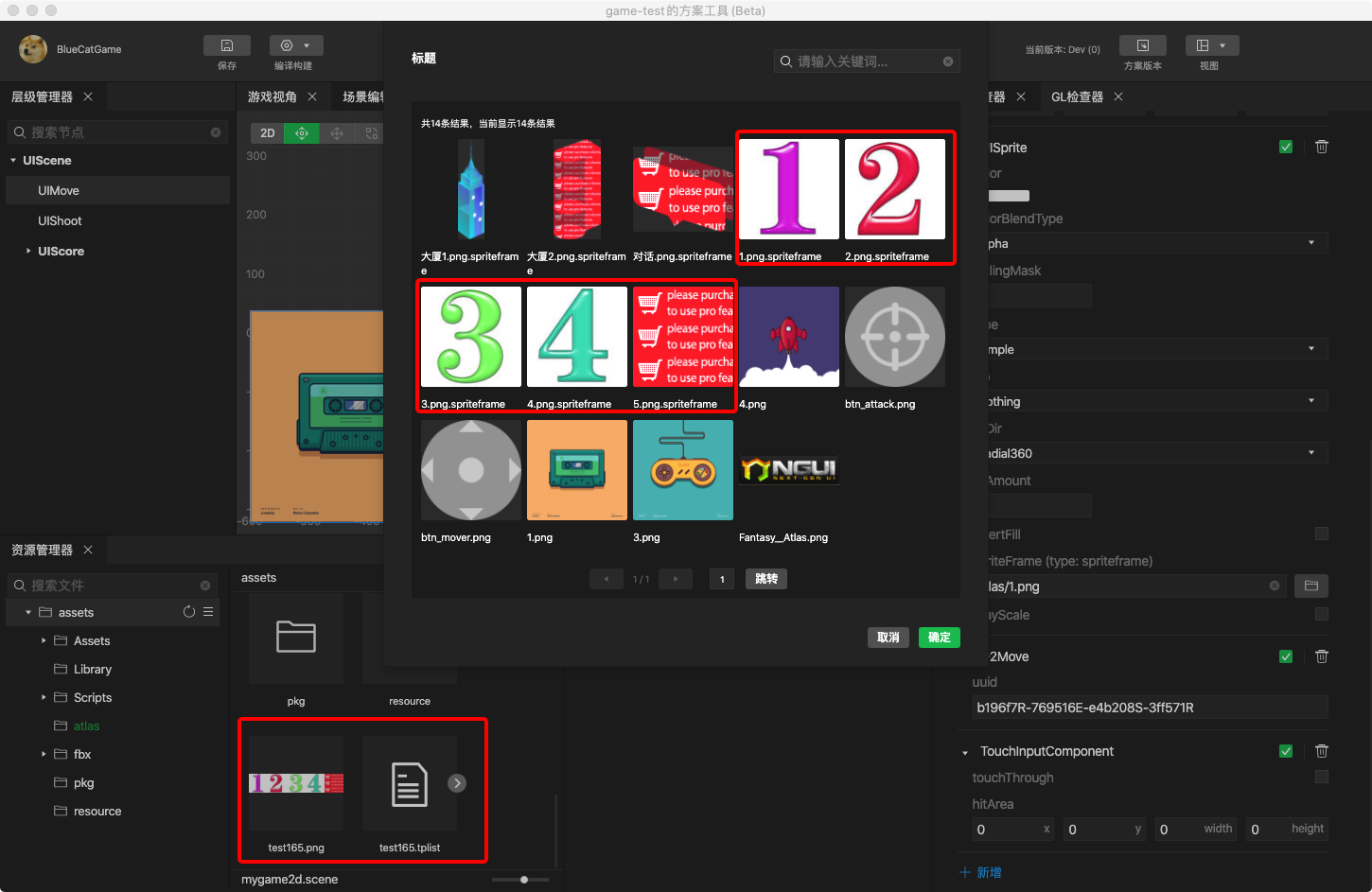
- Move the exported results (n pictures and a tplist file) to the project directory together. When editing a 2d scene in the IDE, you can select the corresponding spriteframes

- If a .tplist file is loaded through the script loader.load, an atlas object containing all spriteframes will be returned
engine.loader.load('xx/xxx.tplist').promise.then(function (res) { console.log(res, res.spriteframes, res.getSpriteframeByKey('1.png.spriteframe')); });
# Auto Atlas Resources
For developers who don't want to use external tool chains such as TexturePacker, the small game tool also has the ability to merge pictures. Developers can place all the pictures they want to merge under the same folder, and then in the Project window, create a new >> image >> atlaspac under this folder. The small game tool will automatically merge these pictures into one big picture when building. Incorporating into an automated process, developers do not need to change the code for loading a single image. In order to ensure the efficiency in the debugging stage of the playing state, it will not be merged into a big picture.
# Font
Developers can use ttf and bitmapFont resources.
ttf, developers can use their own ttf files. Then create >> Font >> font in the Project window. Generate a font resource. After selecting the resource, you can select the ttf just placed in the assets folder in the inspector, and then drag the Font resource into the font property of a UILabel to use. Then UILabel will use the corresponding font. font usage document.
bigmapFont, At the same time, it also supports creating a new project in the small game tool Project window. For the specific operation process, please refer to bigmapFont document.
# Rich text
Developers can also develop rich text through UIRichText, the specific process can be viewed UIRichText.
# 2D skeleton frame animation
Many people on the market use DragonBone, Spine, and Live2D to implement 2D skeletal animation. Developers can use DragonBone resources and directly import them into mini games for use. You can also convert Spine and Live2D to DragonBone through the resource data format of DragonBone, and then import them into the mini game. For specific usage, please refer to Two-dimensional Skeleton Novice Guide.
# 2D particles
At the same time, you can also develop in the tool, you can check 2D Newbie Guide for details.